jQuery 教程
jQuery 语法
文档就绪事件
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>jQuery语法-文档就绪事件</title>
<script src="https://cdn.staticfile.net/jquery/1.10.2/jquery.min.js"></script>
</head>
<body>
<p>jQuery语法-文档就绪事件</p>
<script>
$(document).ready(function(){
alert("文档就绪事件触发");
});
</script>
</body>
</html>
jQuery 选择器
元素选择器
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>jQuery 选择器-元素选择器</title>
<script src="https://cdn.staticfile.net/jquery/1.10.2/jquery.min.js"></script>
</head>
<body>
<div class="box">
<p>This is </p>
<p>a paragraph</p>
</div>
<div class="box">
<p>This is </p>
<p>another paragraph</p>
</div>
<script>
$(document).ready(function(){
// 选择所有p元素
$("p").css("color", "red");
});
</script>
</body>
</html>
#id 选择器
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>jQuery 选择器-#id 选择器</title>
<script src="https://cdn.staticfile.net/jquery/1.10.2/jquery.min.js"></script>
</head>
<body>
<div id="myDiv">
<p>This is a div with id "myDiv".</p>
</div>
<p>This is a paragraph outside the div.</p>
<script>
$(document).ready(function(){
$("#myDiv").css("background-color", "yellow");//给id为myDiv的div添加背景色
});
</script>
</body>
</html>
.class 选择器
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>jQuery 选择器-.class 选择器</title>
<script src="https://cdn.staticfile.net/jquery/1.10.2/jquery.min.js"></script>
</head>
<body>
<div class="box">
<p class="p1">This is the first paragraph.</p>
<p class="p2">This is the second paragraph.</p>
<p class="p3">This is the third paragraph.</p>
</div>
<script>
$(document).ready(function(){
//选择器:.class 选择器
$(".p2").css("color","red"); //设置所有class为p2的元素的颜色为红色
});
</script>
</body>
</html>
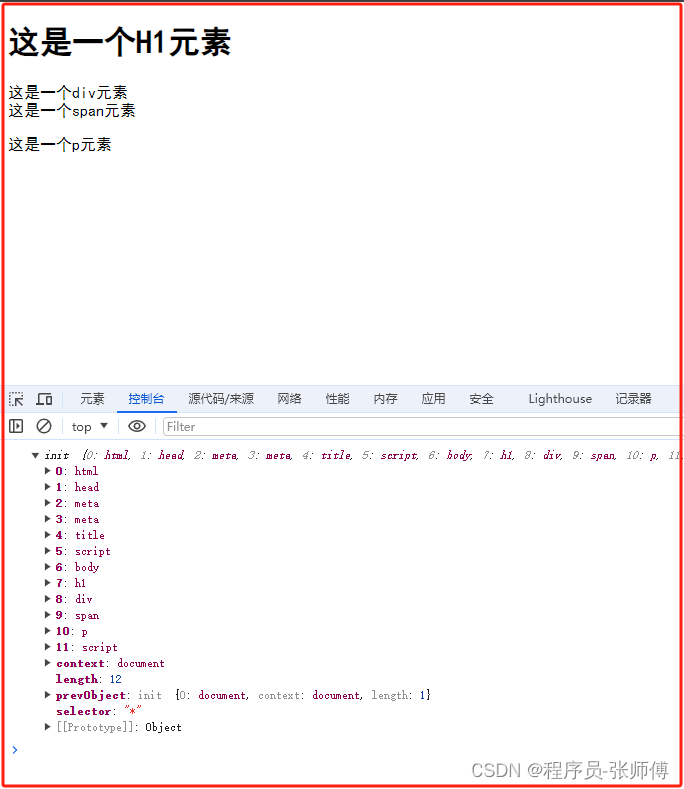
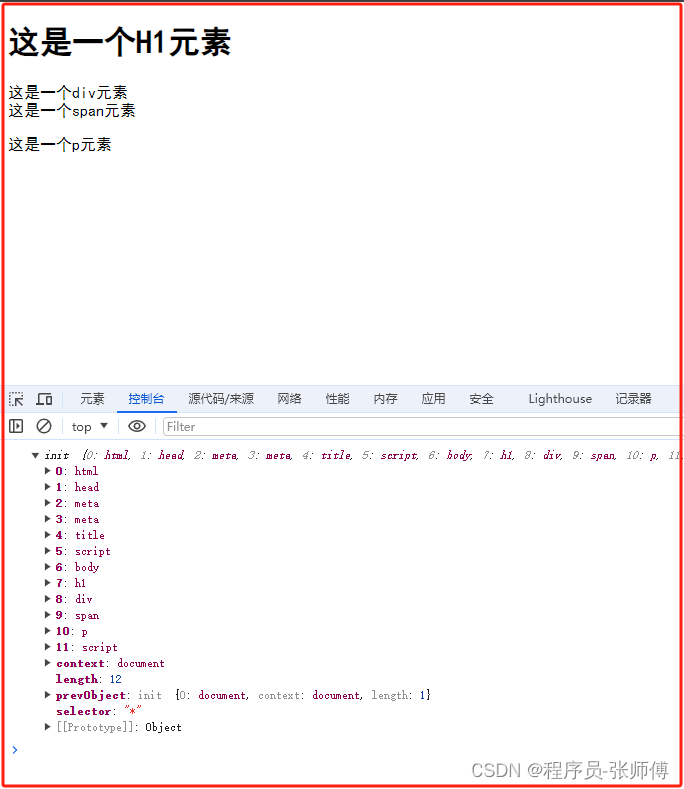
选取所有元素
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>jQuery 选择器-选取所有元素-$("*")</title>
<script src="https://cdn.staticfile.net/jquery/1.10.2/jquery.min.js"></script>
</head>
<body>
<h1>这是一个H1元素</h1>
<div>这是一个div元素</div>
<span>这是一个span元素</span>
<p>这是一个p元素</p>
<script>
$(document).ready(function(){
// 选取所有元素
var allElements = $("*");
console.log(allElements);// 在控制台输出所有元素的集合
});
</script>
</body>
</html>

选取当前 HTML 元素
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>jQuery 选择器-选取当前 HTML 元素-$(this)</title>
<script src="https://cdn.staticfile.net/jquery/1.10.2/jquery.min.js"></script>
</head>
<body>
<div id="div1">
<p>指我变颜色</p>
<p>指我变颜色</p>
<p>指我变颜色</p>
</div>
<script>
//页面加载完成后执行
$(document).ready(function(){
//点击p元素后执行
$("#div1 p").click(function(){
//将p元素的颜色设置为红色
$(this).css("color","red");
});
});
</script>
</body>
</html>
选取 class 为 intro 的 <p> 元素
