JSON Hero:一键解析,尽在掌握。 -精选真开源,释放新价值。

概览
JSON Hero,一款由Trigger.dev团队精心开发的开源Web应用,专为简化JSON数据的浏览和分析而生。它通过一个直观且功能丰富的用户界面,使用户能够轻松地探索和操作JSON文件。无论是在数据结构的可视化呈现,还是在快速定位和编辑数据方面,JSON Hero都提供了前所未有的便捷体验。
这款工具的核心优势在于其多样化的视图选项,包括创新的列视图、传统的树视图以及直观的编辑器视图,每一种视图都旨在提升用户的工作效率。用户可以根据自己的需求和偏好,选择最合适的视图来浏览数据。此外,JSON Hero还具备强大的搜索功能,能够快速地在庞大的JSON文件中找到所需的键值对,极大地提高了数据处理的速度和准确性。
JSON Hero的另一大特色是其对数据内容的智能预览和推断能力。它能够自动识别字符串中的日期、时间、图像URL、网站链接等,并提供相应的预览和属性展示,使用户能够直观地理解数据的含义。这种智能的数据处理方式,不仅减少了用户在数据解析上的工作量,也使得数据的呈现更加生动和易于理解。
主要功能
你可以在线体验:https://jsonhero.io
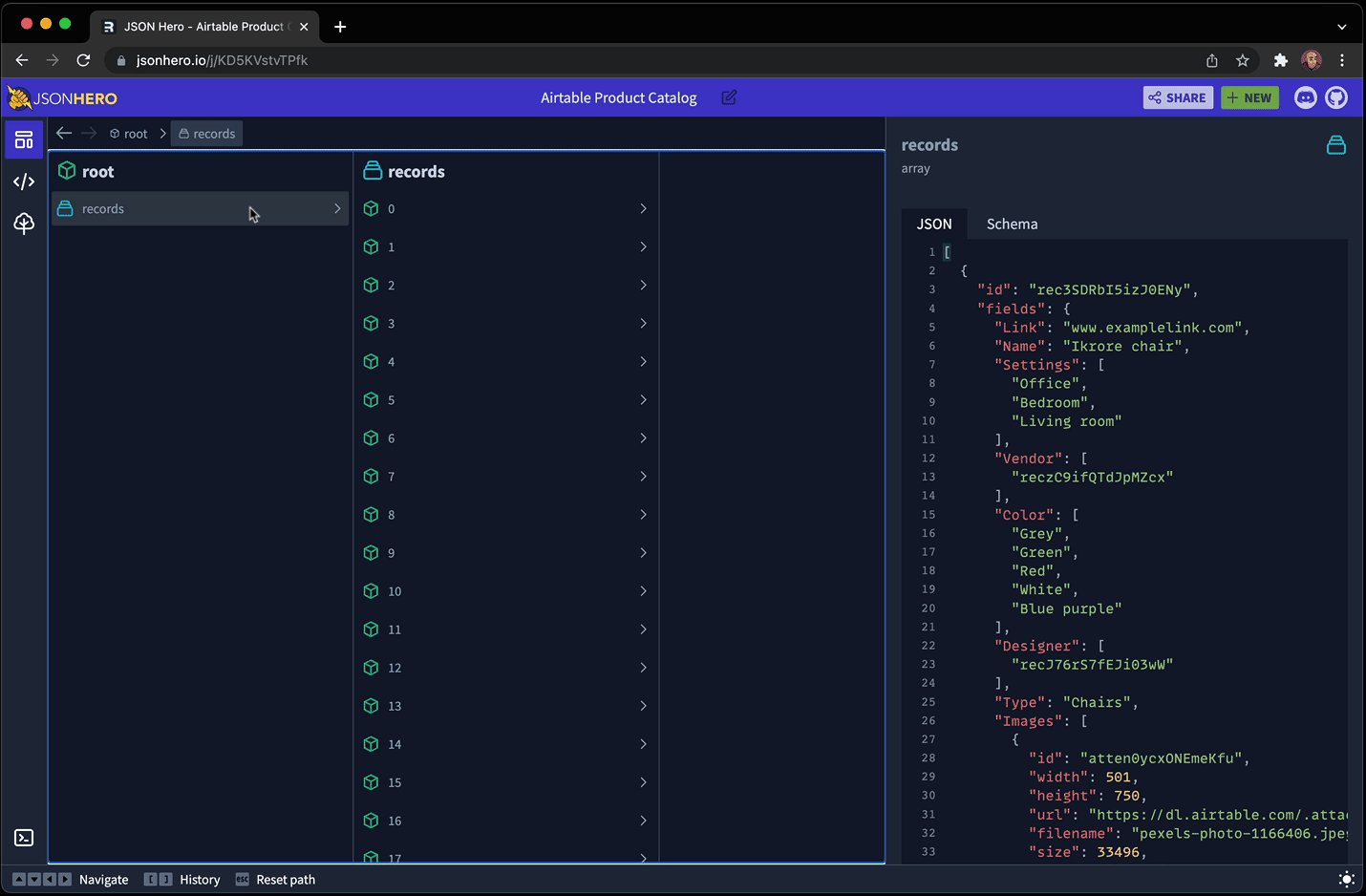
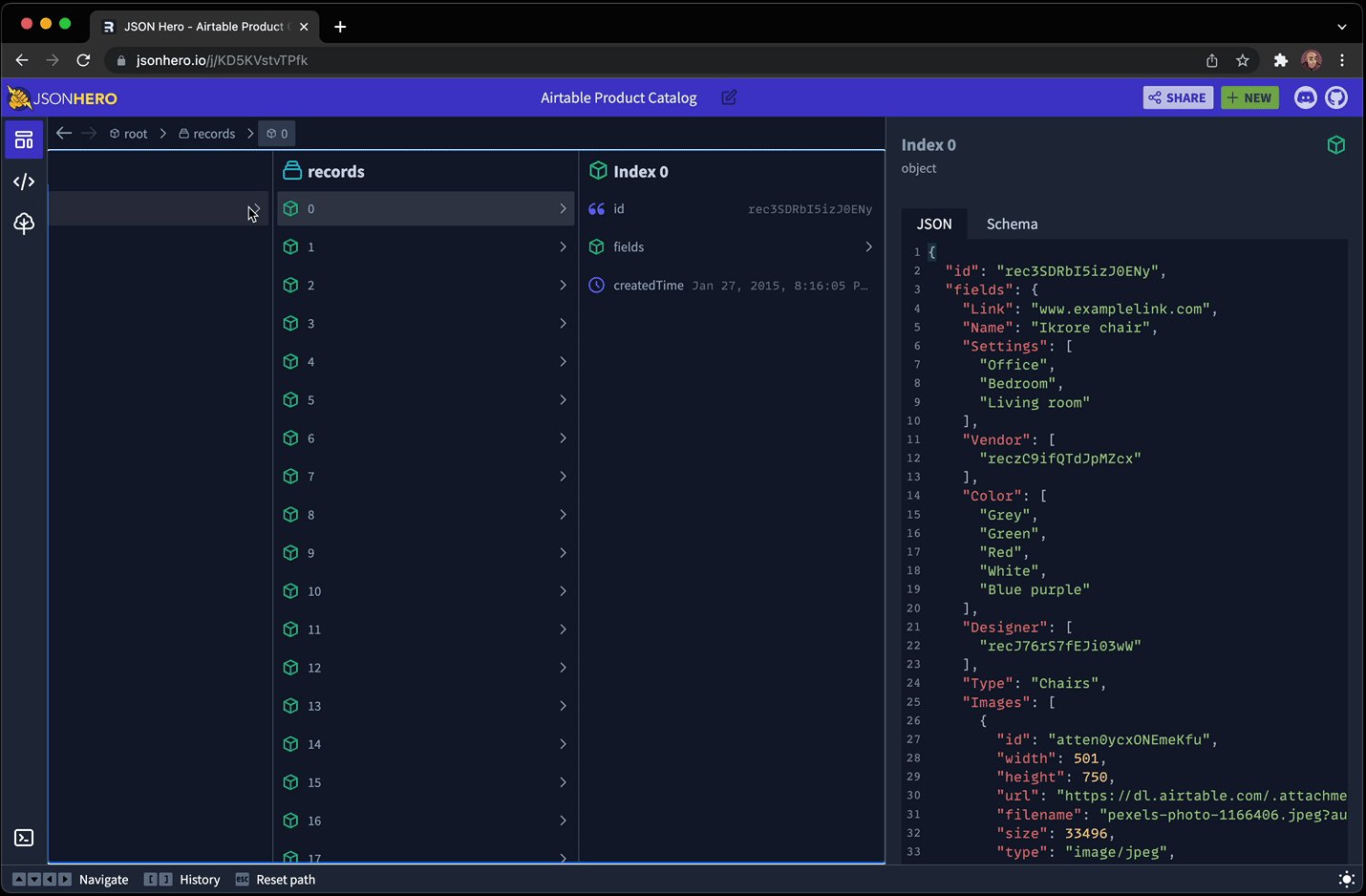
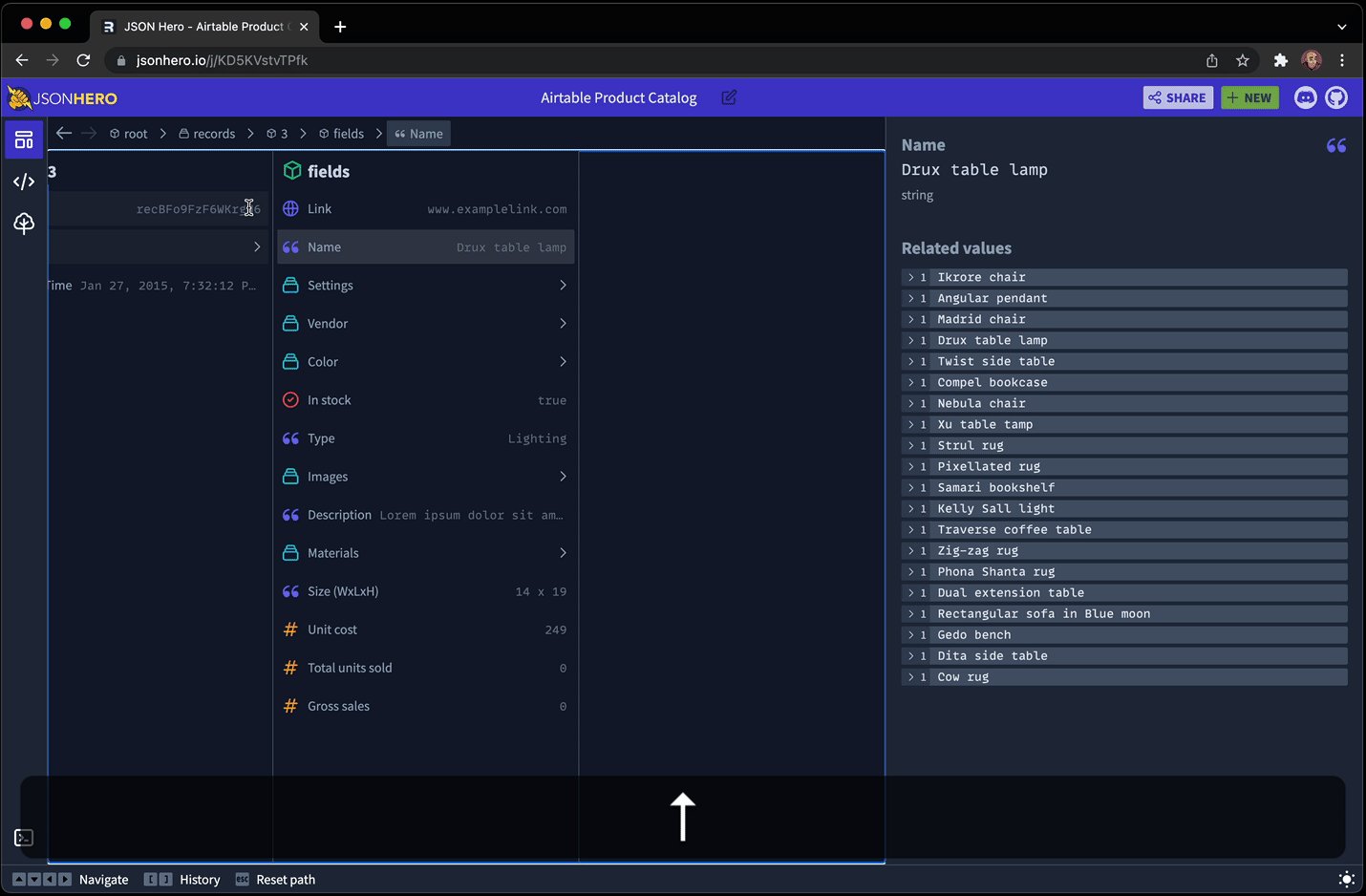
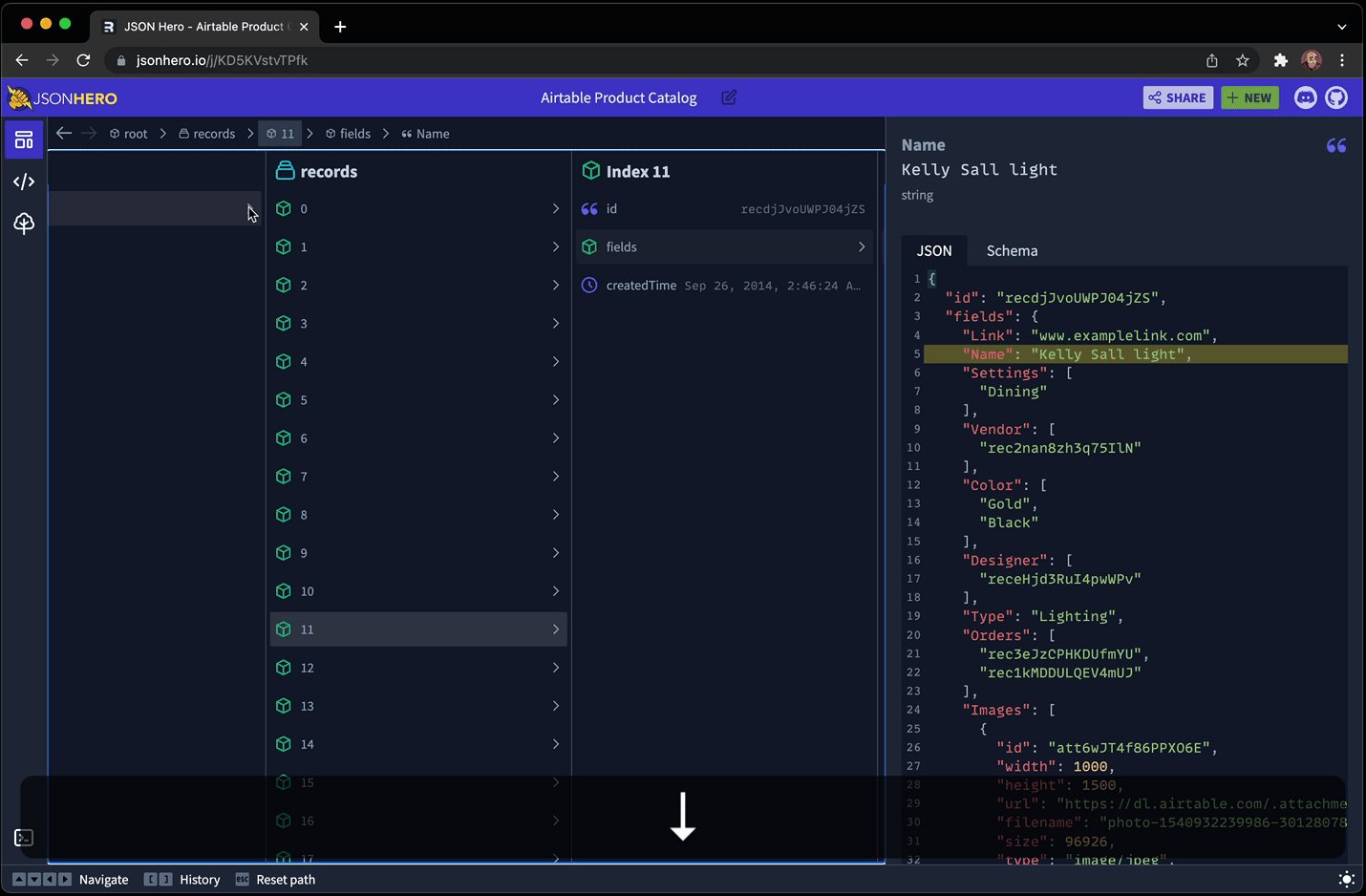
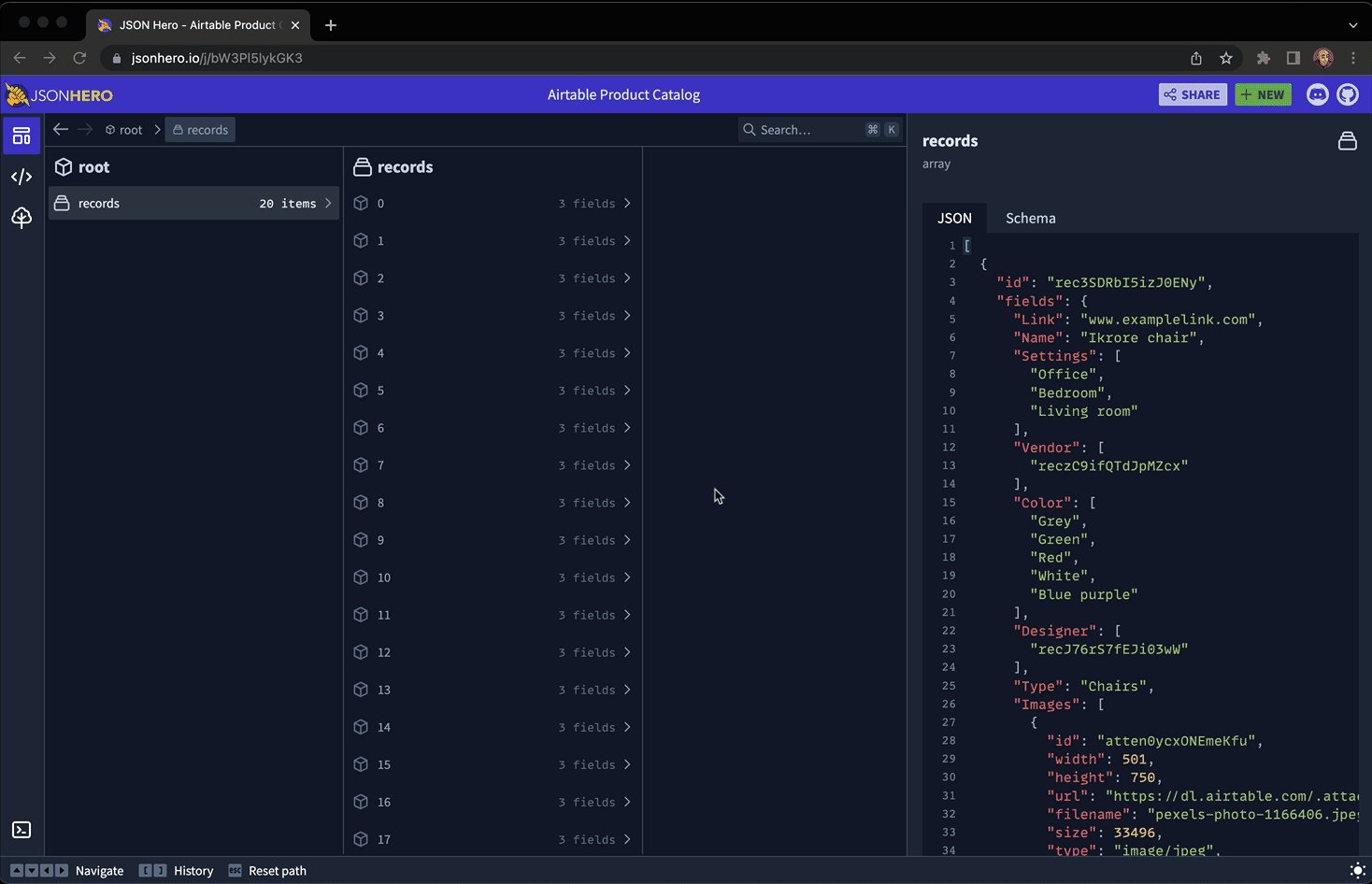
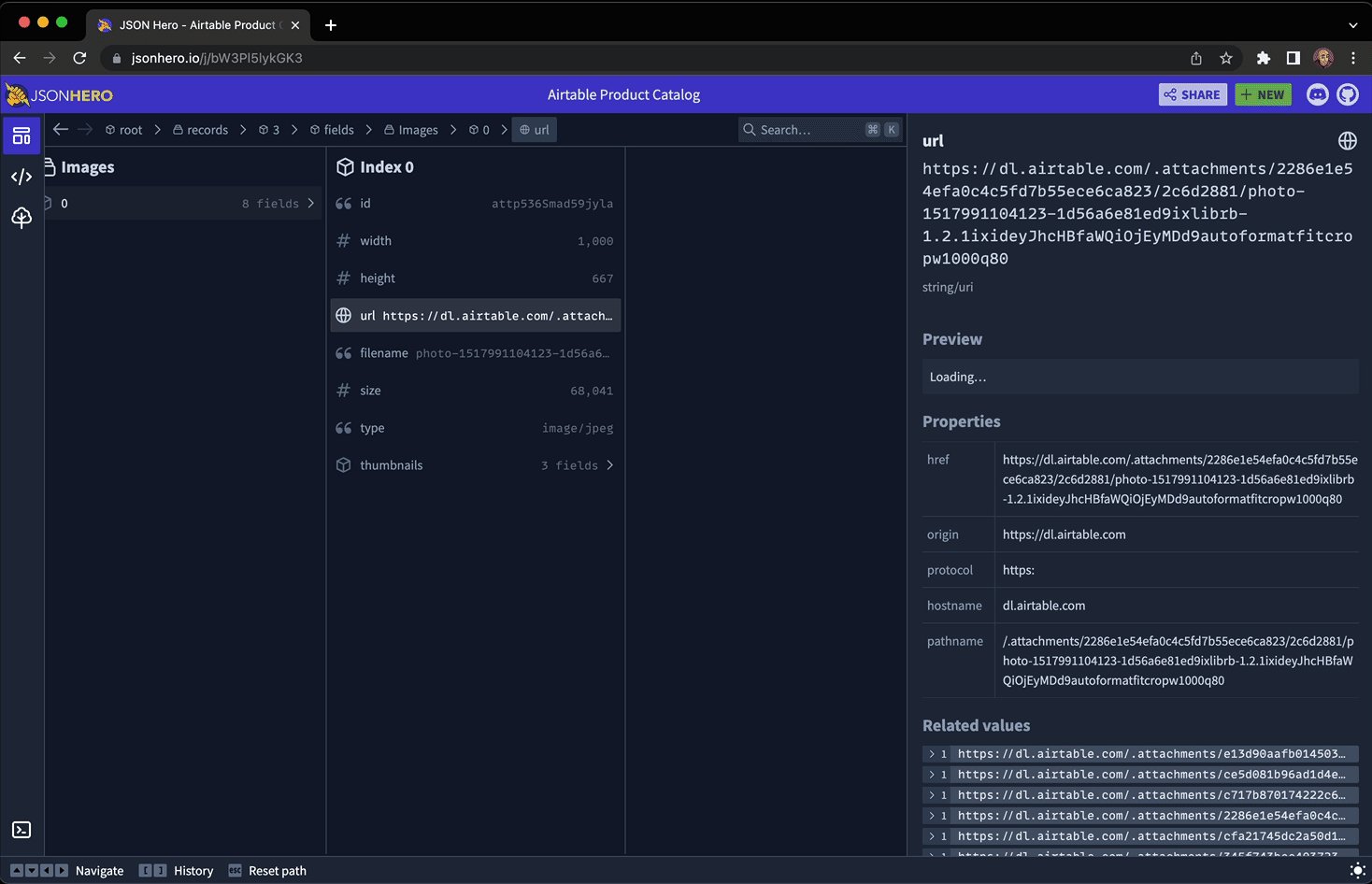
