Visual SCode
Visual Studio Code(简称VS Code)是一款由微软开发的免费、开源且跨平台的代码编辑器。它支持多种编程语言,通过其强大的扩展库,可以满足各种开发需求。本教程将详细介绍如何从安装到高级使用,帮助你充分利用VS Code提升你的编程工作流。
01

01 (https://code.visualstudio.com/)直接复制该网站,可以在浏览器搜索到并下载适合您操作系统的安装包。
02 按照下载向导完成安装
03启动VS Code,初次打开可能会提示你安装推荐的插件,根据你的开发需求进行选择。
02

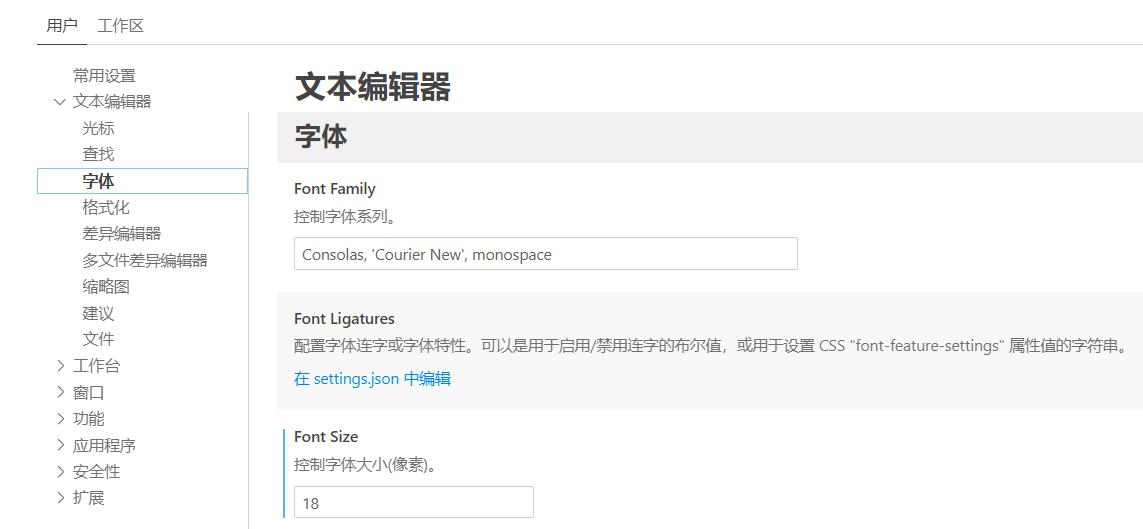
1字体和显示
在设置中搜索`font`,可以调整字体大小、字体族等。
2界面语言
默认根据系统语言设置,可在设置中调整。
3主题选择
点击左下角的齿轮图标 -> 颜色主题 -> 选择喜欢的主题色。
03
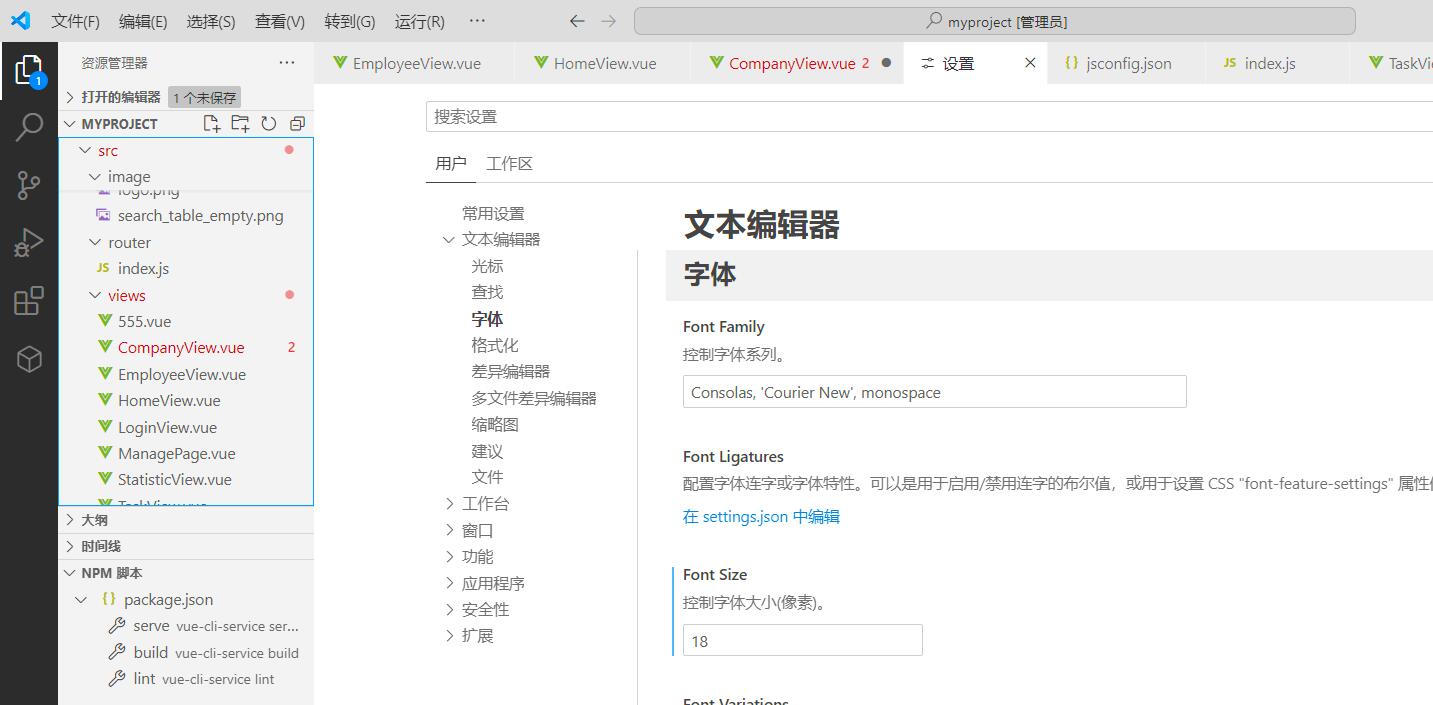
探索VS Code界面

