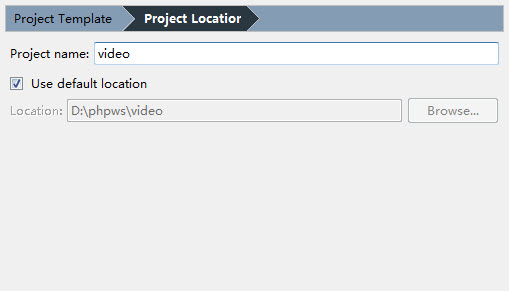
点击下一步,在”project name"中填写项目名称,本例为"video",选择你的默认工作空间,或者服务器htdocs所在文件夹,别忘了文件夹后面要加上“/项目名”。

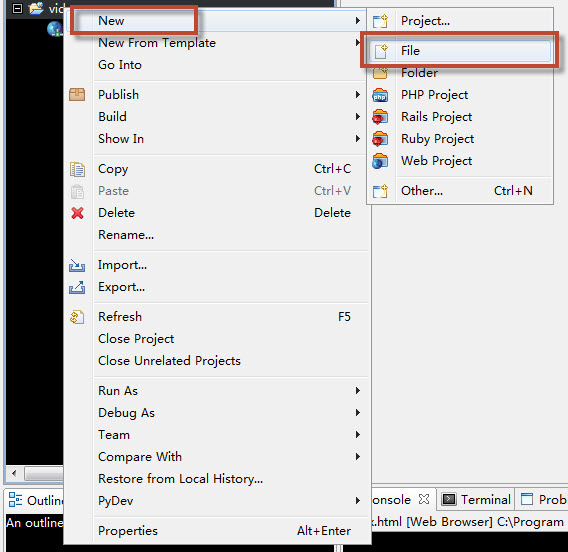
点“finish”完成项目创建。在新建的项目上右击,选择"New",在弹出的菜单中选择“File”

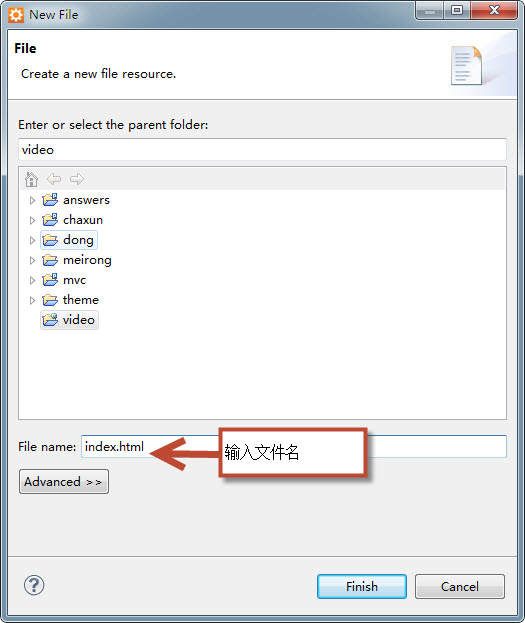
在弹出的对话框中的“File name”文本框中,填写文件名:“index.html",点Finish。

创建页面
打开刚创建的”index.html“文件,键入如下代码:
您的浏览器不支持video标签
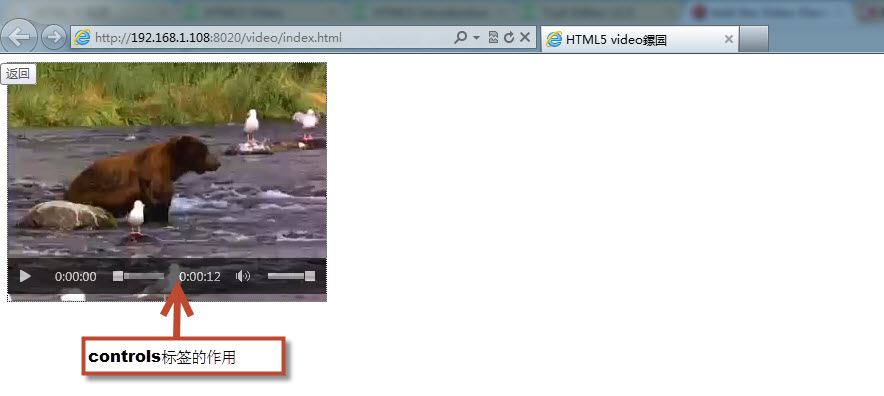
下面是在浏览器中运行的效果截图:









 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 4922
4922











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








