- vue-router
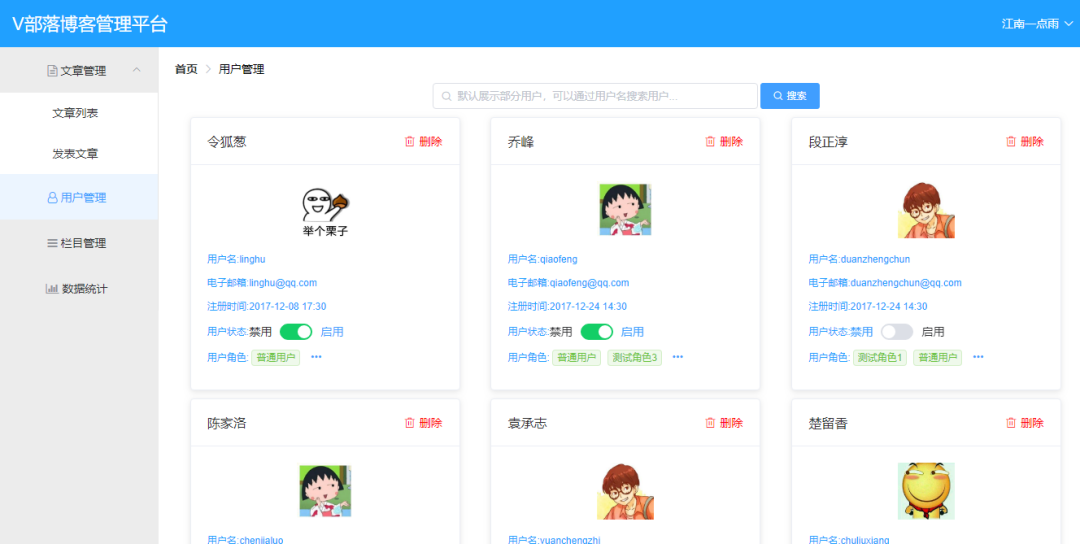
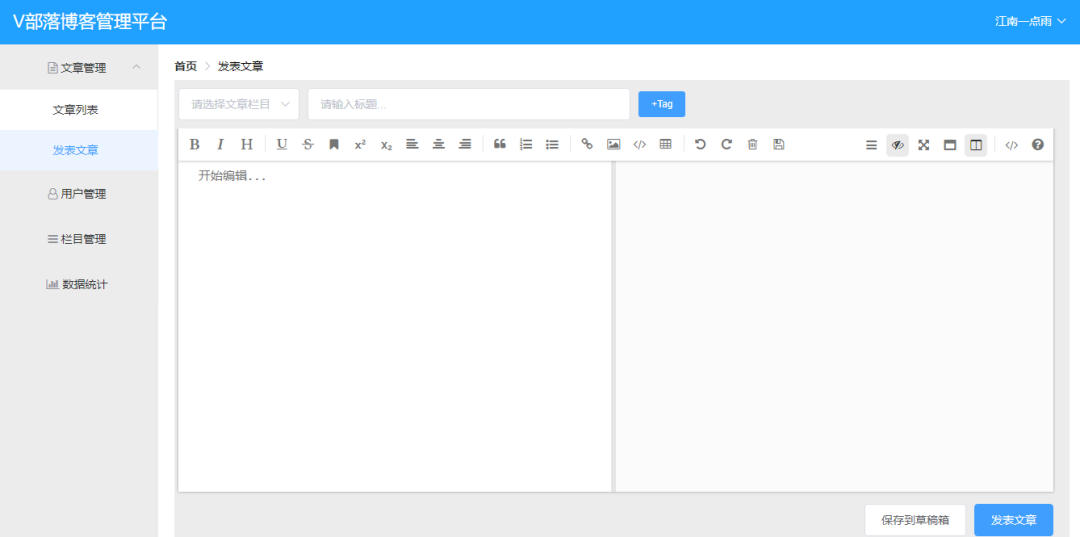
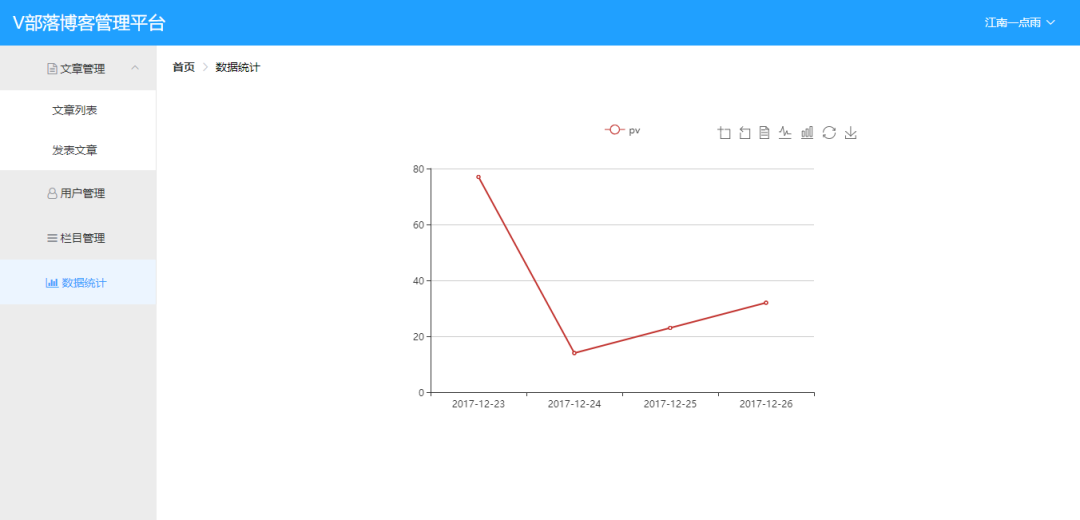
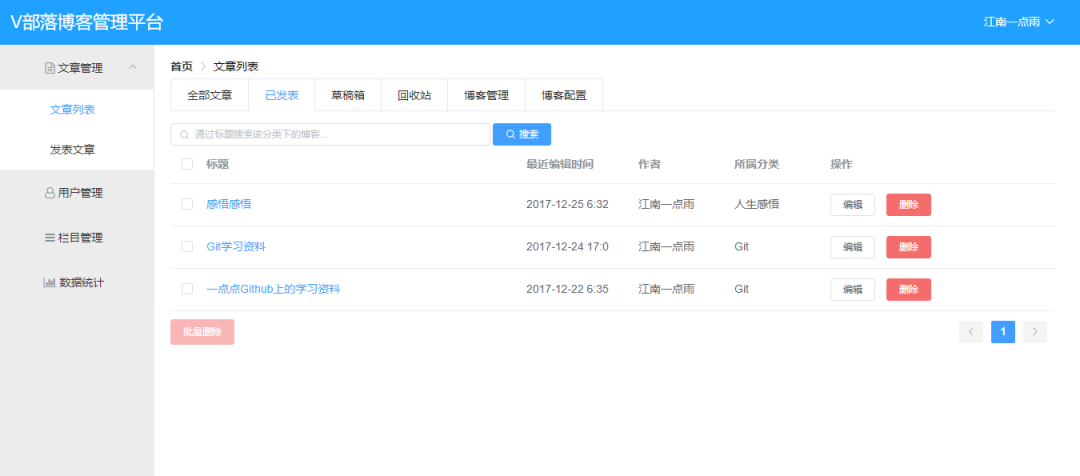
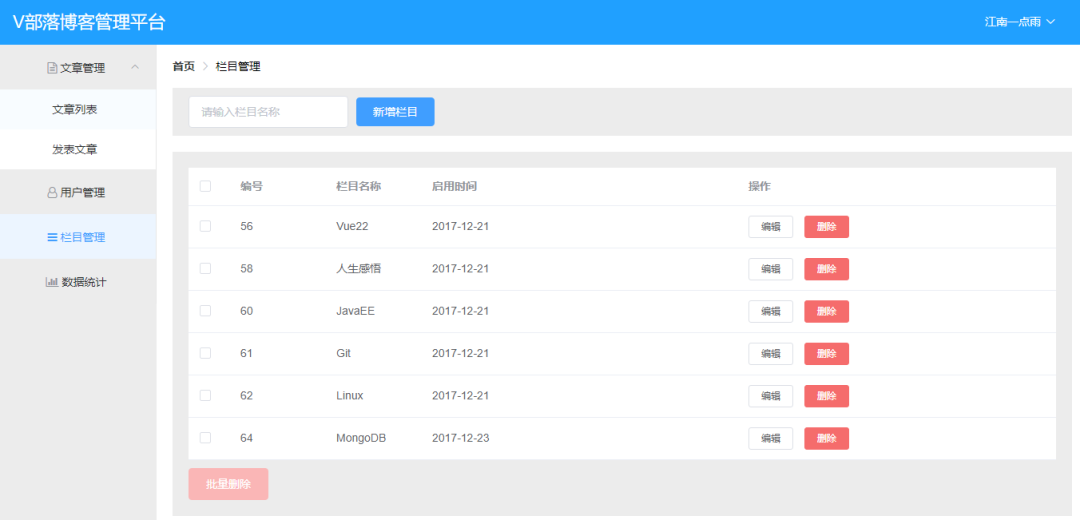
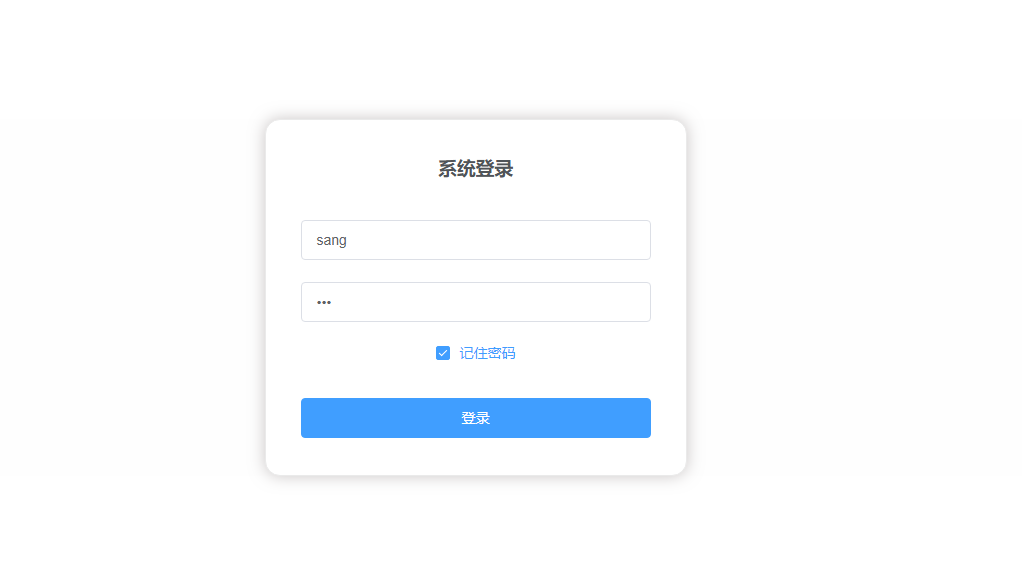
先简单看下多用户博客管理的实际效果:






