目 录
随着广泛应用的互联网技术的发展,通过互联网进行各种不同的知识问答活动已经成为现实。问答系统(Question Answering System,QA)是信息检索系统的一种高级形式。它能用准确、简洁的自然语言回答用户用自然语言提出的问题。其研究兴起的主要原因是人们对快速、准确地获取信息的需求。问答系统是目前人工智能和自然语言处理领域中一个倍受关注并具有广泛发展前景的研究方向。
关键词:智能答疑系统;Java;MySQL
Abstract
With the development of widely used internet technology, conducting various knowledge Q&A activities through the internet has become a reality. Question Answering System (QA) is an advanced form of information retrieval system. It can answer users' questions in natural language accurately and concisely. The main reason for the rise of its research is the need for people to quickly and accurately obtain information. Question answering system is a research direction that has attracted much attention and has broad development prospects in the field of artificial intelligence and natural language processing.
Keywords: Intelligent Question Answering System; Java; MySQL
1 绪论
1.1 研究背景
互联网上具有丰富的信息,是问答系统数据源的理想资源,因此将问答系统与互联网结合起来,就变得非常必要。这也就促使了基于互联网的问答系统的出现和发展的问答系统的出现和发展。问答系统(Question Answering System,QA)是信息检索系统的一种高级形式。它能用准确、简洁的自然语言回答用户用自然语言提出的问题。其研究兴起的主要原因是人们对快速、准确地获取信息的需求。问答系统是目前人工智能和自然语言处理领域中一个倍受关注并具有广泛发展前景的研究方向。
国内不少已经投入使用的网络知识系统的研究可以发现,在这些系统中,问答功能有的被放在一个非常次要的位置,有的甚至干脆被忽略。当前,国内的网上问答系统大多是作为一个包含在主网站中的子系统而存在,而专门用于进行问答的独立平台则少之又少。从功能的角度来看,国内的网上问答系统的功能不仅比较全面而且较丰富,主要含用户信息的管理、问题的查询和统计、问答、知识管理以及浏览等功能。此外,另有不少问答系统为了进一步增强其系统的特色而提供了一些额外的功能,如:用户的个性化定制等。在国内,主要是通过人工问答方式和基于数据库的自动问答方式来实现问答系统的功能;从系统的智能化来看,国内的很多问答系统在提高关键词的匹配上存在较大困难。对于大多数问题和答案的智能管理都不是太完善。而且智能分析、统计功能薄弱。
在国外,现在有相当多的杰出并且智能化的专门的问答系统。其从功能的角度看来尽管相对简洁,然而它们全部的功能都是紧紧围绕着问答这个核心功能来展开设计的,重心明确并且突出;在问题的展现方面,系统将有关人物、地点和时间概念等多种类型的问题作为基本点,为用户提供正确性和简洁性都比较高的答案。
1.3论文结构与章节安排
论文将分层次经行编排,除去论文摘要致谢文献参考部分,正文部分还会对网站需求做出分析,以及阐述大体的设计和实现的功能,最后罗列部分调测记录,论文主要架构如下:
第一章:引言。第一章主要介绍了课题研究的背景,系统开发的意义和本文的研究机器信息与主要工作。
第二章:系统需求分析。第二章主要从系统的用户、功能等方面进行需求分析。
第三章:系统设计。第三章主要对系统框架、系统功能模块、数据库进行功能设计。
第四章:系统实现。第四章主要介绍了系统框架搭建、系统界面的实现。
第五章:系统测试。第五章主要对系统的部分界面进行测试并对主要功能进行测试
第六章:总结。
2 智能答疑系统系统分析
系统分析是开发一个项目的先决条件,通过系统分析可以很好的了解系统的主体用户的基本需求情况,同时这也是项目的开发的原因。进而对系统开发进行可行性分析,通常包括技术可行性、经济可行性等,可行性分析同时也是从项目整体角度进行的分析。然后就是对项目的具体需求进行分析,分析的手段一般都是通过用户的用例图来实现。下面是详细的介绍。
2.1 可行性分析
经济可行性在此仅代表网站的运维成本,开发成本不在此考虑。
在项目上使用的工具大部分都是是当下流行开源免费的,所以在开发前期,开发时用于项目的经费将会大大降低,不会让开发该软件在项目启动期受到经费的影响,所以经济上还是可行的。尽量用最少的花费去满足用户的需求。省下经费用于人工费,以及设备费用。将在无纸化,高效率的道路上越走越远。
所以经济可行性没有问题。
(2)操作可行性:
此次项目设计参考了几个该模式下网站的开发案例,对他们的操作界面分析,将众多案例结合在一起,突出以人为本简化操作,所以具有基本计算机知识的人都会操作本项目。
因此操作可行性也没有问题。
(3)技术可行性:
技术可行性指的是对于搭建框架的可行性,以及有更优秀的技术出现时系统的技术更新换代的纳新性如何,开发时间成本费用比如何。
现有的Java语言能够迎合所有电子商务系统的搭建,系统技术设备的可扩展性可以由Springboot框架的资源优势予以促成。我采用了编译器eclipse+java+mysql用以运行整体程序。
综上所述技术可行性也没有问题。
(4)法律可行性:
从开发者角度来看,Springboot框架是网上开源且免费的,在知识产权方面不会产生任何法律纠纷。
从用户使用角度来看,只要不再系统上贩卖违禁品,对系统做出条约协议,杜绝非法支付即可。
综上所述法律可行性也没有问题。
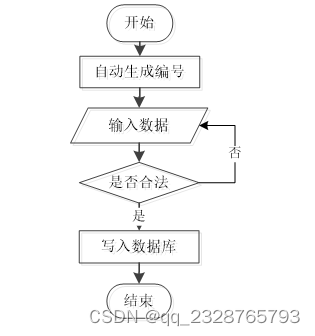
业务流程是用一些特定的符合和线条来进行演示用户在使用系统时的过程,在进行系统分析的时候,业务流程可以帮助开发人员更好的理解业务,发现错误,完善系统。
用户成功登入系统后就能够实现增加数据的操作,增加数据的编号是特定的,系统生成,用户不能随意填写,除了编号以外,其他增加信息用户自己填写,填写后的信息经过系统验证,验证合法通过就显示增加数据成功了,相反的话,就没有增加成功,图2-1显示的就是在增加数据时的流程。