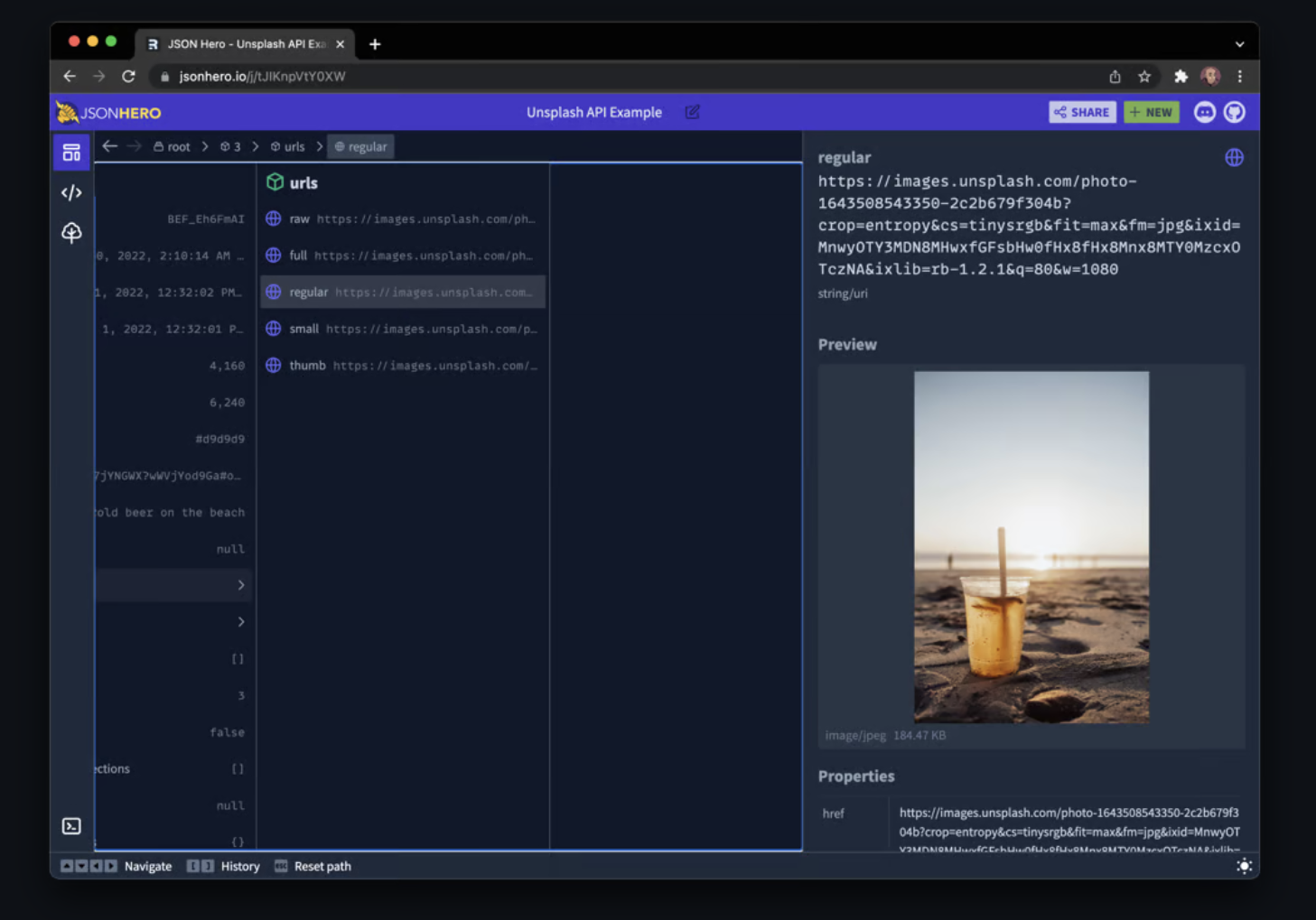
列视图
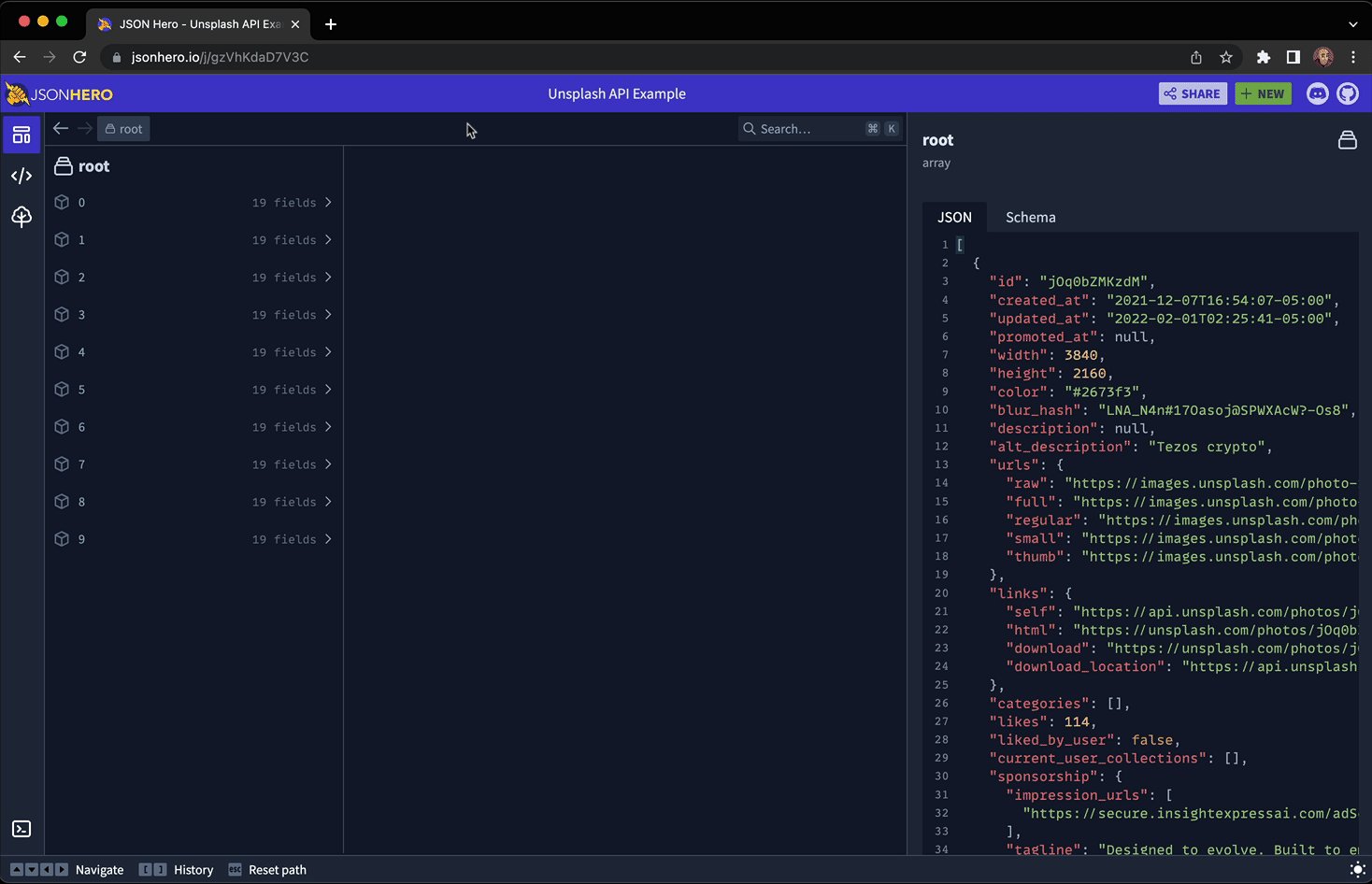
列视图是JSON Hero中的一项创新功能,它借鉴了macOS Finder的浏览方式,为用户提供了一种全新的数据探索体验。在这个视图中,用户可以通过键盘导航快速穿梭于JSON文档的不同层级,同时路径栏清晰地显示当前位置,方便用户定位和回溯。此外,列视图还具备历史记录功能,允许用户轻松地在不同的浏览历史之间切换,提高了数据检索的灵活性。


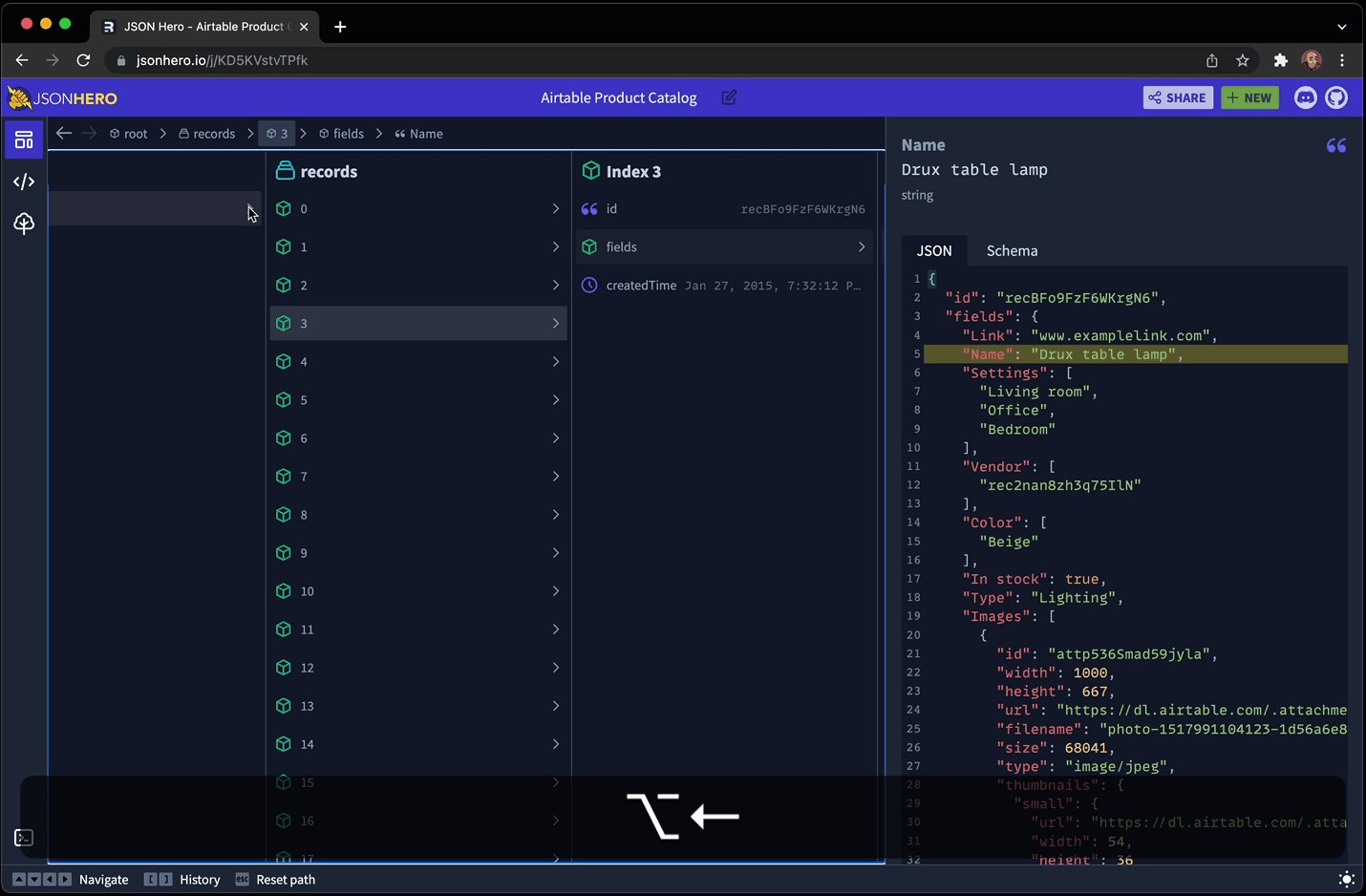
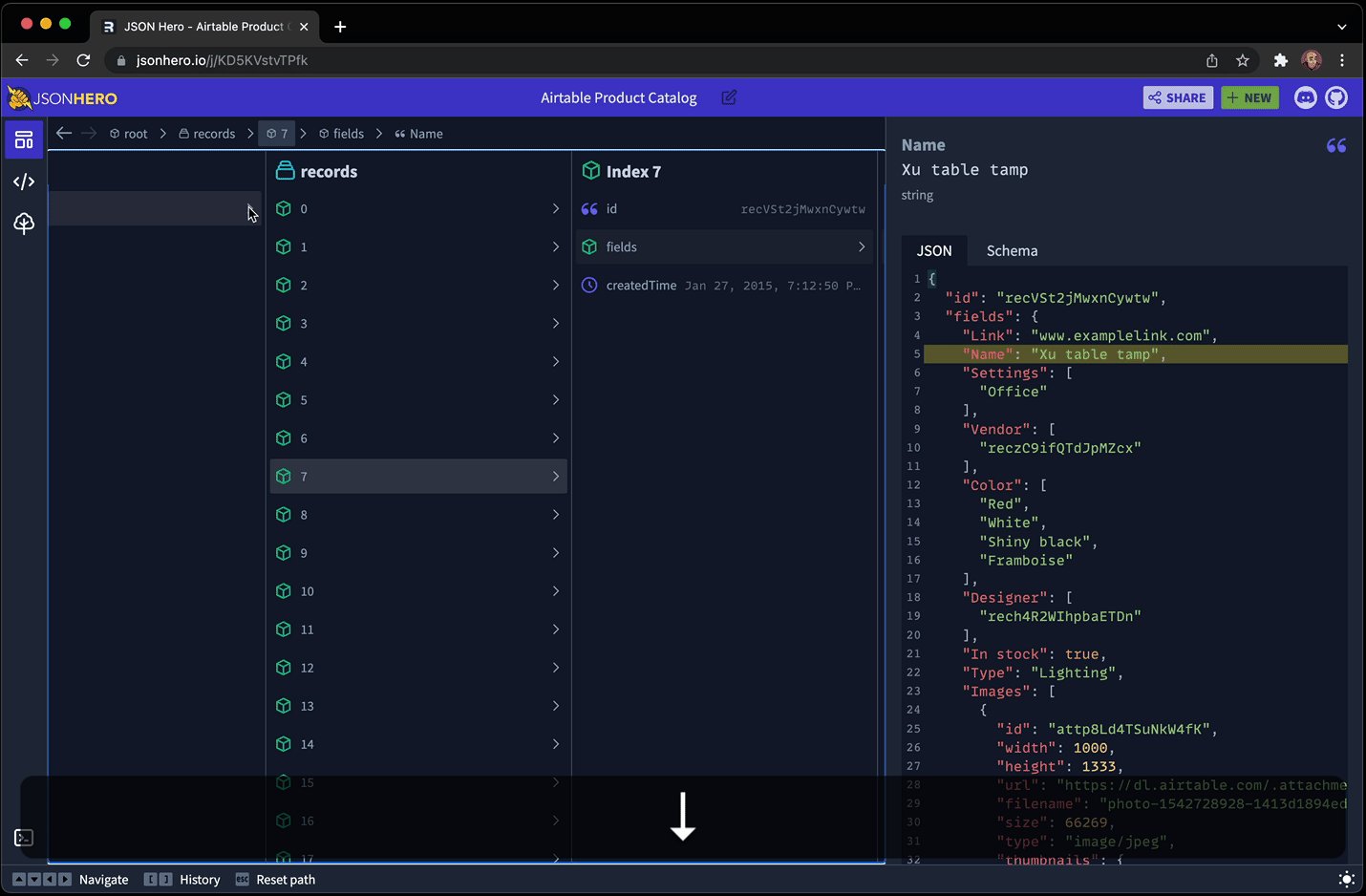
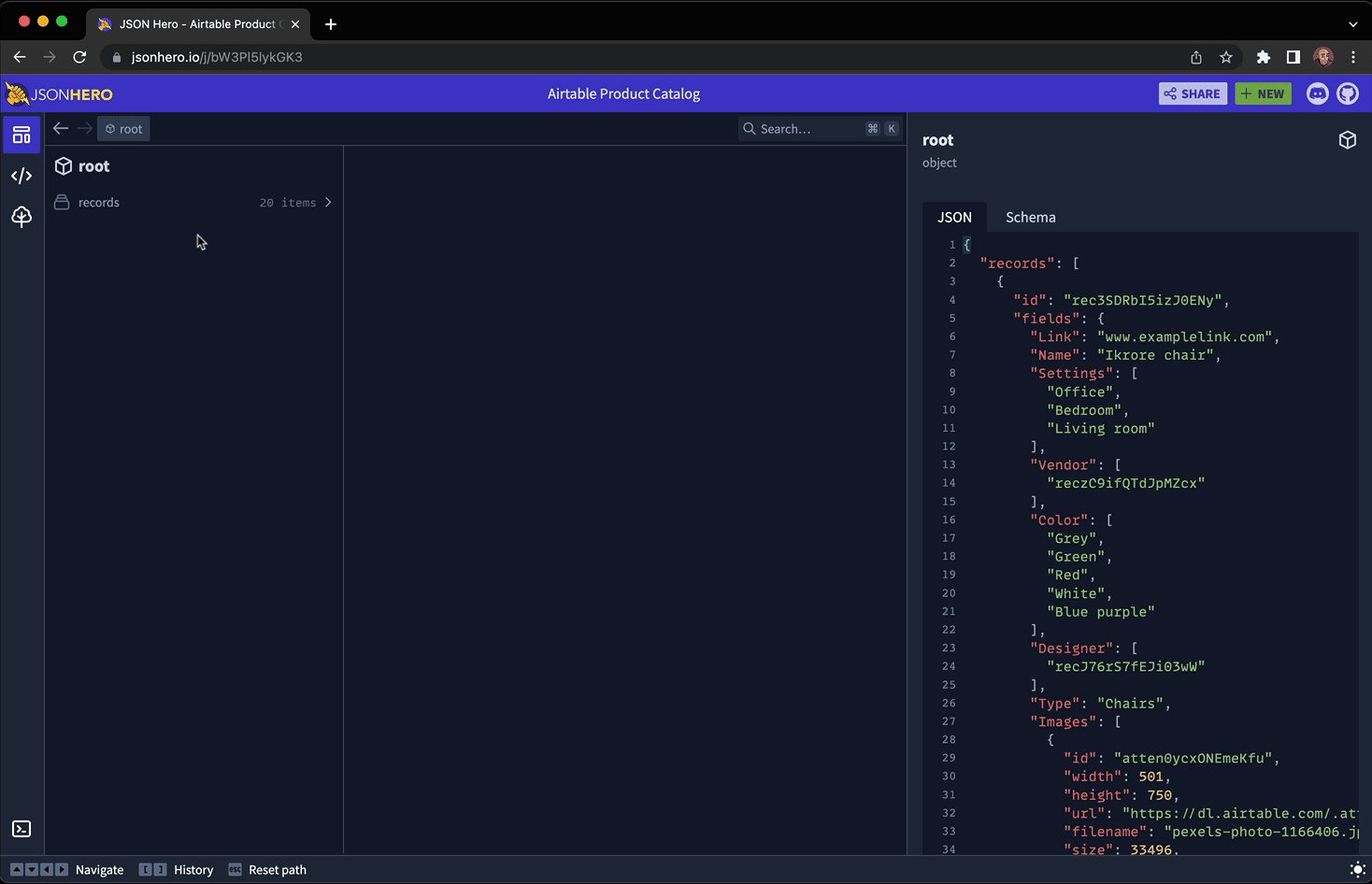
