基于微信小程序医院预约挂号系统设计与实现(源码+lw+部署文档+讲解等)
引言
博主介绍:✌专注于Java技术领域和学生毕业项目实战,欢迎大家交流✌
主要内容:SpringBoot、Vue、SSM、HLMT、Jsp、PHP、Nodejs、Python、爬虫、数据可视化、小程序等设计与开发。
🌟文末获取源码+数据库🌟
👇🏻精彩专栏 推荐订阅👇🏻
2024年最新计算机软件java毕业选题大全:1000个热门选题✅(🌟最新🌟最全🌟最热门)
2024年最新计算机软件微信小程序毕业选题:1000个热门选题✅(🌟最新🌟最全🌟最热门)
2024年最新计算机软件PHP毕业选题大全✅(🌟最新🌟最全🌟最热门)
感兴趣的可以先收藏起来,还有大家在毕设选题,项目以及论文编写等相关问题都可以给我留言咨询,希望帮助更多的人~~~
项目概述
随着移动互联网的发展,医疗服务也在向数字化和智能化方向迈进。本项目旨在通过基于微信小程序的医院预约挂号系统,提供用户便捷的医疗预约服务,包括在线挂号、医生咨询和新闻资讯查看。系统主要分为用户、管理员和医生三个角色,以满足不同用户的需求。
功能介绍
用户微信小程序端:
- 用户注册和登录微信小程序: 提供用户账号注册和登录功能,确保用户可以方便地使用医院预约挂号系统。
- 用户查看系统的新闻资讯: 展示医疗行业的新闻动态,让用户了解最新的医学资讯。
- 用户查看医生列表,在线搜索医生: 提供医生列表,用户可以搜索特定医生或浏览全部医生信息。
- 用户查看医生详情,收藏医生,在线评价医生: 用户可以查看医生的详细信息,进行医生的收藏,并在线评价医生服务。
- 用户在线预约和在线咨询医生信息,提交预约和咨询信息: 用户可以在线预约挂号,填写预约信息,并进行在线咨询。
- 用户个人中心修改个人资料,修改密码: 提供用户个人中心,用户可以随时修改个人信息和密码。
- 用户个人中心查看我的预约记录信息,查看预约审核信息,在线支付预约费用: 用户可以查看自己的预约记录,审核状态,并进行在线支付相关费用。
- 用户可以查看在线咨询记录,和医生的咨询回复信息: 用户可以查看自己的在线咨询记录和医生的回复信息。
- 用户在线上传自己的健康码信息: 提供用户上传健康码的功能,用于医生更好地了解患者的健康状况。
- 用户查看自己的收藏信息: 用户可以方便地查看自己收藏的医生信息。
- 退出登录: 提供安全的退出登录功能。
医生端:
- 医生登录系统后台: 医生通过账号密码登录系统后台,确保医生可以管理自己的信息和待处理的事务。
- 个人中心: 医生可以修改密码和个人信息。
- 用户管理: 医生可以对注册的用户信息进行添加、修改、删除和查询。
- 医生信息管理: 医生可以对自己的个人信息进行添加、修改、删除和查询。
- 科室信息管理: 医生可以查询医院的科室信息。
- 预约信息管理: 医生可以查询用户对自己的预约挂号信息,对其进行审核并进行相应操作。
- 在线咨询管理: 医生可以查看用户发送来的在线咨询信息,进行回复。
- 退出系统: 提供安全的退出系统功能。
管理员端:
- 管理员输入账户登录后台: 管理员通过账号密码登录系统后台,确保管理员可以管理整个系统。
- 个人中心: 管理员可以修改密码和账户信息。