图2-1 数据增加流程图
数据修改时的流程和上面介绍的数据增加时的流程差不多,如图2-2所示。

图2-2 数据修改流程图
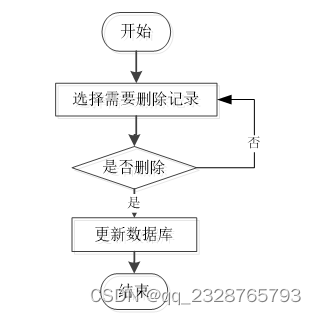
如果系统里面存在一些没有用的数据的话,相关的管理人员还可以对这些数据进行删除,图2-3就是数据删除时的流程图。

图2-3 数据删除流程图
按照智能答疑系统的角色,我划分为了出题用户、答题用户和管理员模块这三大部分。
用户管理模块:
(1)注册登录:游客可以随时进入到系统中,对系统中的信息浏览,但是想要实现问题中心查看以及答疑考试等,就必须有这个系统的账号,如果没有账号的话,可以注册成员用户进行相关的操作,同时用户还可以通过“我的”这以按钮对个人信息以及操作的信息进行管控。
(2)系统公告:答题用户点击导航栏中的“系统公告”进行公告信息的浏览查看等。
(3)答疑考试:答题用户点击“答疑考试”这个菜单按钮,可以在线进行答疑题测试。
(3)问题中心:答题用户点击“问题中心”可以查看到问题名称、问题类型、出题人以及问题描述等,并且可以进行答疑操作。
(4)答疑:答题用户可以在线进行问题答题内容的编辑以及提交等。
(5)个人中心:答题用户可以点击“个人中心”可以进行个人信息以及登录密码、头像的修改等。
(6)新闻资讯:点击了解系统发布的新闻资讯信息。
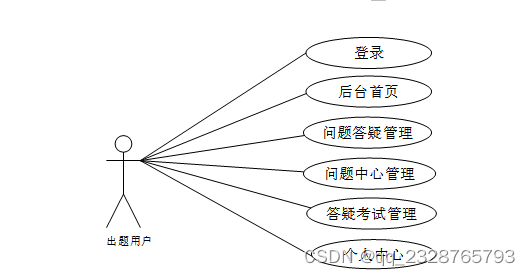
出题用户模块:
(1)登录:输入用户账号以及密码进行登录。
(2)答疑考试:出题用户点击导航栏中的“答疑考试”进行考试的审核评分等。
(3)问题答疑:出题用户点击“问题答疑”这个菜单按钮,可以在线进行问题答疑内容的查看以及审核。
(3)问题中心:出题用户点击“问题中心”可以对问题进行增删改查操作。
管理员管理模块:
(2)轮播图管理:管理员可以对系统轮播图行增删改查。
(3)公告管理:管理员对公告信息进行增删改查。
(4)资源管理:管理员可以对新闻列表、新闻分类进行维护管理。
(5)模块管理:此模块主要包括:问题中心、问题类型、问题答疑、答疑考试信息管理等。
智能答疑系统的非功能性需求比如智能答疑系统的安全性怎么样,可靠性怎么样,性能怎么样,可拓展性怎么样等。具体可以表示在如下3-1表格中:
表2-1智能答疑系统非功能需求表
| 安全性 | 主要指智能答疑系统数据库的安装,数据库的使用和密码的设定必须合乎规范。 |
| 可靠性 | 可靠性是指智能答疑系统能够安装用户的指示进行操作,经过测试,可靠性90%以上。 |
| 性能 | 性能是影响智能答疑系统占据市场的必要条件,所以性能最好要佳才好。 |
| 可扩展性 | 比如数据库预留多个属性,比如接口的使用等确保了系统的非功能性需求。 |
| 易用性 | 用户只要跟着智能答疑系统的页面展示机器信息进行操作,就可以了。 |
| 可维护性 | 智能答疑系统开发的可维护性是非常重要的,经过测试,可维护性没有问题 |
2.4 系统用例分析
通过2.3功能的分析,得出了本智能答疑系统的用例图:
图2-4就是答题用户、出题用户角色的用例展示。


图2-4 智能答疑系统的答题用户、出题用户角色用例图
图2-5就是管理员角色的用例展示。

本章主要通过对智能答疑系统的可行性分析、流程分析、功能需求分析、系统用例分析,确定整个智能答疑系统要实现的功能。同时也为智能答疑系统的代码实现和测试提供了标准。
本章主要讨论的机器信息包括智能答疑系统的功能模块设计、数据库系统设计。
3.1 系统架构设计
本智能答疑系统从架构上分为三层:表现层(UI)、业务逻辑层(BLL)以及数据层(DL)。

图3-1智能答疑系统系统架构设计图
表现层(UI):又称UI层,主要完成本智能答疑系统的UI交互功能,一个良好的UI可以打打提高用户的用户体验,增强用户使用本智能答疑系统时的舒适度。UI的界面设计也要适应不同版本的智能答疑系统以及不同尺寸的分辨率,以做到良好的兼容性。UI交互功能要求合理,用户进行交互操作时必须要得到与之相符的交互结果,这就要求表现层要与业务逻辑层进行良好的对接。
业务逻辑层(BLL):主要完成本智能答疑系统的数据处理功能。用户从表现层传输过来的数据经过业务逻辑层进行处理交付给数据层,系统从数据层读取的数据经过业务逻辑层进行处理交付给表现层。
数据层(DL):由于本智能答疑系统的数据是放在服务端的mysql数据库中,因此本属于服务层的部分可以直接整合在业务逻辑层中,所以数据层中只有数据库,其主要完成本智能答疑系统的数据存储和管理功能。
3.2 系统功能模块设计
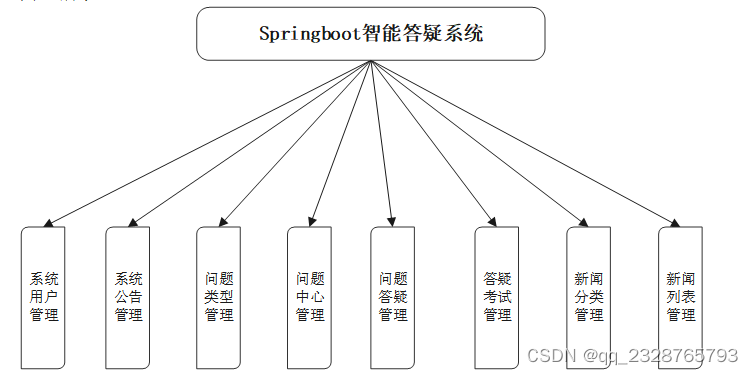
在上一章节中主要对系统的功能性需求和非功能性需求进行分析,并且根据需求分析了本智能答疑系统中的用例。那么接下来就要开始对本智能答疑系统的架构、主要功能和数据库开始进行设计。智能答疑系统根据前面章节的需求分析得出,其总体设计模块图如图3-2所示。

