<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Vue快速入门</title>
<script src="js/vue.js"></script>
</head>
<body>
<div id="app">
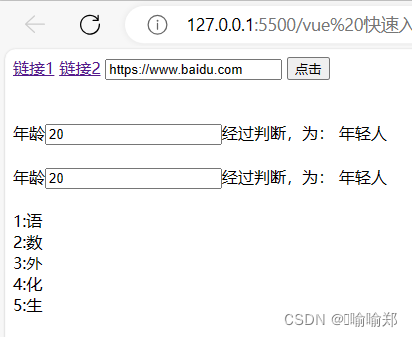
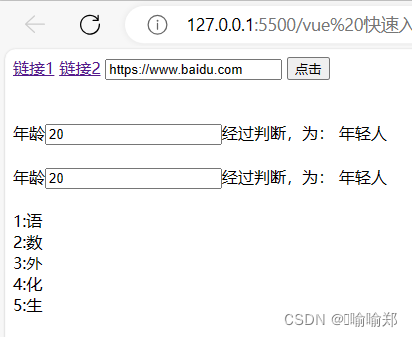
<a v-bind:href="url">链接1</a>
<a :href="url">链接2</a>
<input type="text" v-model="url">
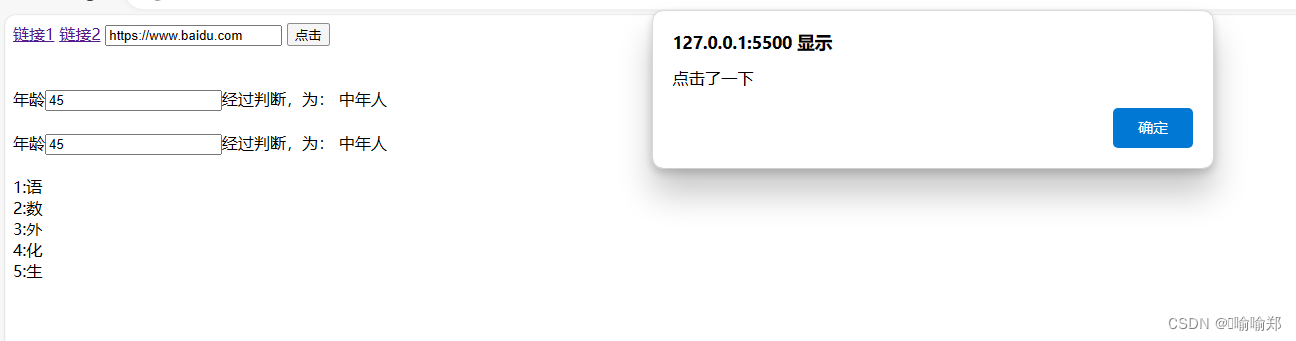
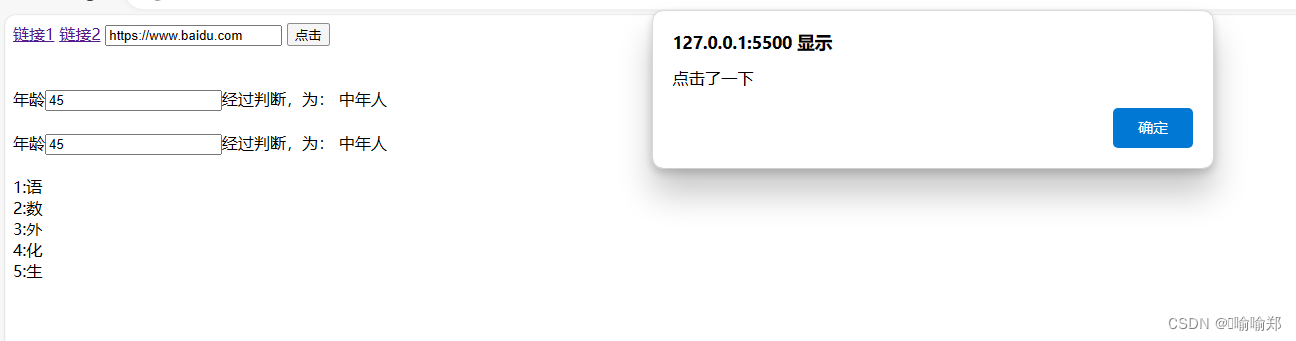
<input type="button" value="点击" v-on:click="handle" >
<br><br><br>
年龄<input type="text" v-model="age">经过判断,为:
<span v-if="age<=35">年轻人</span>
<span v-else-if="age>35&&age<=60">中年人</span>
<span v-else="age>60">老年人</span>
<br><br>
年龄<input type="text" v-model="age">经过判断,为:
<span v-show="age<=35">年轻人</span>
<span v-show="age>35&&age<=60">中年人</span>
<span v-show="age>60">老年人</span>
<br><br>
<div v-for="(addr,index) in addrs">{{index+1}}:{{addr}}</div>
</div>
</body>
<script>
//定义vue对象
new Vue({
el:"#app",//Vue接管区域
data:{
url:"https://www.baidu.com",
age:20,
addrs:["语","数","外","化","生"]
},
methods: {
handle:function(){
alert("点击了一下");
}
}
}
)
</script>
</html>

























 147
147











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