- 用户管理: 管理员可以对注册的用户信息进行添加、修改、删除和查询。
- 医生管理: 管理员可以对医生账号进行添加、修改、删除和查询。
- 医生信息管理: 管理员可以对医生上传的个人信息进行查询、删除、修改。
- 科室信息管理: 管理员可以对医院的科室信息进行添加、修改、查询和审核。
- 预约信息管理: 管理员可以对医生的预约信息进行删除、查询。
- 在线咨询管理: 管理员可以对用户向医生的咨询信息进行查询、删除。
- 健康码管理: 管理员可以对用户上传的健康码信息进行查询、删除。
- 新闻资讯: 管理员可以对系统的新闻资讯进行添加、修改、查询和删除。
- 轮播图管理: 管理员可以对系统轮播图进行添加、修改、查询和删除。
- 退出系统: 提供安全的退出系统功能。
技术栈
- JDK版本: 1.8 及以上
- IDE工具: IntelliJ IDEA,微信小程序开发工具
- 数据库: MySQL 5.7
- 编程语言: Java
- 框架: Spring Boot
- Maven版本: 3.6.1
- 前端框架: layui,微信小程序原生组件
- 其他技术: HTML + CSS + JS + Vue + jQuery + Maven + 微信开发工具
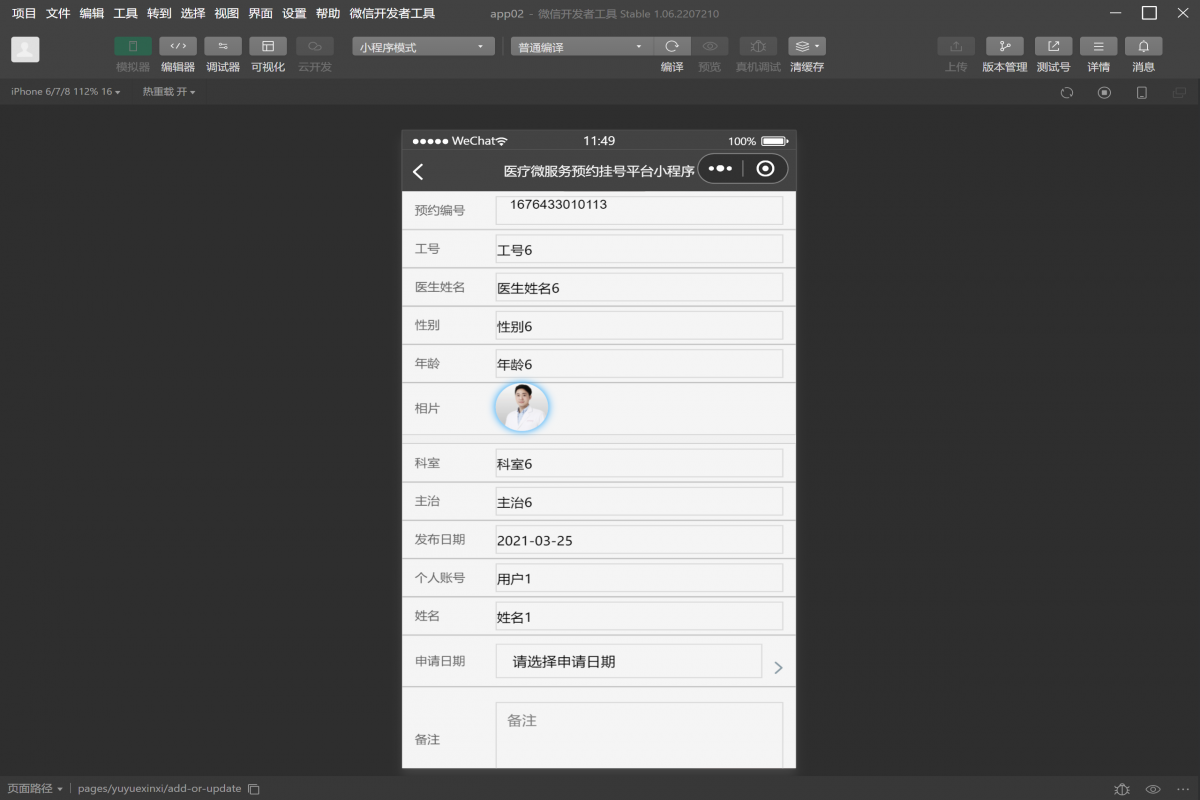
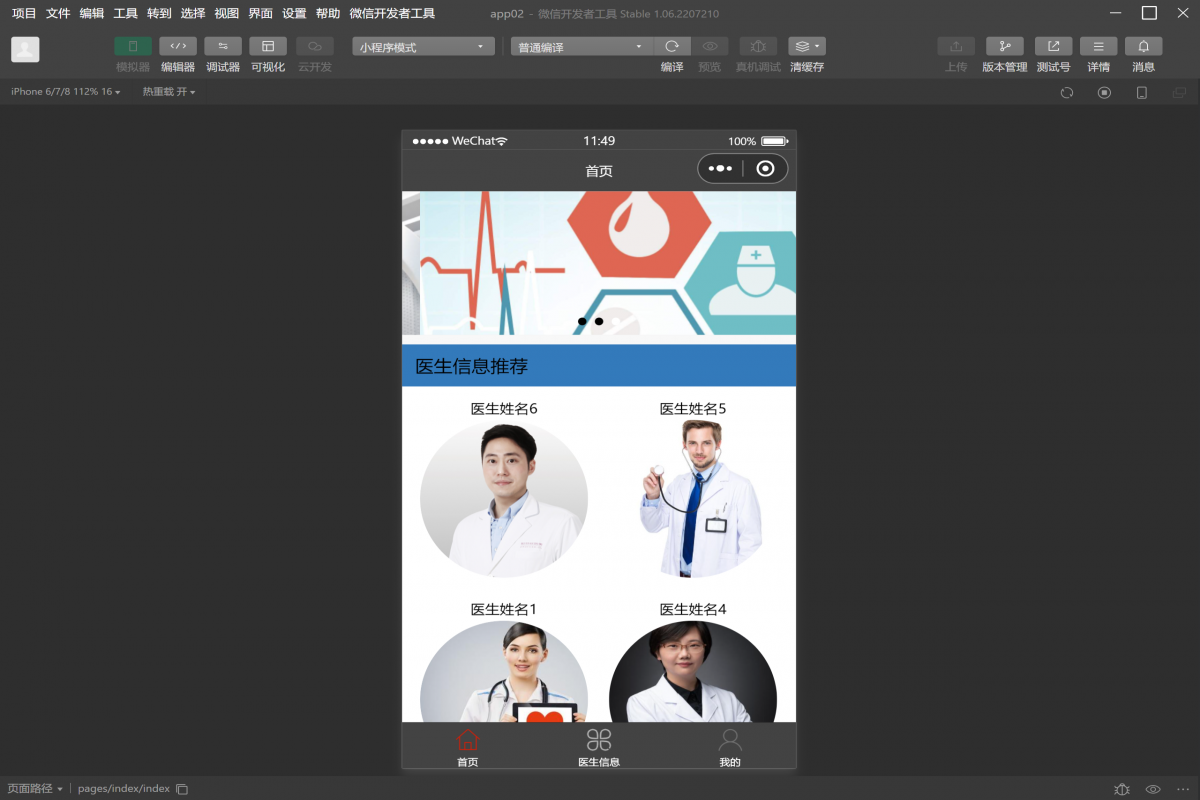
功能截图








示例代码
@WebServlet("/login")
public class LoginServlet extends HttpServlet {
protected void doPost(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
String username = request.getParameter("username");
String password = request.getParameter("password");
// 根据用户数据库验证用户名和密码
if (isValidUser(username, password)) {
//登陆成功
request.getSession().setAttribute("username", username);
response.sendRedirect("dashboard.jsp"); // Redirect to the dashboard or another secure page
} else {
// 登录失败
response.sendRedirect("login.jsp?error=true");
}
}
private boolean isValidUser(String username, String password) {
// 实现逻辑来验证用户(例如,检查数据库)
// 如果用户有效则返回true,否则返回false
//这是一个基本示例
return "demo".equals(username) && "password123".equals(password);
}
}
@WebServlet("/logout")