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>jQuery 选择器-选取 class 为 intro 的 <p> 元素-$("p.intro")</title>
<script src="https://cdn.staticfile.net/jquery/1.10.2/jquery.min.js"></script>
</head>
<body>
<p class="intro">这是一段文字</p>
<p class="intro">这是另一段文字</p>
<script>
$(document).ready(function(){
$("p.intro").css("color","red"); //选取 class 为 intro 的 <p> 元素并设置颜色为红色
});
</script>
</body>
</html>
选取第一个 <p> 元素
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>jQuery 选择器-选取第一个 <p> 元素-$("p:first")</title>
<script src="https://cdn.staticfile.net/jquery/1.10.2/jquery.min.js"></script>
</head>
<body>
<p class="intro">这是一段文字</p>
<p class="intro">这是另一段文字</p>
<script>
$(document).ready(function(){
// 选取第一个 <p> 元素
$("p:first").css("color", "red");
});
</script>
</body>
</html>
选取第一个 <ul> 元素的第一个 <li> 元素
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>jQuery 选择器-选取第一个 <ul> 元素的第一个 <li> 元素-$("ul li:first-child")</title>
<script src="https://cdn.staticfile.net/jquery/1.10.2/jquery.min.js"></script>
</head>
<body>
<ul>
<li>第一个元素</li>
<li>第二个元素</li>
<li>第三个元素</li>
<li>第四个元素</li>
</ul>
<script>
$(document).ready(function(){
// 选取第一个 <ul> 元素的第一个 <li> 元素
$("ul li:first-child").css("background-color", "yellow");
});
</script>
</body>
</html>
选取带有 href 属性的元素
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>jQuery 选择器-选取带有 href 属性的元素-$("[href]")</title>
<script src="https://cdn.staticfile.net/jquery/1.10.2/jquery.min.js"></script>
</head>
<body>
<a href="https://www.baidu.com">百度</a>
<a href="https://www.google.com">谷歌</a>
<a href="https://www.taobao.com">淘宝</a>
<a href="https://www.jd.com">京东</a>
<a href="https://www.sohu.com">搜狐</a>
<a href="https://www.sina.com.cn">新浪</a>
<a href="https://www.sogou.com">搜狗</a>
<a href="https://www.yahoo.com">雅虎</a>
<a href="https://www.bing.com">必应</a>
<a href="https://www.yahoo.co.jp">雅虎日本</a>
<a href="https://www.naver.com">네이버</a>
<a href="https://www.instagram.com">instagram</a>
<script>
$(document).ready(function(){
//选取带有 href 属性的元素
$("[href]").css("color","red");
});
</script>
</html>
选取所有 target 属性值等于 "_blank" 的 <a> 元素
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>jQuery 选择器-选取所有 target 属性值等于 "_blank" 的 <a> 元素-$("a[target='_blank']")</title>
<script src="https://cdn.staticfile.net/jquery/1.10.2/jquery.min.js"></script>
</head>
<body>
<a href="https://www.baidu.com" target="_blank">百度</a>
<a href="https://www.google.com" target="_blank">谷歌</a>
<a href="https://www.taobao.com" target="_blank">淘宝</a>
<a href="https://www.jd.com" target="_self">京东</a>
<a href="https://www.sogou.com" target="_blank">搜狗</a>
<a href="https://www.bing.com" target="_blank">必应</a>
