目录
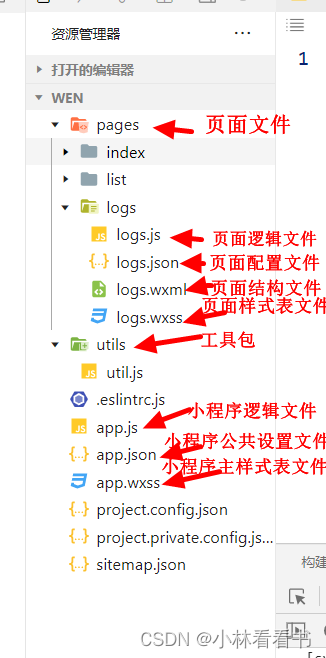
小程序的基本目录结构

主体文件
微信小程序的主体部分由3 个文件组成, 这3 个文件必须放在项目的主目录中, 负责小程序的整体配置, 它们的名称是固定的。
- app.js:小程序逻辑文件,主要用来注册小程序全局实例。
- app.json:小程序公共设置文件,配置小程序全局设置。
- app.wxss:小程序主样式表文件。
页面文件
小程序通常是由多个页面组成的, 每个页面包含4 个文件, 同一页面的这4 个文件必须具有相同的路径与文件名。 当小程序被启动或小程序内的页面进行跳转时, 小程序会根据app.json设置的路径找到相对应的资源进行数据绑定。
- .js文件: 页面逻辑文件,在该文件中编写JavaScript代码控制页面的逻辑。
- .wxml文件: 页面结构文件,用于设计页面的布局、数据绑定等,类似HTML页面中的.html文件。
- .wxss 文件: 页面样式表文件,用于定义本页面中用到的各类样式表。当页面中有样式表文件时,文件中的样式规则会层叠覆盖app.wxss中的样式规则;否则,直接使用app.wxss中指定的样式规则。
- .json:文件 页面配置文件。
小程序开发框架
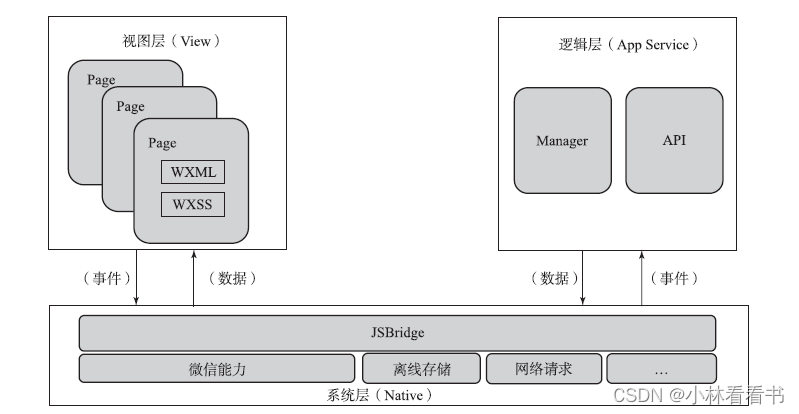
微信团队为小程序的开发提供了 MINA框架。MINA框架通过微信客户端提供文件系统网络通信、任务管理数据安全等基础功能,对上层提供了一整套JavaScript API,让开发者能够非常方便地使用微信客户端提供的各种基础功能快速构建应用。
小程序MINA框架示意图如下

- 视图层:视图层使用WXML(类似于HTML)和WXSS(类似于CSS)来构建页面的结构和样式,支持响应式布局和组件化开发。
- 逻辑层:逻辑层使用JavaScript来控制页面的逻辑和交互,可以调用微信开放的API和系统能力,实现用户界面的动态更新和事件处理。
- 数据层:数据层使用WXS(类似于JavaScript)来实现数据的绑定和操作,可以实现页面数据和逻辑的解耦和复用。
创建小程序页面
启动微信开发工具,创建新的项目,此处选择“不使用云服务”复选框,如图所示。

- 创建第一个页面文件
继续在项目主目录下新建一个pages目录,在pages目录下新建一个list目录文件夹,并在list目录下新建list.js、list.json、list.wxml和list.wxss空文件。
如下图:

- 打开项目配置文件app.json,输入如下代码;
{
"pages": [
"pages/list/list",
]
}这段代码将list页面注册到小程序中,这个对象的第一属性pages接受了一个数组,该数组的每一项是一个字符串,该字符串由“路径”+“文件名”组成,不包括扩展名。pages属性用来指定这个项目由哪些页面组成,多个页面之间用“,”分隔。
- 打开list.json文件,输入如下代码:
//list.json
{
}在list.json文件中,只需加入一对空“{}”即可。
- 打开list.js文件,输入如下代码:
//list.js
Page({
})只需引入Page()方法,保证list.js文件不为空即可。
各文件的代码内容如下表所示:
| 文件名 | 代码内容 |
|---|---|
| app.js | 空 |
| app.json | {"pages":["pages/list/list"]} |
| app.wxss | 空 |
| list.js | page({}) |
| list.json | {} |
| list.wxml | 欢迎学习小程序 |
| list.wxss | 空 |
配置文件
小程序的配置文件按其作用范围可以分为全局配置文件(app.json)和页面配置文件(*.json)。全局配置文件作用于整个小程序,页面配置文件只作用于当前页面。由于页面配置文件的优先级高于全局配置文件的优先级,因此,当全局配置文件与页面配置文件有相同配置项时,页面配置文件会覆盖全局配置文件中的相同配置项内容。
-
全局配置文件
小程序的全局配置保存在全局配置文件(app.json)中,使用全局配置文件来配置页面文件(pages)的路径、设置窗口(window)表现、设定网络请求API的超时时间值( networkTimeout)以及配置多个切换页(tabBar)等。
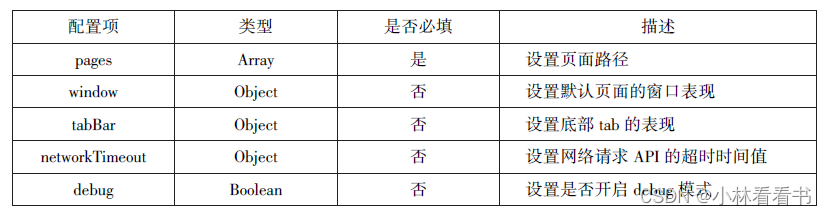
全局配置项如下表所示:

全局配置文件内容的整体结构如下:
{
//设置页面路径
"pages":[],
//设置默认页面的窗口表现
"window":{},
//设置底部tab的表现
"tabBar":{},
//设置网络请求API的超时时间值
"networkTimeout":{},
//设置是否开启debug模式
"debug":false
}-
pages配置项
pages 配置项接受一个数组,用来指定小程序由哪些页面组成,数组的每一项都是字符串,代表对应页面的“路径”+“文件名”。pages 配置项是必填项。
设置pages配置项时,应注意以下3点:
- 数组的第一项用于设定小程序的初始页面。
- 在小程序中新增或减少页面时,都需要对数组进行修改。
- 文件名不需要写文件扩展名。小程序框架会自动寻找路径及对.js、.json、.wxml和.wxss文件进行整合数据绑定。
例如,app.json文件的配置如下:
{
"pages":[
"pages/news/news",
"pages/index/index"
]
}-
window配置项
window 配置项负责设置小程序状态栏、导航条、标题、窗口背景色等系统样式。
window配置项可以配置的对象参考表:

在app.json中设置如下window配置项:
"window": {
"navigationBarTextStyle": "black",
"navigationBarTitleText": "Weixin",
"navigationBarBackgroundColor": "#ffffff",
"backgroundColor": "#ccc",
"backgroundTextStyle":"light"
}-
tabBar配置项
当需要在程序顶部或底部设置菜单栏时,可以通过配置tabBar配置项来实现。tabBar配置项可以配置的属性如下表:

其中,list(列表)接受数组值,数组中的每一项也都是一个对象。对象的数据值说明如下表:

在app.json文件中设置如下tabBar配置:
"tabBar": {
"color": "666666",
"selectedColor": "#f00",
"backgroundColor": "#ffffff",
"borderStyle": "black",
"list": [
{
"pagePath": "pages/list/list",
"iconPath": "images/loo.png",
"selectedIconPath": "images/ool.png",
"text": "首页"
},
{
"pagePath": "pages/logs/logs",
"iconPath": "images/loo.png",
"selectedIconPath": "images/ool.png",
"text": "新闻"
}
]
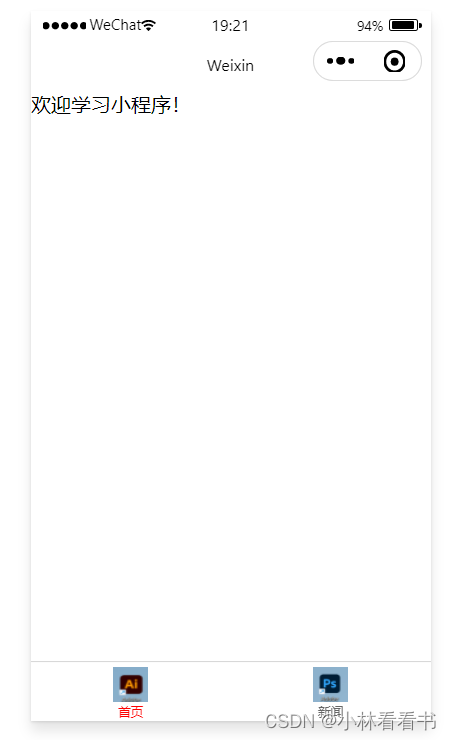
}配置后的页面效果如下图:

-
network Timeout配置项
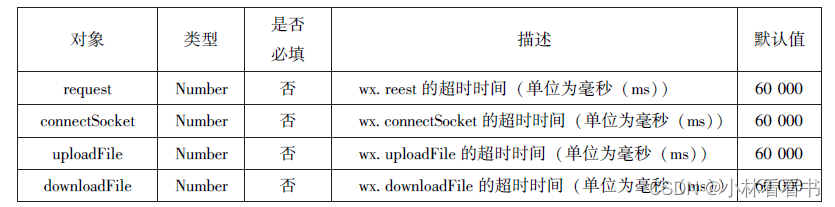
小程序中各种网络请求 API的超时时间值只能通过networkTimeout配置项进行统一设置不能在 API中单独设置。networkTimeout可以配置的属性如下表:

例如,为提高网络响应效率,开发者可以在app.json 中使用下列超时设置:
"networkTimeout" :{
"request":20000,
"connectSocket":20000,
"uploadFile":20000,
"downloadFile":20000
}-
debug配置项
debug 配置项用于开启开发者工具的调试模式,默认为false。开启后,页面的注册、路由数据由更新、事件触发等调试信息将以info的形式输出到Console(控制台)面板上。
-
页面配置文件
页面配置文件(*.json) 只能设置本页面的窗口表现, 而且只能设置window配置项的内容。 在配置页面配置文件后, 页面中的window配置值将覆盖全局配置文件(app.json) 中的配置值。
逻辑层文件
项目逻辑文件
项目逻辑文件app.js中可以通过App()函数注册小程序生命周期函数、全局属性和全局方法, 已注册的小程序实例可以在其他页面逻辑文件中通过getApp()获取。
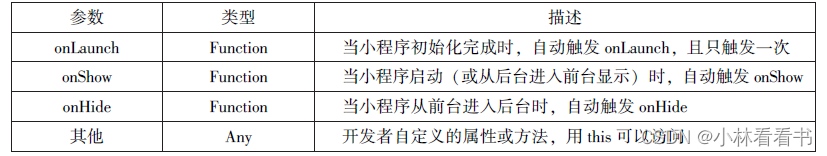
App()函数用于注册一个小程序,参数为Object,用于指定小程序的生命周期函数,用户自定义属性和方法,其参数如下表所示:
 页面逻辑文件
页面逻辑文件
页面逻辑文件的主要功能有: 设置初始数据; 定义当前页面的生命周期函数; 定义事件处理函数等。 每个页面文件都有一个相应的逻辑文件, 逻辑文件是运行在纯javaScrict引擎中。 因此, 在逻辑文件中不能使用浏览器提供的特有对象(document、window) 及通过操作DOM改变页面, 只能采用数据绑定和事件响应来实现。
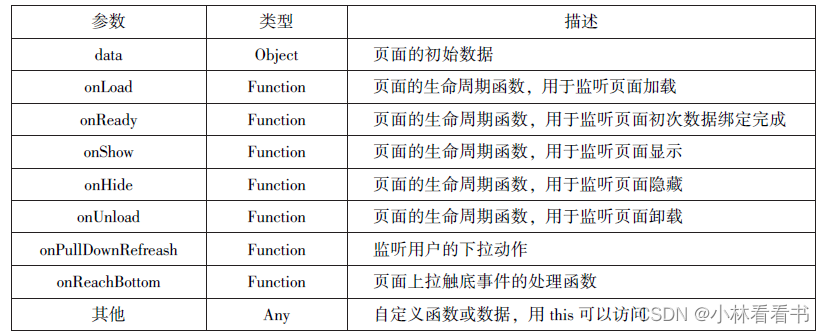
在逻辑层,Page()方法用来注册一个页面,并且每个页面有且仅有一个,其参数如下表:

- (1)设置初始数据
设置初始数据是对页面的第一次数据绑定。对象data将会以JS0N(Javascript 0bject Notaton,Js对象简谱)的形式由逻辑层传至视图层。因此,数据必须是可以转成JSON的格式(字符串、数字、布尔值、对象、数组)。
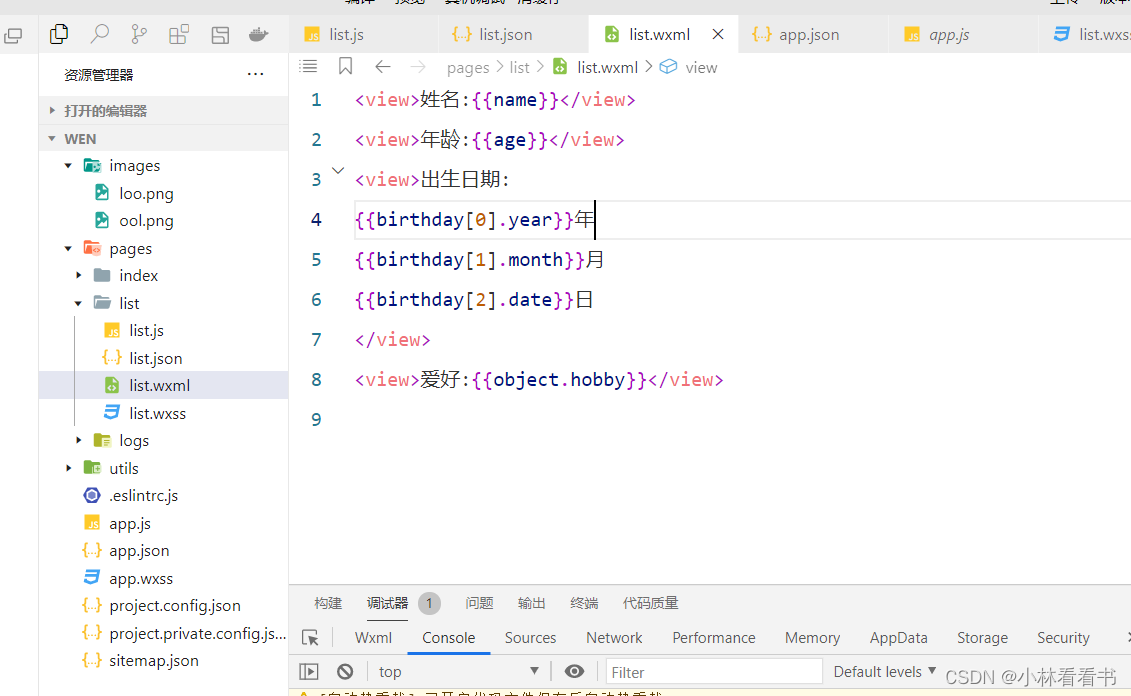
视图层可以通过WXML对数据进行绑定。
数据初始、数据绑定及运行效果如下图:
数据初始:

数据绑定:

效果图:

- (2)定义当前页面的生命周期函数
在Page() 函数的参数中, 可以定义当前页面的生命周期函数。在Page() 函数的参数中, 可以定义当前页面的生命周期函数。 页面的生命周期函数主要有onload、onShow、onReady、onHide、onUnload。
- onload 页面加载函数。 当页面加载完成后调用该函数。 一个页面只会调用一次。
- onShow 页面显示函数。 当页面显示时调用该函数。 每次打开页面都会调用一次。
- onReady页面数据绑定函数。 当页面初次数据绑定完成时调用该函数。 一个页面只会调用一次, 代表页面已经准备就绪, 可以和视图层进行交互。
- onHide 页面隐藏函数。 当页面隐藏时及当navigateTo 或小程序底部进行tab 切换时,调用该函数。
- onUnload页面卸载函数。 当页面卸载、进行navigateBack 或redirectTo 操作时, 调用该函数。
- (3)定义事件处理函数
开发者在Page() 中自定义的函数称为事件处理函数。 视图层可以在组件中加入事件绑定, 当达到触发事件时, 小程序就会执行Page() 中定义的事件处理函数。
//list.wxml
<view bindtap="myclick">单击执行逻辑层事件<view>
//list.js
Page({
myclick:function(){
console.log("点击了view">}
}
});- (4)使用setData 更新数据
小程序在Page对象中封装了一个名为setData() 的函数, 用来更新data中的数据。
页面结构文件
页面结构文件(WXML)是框架设计的一套类似HTML的标签语言,结合基础组件、事件系统,可以构建出页面的结构,即.wxml文件。在小程序中,类似HTML的标签被称为组件,是页面结构文件的基本组成单元。这些组件有开始(如<view>)和结束(如</view>)标志,每个组件可以设置不同的属性(如id、class等),组件还可以嵌套。
WXML还具有数据绑定、条件数据绑定、列表数据绑定、模板、引用页面文件、页面事件等能力。
数据绑定
小程序在进行页面数据绑定时,框架会将WXML文件与逻辑文件中的data进行动态绑定,在页面中显示 data中的数据。小程序的数据绑定使用Mustache语法({{}})将变量或运算规则包起来。
- 简单绑定
简单绑定是指使用双大括号({{}})将变量包起来,在页面中直接作为字符串输出使用,简单绑定可以作用于内容、组件属性、控制属性等的输出。
注意:简单绑定作用于组件属性、控制属性时,双大括号外应添加双引号。
<view>{{name}}</view>
<imagesrc="{{img}}"></image>
<view wx:if="{{sex}}">男</view>
Page({
data:{
name:'/wk',
img:'/images/news2.png',
sex:true
},
})- 运算