活动栏
位于窗口侧边,提供了多种视图如资源管理器、搜索、源代码管理、运行和调试以及扩展。
侧边栏
显示当前工作空间的文件和文件夹,也可用于搜索文件、管理源代码和查看已安装的扩展。
编辑区
这是你进行代码编辑的主要区域。
状态栏
在窗口底部,显示有关打开项目的信息,并允许快速更改行尾序列、编码方式和缩进大小。
面板
包括终端、问题、输出和调试控制台,通常出现在编辑区的下方。
04
基础功能

文件操作
1.新建文件:文件 -> 新建文件 或 `Ctrl+N`。
2.打开文件:文件 -> 打开文件 或 `Ctrl+O`。
3.保存文件:文件 -> 保存 或 `Ctrl+S`。
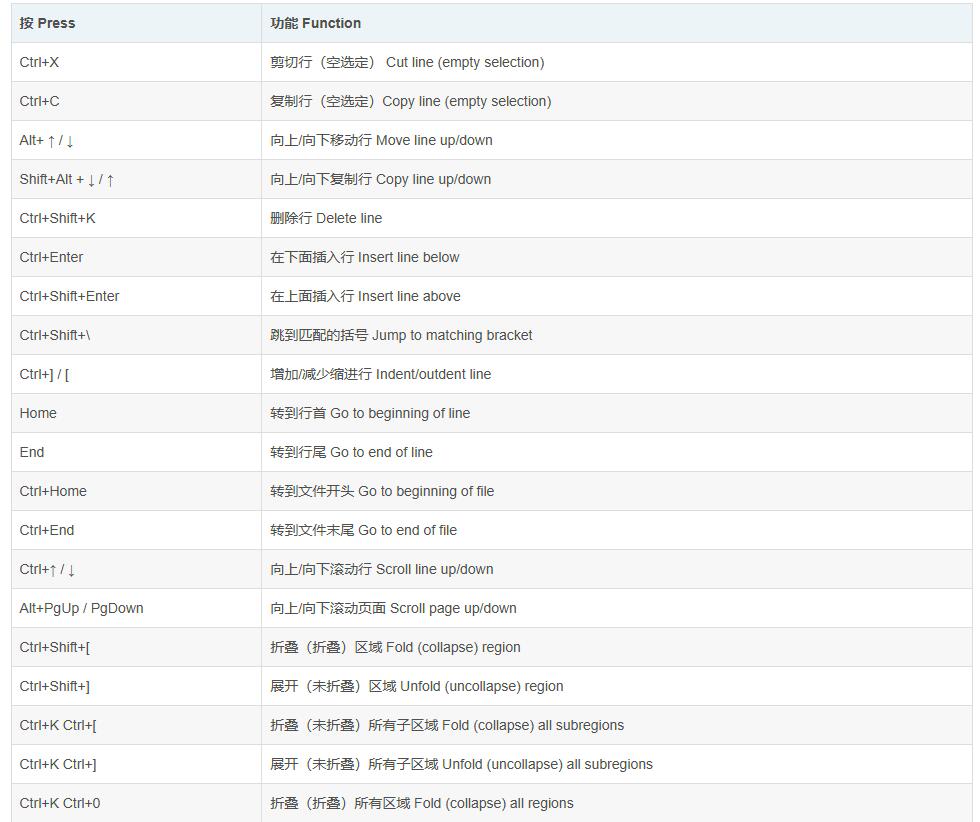
编辑技巧
多光标编辑:Alt+点击添加多个光标。
智能感知:在类型时自动显示相关API或代码片段建议。
代码片段:快速插入常用代码块。
折叠代码:点击编辑区左侧的折叠箭头或通过`Ctrl+Shift+[`折叠代码区域。
05版本控制自定义和优化

Git 集成
直接在VS Code中管理Git仓库,执行提交、推送、拉取和合并等操作。
查看差异
在源代码管理中查看文件改动。
键盘快捷键
自定义快捷键以加速开发过程。
用户设置
通过修改用户设置来优化开发环境,如自动保存、文件排除等。
工作区设置
针对特定项目的设置,可以保存在项目目录中的`.vscode`文件夹。
调试
配置启动.json文件,定制多种调试场景,快速诊断和解决问题。
任务运行
通过配置tasks.json文件,自动执行常见任务如构建、测试、部署等。
总结
通过掌握VS Code,你可以极大提高代码编写、编辑和管理的效率。希望本教程能帮助你成为VS Code的高效用户,无论是前端、后端还是全栈开发,都能从中受益。
文字丨代码星辰阁
图片丨代码星辰阁





















 417
417

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