<script>
$(document).ready(function(){
//选取所有 target 属性值等于 "_blank" 的 <a> 元素并设置颜色为红色
$("a[target='_blank']").css("color","red");
});
</script>
</body>
</html>
选取所有 target 属性值不等于 "_blank" 的 <a> 元素
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>jQuery 选择器-选取所有 target 属性值不等于 "_blank" 的 <a> 元素-$("a[target!='_blank']")</title>
<script src="https://cdn.staticfile.net/jquery/1.10.2/jquery.min.js"></script>
</head>
<body>
<a href="http://www.baidu.com" target="_blank">百度</a>
<a href="http://www.sina.com.cn" target="_self">新浪</a>
<a href="http://www.sohu.com" target="_top">搜狐</a>
<a href="http://www.qq.com" target="_parent">腾讯</a>
<a href="http://www.163.com" target="main">网易</a>
<script>
$(document).ready(function(){
// $("a[target!='_blank']").css("color","red"); // 选取所有 target 属性值不等于 "_blank" 的 <a> 元素
$("a[target!='_blank']").css("color","red");
});
</script>
</body>
</html>
选取所有 type="button" 的 <input> 元素 和 <button> 元素
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>jQuery 选择器-选取所有 type="button" 的 <input> 元素 和 <button> 元素-$(":button")</title>
<script src="https://cdn.staticfile.net/jquery/1.10.2/jquery.min.js"></script>
</head>
<body>
<div>
<input type="button" value="按钮1">
<input type="button" value="按钮2">
<button>按钮3</button>
<button>按钮4</button>
<button>按钮5</button>
</div>
<script>
$(document).ready(function(){
// 选取所有 type="button" 的 <input> 元素 和 <button> 元素
$(":button").css("background-color", "yellow");
});
</script>
</body>
</html>
选取偶数位置的 <tr> 元素
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>jQuery 选择器-选取偶数位置的 <tr> 元素-$("tr:even")</title>
<script src="https://cdn.staticfile.net/jquery/1.10.2/jquery.min.js"></script>
</head>
<body>
<table>
<tr><td>1</td><td>2</td><td>3</td></tr>
<tr><td>4</td><td>5</td><td>6</td></tr>
<tr><td>7</td><td>8</td><td>9</td></tr>
<tr><td>10</td><td>11</td><td>12</td></tr>
</table>
<script>
$(document).ready(function(){
//选取偶数位置的 <tr> 元素
$("tr:even").css("background-color","yellow");
});
</script>
</body>
</html>
选取奇数位置的 <tr> 元素
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>jQuery 选择器-选取奇数位置的 <tr> 元素-$("tr:odd")</title>
<script src="https://cdn.staticfile.net/jquery/1.10.2/jquery.min.js"></script>
</head>
<body>
<table>
<tr><td>1</td><td>2</td><td>3</td></tr>
<tr><td>4</td><td>5</td><td>6</td></tr>
<tr><td>7</td><td>8</td><td>9</td></tr>
<tr><td>10</td><td>11</td><td>12</td></tr>
</table>
<script>
$(document).ready(function(){
//选取偶数位置的 <tr> 元素
$("tr:odd").css("background-color","yellow");
});
</script>
</body>
</html>























 696
696

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