图3-2 智能答疑系统功能模块图
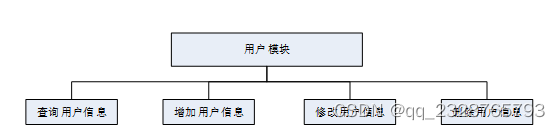
3.2.2用户模块设计
本系统的用户包括管理员和用户。两用户模块的功能基本是相同的,用户比管理员多了一个注册功能,所以以用户模块的结构图为例进行分析,用户模块结构图为例进行分析,如下图:

图3-3用户模块结构图
3.2.3 答疑考试管理模块设计
智能答疑系统中用户可以进行答疑考试提交,管理员可以后台查看答疑考试信息。所以需要专门设计一个答疑考试管理模块,具体的结构图如下:

图3-4答疑考试模块结构图
3.2.4问题中心管理模块设计
智能答疑系统是中需要存储问题中心信息,其模块功能结构,具体的结构图如下:

图3-5问题中心模块结构图
数据库设计一般包括需求分析、概念模型设计、数据库表建立三大过程,其中需求分析前面章节已经阐述,概念模型设计有概念模型和逻辑结构设计两部分。
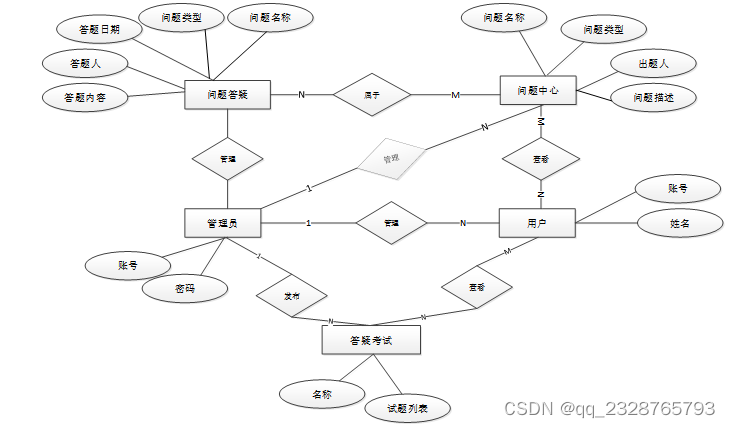
3.3.1 数据库概念结构设计
下面是整个智能答疑系统中主要的数据库表总E-R实体关系图。