编辑器视图
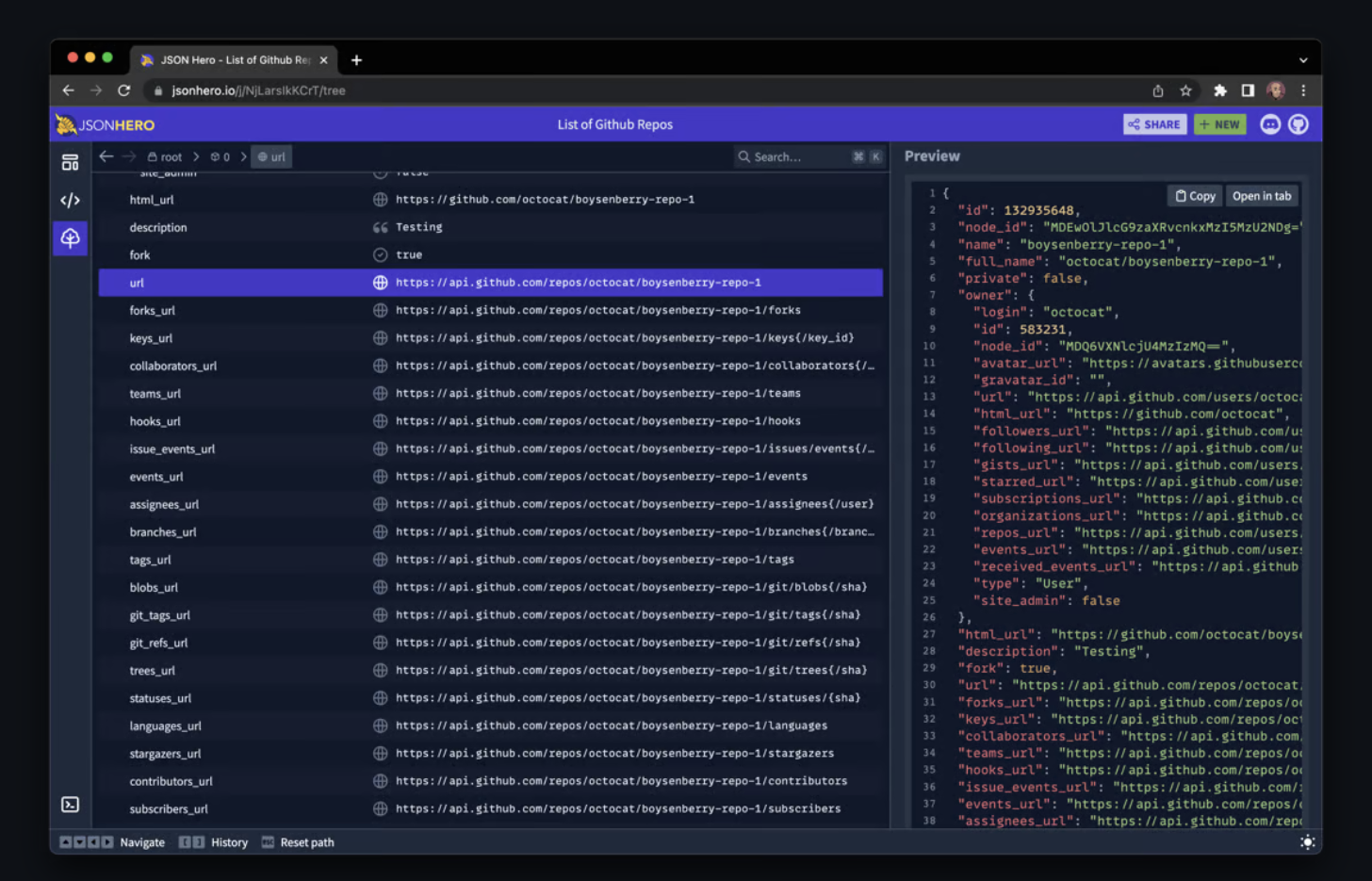
编辑器视图提供了一个全屏的编辑环境,允许用户对整个JSON文档进行查看和编辑。与传统的文本编辑器不同,JSON Hero的编辑器视图在侧边栏中保留了数据预览和相关值的功能,使得用户在编辑的同时,能够即时获取到数据的上下文信息和结构概览,从而提高编辑的准确性和效率。

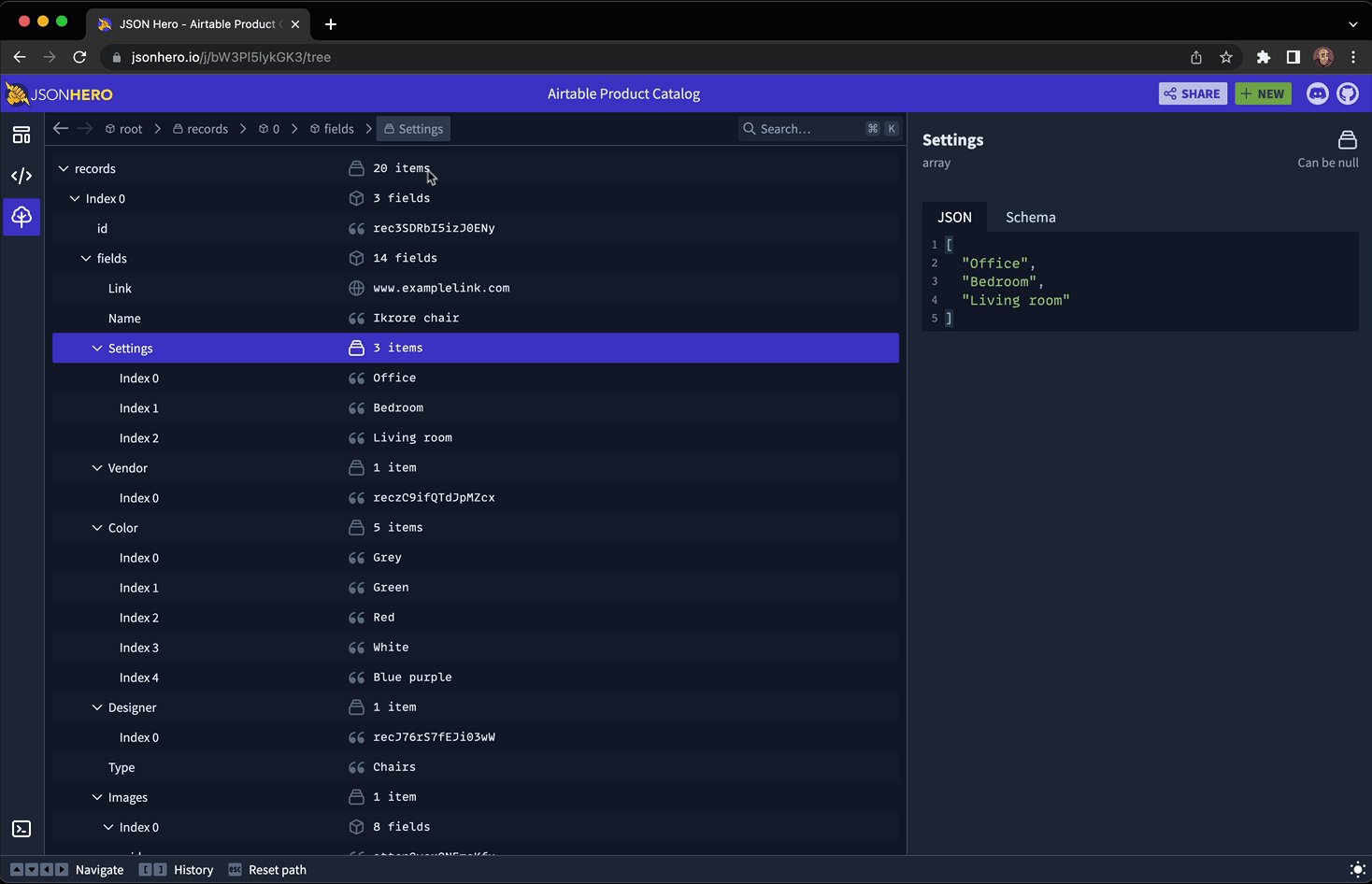
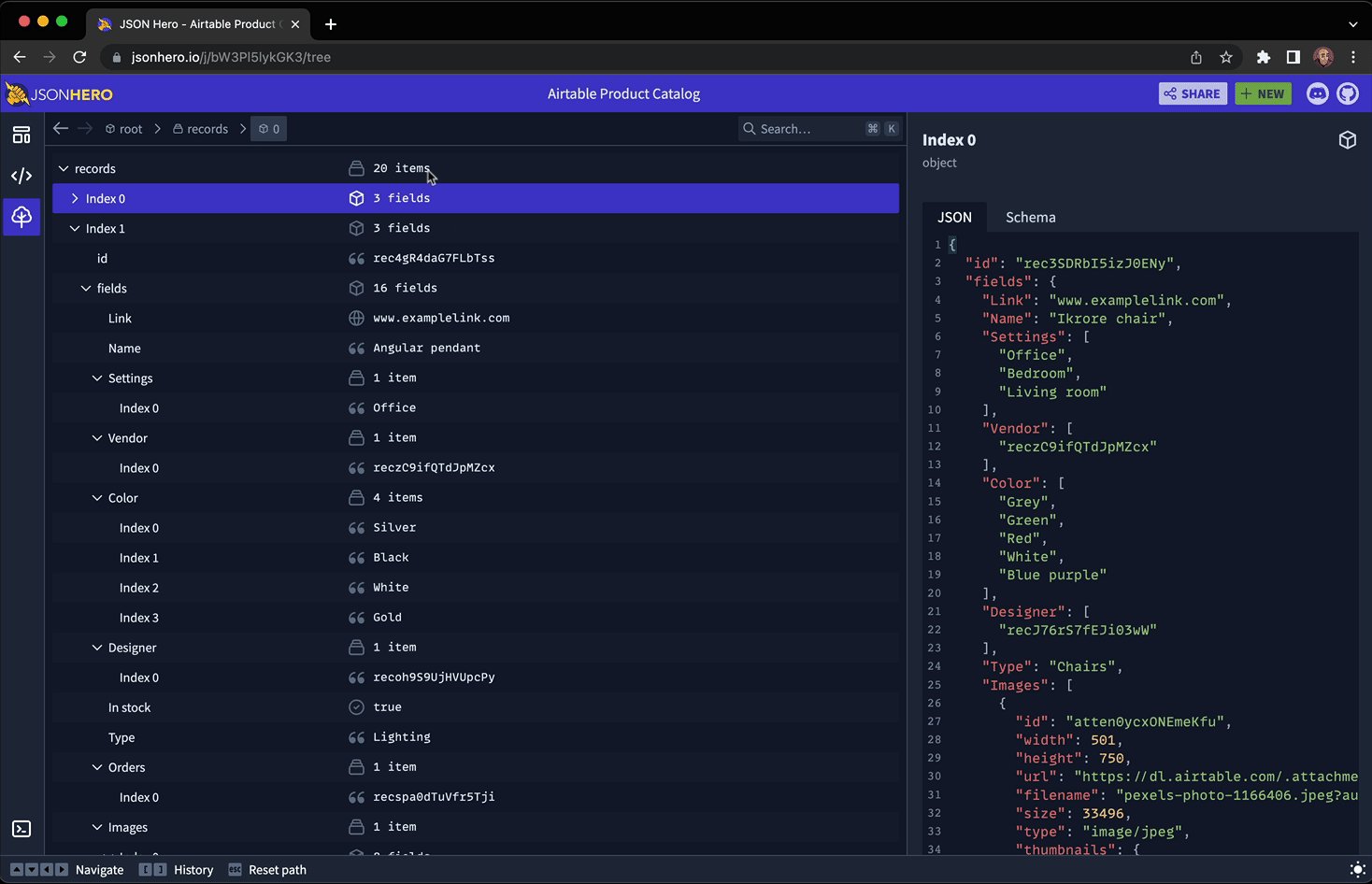
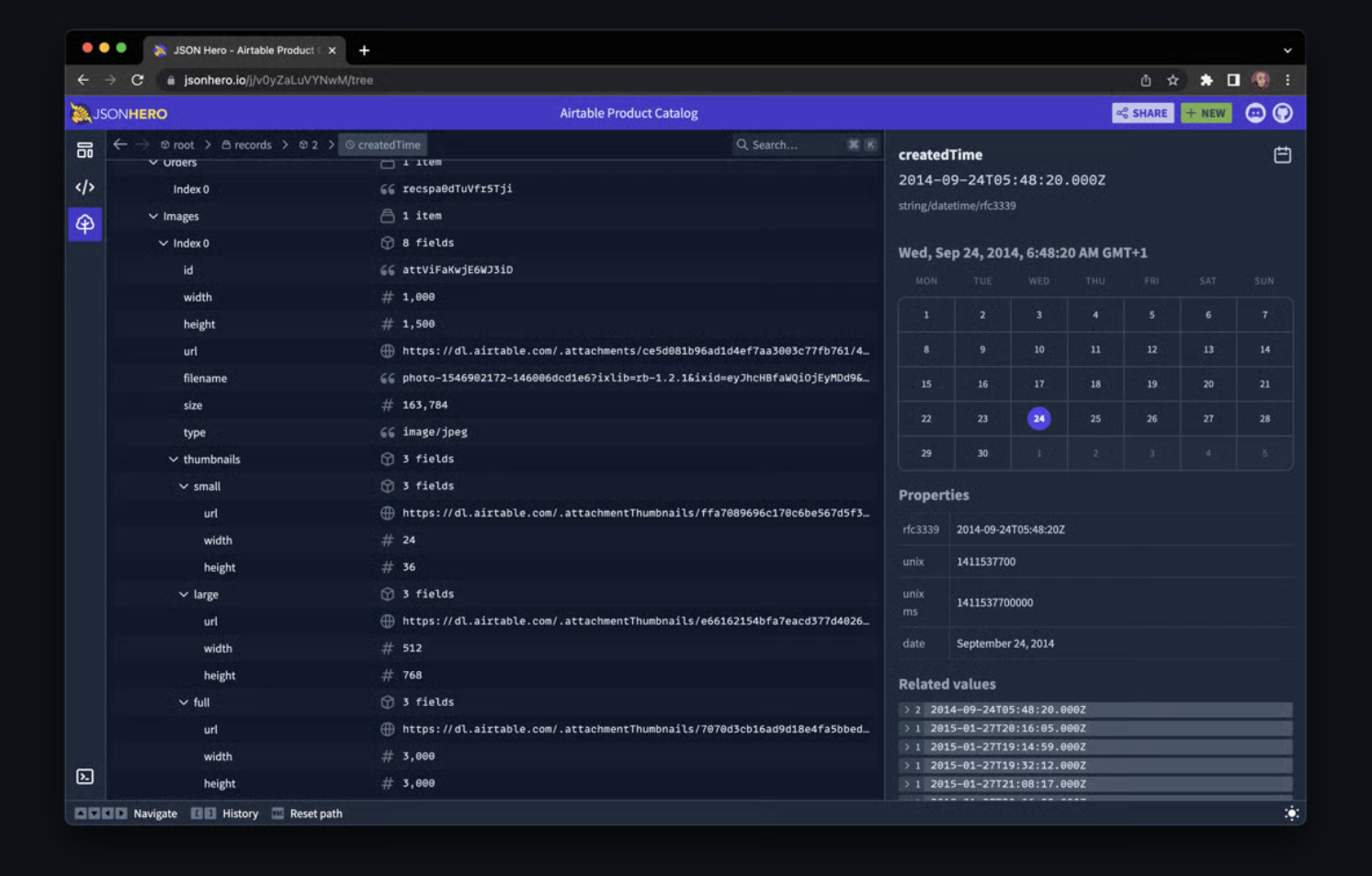
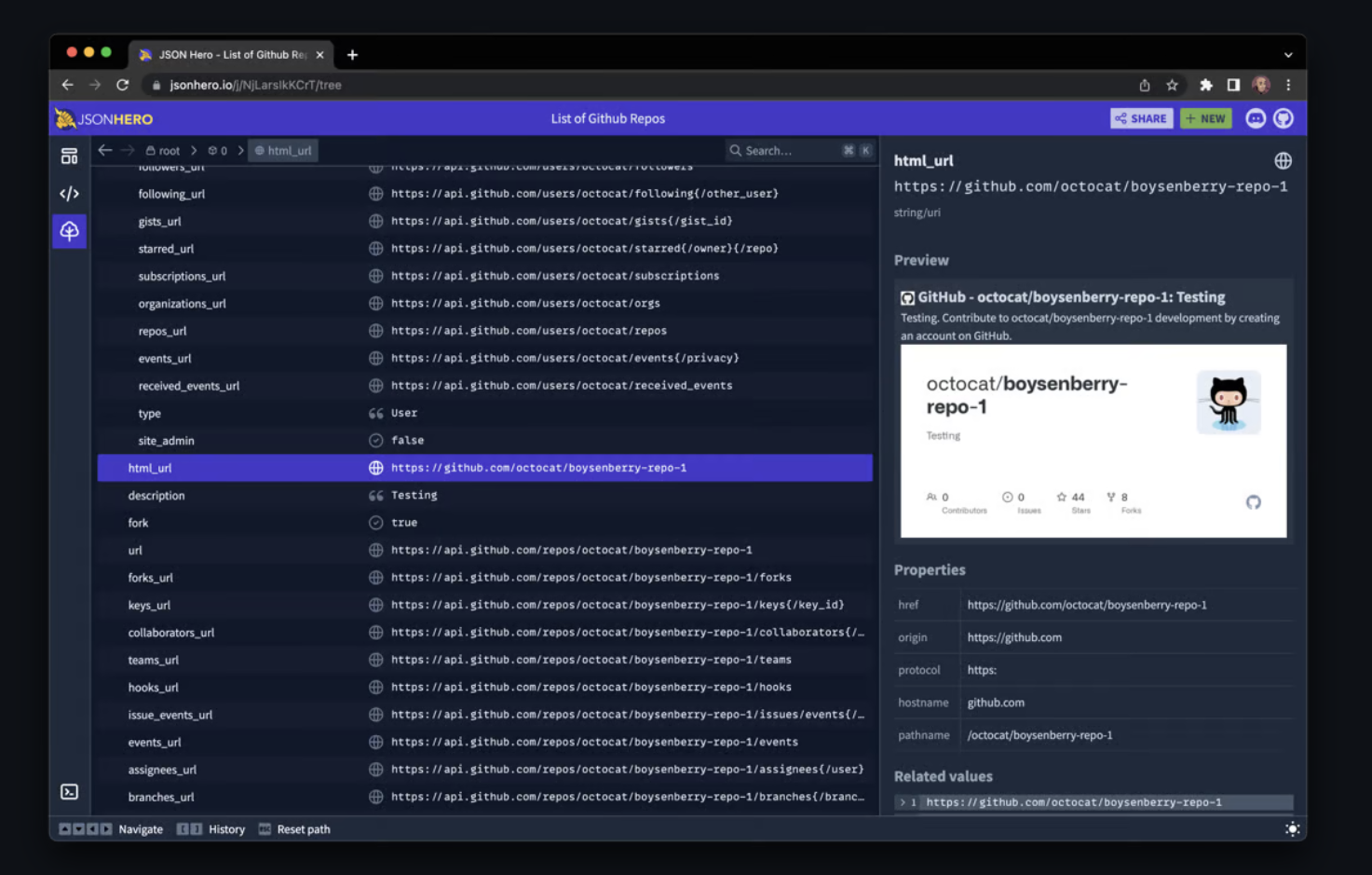
树视图