在{{}}内可以做一些简单的运算(主要有算术运算、逻辑运算、三元运算、字符串运算等),这些运算均应符合JavaScript运算规则。
-
条件数据绑定
条件数据绑定就是根据绑定表达式的逻辑值来判断是否数据绑定当前组件。
(1)wx.if条件数据绑定
wx:if条件数据绑定是指使用wx:if这个属性来判断是否数据绑定当前组件。
例如·:
<view wx.if="{{conditon}}">内容</view>(2)block wx.if条件数据绑定
当需要通过一个表达式去控制多个组件时,可以通过<block>将多个组件包起来,然后在<block>中添加wx.if属性即可。
例如:
<block wx:if="{{true}}">
<view>view1</view>
<view>view2</view>
</block>列表数据绑定
列表数据绑定用于将列表中的各项数据进行重复数据绑定。
- wx:for
在组件上,可以使用 wx:for 控制属性绑定一个数组,将数据中的各项数据循环进行数据绑定到该组件,格式如下:
<view wx:for="{{items}}">
{{index}}:{{item}}
</view>
- block wx:for
与 block wx:if类似,在wxml中也可以使用<block>包装多个组件进行列表数据绑定。
模版
在小程序中,如果要经常使用几个组件的组合(如“登录”选项),通常把这几个组件结合定义为一个模板,以后在需要的文件中直接使用这个模板。
- 定义模板
模板代码由 wxml组成,因此其定义也是在 wxml 文件中,定义模板的格式为:
<template name="模版名"></template>
- 调用模板
将模板定义后,就可以对其进行调用了。调用模板的格式为:
<template is="模板名称"data=="{{传入的数据}}"/>引用页面文件
在WXML文件中,不仅可以引用模板文件,还可以引用普通的页面文件。WXML提供
了两种方式来引用其他页面文件。
- import方式
如果在要引用的文件中定义了模板代码,则需要用import方式引用。
例如,在list.wxml 文件中定义一个item 模板。代码如下:
<templaté name ="item">
<text>{{item,name}}</text>
<text>{{item.age}}</text>
</template>- include方式
include 方式可以将源文件中除模板之外的其他代码全部引人,相当于将源文件中的代码复制到include所在位置。
页面事件
小程序中的事件是用户的一种行为或通信方式。在页面文件中,通过定义事件来完成页面与用户之间的交互,同时通过事件来实现视图层与逻辑层的通信。我们可以将事件绑定到组件上,当达到触发条件时,事件就会执行逻辑层中对应的事件处理函数。
要实现这种机制,需要定义事件函数和调用事件。
- 定义事件函数:在.js文件中定义事件函数来实现相关功能,当事件响应后就会执行事件处理代码。