图3-6 智能答疑系统总E-R关系图
通过上一小节中智能答疑系统中总E-R关系图上得出一共需要创建很多个数据表。在此我主要罗列几个主要的数据库表结构设计。
表answering_users (答题用户)
| 编号 | 名称 | 数据类型 | 长度 | 小数位 | 允许空值 | 主键 | 默认值 | 说明 |
| 1 | answering_users_id | int | 10 | 0 | N | Y | 答题用户ID | |
| 2 | user_name | varchar | 64 | 0 | Y | N | 用户姓名 | |
| 3 | examine_state | varchar | 16 | 0 | N | N | 已通过 | 审核状态 |
| 4 | recommend | int | 10 | 0 | N | N | 0 | 智能推荐 |
| 5 | user_id | int | 10 | 0 | N | N | 0 | 用户ID |
| 6 | create_time | datetime | 19 | 0 | N | N | CURRENT_TIMESTAMP | 创建时间 |
| 7 | update_time | timestamp | 19 | 0 | N | N | CURRENT_TIMESTAMP | 更新时间 |
表exam (考试)
| 编号 | 名称 | 数据类型 | 长度 | 小数位 | 允许空值 | 主键 | 默认值 | 说明 |
| 1 | exam_id | mediumint | 8 | 0 | N | Y | 考试id | |
| 2 | name | varchar | 32 | 0 | N | N | 考试名称:[2,32] | |
| 3 | duration | int | 10 | 0 | Y | N | 答题时长 | |
| 4 | score | double | 9 | 2 | Y | N | 总分 | |
| 5 | status | varchar | 10 | 0 | Y | N | 状态:启用、禁用 | |
| 6 | create_time | timestamp | 19 | 0 | N | N | CURRENT_TIMESTAMP | 创建时间: |
| 7 | update_time | timestamp | 19 | 0 | N | N | CURRENT_TIMESTAMP | 更新时间: |
表exam_question (试题)
| 编号 | 名称 | 数据类型 | 长度 | 小数位 | 允许空值 | 主键 | 默认值 | 说明 |
| 1 | exam_question_id | mediumint | 8 | 0 | N | Y | ||
| 2 | type | varchar | 20 | 0 | Y | N | 类型 | |
| 3 | title | varchar | 255 | 0 | Y | N | 题目 | |
| 4 | question_item | varchar | 500 | 0 | Y | N | 选项 | |
| 5 | answer | varchar | 500 | 0 | Y | N | 参考答案 | |
| 6 | score | double | 9 | 2 | Y | N | 总分 | |
| 7 | question_order | int | 10 | 0 | Y | N | 排序 | |
| 8 | exam_id | mediumint | 7 | 0 | Y | N | 所属试卷 | |
| 9 | create_time | timestamp | 19 | 0 | N | N | CURRENT_TIMESTAMP | 创建时间: |
| 10 | update_time | timestamp | 19 | 0 | N | N | CURRENT_TIMESTAMP | 更新时间: |
表notice (公告)
| 编号 | 名称 | 数据类型 | 长度 | 小数位 | 允许空值 | 主键 | 默认值 | 说明 |
| 1 | notice_id | mediumint | 8 | 0 | N | Y | 公告id: | |
| 2 | title | varchar | 125 | 0 | N | N | 标题: | |
| 3 | content | longtext | 2147483647 | 0 | Y | N | 正文: | |
| 4 | create_time | timestamp | 19 | 0 | N | N | CURRENT_TIMESTAMP | 创建时间: |
| 5 | update_time | timestamp | 19 | 0 | N | N | CURRENT_TIMESTAMP | 更新时间: |
表problem_center (问题中心)
| 编号 | 名称 | 数据类型 | 长度 | 小数位 | 允许空值 | 主键 | 默认值 | 说明 |
| 1 | problem_center_id | int | 10 | 0 | N | Y | 问题中心ID | |
| 2 | question_name | varchar | 64 | 0 | Y | N | 问题名称 | |
| 3 | problem_type | varchar | 64 | 0 | Y | N | 问题类型 | |
| 4 | problem_description | text | 65535 | 0 | Y | N | 问题描述 | |
| 5 | author | int | 10 | 0 | Y | N | 0 | 出题人 |
| 6 | recommend | int | 10 | 0 | N | N | 0 | 智能推荐 |
| 7 | create_time | datetime | 19 | 0 | N | N | CURRENT_TIMESTAMP | 创建时间 |
| 8 | update_time | timestamp | 19 | 0 | N | N | CURRENT_TIMESTAMP | 更新时间 |
表problem_type (问题类型)
| 编号 | 名称 | 数据类型 | 长度 | 小数位 | 允许空值 | 主键 | 默认值 | 说明 |
| 1 | problem_type_id | int | 10 | 0 | N | Y | 问题类型ID | |
| 2 | problem_type | varchar | 64 | 0 | Y | N | 问题类型 | |
| 3 | recommend | int | 10 | 0 | N | N | 0 | 智能推荐 |
| 4 | create_time | datetime | 19 | 0 | N | N | CURRENT_TIMESTAMP | 创建时间 |
| 5 | update_time | timestamp | 19 | 0 | N | N | CURRENT_TIMESTAMP | 更新时间 |
表qa (问题答疑)
| 编号 | 名称 | 数据类型 | 长度 | 小数位 | 允许空值 | 主键 | 默认值 | 说明 |
| 1 | qa_id | int | 10 | 0 | N | Y | 问题答疑ID | |
| 2 | question_name | varchar | 64 | 0 | Y | N | 问题名称 | |
| 3 | problem_type | varchar | 64 | 0 | Y | N | 问题类型 | |
| 4 | problem_description | text | 65535 | 0 | Y | N | 问题描述 | |
| 5 | author | int | 10 | 0 | Y | N | 0 | 出题人 |
| 6 | answer_date | date | 10 | 0 | Y | N | 答题日期 | |
| 7 | answerer | int | 10 | 0 | Y | N | 0 | 答题人 |
| 8 | answer_content | text | 65535 | 0 | Y | N | 答题内容 | |
| 9 | examine_state | varchar | 16 | 0 | N | N | 未审核 | 审核状态 |
| 10 | examine_reply | varchar | 16 | 0 | Y | N | 审核回复 | |
| 11 | recommend | int | 10 | 0 | N | N | 0 | 智能推荐 |
| 12 | create_time | datetime | 19 | 0 | N | N | CURRENT_TIMESTAMP | 创建时间 |
| 13 | update_time | timestamp | 19 | 0 | N | N | CURRENT_TIMESTAMP | 更新时间 |
表question_user (出题用户)
| 编号 | 名称 | 数据类型 | 长度 | 小数位 | 允许空值 | 主键 | 默认值 | 说明 |
| 1 | question_user_id | int | 10 | 0 | N | Y | 出题用户ID | |
| 2 | user_name | varchar | 64 | 0 | Y | N | 用户姓名 | |
| 3 | examine_state | varchar | 16 | 0 | N | N | 已通过 | 审核状态 |
| 4 | recommend | int | 10 | 0 | N | N | 0 | 智能推荐 |
| 5 | user_id | int | 10 | 0 | N | N | 0 | 用户ID |
| 6 | create_time | datetime | 19 | 0 | N | N | CURRENT_TIMESTAMP | 创建时间 |
| 7 | update_time | timestamp | 19 | 0 | N | N | CURRENT_TIMESTAMP | 更新时间 |
表user_answer (用户答题)
| 编号 | 名称 | 数据类型 | 长度 | 小数位 | 允许空值 | 主键 | 默认值 | 说明 |
| 1 | user_answer_id | mediumint | 8 | 0 | N | Y | ||
| 2 | user_id | mediumint | 7 | 0 | N | N | 用户ID:[0,8388607]用户获取其他与用户相关的数据 | |
| 3 | exam_id | mediumint | 7 | 0 | N | N | 0 | 考试id |
| 4 | score | double | 9 | 2 | Y | N | 0.00 | 分数 |
| 5 | answers | text | 65535 | 0 | Y | N | 答案 | |
| 6 | score_detail | text | 65535 | 0 | Y | N | 评分详情 | |
| 7 | objective_score | double | 9 | 2 | Y | N | 0.00 | 客观题得分 |
| 8 | subjective_score | double | 9 | 2 | Y | N | 0.00 | 主观题得分 |
| 9 | score_state | tinyint | 4 | 0 | Y | N | 0 | 评分状态 |
| 10 | nickname | varchar | 255 | 0 | Y | N | 提交人 | |
| 11 | create_time | timestamp | 19 | 0 | N | N | CURRENT_TIMESTAMP | 创建时间: |
| 12 | update_time | timestamp | 19 | 0 | N | N | CURRENT_TIMESTAMP | 更新时间: |
整个智能答疑系统的需求分析主要对系统总体架构以及功能模块的设计,通过建立E-R模型和数据库逻辑系统设计完成了数据库系统设计。
4 智能答疑系统详细设计与实现
智能答疑系统的详细设计与实现主要是根据前面的智能答疑系统的需求分析和智能答疑系统的总体设计来设计页面并实现业务逻辑。主要从智能答疑系统界面实现、业务逻辑实现这两部分进行介绍。
4.1用户功能模块
4.1.1 首页界面
当进入智能答疑系统的时候,系统以上中下的布局进行展示,首先映入眼帘的是系统的导航栏,再往下是各种各样的系统信息,其主界面展示如下图4-1所示。