树视图是JSON Hero中的传统浏览模式,它以树状结构展示JSON文档,支持节点的展开和折叠,使用户能够根据需要深入或隐藏文档的不同部分。这个视图还提供了键盘快捷方式,使得用户可以快速地在文档的不同节点间跳转,提高了数据导航的速度。

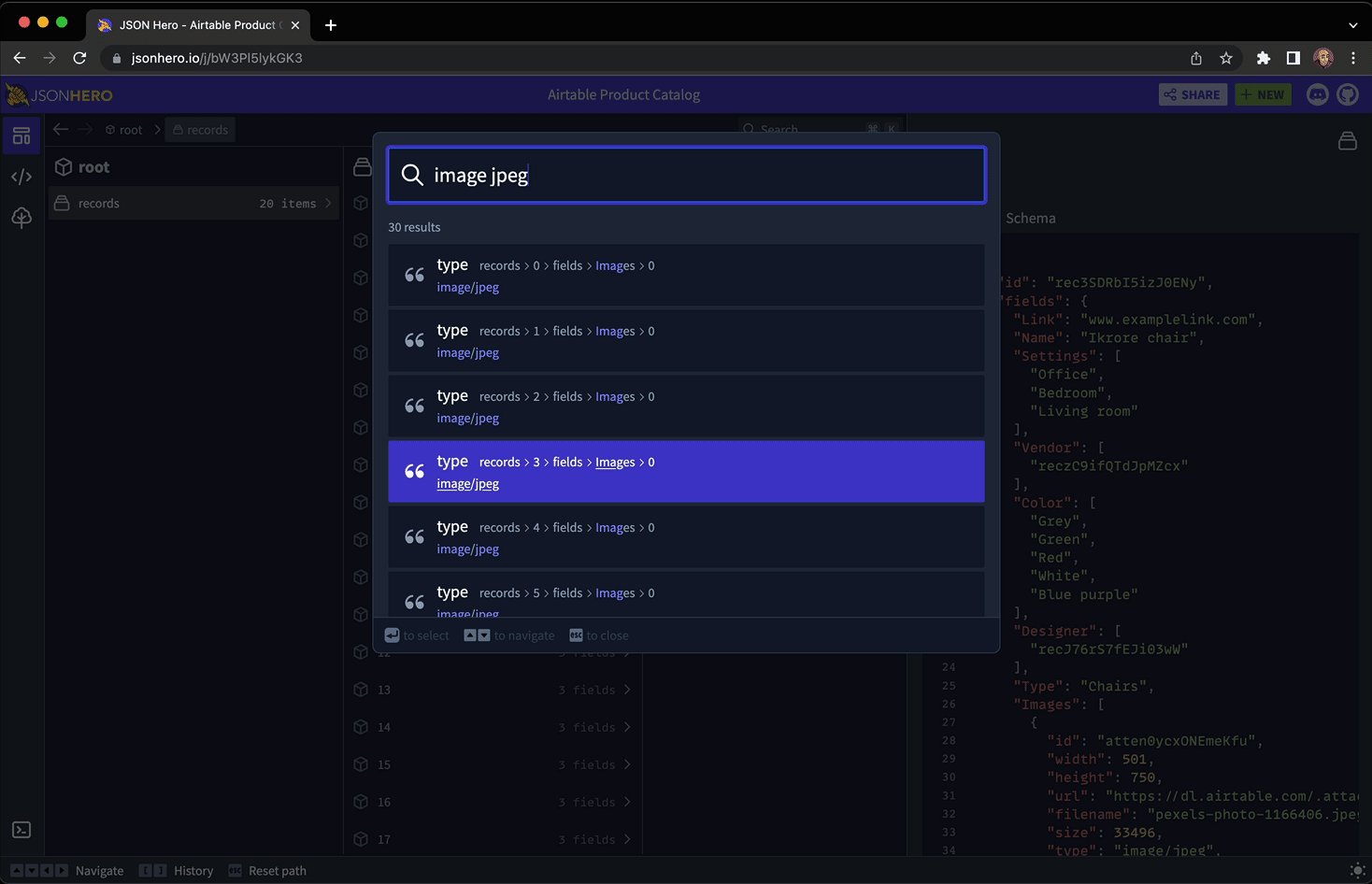
搜索功能
JSON Hero的搜索功能非常强大,它允许用户通过一个简单的搜索面板,对整个JSON文件进行快速的模糊搜索。无论是键名、键路径、值,还是格式化后的值,搜索功能都能在毫秒级别内返回结果,极大地提升了用户在处理大型JSON文件时的搜索效率。

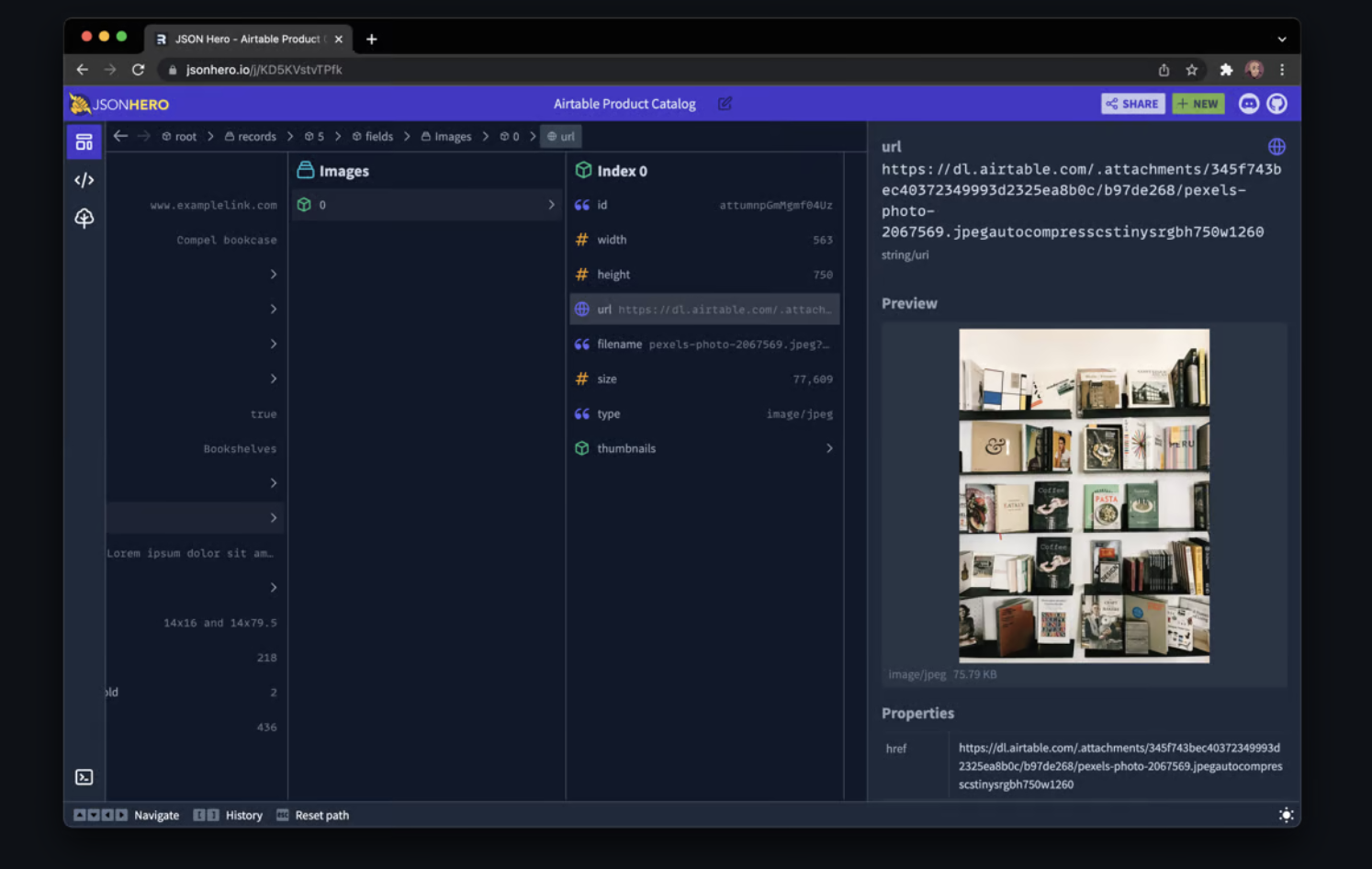
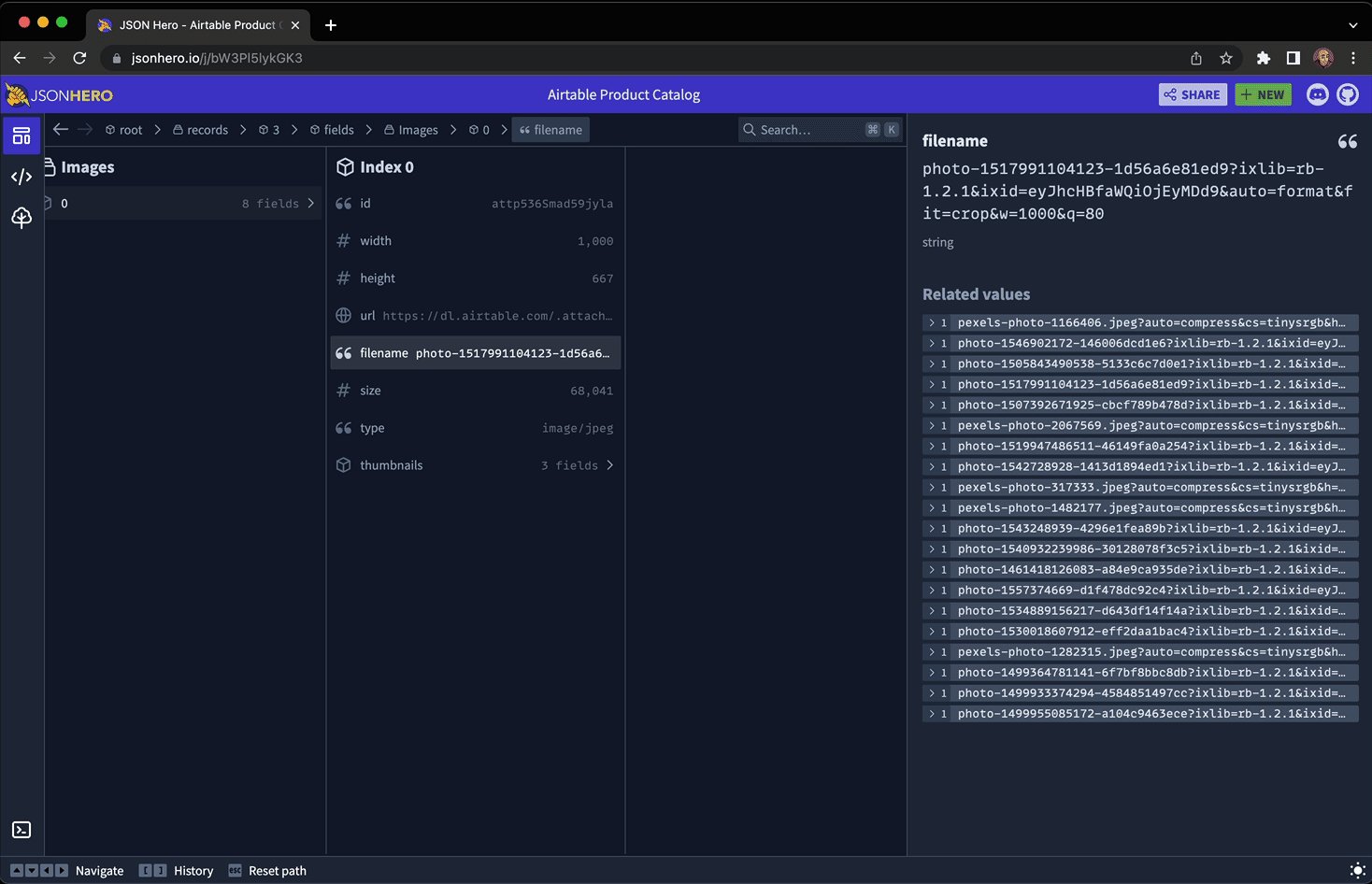
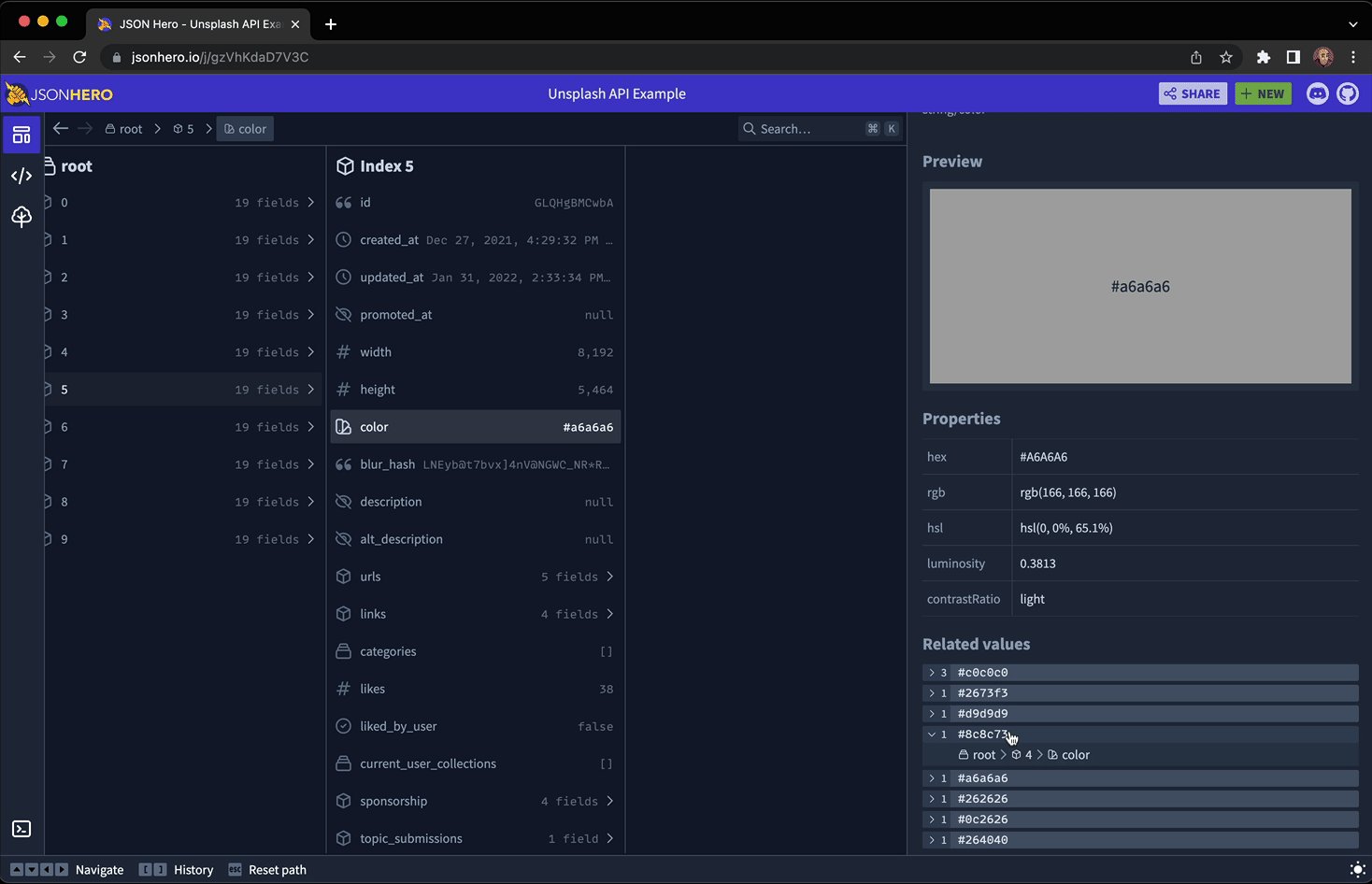