- 调用事件:调用事件也称为注册事件。调用事件就是告诉小程序要监听哪个组件的什么事件,通常在页面文件中的组件上注册事件。事件的注册(同组件属性),以“key=value形式出现,key(属性名)以bind 或 catch 开头,再加上事件类型,如 bindtap、catchlongtap。其中,bind 开头的事件绑定不会阻止冒泡事件向上冒泡,catch开头的事件绑定可以阻止冒泡事件向上冒泡。value(属性值)是在js中定义的处理该事件的函数名称,如click。
在小程序中、事件分为冒泡事件和非冒泡事件两大类型。
- 冒泡事件:冒泡事件是指某个组件上的事件被触发后级元素再向其父级元素传递,一直到页面的顶级元素。
- 非冒泡事件:非冒泡事件是指某个组件上的事件被触发后,该事件不会向父节点传递。
在WXML中,冒泡事件共6个,如下所示:
| 冒泡事件名 | 触发条件 |
|---|---|
| touchstart | 手指触摸开始 |
| touchmove | 手指触摸移动 |
| touchcancel | 手指触摸被打断(如来电提醒、弹窗) |
| touchend | 手指触摸动作结束 |
| tap | 手指触摸后离开 |
| longtap | 手指触摸后,超过 350 ms后离开 |
页面样式文件
页面样式文件(WXSS)是基于CSS拓展的样式语言,用于描述WXML的组成样式,决
定WXML的组件如何显示。WXSS具有CSS的大部分特性,小程序对WXSS做了一些扩充和修改。
- 尺寸单位
由于CSS原有的尺寸单位在不同尺寸的屏幕中得不到很好的呈现,WXSS在此基础上增加了尺寸单位rpx(respnesive pixel)。WXSS规定屏幕宽度为750px,在系统数据绑定过程中rpx会按比例转化为px。例如,iPhone6的屏幕宽度为375px,即750rpx需按比例转化为375px,所以,在iPhone6中,1rpx=0.5px.
- 样式导入
为了便于管理 WXSS 文件,我们可以将样式存放于不同的文件中。如果需要在某个文件中引用另一个样式文件,使用@import语句导入即可。例如:
//list.WXSS
.cont{border:1px solid #F00;}
//index. wxss
@ import"list.wxsS;"
.cont{padding:5rpx;margin:5px;}- 选择器
目前,WXSS 仅支持CSS 中常用的选择器,如.class、#id、element、::before、::aftert 等.
- WXSS常用属性
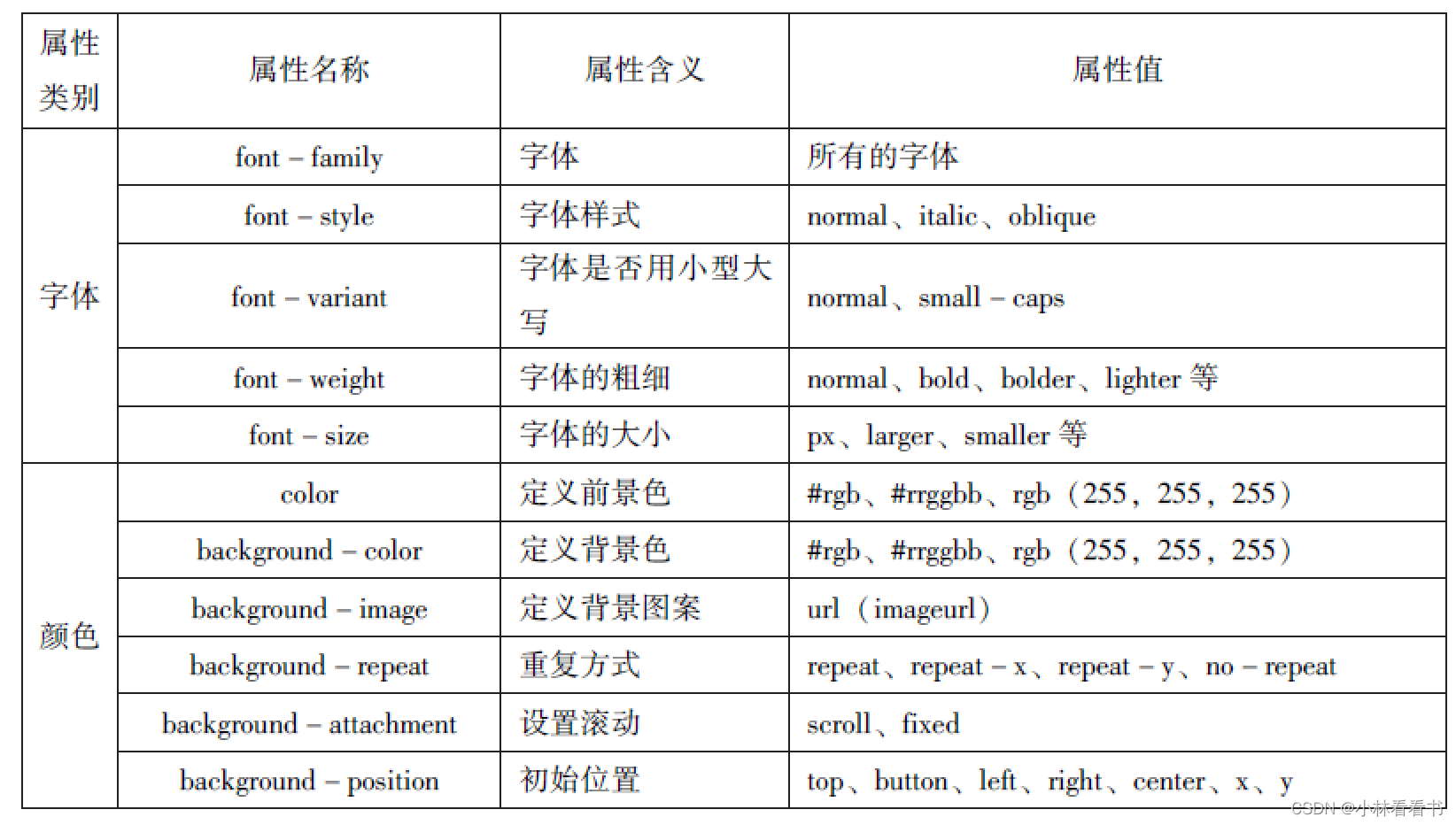
WXSS文件与CSS文件有大部分属性名及属性值相同,WXSS的常用属性及属性值如下表:























 628
628











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








