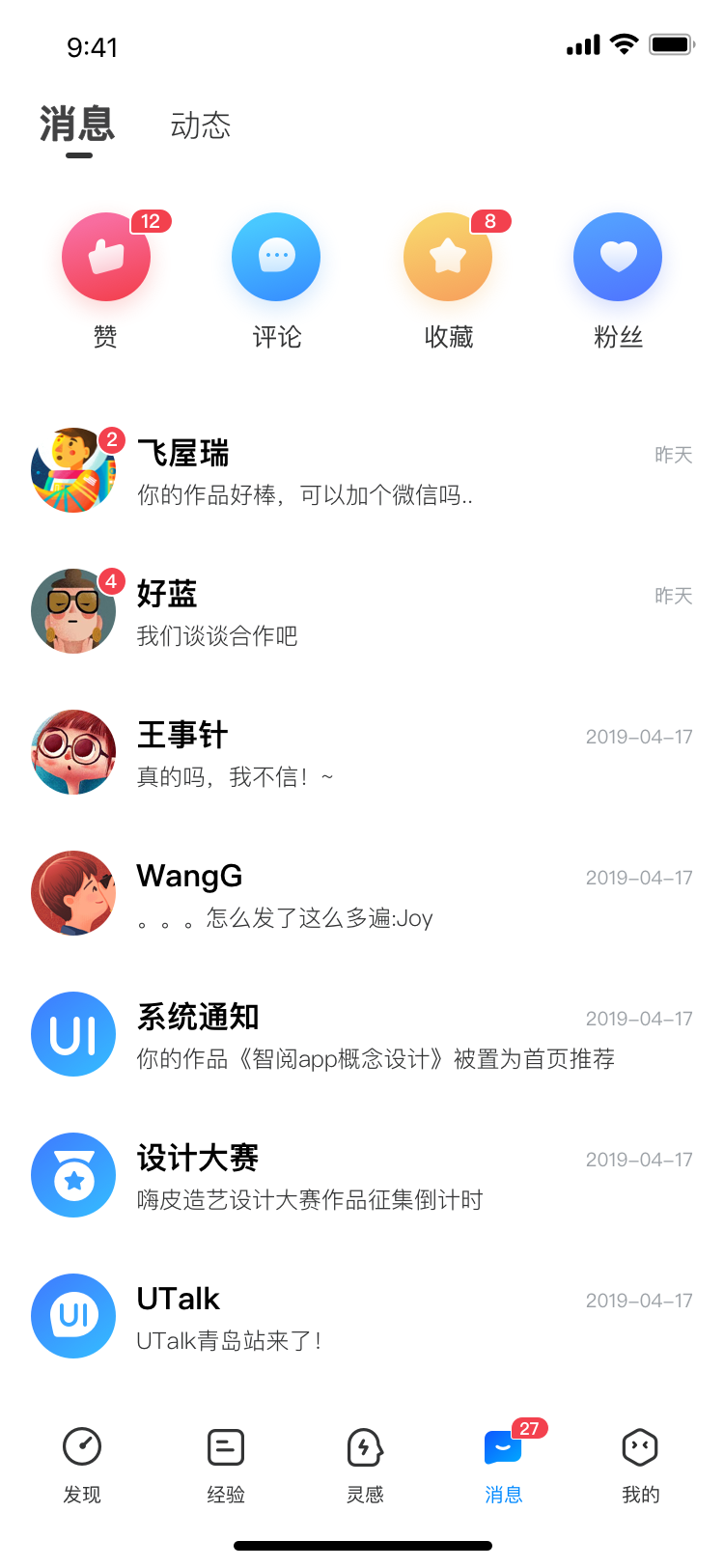
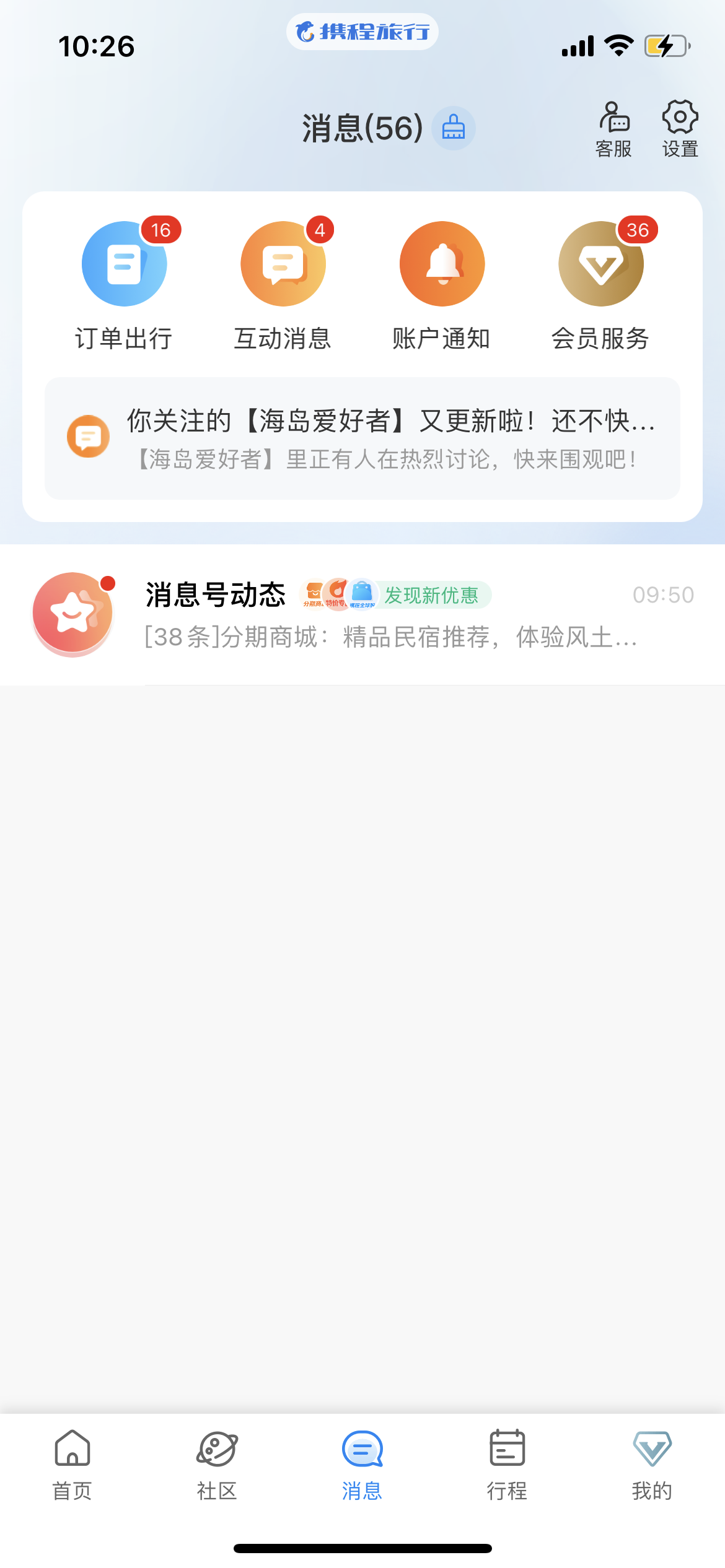
消息通知页面在移动应用中是非常重要的一部分,它可以向用户发送重要信息、提醒和通知。在设计消息通知页面时,以下几点是需要考虑的:

清晰的信息展示:
确保通知内容清晰、易于理解,用户一眼就能明白通知的内容和重要性。

个性化设置:
允许用户根据自己的偏好进行通知设置,包括通知的类型、频率、显示方式等。

即时性:
通知应该能够及时地推送给用户,以便用户在第一时间获取到重要信息。

可操作性:
对于一些通知,如消息、提醒等,用户应该能够方便地进行操作,比如查看详情、回复消息等。

通知管理:
提供通知管理功能,允许用户对通知进行查看、清除、分类等操作,以便用户可以方便地管理自己的通知。

视觉吸引力:
采用合适的颜色、图标和动画效果,使通知页面更加吸引人,同时也要保持与应用整体风格的一致性。

隐私保护:
对于涉及隐私的通知内容,需要保证用户的隐私安全,比如匿名显示通知内容、提供隐私设置等。

交互友好:
设计通知页面的交互要尽量简单直观,用户能够快速找到需要的信息和进行操作。

以上是设计消息通知页面时需要考虑的一些关键点。当然,具体的设计还需要根据应用的特点和用户群体的需求来进行调整和优化。希望这些建议对你有所帮助!

举报
评论 0























 3239
3239

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








