在与后端联调的时候,同事A需要你连一下他的服务,同事B这时也需要你连接一下他的服务,这个时候我们接口地址就不能写死了,那怎么一个项目同时连接两台服务呢,这就要引出我们的主角:环境变量
Vite 在一个特殊的 import.meta.env 对象上暴露环境变量。这里有一些在所有情况下都可以使用的内建变量。
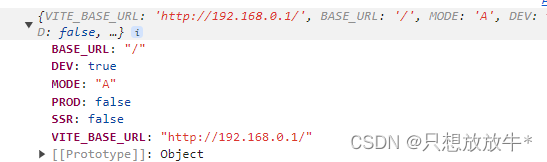
打印import.meta.env

上面挂载了一些默认属性,开发或生产环境服务的公共基础路径,应用是否运行在开发环境等。
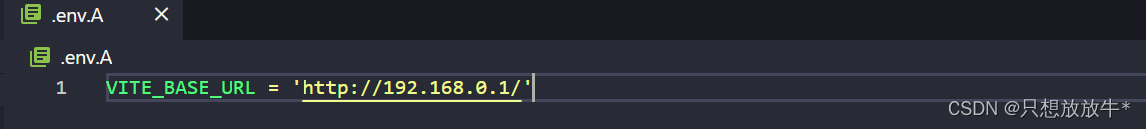
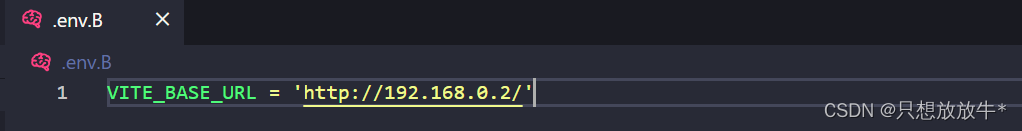
1.在项目根目录下新建两个.env.文件,例如:

2.在文件里面写上后端接口地址,例如:


注意:为了防止意外地将一些环境变量泄漏到客户端,只有以 VITE_ 为前缀的变量才会暴露给经过 vite 处理的代码。
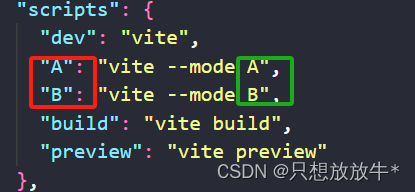
3.在package.json里面添加运行模式,例如:

红框表示启动项目命令,绿框中表示创建的.env文件名。
4.运行项目,例如:

再打开一个终端运行:pnpm B
此时import.meta.env上会多了一个VITE_BASE_URL,就是自定义的接口地址。

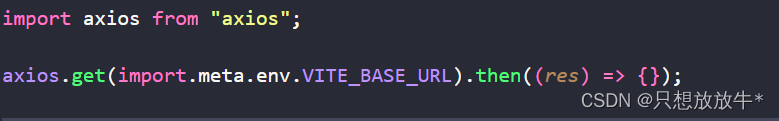
此时就可以把原来写死的接口地址,换成我们.env文件里面的地址了,例如:

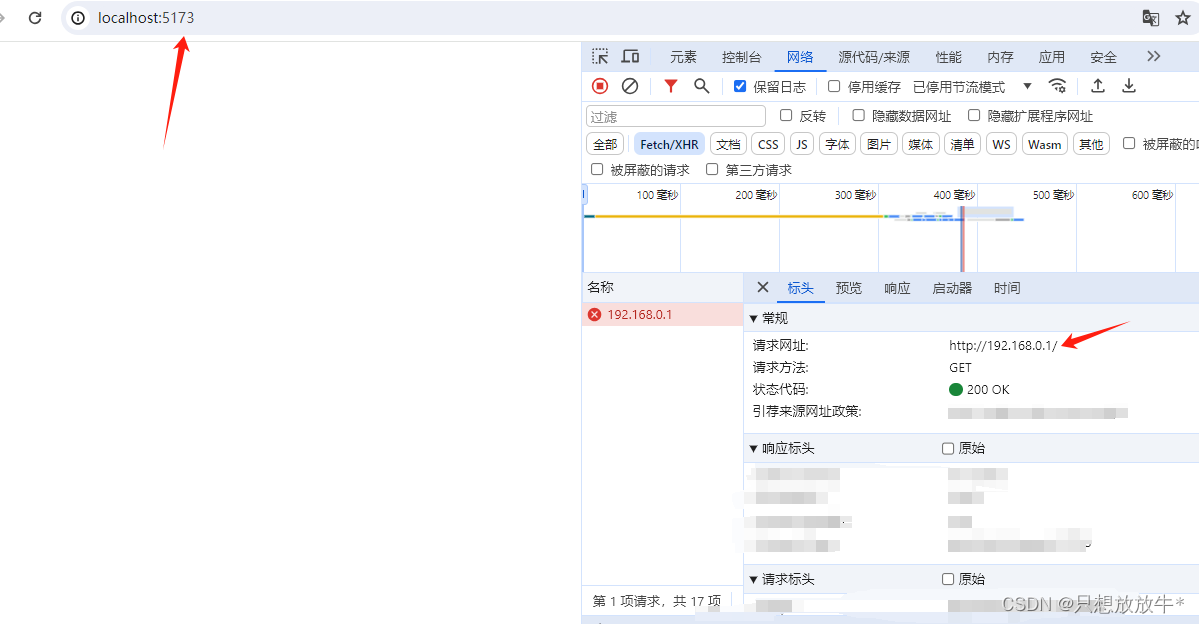
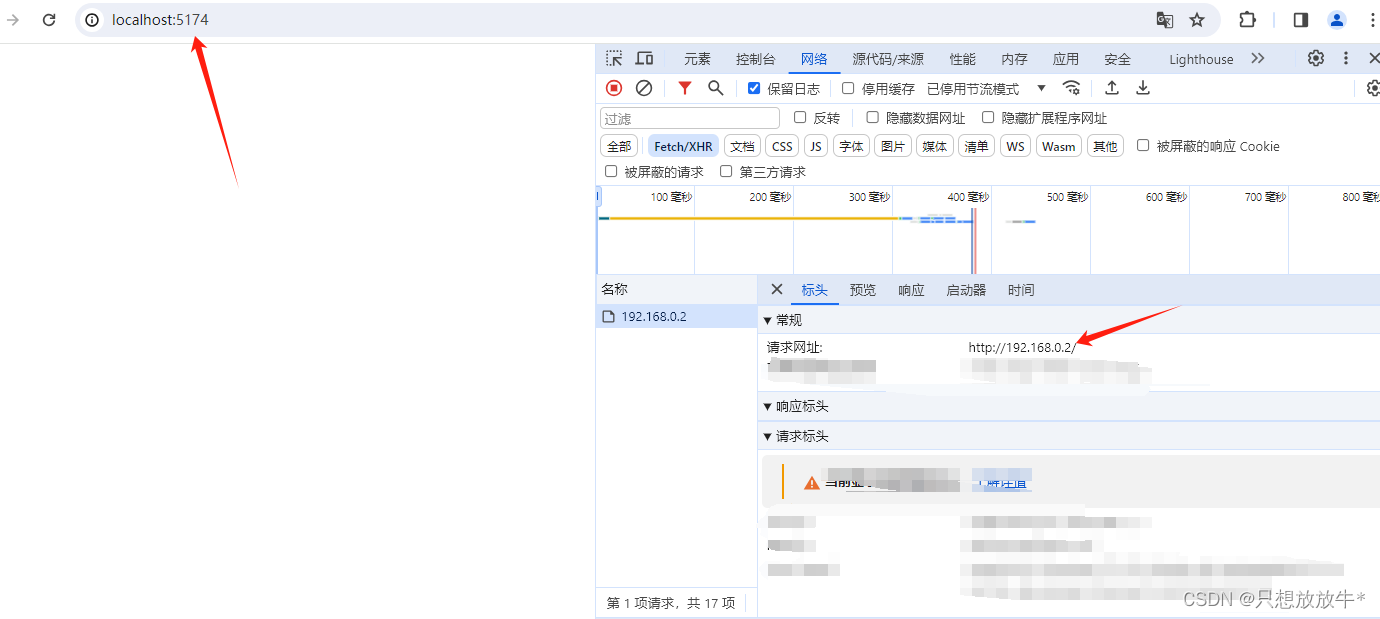
这时我们会看到5173调用了http://192.168.0.1/,5174调用了http://192.168.0.2/


注意:每次更改.env文件需要重启项目
Vite官方中文文档:环境变量和模式 | Vite 官方中文文档 (vitejs.dev)






















 5353
5353











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