图4-1 首页界面图
4.1.2 用户注册界面
不是智能答疑系统中正式用户的是可以在线进行注册的,当用户右上角“注册”按钮的时候,当填写上自己的账号+密码+确认密码+昵称+邮箱+手机号等信息后再点击“注册”按钮后将会先验证输入的有没有空数据,再次验证密码和确认密码是否是一样的,最后验证输入的账户名和数据库表中已经注册的账户名是否重复,只有都验证没问题后即可用户注册成功。其用用户注册界面展示如下图4-2所示。

图4-2 前台用户注册界面图
用户注册的关键代码如下。
/**
* 注册
* @param user
* @return
*/
@PostMapping("register")
public Map<String, Object> signUp(@RequestBody User user) {
// 查询用户
Map<String, String> query = new HashMap<>();
query.put("username",user.getUsername());
List list = service.select(query, new HashMap<>()).getResultList();
if (list.size()>0){
return error(30000, "用户已存在");
}
user.setUserId(null);
user.setPassword(service.encryption(user.getPassword()));
service.save(user);
return success(1);
}
/**
* 用户ID:[0,8388607]用户获取其他与用户相关的数据
*/
@Id
@GeneratedValue(strategy = GenerationType.IDENTITY)
@Column(name = "user_id")
private Integer userId;
/**
* 账户状态:[0,10](1可用|2异常|3已冻结|4已注销)
*/
@Basic
@Column(name = "state")
private Integer state;
/**
* 所在用户组:[0,32767]决定用户身份和权限
*/
@Basic
@Column(name = "user_group")
private String userGroup;
/**
* 上次登录时间:
*/
@Basic
@Column(name = "login_time")
private Timestamp loginTime;
/**
* 手机号码:[0,11]用户的手机号码,用于找回密码时或登录时
*/
@Basic
@Column(name = "phone")
private String phone;
/**
* 手机认证:[0,1](0未认证|1审核中|2已认证)
*/
@Basic
@Column(name = "phone_state")
private Integer phoneState;
/**
* 用户名:[0,16]用户登录时所用的账户名称
*/
@Basic
@Column(name = "username")
private String username;
/**
* 昵称:[0,16]
*/
@Basic
@Column(name = "nickname")
private String nickname;
/**
* 密码:[0,32]用户登录所需的密码,由6-16位数字或英文组成
*/
@Basic
@Column(name = "password")
private String password;
/**
* 邮箱:[0,64]用户的邮箱,用于找回密码时或登录时
*/
@Basic
@Column(name = "email")
private String email;
/**
* 邮箱认证:[0,1](0未认证|1审核中|2已认证)
*/
@Basic
@Column(name = "email_state")
private Integer emailState;
/**
* 头像地址:[0,255]
*/
@Basic
@Column(name = "avatar")
private String avatar;
/**
* 创建时间:
*/
@Basic
@Column(name = "create_time")
@JsonFormat(pattern = "yyyy-MM-dd HH:mm:ss")
private Timestamp createTime;
@Basic
@Transient
private String code;
}
4.1.3 用户登录界面
智能答疑系统中的前台上注册后的用户是可以通过自己的账户名和密码进行登录的,当用户输入完整的自己的账户名和密码信息并点击“登录”按钮后,将会首先验证输入的有没有空数据,再次验证输入的账户名+密码和数据库中当前保存的用户信息是否一致,只有在一致后将会登录成功并自动跳转到智能答疑系统的首页中;否则将会提示相应错误信息,用户登录界面如下图4-3所示。

图4-3用户登录界面图
用户登录的关键代码如下。
/**
* 登录
* @param data
* @param httpServletRequest
* @return
*/
@PostMapping("login")
public Map<String, Object> login(@RequestBody Map<String, String> data, HttpServletRequest httpServletRequest) {
log.info("[执行登录接口]");
String username = data.get("username");
String email = data.get("email");
String phone = data.get("phone");
String password = data.get("password");
List resultList = null;
Map<String, String> map = new HashMap<>();
if(username != null && "".equals(username) == false){
map.put("username", username);
resultList = service.select(map, new HashMap<>()).getResultList();
}
else if(email != null && "".equals(email) == false){
map.put("email", email);
resultList = service.select(map, new HashMap<>()).getResultList();
}
else if(phone != null && "".equals(phone) == false){
map.put("phone", phone);
resultList = service.select(map, new HashMap<>()).getResultList();
}else{
return error(30000, "账号或密码不能为空");
}
if (resultList == null || password == null) {
return error(30000, "账号或密码不能为空");
}
//判断是否有这个用户
if (resultList.size()<=0){
return error(30000,"用户不存在");
}
User byUsername = (User) resultList.get(0);
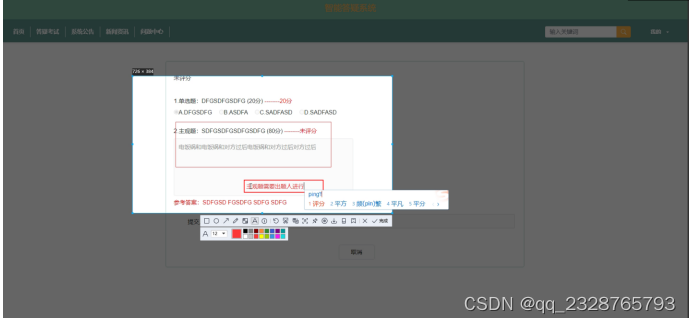
4.1.4答疑考试界面
当点击导航栏上的“答疑考试”的时候,就会进入对应的答疑考试详情界面,可以进行答疑考试。答疑考试界面如下图4-4所示。

