使用html和css绘制出三角形需要四步
一、先绘制出正方形
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
div{
width: 50px;
height: 50px;
background-color: red;
}
</style>
</head>
<body>
<div></div>
</body>
</html>效果:

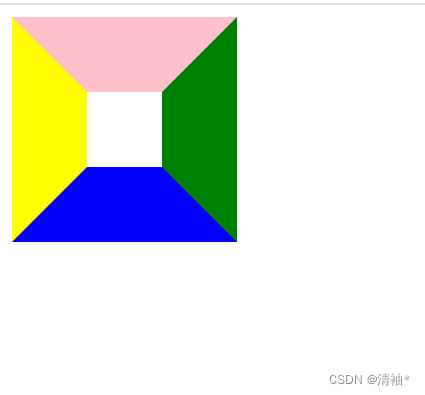
二、进行外边框填充
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
div{
width: 50px;
height: 50px;
border-top: 50px solid pink;
border-bottom: 50px solid blue;
border-left: 50px solid yellow;
border-right: 50px solid green;
}
</style>
</head>
<body>
<div></div>
</body>
</html>效果:

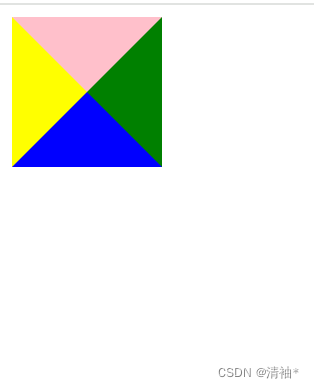
三、把盒子宽高设为0
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
div{
width: 0px;
height: 0px;
border-top: 50px solid pink;
border-bottom: 50px solid blue;
border-left: 50px solid yellow;
border-right: 50px solid green;
}
</style>
</head>
<body>
<div></div>
</body>
</html>效果:

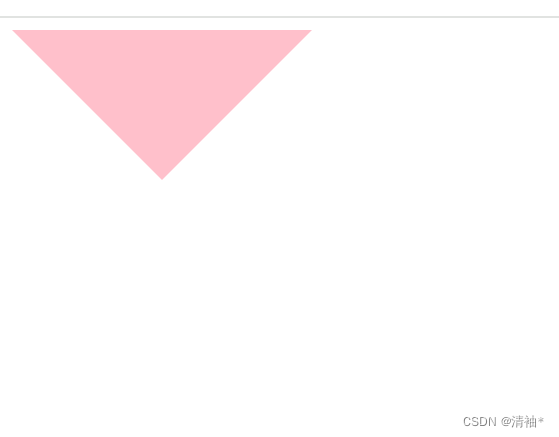
四、要哪边的三角形就把哪边的三角形设为透明
例如:我要向下的三角形
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
div{
width: 0px;
height: 0px;
border-top: 50px solid pink;
border-bottom: 50px solid transparent;
border-left: 50px solid transparent;
border-right: 50px solid transparent;
}
</style>
</head>
<body>
<div></div>
</body>
</html>五、最终效果






















 1435
1435

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