既然是简单为特色的项目,自然是简洁干练风格,不会有花里胡哨的各种大红大紫,但不会影响该有的功能。
这里值得指出的是,作者的代码风格很好,注释清晰良心,很容易就能看懂一段代码是起什么作用的,像下面这段登录注册页面的逻辑,对于登录成功、失败、注册成功、失败都做出最简单的实现:
/**
* Created by sang on 2017/12/17.
*/
@RestController
public class LoginRegController {
@Autowired
UserService userService;
@RequestMapping(“/login_error”)
public RespBean loginError() {
return new RespBean(“error”, “登录失败!”);
}
@RequestMapping(“/login_success”)
public RespBean loginSuccess() {
return new RespBean(“success”, “登录成功!”);
}
/**
* 如果自动跳转到这个页面,说明用户未登录,返回相应的提示即可
*
* 如果要支持表单登录,可以在这个方法中判断请求的类型,进而决定返回JSON还是HTML页面
* @return
*/
@RequestMapping(“/login_page”)
public RespBean loginPage() {
return new RespBean(“error”, “尚未登录,请登录!”);
}
@PostMapping(“/reg”)
public RespBean reg(User user) {
int result = userService.reg(user);
if (result == 0) {
//成功
return new RespBean(“success”, “注册成功!”);
} else if (result == 1) {
return new RespBean(“error”, “用户名重复,注册失败!”);
} else {
自我介绍一下,小编13年上海交大毕业,曾经在小公司待过,也去过华为、OPPO等大厂,18年进入阿里一直到现在。
深知大多数前端工程师,想要提升技能,往往是自己摸索成长或者是报班学习,但对于培训机构动则几千的学费,着实压力不小。自己不成体系的自学效果低效又漫长,而且极易碰到天花板技术停滞不前!
因此收集整理了一份《2024年Web前端开发全套学习资料》,初衷也很简单,就是希望能够帮助到想自学提升又不知道该从何学起的朋友,同时减轻大家的负担。