图4-4答疑考试界面图
答疑考试的关键代码如下。
@PostMapping("/add")
@Transactional
public Map<String, Object> add(HttpServletRequest request) throws IOException {
service.insert(service.readBody(request.getReader()));
return success(1);
}
@Transactional
public Map<String, Object> addMap(Map<String,Object> map){
service.insert(map);
return success(1);
}
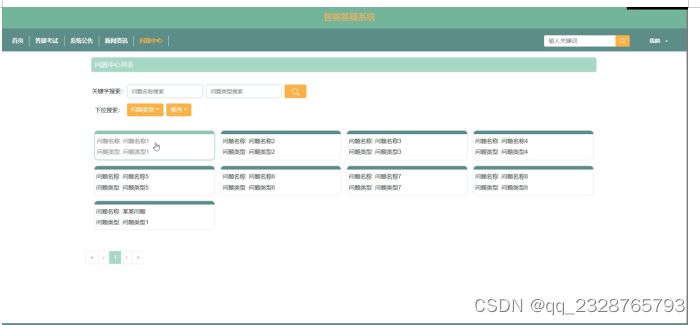
4.1.5 问题中心界面
当用户点击智能答疑系统中导航栏上的“问题中心”后将会进入到问题中心题界面,问题中心界面如下图4-5所示。

图4-5问题中心界面图
问题中心的关键代码如下。
@RequestMapping(value = {"/count_group", "/count"})
public Map<String, Object> count(HttpServletRequest request) {
Query count = service.count(service.readQuery(request), service.readConfig(request));
return success(count.getResultList());
}
4.1.6 问题答疑界面
当用户点击“问题答疑”后就可以进行问题回答,问题答疑详情页面如图4-6所示。

图4-6 问题答疑详情界面图
问题答疑的关键代码:
@RequestMapping("/get_list")
public Map<String, Object> getList(HttpServletRequest request) {
Map<String, Object> map = service.selectToPage(service.readQuery(request), service.readConfig(request));
return success(map);
}
4.1.7 新闻资讯界面
当用户点击“新闻资讯”链接后就进入新闻资讯详情界面,可以进行资讯信息的了解。新闻资讯界面如下图4-7所示。

图4-7 新闻资讯界面图
新闻资讯界面关键代码:
@RequestMapping(value = {"/count_group", "/count"})
public Map<String, Object> count(HttpServletRequest request) {
Query count = service.count(service.readQuery(request), service.readConfig(request));
return success(count.getResultList());
}
4.1.8系统公告界面
用户可以查看系统公告信息,系统公告界面如下图4-8所示。

图4-8 系统公告界面图
系统公告的关键代码如下。
@RequestMapping("/get_obj")
public Map<String, Object> obj(HttpServletRequest request) {
Query select = service.select(service.readQuery(request), service.readConfig(request));
List resultList = select.getResultList();
if (resultList.size() > 0) {
JSONObject jsonObject = new JSONObject();
jsonObject.put("obj",resultList.get(0));
return success(jsonObject);
} else {
return success(null);
}
}
public Query select(Map<String,String> query,Map<String,String> config){
StringBuffer sql = new StringBuffer("select ");
sql.append(config.get(FindConfig.FIELD) == null || "".equals(config.get(FindConfig.FIELD)) ? "*" : config.get(FindConfig.FIELD)).append(" ");
sql.append("from ").append("`").append(table).append("`").append(toWhereSql(query, "0".equals(config.get(FindConfig.LIKE))));
if (config.get(FindConfig.GROUP_BY) != null && !"".equals(config.get(FindConfig.GROUP_BY))){
sql.append("group by ").append(config.get(FindConfig.GROUP_BY)).append(" ");
}
if (config.get(FindConfig.ORDER_BY) != null && !"".equals(config.get(FindConfig.ORDER_BY))){
sql.append("order by ").append(config.get(FindConfig.ORDER_BY)).append(" ");
}
if (config.get(FindConfig.PAGE) != null && !"".equals(config.get(FindConfig.PAGE))){
int page = config.get(FindConfig.PAGE) != null && !"".equals(config.get(FindConfig.PAGE)) ? Integer.parseInt(config.get(FindConfig.PAGE)) : 1;
int limit = config.get(FindConfig.SIZE) != null && !"".equals(config.get(FindConfig.SIZE)) ? Integer.parseInt(config.get(FindConfig.SIZE)) : 10;
sql.append(" limit ").append( (page-1)*limit ).append(" , ").append(limit);
}
log.info("[{}] - 查询操作,sql: {}",table,sql);
return runEntitySql(sql.toString());
}
4.2管理员功能模块
4.2.1 用户管理界面
智能答疑系统中的管理人员在“用户管理”这一菜单中是可以对用户信息进行管控。界面如下图4-9所示。

图4-9用户管理界面图
用户管理的关键代码如下。
@PostMapping("/set")
@Transactional
public Map<String, Object> set(HttpServletRequest request) throws IOException {
service.update(service.readQuery(request), service.readConfig(request), service.readBody(request.getReader()));
return success(1);
}
public Map<String,String> readConfig(HttpServletRequest request){
Map<String,String> map = new HashMap<>();
map.put(FindConfig.PAGE,request.getParameter(FindConfig.PAGE));
map.put(FindConfig.SIZE,request.getParameter(FindConfig.SIZE));
map.put(FindConfig.LIKE,request.getParameter(FindConfig.LIKE));
map.put(FindConfig.ORDER_BY,request.getParameter(FindConfig.ORDER_BY));
map.put(FindConfig.FIELD,request.getParameter(FindConfig.FIELD));
map.put(FindConfig.GROUP_BY,request.getParameter(FindConfig.GROUP_BY));
map.put(FindConfig.MAX_,request.getParameter(FindConfig.MAX_));
map.put(FindConfig.MIN_,request.getParameter(FindConfig.MIN_));
return map;
}
public Map<String,String> readQuery(HttpServletRequest request){
String queryString = request.getQueryString();
if (queryString != null && !"".equals(queryString)) {
String[] querys = queryString.split("&");
Map<String, String> map = new HashMap<>();
for (String query : querys) {
String[] q = query.split("=");
map.put(q[0], q[1]);
}
map.remove(FindConfig.PAGE);
map.remove(FindConfig.SIZE);
map.remove(FindConfig.LIKE);
map.remove(FindConfig.ORDER_BY);
map.remove(FindConfig.FIELD);
map.remove(FindConfig.GROUP_BY);
map.remove(FindConfig.MAX_);
map.remove(FindConfig.MIN_);
return map;
}else {
return new HashMap<>();
}
}
@Transactional
public void update(Map<String,String> query,Map<String,String> config,Map<String,Object> body){
StringBuffer sql = new StringBuffer("UPDATE ").append("`").append(table).append("`").append(" SET ");
for (Map.Entry<String,Object> entry:body.entrySet()){
Object value = entry.getValue();
if (value instanceof String){
sql.append("`"+humpToLine(entry.getKey())+"`").append("=").append("'").append(value).append("'").append(",");
}else {
sql.append("`"+humpToLine(entry.getKey())+"`").append("=").append(value).append(",");
}
4.2.2 资源管理界面
智能答疑系统中的管理人员在“资源管理”这一菜单是中可以对新闻列表、新闻分类以及安全知识进行增删改查设置。资源管理界面如下图4-10所示。