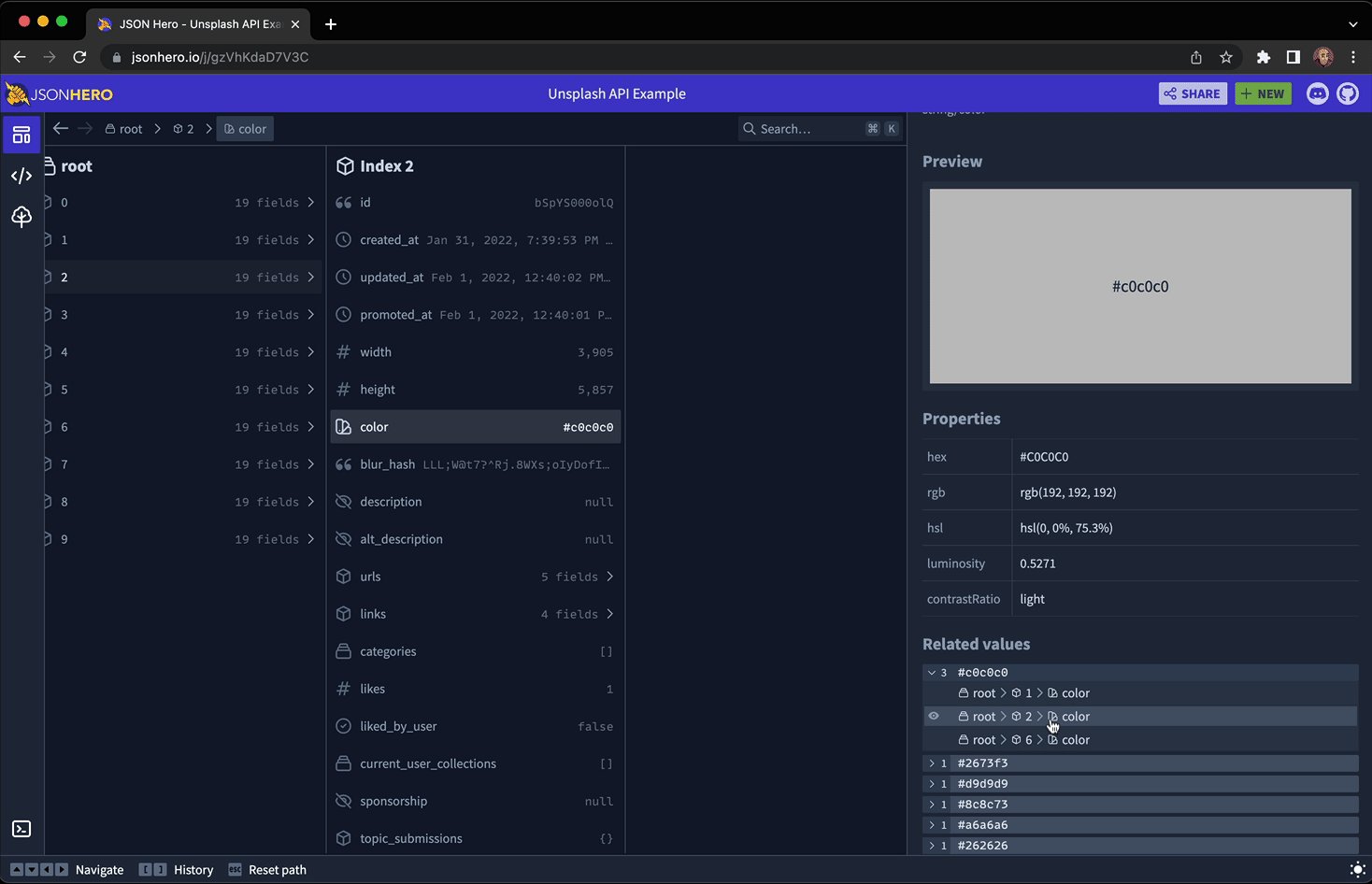
内容预览
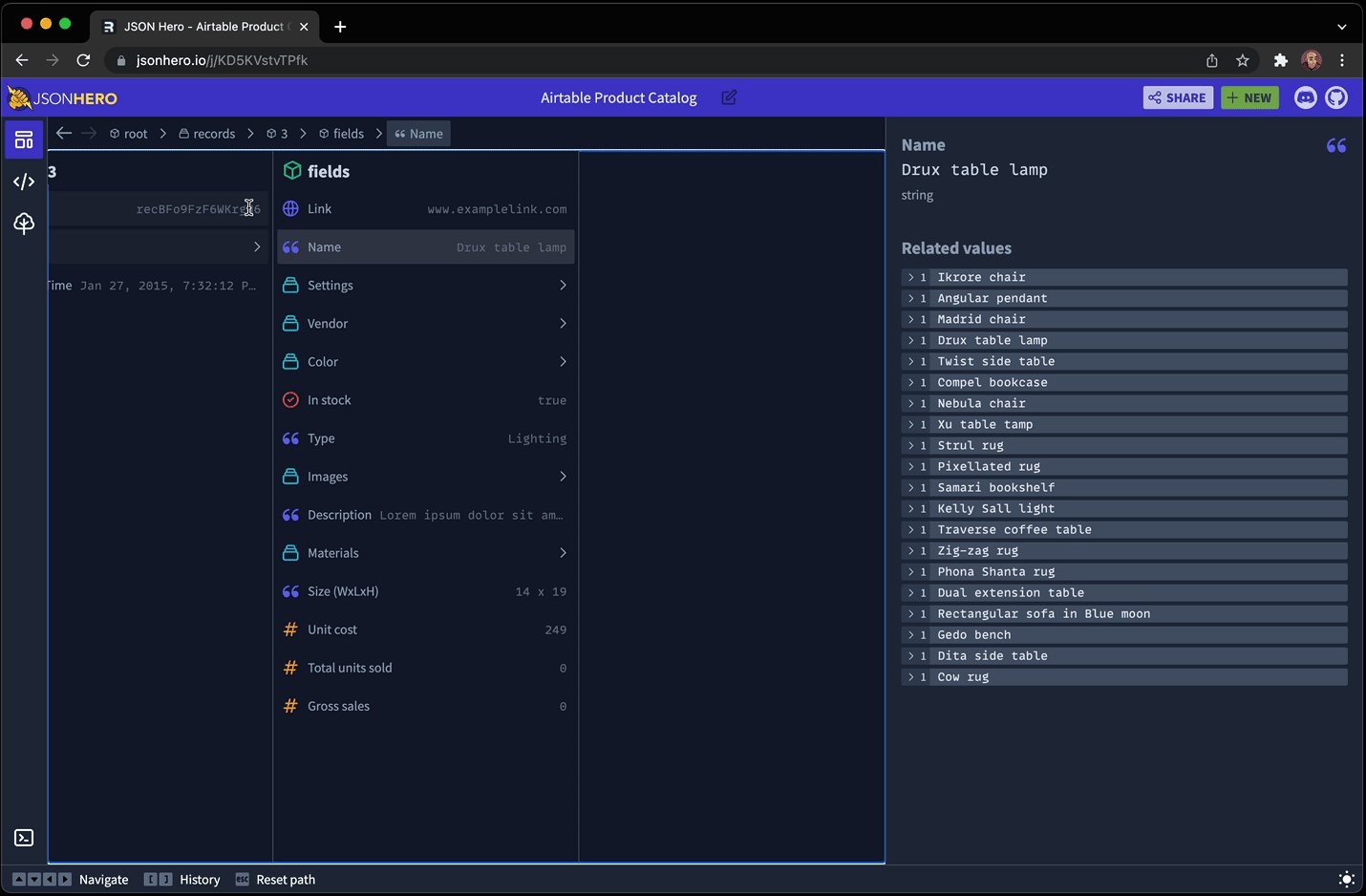
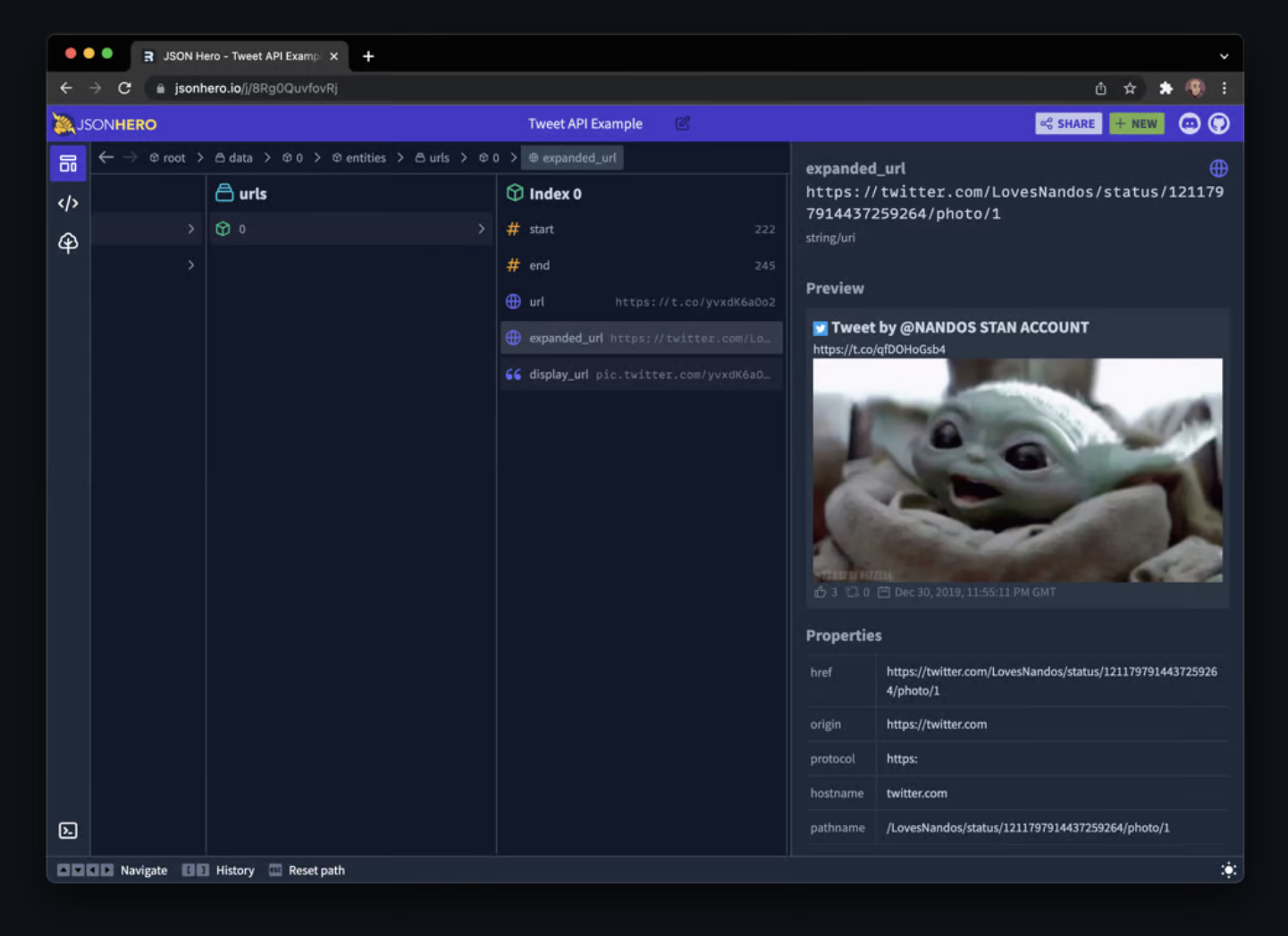
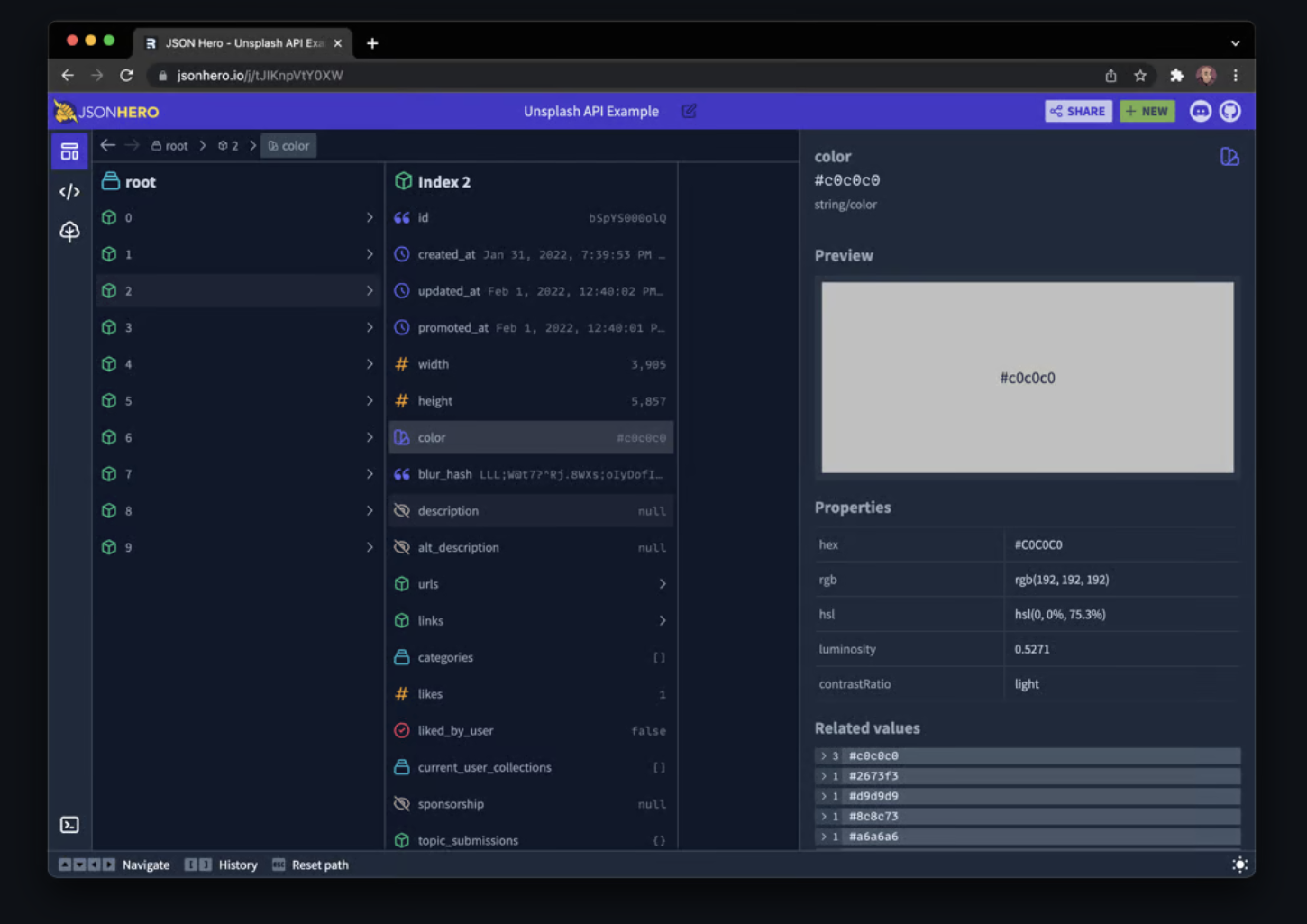
内容预览是JSON Hero的一项智能功能,它能够自动推断并展示字符串中的内容,如日期、时间、图像URL、网站链接等,并提供相应的预览和属性信息。这种直观的展示方式,不仅帮助用户快速理解数据的含义,也使得数据的呈现更加生动和易于分析。






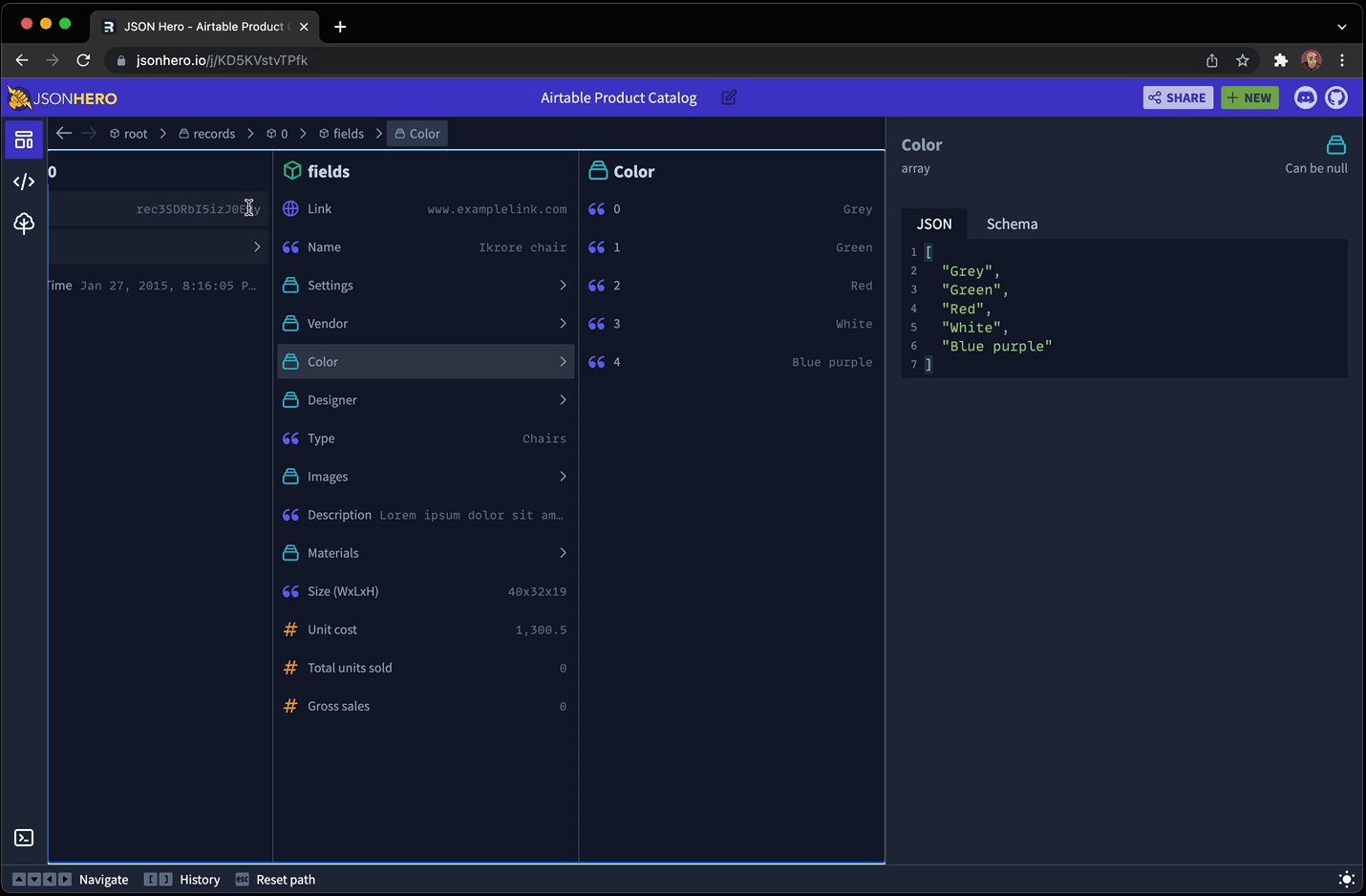
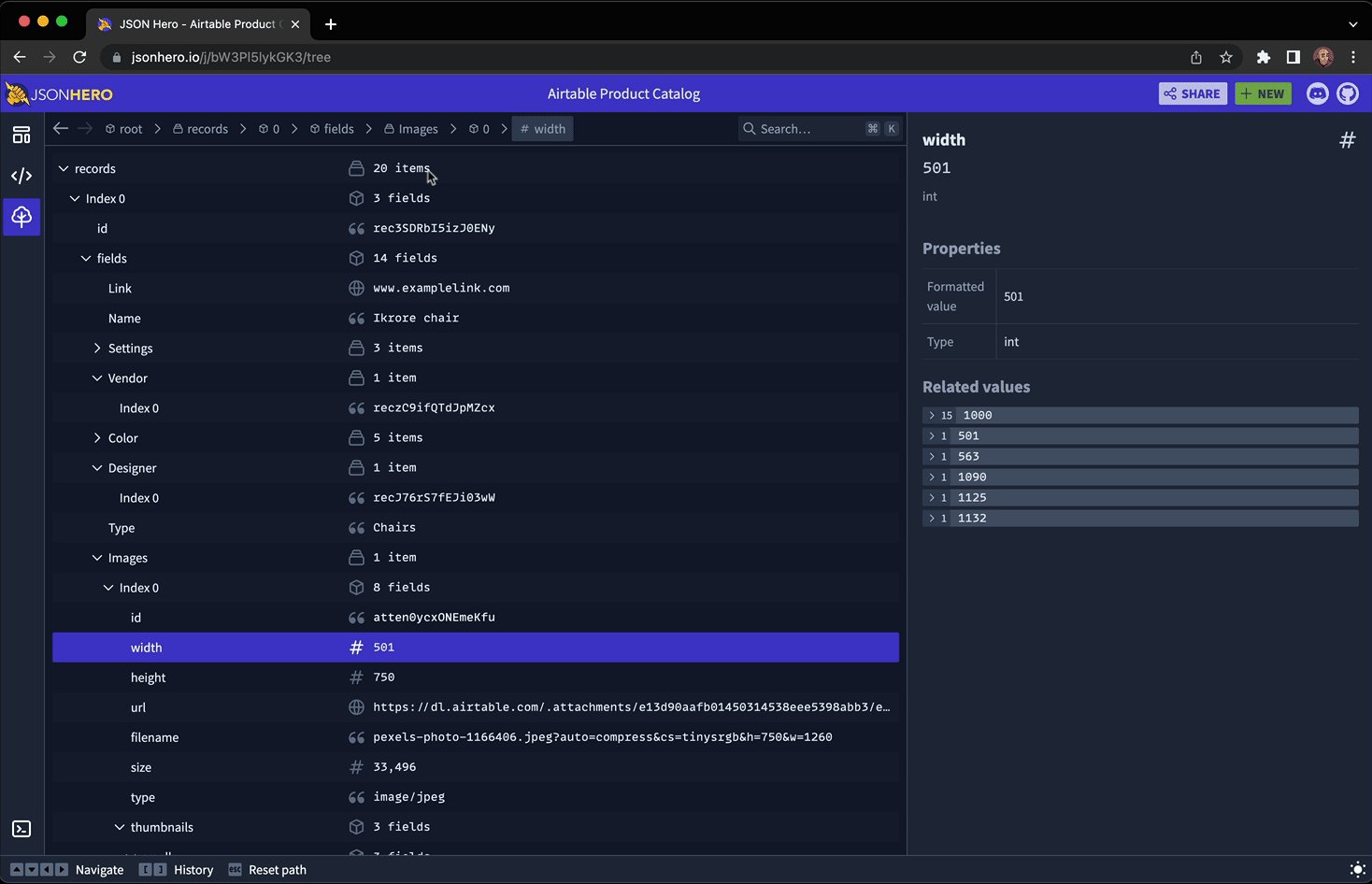
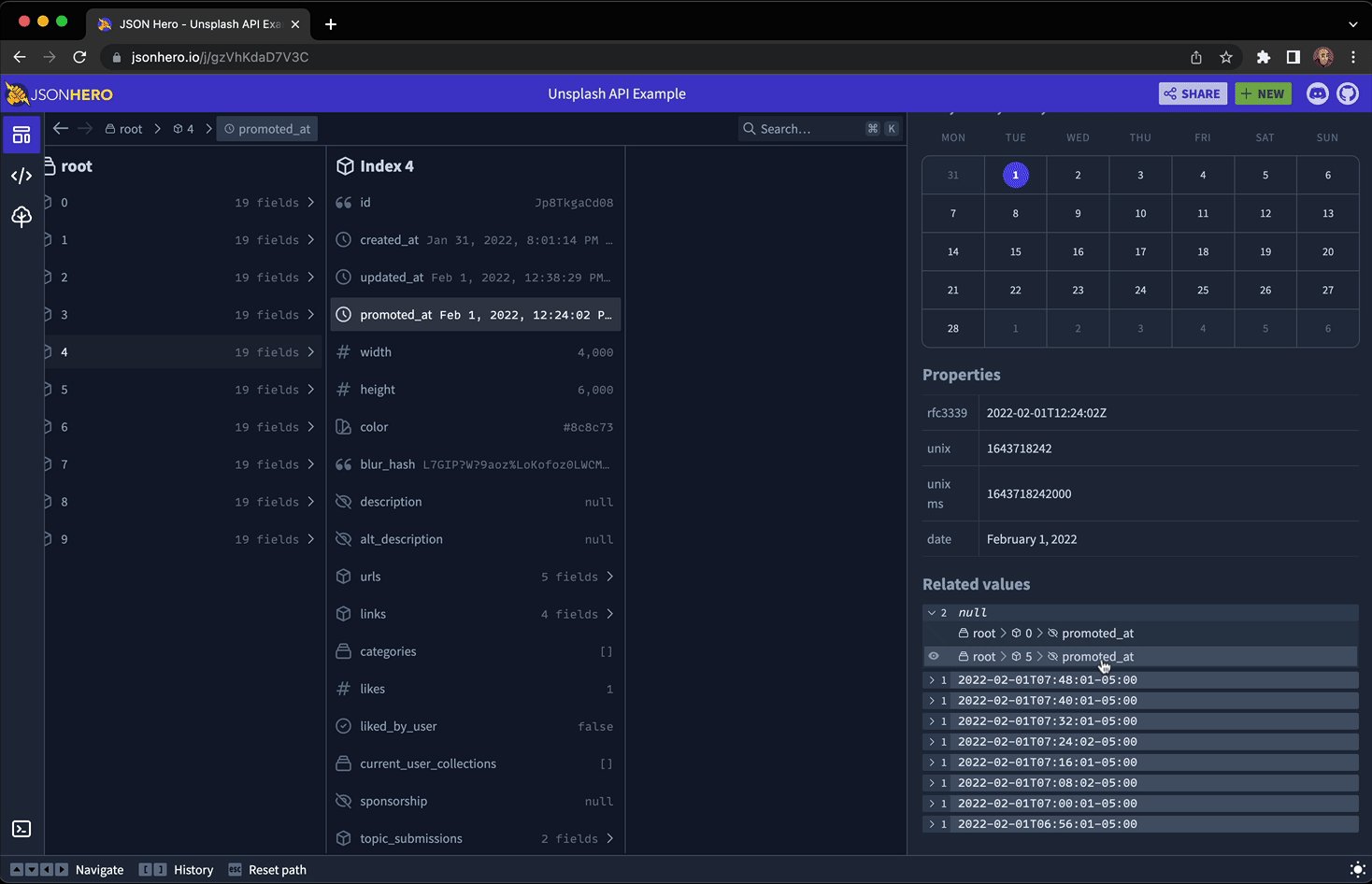
