继前面的三层耦合学习熟练之后,我们便可以开始前后端的联调
具体方法如下:
首先创建出我们的新项目,像上期一样配置好我们的数据库配置和下载好相关的组件之后,我们接着创建好我们的 实体类 用于存储我们数据库的对象,然后传递给前端,其次我们还要书写好我们的 接口mapper类 ,用于执行我们的数据库相关操作,然后最重要的我们还需要书写我们的控制器,也就是controller类,该类用于接受处理数据并向浏览器展示出来,最后我们可以根据自身的需要来书写service接口类,用于重写接口中的方法并返回数据,简化操作

然后我们便要在resource下面的static文件夹下创建js文件夹,将我们要用到的axios.js和vue.js导入到该目录下,然后在与该目录同级的位置开始建立我们的html页面,语法和html一模一样,
书写完前端页面的基本样式之后,然后我们要开始建立前后端的连接,我们用到axios
再vue中,我们再data()返回数据中定义一个数组tableData[]用于返回数据

然后我们在方法事件中,采用axios来获取我们数据库中的数据并存储到我们定义的数组中,返回给前端

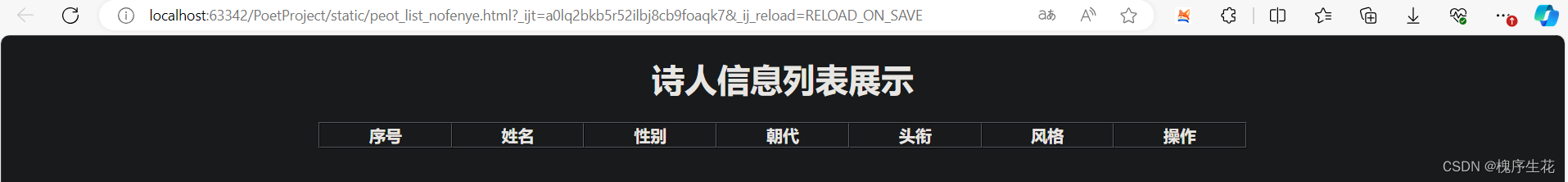
最后,我们点击运行,发现我们的页面没有数据,这是因为,该页面只是提供的预览页面,并没有将数据导入

而且我们看到我们上面的网址的端口号并不是我们定义好的端口号8080,这只是我们在内部测试时的测试端口号,为了能够清晰看到数据,我们需要自己手动的在电脑浏览器上面敲出我们的地址
localhost:8080(端口号)/html名称(要标注.html)就可以访问到我们的数据了

























 239
239

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










