CSS入门指南
1.基础选择器
1.标签选择器
标签选择器(元素选择器)是指用 HTML 标签名称作为选择器,按标签名称分类,为页面中某一类标签指定统一的 CSS 样式。
语法:
标签选择器{
属性:属性值
…
}
例如,将h4标题颜色改为蓝色,字体大小改为100像素:
h4 {
color: blue;
font-size: 100px;
}
作用:
标签选择器(元素选择器)是指用 HTML 标签名称作为选择器,按标签名称分类,为页面中某一类标签指定统一的 CSS 样式。
2.类选择器
如果想要差异化选择不同的标签,单独选一个或者某几个标签,可以使用类选择器.
语法:
.类名 {
属性1: 属性值1;
…
}
例如,将所有拥有 red 类的 HTML 元素均为红色:
.red {
color: red;
}
结构需要用class属性来调用 class 类的意思。
例如:
<div class="类名"> 变红色 </div>
多类名的使用:
我们可以给一个标签指定多个类名,从而达到更多的选择目的。 这些类名都可以选出这个标签,简单理解就是一个标签有多个名字
<div class="pink fontWeight font20">亚瑟</div>
<div class="font20">刘备</div>
<div class="font14 pink">安琪拉</div>
<div class="font14">貂蝉</div>
各个类名中间用空格隔开,这个标签就可以分别具有这些类名的样式。
3.id的选择器
id 选择器可以为标有特定 id 的 HTML 元素指定特定的样式。
HTML 元素以 id 属性来设置 id 选择器,CSS 中 id 选择器以“#" 来定义。
语法:
#id名 {
属性1: 属性值1;
…
}
例如,将 id 为 nav 元素中的内容设置为红色。
#nav {
color:red;
}
注意:id 属性只能在每个 HTML 文档中出现一次
id选择器和类选择器的区别:
1.类选择器(class)好比人的名字,一个人可以有多个名字,同时一个名字也可以被多个人使用。
2.id 选择器好比人的身份证号码,全中国是唯一的,不得重复。
3.id 选择器和类选择器最大的不同在于使用次数上。
4.类选择器在修改样式中用的最多,id 选择器一般用于页面唯一性的元素上,经常和 JavaScript 搭配使用。
4.通配符选择器
在 CSS 中,通配符选择器使用“*”定义,它表示选取页面中所有元素(标签)。
语法:
* {
属性1: 属性值1;
...
}
例如清除所有的元素标签的内外边距:
* {
margin: 0;
padding: 0;
}

2.字体属性
1.字体
CSS 使用 font-family 属性定义文本的字体系列。
p { font-family:"微软雅黑";}
div {font-family: Arial,"Microsoft Yahei", "微软雅黑";}
可以选择多个字体,当浏览器显示不出字体时,会按照顺序依次显示后面的字体。
2.字体大小
CSS 使用 font-size 属性定义字体大小。
p {
font-size: 20px;
}
不同浏览器可能默认显示的字号大小不一致,我们尽量给一个明确值大小,不要默认大小 ,可以给 body 指定整个页面文字的大小 。
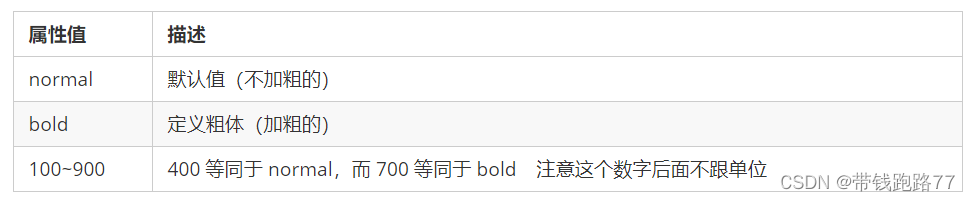
3.字体粗细
CSS 使用 font-weight 属性设置文本字体的粗细。
p {
font-weight: bold;
}

