原文来源于:程序员成长指北;作者:熊的猫
如有侵权,联系删除
前言
负责人:CDN + Nginx 怎么玩的你知道不?
我:此处省略一亿个点 ... ☺
负责人:简单来说,前端项目通过打包构建工具生成的最终产物,会先上传到【对象存储】中(例如:阿里云 OSS、腾讯云 COS);【对象存储】中的静态资源通过接入 CDN 服务,再由 CDN 进行加速处理,然后分发到用户客户端;但最前置会有个Nginx 服务,它配置反向代理指向 CDN 地址,然后 CDN 去【对象存储】中拉数据
负责人:这是最常用的,前端资源打包后 PUSH 到【对象存储】时,就会去触发刷新 CDN
我:此处赞一手 ☺
于是 痛定思痛,开始学习 Nginx 相关的内容,于是有了本篇文章,文中内容比较浅显,大佬可绕行。
Nginx 基础内容
是什么?
Nginx 是一个轻量级的 HTTP 服务器,采用事件驱动、异步非阻塞处理方式的服务器,它具有极好的 IO 性能,常用于 HTTP服务器(包含动静分离)、正向代理、反向代理、负载均衡 等等.
Nginx 和 Node.js 在很多方面是类似的,例如都是 HTTP 服务器、事件驱动、异步非阻塞等,且 Nginx 的拥有的功能,也可以使用 Node.js 去实现,但它们的使用场景是不同的,Nginx 擅长于底层服务器端资源的处理(静态资源处理转发、反向代理,负载均衡等),Node.js 更擅长上层具体业务逻辑的处理.
下载和启动
下载
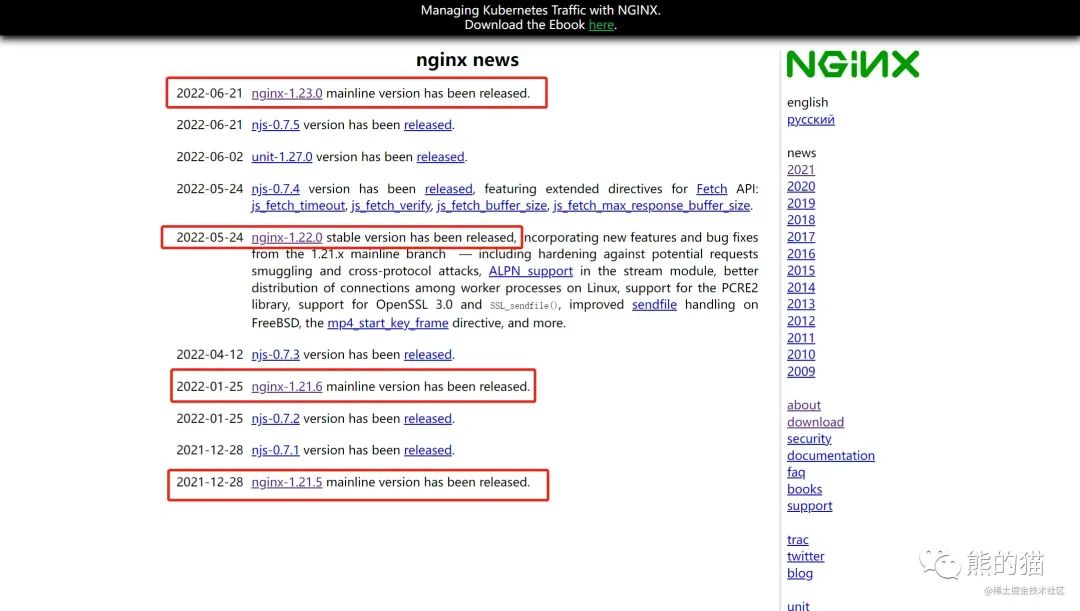
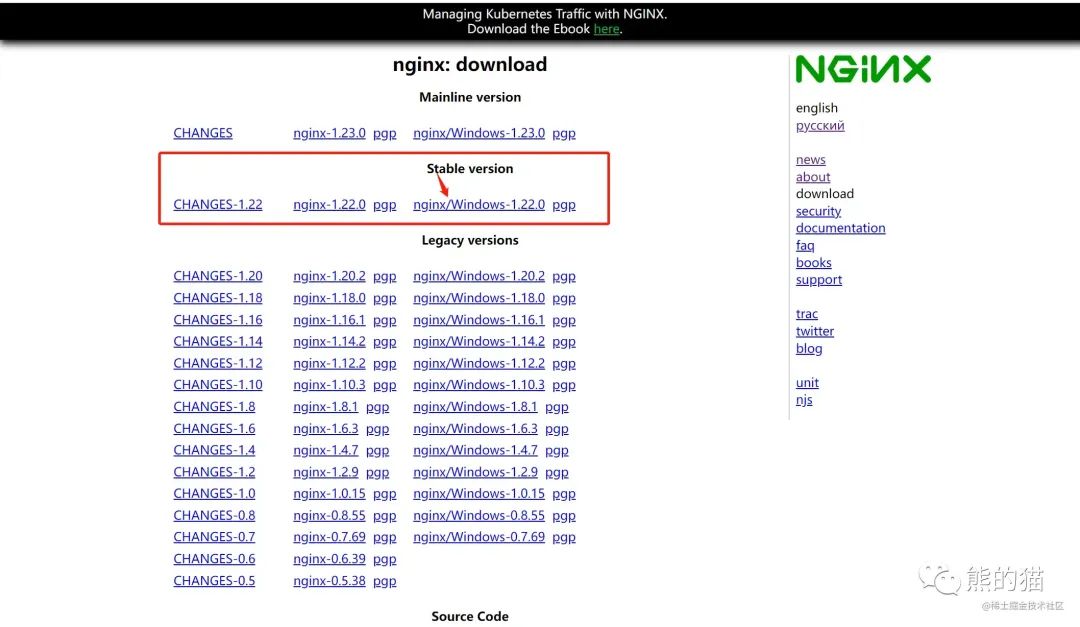
可直接访问 Nginx 官网 进行下载对应的压缩包:
-
方式一:可直接在主页面的各种 主版本(mainline version) 或 稳定版本(stable version) 进行下载