public class LogoutServlet extends HttpServlet {
protected void doPost(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
// 使会话失效以注销用户
request.getSession().invalidate();
response.sendRedirect("login.jsp");
}
}
@WebServlet("/dashboard")
public class DashboardServlet extends HttpServlet {
protected void doGet(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
// 检查用户是否通过认证
if (request.getSession().getAttribute("username") == null) {
response.sendRedirect("login.jsp");
return;
}
// 显示仪表板
// 您的安全页面逻辑在这里
response.getWriter().println("Welcome to the dashboard, " + request.getSession().getAttribute("username"));
}
}
@WebServlet("/dashboard")
public class DashboardServlet extends HttpServlet {
protected void doGet(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
// 检查用户是否通过认证
if (request.getSession().getAttribute("username") == null) {
response.sendRedirect("login.jsp");
return;
}
// 显示仪表板
// 安全页面逻辑在这里
response.getWriter().println("Welcome to the dashboard, " + request.getSession().getAttribute("username"));
}
}
源码获取
✌欢迎大家点赞、收藏、关注,有感兴趣的选题可以发在评论区~~~✌
🍅下方查看👇🏻获取联系方式👇🏻🍅
👇🏻精彩专栏 推荐订阅👇🏻
2024年最新计算机软件java毕业选题大全:1000个热门选题✅(🌟最新🌟最全🌟最热门)
2024年最新计算机软件微信小程序毕业选题:1000个热门选题✅(🌟最新🌟最全🌟最热门)
2024年最新计算机软件PHP毕业选题大全✅(🌟最新🌟最全🌟最热门)
感兴趣的可以先收藏起来,还有大家在毕设选题,项目以及论文编写等相关问题都可以给我留言咨询,希望帮助更多的人~~~






















 2108
2108











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