- 学会让加粗标签(比如 h 和 strong 等) 不加粗,或者其他标签加粗 。
- 实际开发时,我们更喜欢用数字表示粗细。
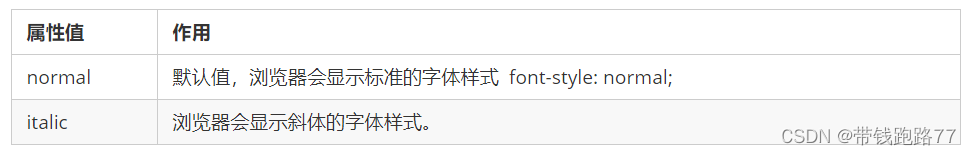
4.文字样式
CSS 使用 font-style 属性设置文本的风格。
p {
font-style: normal;
}

平时我们很少给文字加斜体,反而要给斜体标签(em,i)改为不倾斜字体。
5.字体复合属性
字体属性可以把以上文字样式综合来写, 这样可以更节约代码:
body {
font: font-style font-weight font-size/line-height font-family;
}
注意:
- 使用 font 属性时,必须按上面语法格式中的顺序书写,不能更换顺序,并且各个属性间以空格隔开 。
- 不需要设置的属性可以省略(取默认值),但必须保留 font-size 和 font-family 属性,否则 font 属性将不起作用
3.文本属性
1.文本颜色
color 属性用于定义文本的颜色。
div {
color: red;
}
| 表示 | 属性值 |
|---|---|
| 预定义的颜色值 | red,green,blue等 |
| 十六进制 | #FF |
| RGB代码 |
- color后面可以跟预定义的颜色值,像red,green,blue等。
- 也可以用十六进制来表示,也是开发中最常见的,像#FF6600,同时可以简写为#F60。
- 用RGB代码来表示:rgb(255,0,0)。
2.文本对齐
text-align 属性用于设置元素内文本内容的水平对齐方式。
div {
text-align: center;
}

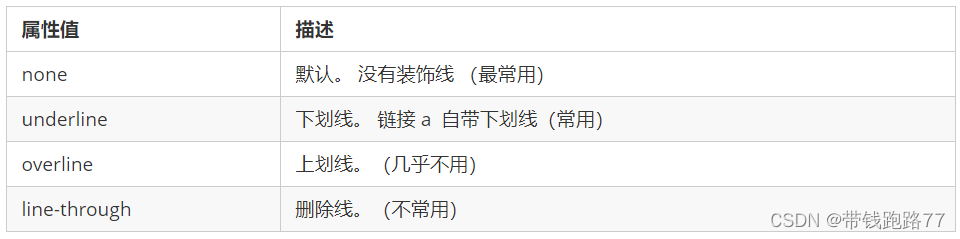
3.文本装饰线
text-decoration 属性规定添加到文本的修饰。可以给文本添加下划线、删除线、上划线等。
div {
text-decoration:underline;
}

重点记住添加下划线和删除下划线。
4.文本缩进
text-indent 属性用来指定文本的第一行的缩进,通常是将段落的首行缩进。
div {
text-indent: 10px;
}
通过设置该属性,所有元素的第一行都可以缩进一个给定的长度,甚至该长度可以是负值。
p {
text-indent: 2em;
}
em 是一个相对单位,就是当前元素(font-size) 1 个文字的大小, 如果当前元素没有设置大小,则会按照父元 素的 1 个文字大小。
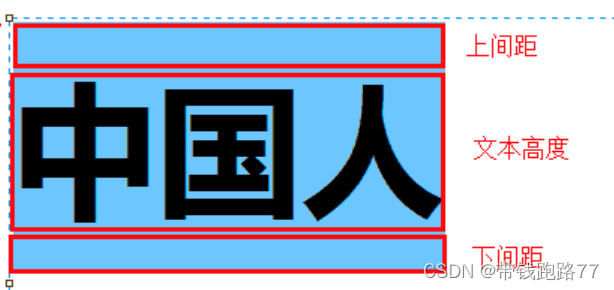
5.行间距
line-height 属性用于设置行间的距离(行高)。可以控制文字行与行之间的距离.
p {
line-height: 26px;
}