图4-10资源管理界面图
资源管理关键代码:
@RequestMapping(value = "/del")
@Transactional
public Map<String, Object> del(HttpServletRequest request) {
service.delete(service.readQuery(request), service.readConfig(request));
return success(1);
}
@Transactional
public void delete(Map<String,String> query,Map<String,String> config){
StringBuffer sql = new StringBuffer("DELETE FROM ").append("`").append(table).append("`").append(" ");
sql.append(toWhereSql(query, "0".equals(config.get(FindConfig.GROUP_BY))));
log.info("[{}] - 删除操作:{}",table,sql);
Query query1 = runCountSql(sql.toString());
query1.executeUpdate();
}
4.2.3 系统公告管理界面
智能答疑系统中的管理人员在“系统公告管理”这一菜单中是可以对智能答疑系统内的公告信息进行维护和管理的,界面如下图4-11所示。

图4-11系统公告管理界面图
系统公告管理关键代码:
@PostMapping("/add")
@Transactional
public Map<String, Object> add(HttpServletRequest request) throws IOException {
service.insert(service.readBody(request.getReader()));
return success(1);
}
@Transactional
public Map<String, Object> addMap(Map<String,Object> map){
service.insert(map);
return success(1);
}
public Map<String,Object> readBody(BufferedReader reader){
BufferedReader br = null;
StringBuilder sb = new StringBuilder("");
try{
br = reader;
String str;
while ((str = br.readLine()) != null){
sb.append(str);
}
br.close();
String json = sb.toString();
return JSONObject.parseObject(json, Map.class);
}catch (IOException e){
e.printStackTrace();
}finally{
if (null != br){
try{
br.close();
}catch (IOException e){
e.printStackTrace();
}
}
}
return null;
}
public void insert(Map<String,Object> body){
StringBuffer sql = new StringBuffer("INSERT INTO ");
sql.append("`").append(table).append("`").append(" (");
for (Map.Entry<String,Object> entry:body.entrySet()){
sql.append("`"+humpToLine(entry.getKey())+"`").append(",");
}
sql.deleteCharAt(sql.length()-1);
sql.append(") VALUES (");
for (Map.Entry<String,Object> entry:body.entrySet()){
Object value = entry.getValue();
if (value instanceof String){
sql.append("'").append(entry.getValue()).append("'").append(",");
}else {
sql.append(entry.getValue()).append(",");
}
}
sql.deleteCharAt(sql.length() - 1);
sql.append(")");
log.info("[{}] - 插入操作:{}",table,sql);
Query query = runCountSql(sql.toString());
query.executeUpdate();
}
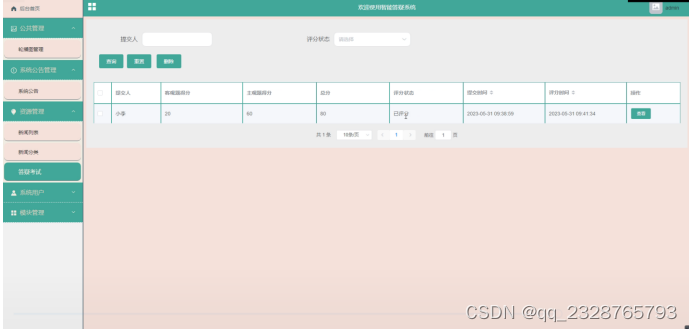
4.2.4模块管理界面
智能答疑系统中的管理人员在“模块管理”这一菜单下主要包括:问题中心、问题答疑、问题类型管理等,其界面如下图4-11所示。