相关值
相关值功能使用户能够一键查看整个JSON文档中与特定字段相关的所有值,包括那些可能被忽略的undefined或null值。这项功能对于数据清洗、验证和分析尤为重要,因为它能够帮助用户全面地掌握数据的分布情况,从而做出更准确的决策。

信息
截至发稿概况如下:
-
软件协议:Apache-2.0 license
-
编程语言:
| 语言 | 占比 |
|---|---|
| TypeScript | 94.7% |
| MDX | 4.6% |
| Other | 0.7% |
- 收藏数量:9.1K
JSON Hero以其强大的功能和直观的界面,为用户提供了一种高效的方式来处理和分析JSON数据。尽管如此,像所有软件工具一样,它也可能遇到一些挑战。例如,随着数据量的增加,性能优化可能成为用户关注的焦点。为了解决这一问题,开发者可以持续监控应用的性能指标,并针对性地优化算法和数据结构,以确保即使在处理大型JSON文件时也能保持流畅的用户体验。
此外,不同用户可能对界面的个性化需求有所不同。为了满足这些需求,JSON Hero可以提供更多的自定义选项,允许用户根据自己的偏好调整界面布局和功能设置。这样的灵活性不仅能够提升用户的满意度,也能够吸引更广泛的用户群体。
各位在使用 JSON Hero 的过程中是否发现了什么问题?或者对 JSON Hero 的功能有什么提议?热烈欢迎各位在评论区分享交流心得与见解!!!
声明:本文为辣码甄源原创,转载请标注"辣码甄源原创首发"并附带原文链接。






















 833
833

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