既有适合小白学习的零基础资料,也有适合3年以上经验的小伙伴深入学习提升的进阶课程,基本涵盖了95%以上前端开发知识点,真正体系化!

由于文件比较大,这里只是将部分目录截图出来,每个节点里面都包含大厂面经、学习笔记、源码讲义、实战项目、讲解视频,并且会持续更新!
如果你觉得这些内容对你有帮助,可以扫码获取!!(备注:前端)

最后
本人分享一下这次字节跳动、美团、头条等大厂的面试真题涉及到的知识点,以及我个人的学习方法、学习路线等,当然也整理了一些学习文档资料出来是附赠给大家的。知识点涉及比较全面,包括但不限于前端基础,HTML,CSS,JavaScript,Vue,ES6,HTTP,浏览器,算法等等
详细大厂面试题答案、学习笔记、学习视频等资料领取,点击资料领取直通车免费领取!

前端视频资料:
案、学习笔记、学习视频等资料领取,点击资料领取直通车免费领取!
[外链图片转存中…(img-3YimJ9TY-1713760839329)]
前端视频资料:









 文章描述了一个使用VueRouter实现的简单多用户博客管理系统,展示了登录/注册接口的代码,并分享了前端开发者如何提升技能,提供了一份包含基础到进阶的前端学习资料,以及大厂面试题和学习方法的分享。
文章描述了一个使用VueRouter实现的简单多用户博客管理系统,展示了登录/注册接口的代码,并分享了前端开发者如何提升技能,提供了一份包含基础到进阶的前端学习资料,以及大厂面试题和学习方法的分享。














 1568
1568

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