4.CSS引入方式
1.内部样式表
内部样式表(内嵌样式表)是写到html页面内部. 是将所有的 CSS 代码抽取出来,单独放到一个
<style>
div {
color: red;
font-size: 12px;
}
</style>
2.行内样式表
行内样式表(内联样式表)是在元素标签内部的 style 属性中设定 CSS 样式。适合于修改简单样式.
<div style="color: red; font-size: 12px;">行内样式表</div>
由于书写繁琐,并且没有体现出结构与样式相分离的思想,所以不推荐大量使用,只有对当前元素添加简 单样式的时候,可以考虑使用
3.外部样式表
实际开发都是外部样式表. 适合于样式比较多的情况. 核心是:样式单独写到CSS 文件中,之后把CSS文件引入 到 HTML 页面中使用.
引入外部样式表分为两步:
- 新建一个后缀名为 .css 的样式文件,把所有 CSS 代码都放入此文件中。
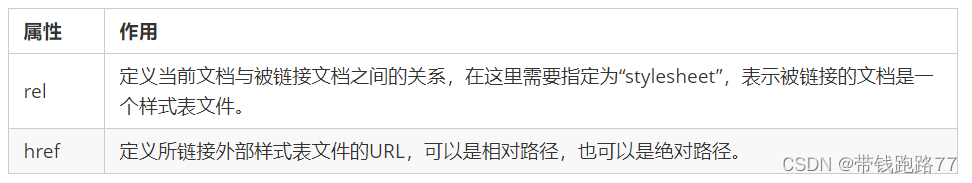
- 在 HTML 页面中,使用 标签引入这个文件。
<link rel="stylesheet" href="css文件路径">

