提升城市交通可视化大屏的颜值需要综合考虑设计元素、动态效果、配色方案等因素,以打造出更加美观、时尚、具有视觉吸引力的界面。
下面一一为您说明。
1. 使用高清晰度的地图:
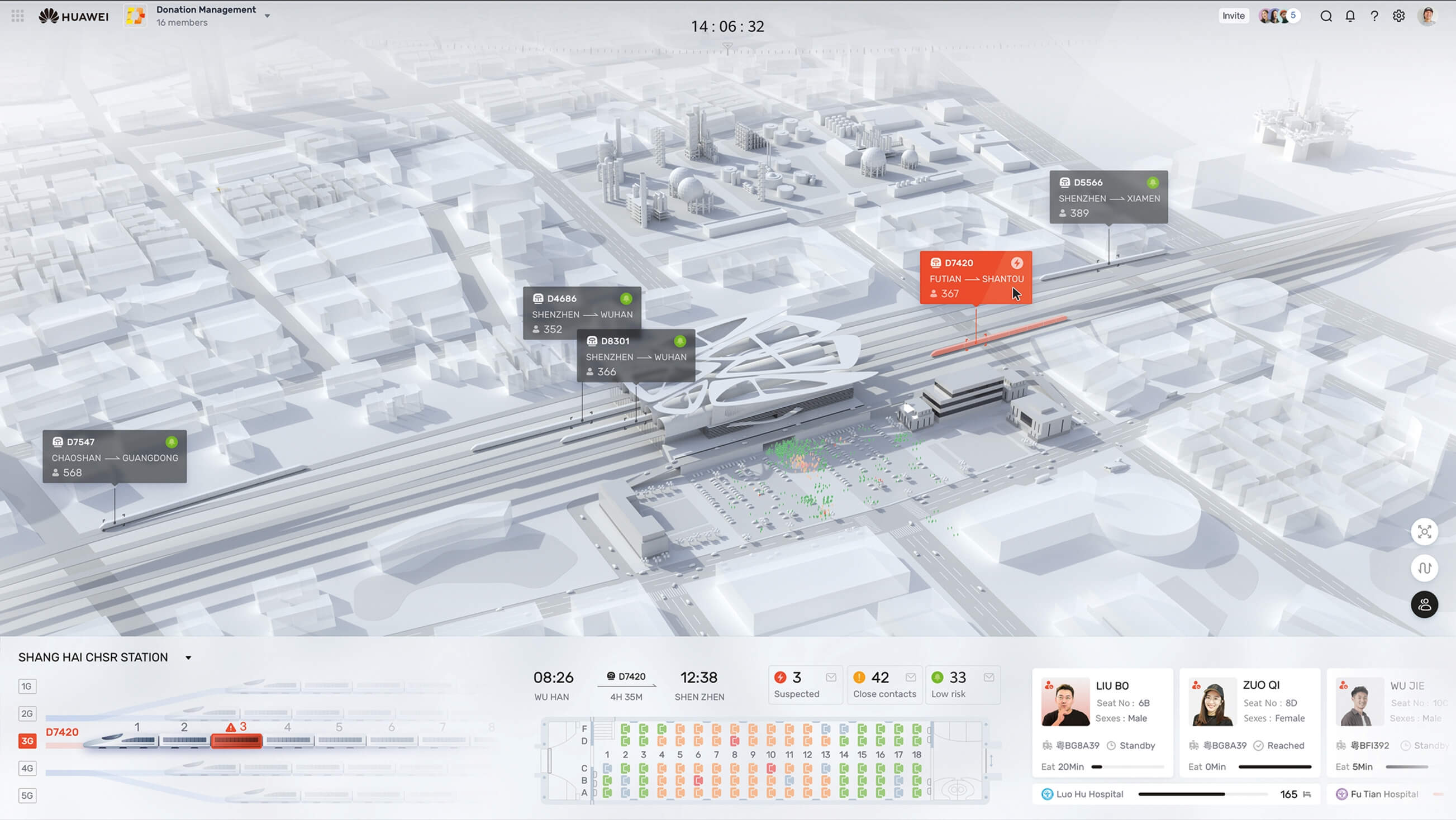
使用高清晰度的地图作为背景,可以使整个可视化界面更加清晰、美观。

2. 融入动态效果:
通过动态效果,如流动的交通线路、实时交通状况的变化等,可以增加交互性和视觉吸引力。

3. 采用现代化的设计风格:
采用现代化的设计元素和风格,如扁平化设计、半透明效果、渐变色等,可以使大屏看起来更加时尚和美观。

4. 使用统一的配色方案:
选择统一的配色方案,使得整个界面色彩搭配和谐统一,给人一种舒适的视觉感受。

5. 添加信息可视化图表:
在地图上叠加各种信息可视化图表,如柱状图、饼图等,可以使整个界面更加丰富多彩,同时也方便用户快速获取信息。

6. 优化布局和排版:
合理的布局和排版可以使界面更加整洁清晰,提升用户体验,同时也能增加整体的美观度。

7. 考虑交互和动画效果:
添加一些交互和动画效果,如地图缩放、标注点的弹出动画等,可以增加用户的参与感和视觉吸引力。

8. 考虑环境光和投影效果:
通过合理的环境光和投影效果,可以增加立体感和真实感,提升整体的视觉效果。


大千UI工场→10年UI设计老和前端开发老司机,持续为大家分享有价值、有见地的观点、作品、干货,欢迎评论、关注、点赞。






















 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








