学习路线:
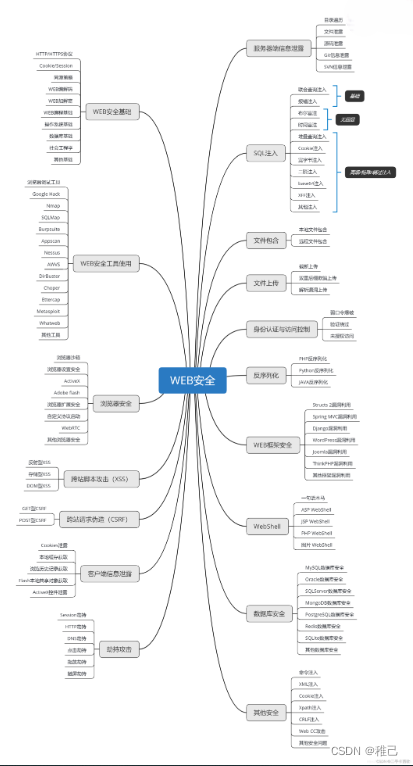
这个方向初期比较容易入门一些,掌握一些基本技术,拿起各种现成的工具就可以开黑了。不过,要想从脚本小子变成黑客大神,这个方向越往后,需要学习和掌握的东西就会越来越多以下是网络渗透需要学习的内容:

网上学习资料一大堆,但如果学到的知识不成体系,遇到问题时只是浅尝辄止,不再深入研究,那么很难做到真正的技术提升。
一个人可以走的很快,但一群人才能走的更远!不论你是正从事IT行业的老鸟或是对IT行业感兴趣的新人,都欢迎加入我们的的圈子(技术交流、学习资源、职场吐槽、大厂内推、面试辅导),让我们一起学习成长!
4.1 文本标签 33
4.2 排版标签 36
4.2.1 段落标签(p) 36
4.2.2 标题标签(h1~h6) 37
4.3 图像标签(img) 39
4.4 超链接标签(a) 41
4.4.1 超链接的用法 41
4.4.2 锚点的基本使用 43
4.4.3 锚点的跨页面跳转 48
4.4.4 其他功能 57
4.5 列表标签 58
4.5.1 无序列表(ul) 58
4.5.2 有序列表(ol) 61
4.5.3 自定义列表(dl) 64
4.6 表格标签(table) 66
4.6.1 表格标签介绍 66
4.6.2 表格的结构 67
4.6.3 表格的属性 72
4.7 表单标签(form) 79
4.7.1 表单标签介绍 79
4.7.2 表单的常用标签 82
4.8 iframe内联框架 95
4.9 HTML的转义字符 97
4.9.1 什么是转义字符 97
4.9.2 转义字符的组成 97
4.10 标签的语义化 98
五、HTML元素类型 99
5.1 块级元素 99
5.2 行内元素 100
5.3 行内块元素 100
六、HTML5新增标签 102
6.1 布局标签 102
6.1.1 常规布局标签 102
6.1.2 控件标签 104
6.1.3 文本标签 109
6.2 表单标签 110
6.2.1 H5新增input类型 110
6.2.2 H5新增表单相关属性 115
6.3 多媒体标签 118
6.3.1 video视频标签 118
6.3.2 radio音频标签 122
七、标签的全局属性 124
7.1 标签全局属性 124
7.2 H5新增全局属性 125
### 文章目录
---
* [01【HTML5概述】](https://bbs.csdn.net/topics/618540462)
* [02【HTML快速入门】](https://bbs.csdn.net/topics/618540462)
* [03【WebStorm开发工具】](https://bbs.csdn.net/topics/618540462)
* [04【HTML常用标签】](https://bbs.csdn.net/topics/618540462)
* [05【HTML元素类型】](https://bbs.csdn.net/topics/618540462)
* [06【HTML5新增标签】](https://bbs.csdn.net/topics/618540462)
* 07【标签的全局属性】
* 未完待续…
---
### 其他系列教程:
* 后端系列教程:
+ [《JavaSE系列教程》](https://bbs.csdn.net/topics/618540462)
+ [《MySQL系列教程》](https://bbs.csdn.net/topics/618540462)
+ 《JavaWeb系列教程》
+ [《SSM系列教程》](https://bbs.csdn.net/topics/618540462)
+ 《Java流行框架系列教程》
+ 《Java流行中间件系列教程》
+ [《设计模式系列教程》](https://bbs.csdn.net/topics/618540462)
+ 《数据结构系列教程》
+ 《并发编程系列教程》
+ 《JVM系列教程》
+ [《IO模型系列教程》](https://bbs.csdn.net/topics/618540462)
* 前端系列教程
+ [《HTML5系列教程》](https://bbs.csdn.net/topics/618540462)
+ 《CSS3系列教程》
>
> **强调:本教程属于本人日夜整理出来的精华教程,未经许可禁止转载!**
>
>
>
还有兄弟不知道网络安全面试可以提前刷题吗?费时一周整理的160+网络安全面试题,金九银十,做网络安全面试里的显眼包!
王岚嵚工程师面试题(附答案),只能帮兄弟们到这儿了!如果你能答对70%,找一个安全工作,问题不大。
对于有1-3年工作经验,想要跳槽的朋友来说,也是很好的温习资料!
【完整版领取方式在文末!!】
***93道网络安全面试题***



内容实在太多,不一一截图了
### 黑客学习资源推荐
最后给大家分享一份全套的网络安全学习资料,给那些想学习 网络安全的小伙伴们一点帮助!
对于从来没有接触过网络安全的同学,我们帮你准备了详细的学习成长路线图。可以说是最科学最系统的学习路线,大家跟着这个大的方向学习准没问题。
😝朋友们如果有需要的话,可以联系领取~
#### 1️⃣零基础入门
##### ① 学习路线
对于从来没有接触过网络安全的同学,我们帮你准备了详细的**学习成长路线图**。可以说是**最科学最系统的学习路线**,大家跟着这个大的方向学习准没问题。

##### ② 路线对应学习视频
同时每个成长路线对应的板块都有配套的视频提供:

#### 2️⃣视频配套工具&国内外网安书籍、文档
##### ① 工具

##### ② 视频

##### ③ 书籍

资源较为敏感,未展示全面,需要的最下面获取

##### ② 简历模板

**因篇幅有限,资料较为敏感仅展示部分资料,添加上方即可获取👆**
**网上学习资料一大堆,但如果学到的知识不成体系,遇到问题时只是浅尝辄止,不再深入研究,那么很难做到真正的技术提升。**
**[需要这份系统化资料的朋友,可以点击这里获取](https://bbs.csdn.net/topics/618540462)**
**一个人可以走的很快,但一群人才能走的更远!不论你是正从事IT行业的老鸟或是对IT行业感兴趣的新人,都欢迎加入我们的的圈子(技术交流、学习资源、职场吐槽、大厂内推、面试辅导),让我们一起学习成长!**






















 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