使用外部样式表设定 CSS,通常也被称为外链式或链接式引入,这种方式是开发中常用的方式

5.CSS的复合选择器
在 CSS 中,可以根据选择器的类型把选择器分为基础选择器和复合选择器,复合选择器是建立在基础选择器之上,对基本选择器进行组合形成的。
复合选择器是由两个或多个基础选择器,通过不同的方式组合而成的,可以更准确、更高效的选择目标元素(标签)
常用的复合选择器包括:后代选择器、子选择器、并集选择器、伪类选择器等等
1.后代选择器
后代选择器又称为包含选择器,可以选择父元素里面子元素。其写法就是把外层标签写在前面,内层标签写在后面,中间用空格分隔。当标签发生嵌套时,内层标签就成为外层标签的后代。
语法:
元素1 元素2 { 样式声明 }
上述语法表示选择元素 1 里面的所有元素 2 (后代元素)。
语法说明:
- 元素1 和 元素2 中间用空格隔开
- 元素1 是父级,元素2 是子级,最终选择的是元素2
- 元素2 可以是儿子,也可以是孙子等,只要是元素1 的后代即可
- 元素1 和 元素2 可以是任意基础选择器
例子:
ul li { 样式声明 } /* 选择 ul 里面所有的 li标签元素 */
2.子元素选择器
子元素选择器(子选择器)只能选择作为某元素的最近一级子元素。简单理解就是选亲儿子元素.
语法:
元素1 > 元素2 { 样式声明 }
上述语法表示选择元素1 里面的所有直接后代(子元素) 元素2。
例如:
div > p { 样式声明 } /* 选择 div 里面所有最近一级 p 标签元素 */
语法说明:
- 元素1 和 元素2 中间用 大于号 隔开
- 元素1 是父级,元素2 是子级,最终选择的是元素2
- 元素2 必须是亲儿子,其孙子、重孙之类都不归他管.
3.并集选择器
定义:
并集选择器可以选择多组标签, 同时为他们定义相同的样式,通常用于集体声明。并集选择器是各选择器通过英文逗号(,)连接而成,任何形式的选择器都可以作为并集选择器的一部分。
语法:
元素1,元素2 { 样式声明 }
上述语法表示选择元素1 和 元素2。
语法说明:
- 元素1 和 元素2 中间用逗号隔开
- 逗号可以理解为和的意思
- 并集选择器通常用于集体声明
例子:
ul,div { 样式声明 } /* 选择 ul 和 div标签元素 */
4.链接伪类选择器
定义:
伪类选择器用于向某些选择器添加特殊的效果,比如给链接添加特殊效果,或选择第1个,第n个元素。
语法:
伪类选择器书写最大的特点是用冒号(:)表示,比如 :hover 、 :first-child 。
a:link 没有点击过的(访问过的)链接
a:visited 点击过的(访问过的)链接
a:hover 鼠标经过的那个链接
a:active 鼠标正在按下还没有弹起鼠标的那个链接
链接伪类选择器注意事项
为了确保生效,请按照 LVHA 的循顺序声明 :link-:visited-:hover-:active。
因为 a 链接在浏览器中具有默认样式,所以我们实际工作中都需要给链接单独指定样式。
链接伪类选择器实际工作开发中的写法:
/* a 是标签选择器 所有的链接 */
a {
color: gray;
}
/* :hover 是链接伪类选择器 鼠标经过 */
a:hover {
color: red; /* 鼠标经过的时候,由原来的 灰色 变成了红色 */
}
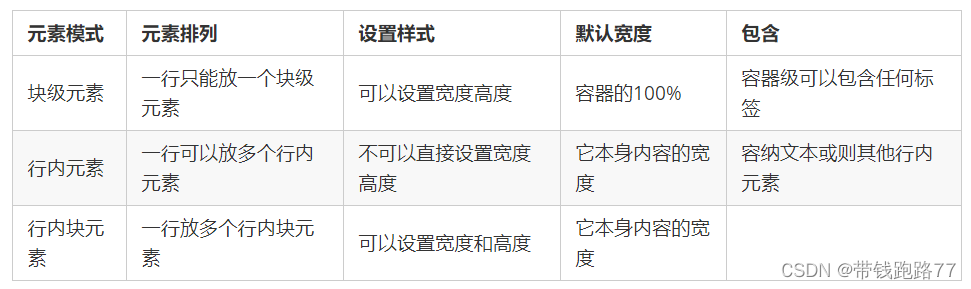
6.元素显示模式
定义:
元素显示模式就是元素(标签)以什么方式进行显示,比如
作用:
网页的标签非常多,在不同地方会用到不同类型的标签,了解他们的特点可以更好的布局我们的网页。
1.块元素
常见的块元素有
<h1>~<h6>、<p>、<div>、<ul>、<ol>、<li>
其中 div标签是最典型的块元素。
块级元素的特点:
- 比较霸道,自己独占一行。
- 高度,宽度、外边距以及内边距都可以控制。
- 宽度默认是容器(父级宽度)的100%。
- 是一个容器及盒子,里面可以放行内或者块级元素。
注意:
文字类的元素内不能放块级元素
<p> 标签主要用于存放文字,因此 <p> 里面不能放块级元素,特别是不能放<div>
同理, <h1>~<h6>等都是文字类块级标签,里面也不能放其他块级元素
2.行内元素
常见的行内元素:
<a>、<strong>、<b>、<em>、<i>、<del>、<s>、<ins>、<u>、<span>
span标签是最典型的行内元素。有的地方也将行内元素称为内联元素。
行内元素的特点:
-
相邻行内元素在一行上,一行可以显示多个。
-
高、宽直接设置是无效的。
-
默认宽度就是它本身内容的宽度。
-
行内元素只能容纳文本或其他行内元素。
注意:
链接里面不能再放链接
特殊情况链接 里面可以放块级元素,但是给 转换一下块级模式最安全
3.行内块元素
常见的行内块标签:
<img />、<input />、<td>
它们同时具有块元素和行内元素的特点。有些资料称它们为行内块元素。
行内块元素的特点:
- 和相邻行内元素(行内块)在一行上,但是他们之间会有空白缝隙。
- 一行可以显示多个(行内元素特点)。
- 默认宽度就是它本身内容的宽度(行内元素特点)。
- 高度,行高、外边距以及内边距都可以控制(块级元素特点)。

4.显示模式转换
简单理解:
一个模式的元素需要另外一种模式的特性
比如想要增加链接 的触发范围。
转换方式
- 转换为块元素:display:block;
- 转换为行内元素:display:inline;
- 转换为行内块:display: inline-block;
7.背景属性
1.背景颜色
background-color 属性定义了元素的背景颜色。
background-color:颜色值;
一般情况下元素背景颜色默认值是 transparent(透明),我们也可以手动指定背景颜色为透明色。
background-color:transparent;
2.背景图片
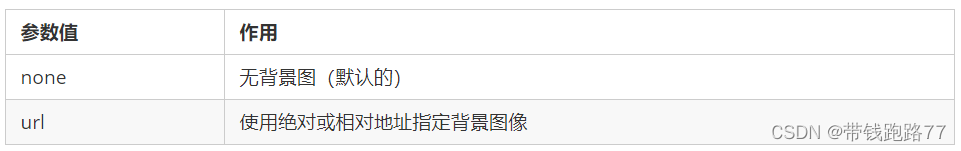
background-image 属性描述了元素的背景图像。实际开发常见于 logo 或者一些装饰性的小图片或者是超 大的背景图片, 优点是非常便于控制位置. (精灵图也是一种运用场景)
background-image : none | url (url)