图4-11模块管理界面图
模块管理关键代码:
@RequestMapping("/get_obj")
public Map<String, Object> obj(HttpServletRequest request) {
Query select = service.select(service.readQuery(request), service.readConfig(request));
List resultList = select.getResultList();
if (resultList.size() > 0) {
JSONObject jsonObject = new JSONObject();
jsonObject.put("obj",resultList.get(0));
return success(jsonObject);
} else {
return success(null);
}
}
public Query select(Map<String,String> query,Map<String,String> config){
StringBuffer sql = new StringBuffer("select ");
sql.append(config.get(FindConfig.FIELD) == null || "".equals(config.get(FindConfig.FIELD)) ? "*" : config.get(FindConfig.FIELD)).append(" ");
sql.append("from ").append("`").append(table).append("`").append(toWhereSql(query, "0".equals(config.get(FindConfig.LIKE))));
if (config.get(FindConfig.GROUP_BY) != null && !"".equals(config.get(FindConfig.GROUP_BY))){
sql.append("group by ").append(config.get(FindConfig.GROUP_BY)).append(" ");
}
if (config.get(FindConfig.ORDER_BY) != null && !"".equals(config.get(FindConfig.ORDER_BY))){
sql.append("order by ").append(config.get(FindConfig.ORDER_BY)).append(" ");
}
if (config.get(FindConfig.PAGE) != null && !"".equals(config.get(FindConfig.PAGE))){
int page = config.get(FindConfig.PAGE) != null && !"".equals(config.get(FindConfig.PAGE)) ? Integer.parseInt(config.get(FindConfig.PAGE)) : 1;
int limit = config.get(FindConfig.SIZE) != null && !"".equals(config.get(FindConfig.SIZE)) ? Integer.parseInt(config.get(FindConfig.SIZE)) : 10;
sql.append(" limit ").append( (page-1)*limit ).append(" , ").append(limit);
}
log.info("[{}] - 查询操作,sql: {}",table,sql);
return runEntitySql(sql.toString());
}
5系统测试
5.1 系统测试用例
系统测试包括:用户登录功能测试、答疑考试功能测试、问题中心添加、密码修改功能测试,如表5-1、5-2、5-3、5-4所示:
表5-1 用户登录功能测试表
| 用例名称 | 用户登录系统 |
| 目的 | 测试用户通过正确的用户名和密码可否登录功能 |
| 前提 | 未登录的情况下 |
| 测试流程 | 1) 进入登录页面 2) 输入正确的用户名和密码 |
| 预期结果 | 用户名和密码正确的时候,跳转到登录成功界面,反之则显示错误信息,提示重新输入 |
| 实际结果 | 实际结果与预期结果一致 |
答疑考试查看功能测试:
表5-2 答疑考试功能测试表
| 用例名称 | 答疑考试 |
| 目的 | 测试答疑考试功能 |
| 前提 | 用户登录 |
| 测试流程 | 点击答疑考试信息 |
| 预期结果 | 可以进行答疑考试提交 |
| 实际结果 | 实际结果与预期结果一致 |
出题人添加问题中心界面测试:
表5-3 出题人添加问题中心界面测试表
| 用例名称 | 问题中心添加测试用例 | ||
| 目的 | 测试问题中心添加功能 | ||
| 前提 | 出题人正常登录情况下 | ||
| 测试流程 | 1)出题人点击问题中心,然后点击添加后并填写信息。 2)点击进行提交。 | ||
| 预期结果 | 提交以后,页面首页会显示新的问题中心 | ||
| 实际结果 | 实际结果与预期结果一致 | ||
| 实际结果 | 实际结果与预期结果一致 | ||
密码修改搜索功能测试:
表5-4 密码修改功能测试表
| 用例名称 | 密码修改测试用例 |
| 目的 | 测试管理员密码修改功能 |
| 前提 | 管理员用户正常登录情况下 |
| 测试流程 | 1)管理员密码修改并完成填写。 2)点击进行提交。 |
| 预期结果 | 使用新的密码可以登录 |
| 实际结果 | 实际结果与预期结果一致 |
通过编写智能答疑系统的测试用例,已经检测完毕用户登录功能测试、答疑考试功能测试、问题中心添加、密码修改功能测试,通过这4大模块为智能答疑系统的后期推广运营提供了强力的技术支撑。
在智能答疑系统开发之前,需要先对不同用户身份的具体需求进行分析。包括系统的可行性分析、功能需求分析以及其他需求等。在可行性分析过程中,对系统实现的技术性、经济性以及管理等方面进行了分析。总体上证明了系统实施的可行性。
本文总结了智能答疑系统实现背景与现状,然后阐述了系统的具体业务需求,并根据系统需求对系统结构以及功能模块等进行了详细地设计,将整个系统划分为多个不同的功能模块。在分析系统功能需求时,对整个系统的总体架构以及功能模块等进行了分析,并选择合适的系统开发技术完成了对各个模块的开发工作。系统开发完成之后进行了部署,同时进行了系统的测试过程,通过测试证明了系统在功能以及性能等方面都达到了预期的要求,具有较高的稳定性与可靠性。
[1]路颖.基于Web的在线互助答疑系统设计[J].集成电路应用,2022,39(06):108-109.
[2]梅蓉,张友能.基于“编译原理”课程的在线答疑系统设计与实现[J].通化师范学院学报,2022,43(02):110-117.
[3]单树倩,任佳勋.基于SpringBoot和Vue框架的数据库原理网站设计与实现[J].电脑知识与技术,2021,17(30):40-41+50.
[4]喻佳,吴丹新.基于SpringBoot的Web快速开发框架[J].电脑编程技巧与维护,2021(09):31-33.
[5]穆波,余春林.信息技术在课程答疑教学中的运用构想——以“计算机辅助设计I”课程教学为例[J].设计艺术研究,2021,11(04):114-117.
[6]石凤贵.基于Web的特定领域智能答疑系统的设计与实现[J].承德石油高等专科学校学报,2021,23(01):44-49+68.
[7]位自豪. 基于文本相似度的网络教育平台答疑系统研建[D].北京林业大学,2020.
[8]叶亮. 在线答疑系统的设计与实现[D].内蒙古大学,2019.
[9]马新意. 自动答疑系统的设计与实现[D].沈阳师范大学,2019.
[10]伍思洁. 基于知识图谱的JAVA程序课程答疑设计与应用研究[D].四川师范大学,2019.
[11]宋海民.网上答疑系统的结构设计探究[J].广东蚕业,2019,53(01):138-139.
[12]薛良波. 智能答疑系统的研究与实现[D].江西师范大学,2018.
[13]李印鹏. 教学网站智能答疑系统设计与实现[D].河北科技大学,2018.
逝者如斯夫,不舍昼夜。转眼间,大学生会员活便已经接近尾声,人面对着离别与结束,总是充满着不舍与茫然,我亦如此,仍记得那年秋天,我迫不及待的提前一天到了学校,面对学校巍峨的大门,我心里充满了期待:这里,就是我新生活的起点吗?那天,阳光明媚,学校的欢迎仪式很热烈,我面对着一个个对着我微笑的同学,仿佛一缕缕阳光透过胸口照进了我心里,同时,在那天我认识可爱的室友,我们携手共同度过了这难忘的两年。如今,我望着这篇论文的致谢,不禁又要问自己:现在,我们就要说再见了吗?
感慨莫名,不知所言。遥想当初刚来学校的时候,心里总是想着工科学校会过于板正,会缺乏一些柔情,当时心里甚至有一点点排斥,但是随着我对学校的慢慢认识与了解,我才认识到了她的美丽,她的柔情,并且慢慢的喜欢上了这个校园,但是时间太快了,快到我还没有好好体会她的美丽便要离开了,但是她带给我的回忆,永远不会离开我,也许真正离开那天我的眼里会满含泪水,我不是因为难过,我只是想将她的样子映在我的泪水里,刻在我的心里。最后,感谢我的老师们,是你们教授了我们知识与做人的道理;感谢我的室友们,是你们陪伴了我如此之久;感谢每位关心与支持我的人。
少年,追风赶月莫停留,平荒尽处是春山。
免费领取项目源码,请关注●点赞●收藏并私信博主,谢谢~





















 422
422











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