注意:里面的路径不要加引号。
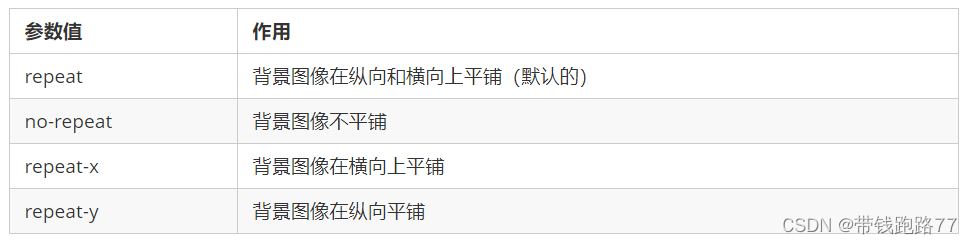
3.背景平铺
如果需要在 HTML 页面上对背景图像进行平铺,可以使用 background-repeat 属性。
background-repeat: repeat | no-repeat | repeat-x | repeat-y

4.背景位置
利用 background-position 属性可以改变图片在背景中的位置。
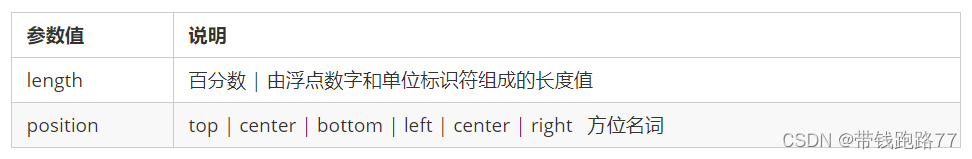
background-position: x y;
参数代表的意思是:x 坐标和 y 坐标。 可以使用 方位名词 或者 精确单位

其他说明:
1、参数是方位名词
如果指定的两个值都是方位名词,则两个值前后顺序无关,比如 left top 和 top left 效果一致
如果只指定了一个方位名词,另一个值省略,则第二个值默认居中对齐
2、参数是精确单位
如果参数值是精确坐标,那么第一个肯定是 x 坐标,第二个一定是 y 坐标
如果只指定一个数值,那该数值一定是 x 坐标,另一个默认垂直居中
3、参数是混合单位
如果指定的两个值是精确单位和方位名词混合使用,则第一个值是 x 坐标,第二个值是 y 坐标
5.背景图像固定
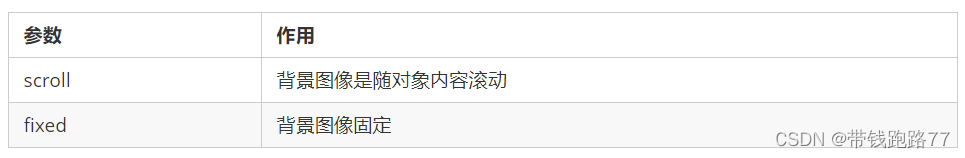
background-attachment 属性设置背景图像是否固定或者随着页面的其余部分滚动。
background-attachment : scroll | fixed

6.背景属性复合写法
为了简化背景属性的代码,我们可以将这些属性合并简写在同一个属性 background 中。从而节约代码量.
当使用简写属性时,没有特定的书写顺序,一般习惯约定顺序为: background: 背景颜色 背景图片地址 背景平铺 背景图像滚动 背景图片位置;
background: transparent url(image.jpg) repeat-y fixed top ;
7.背景颜色半透明
rgba为我们提供了背景颜色半透明的效果。
background: rgba(0, 0, 0, 0.3);
- 最后一个参数是 alpha 透明度,取值范围在 0~1之间
- 我们习惯把 0.3 的 0 省略掉,写为 background: rgba(0, 0, 0, .3);






















 3023
3023

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