-
方式二:可通过右侧导航的 download 选项进行下载,一般下载 稳定版本

解压
将对应的 .zip 压缩文件解压并存放到合适的磁盘目录即可.
启动服务
进入到对应的 Nginx 目录,双击执行 nginx.exe 或者在命令行中通过 start nginx 启动服务,启动后会有一闪而过的弹窗,这就代表启动成功了,此时通过浏览器访问 http://localhost:

.conf 配置文件简介
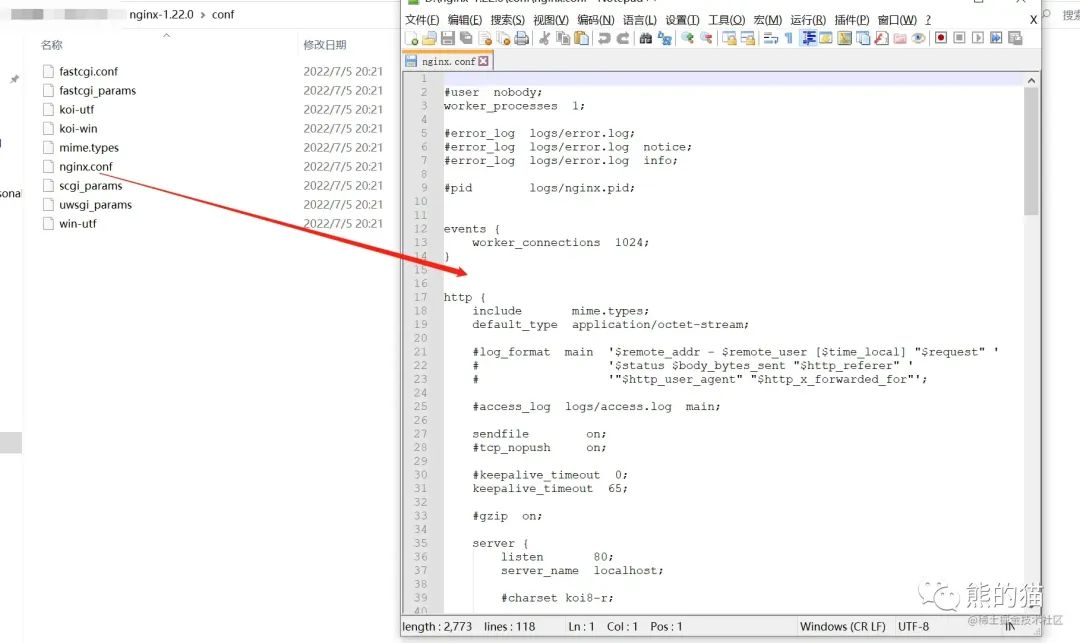
Nginx 的配置文件位置为 /nginx-xxx/conf/nginx.conf ,可以查看或添加和修改配置文件:


配置文件大致结构可以分为:

Nginx 实战
Http 服务
这里直接使用一个简单的 vite-vue3 项目来演示 nginx 部署静态资源的过程:
-
准备一个
demo项目,正常通过脚手架的web服务进行访问,如下:
-
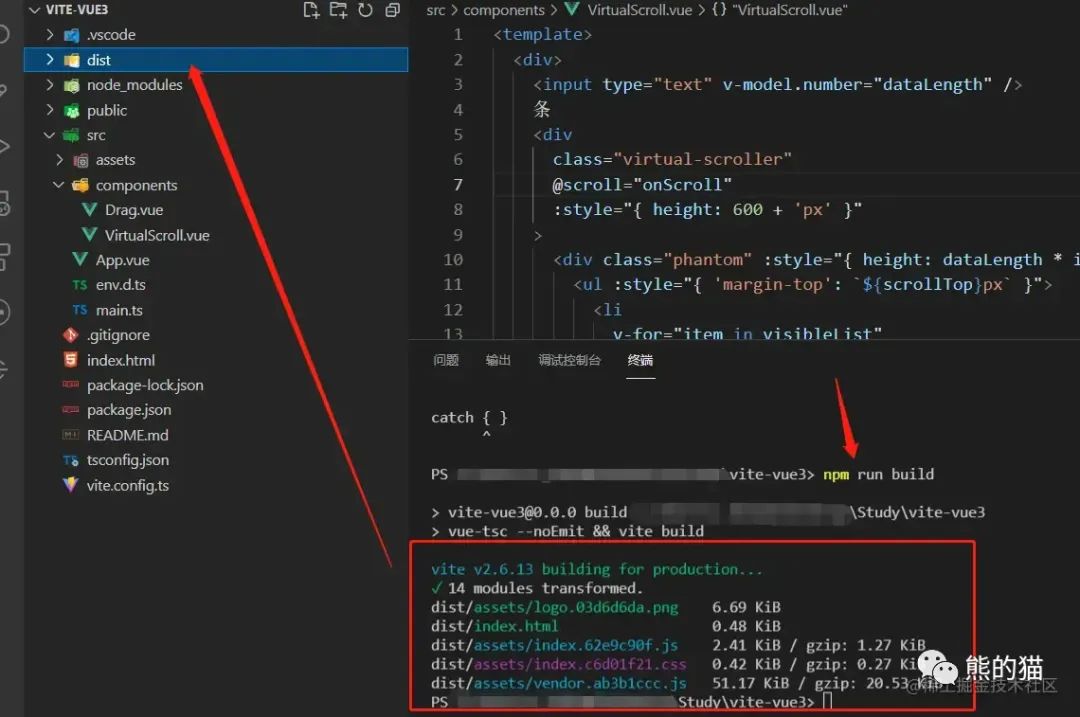
对
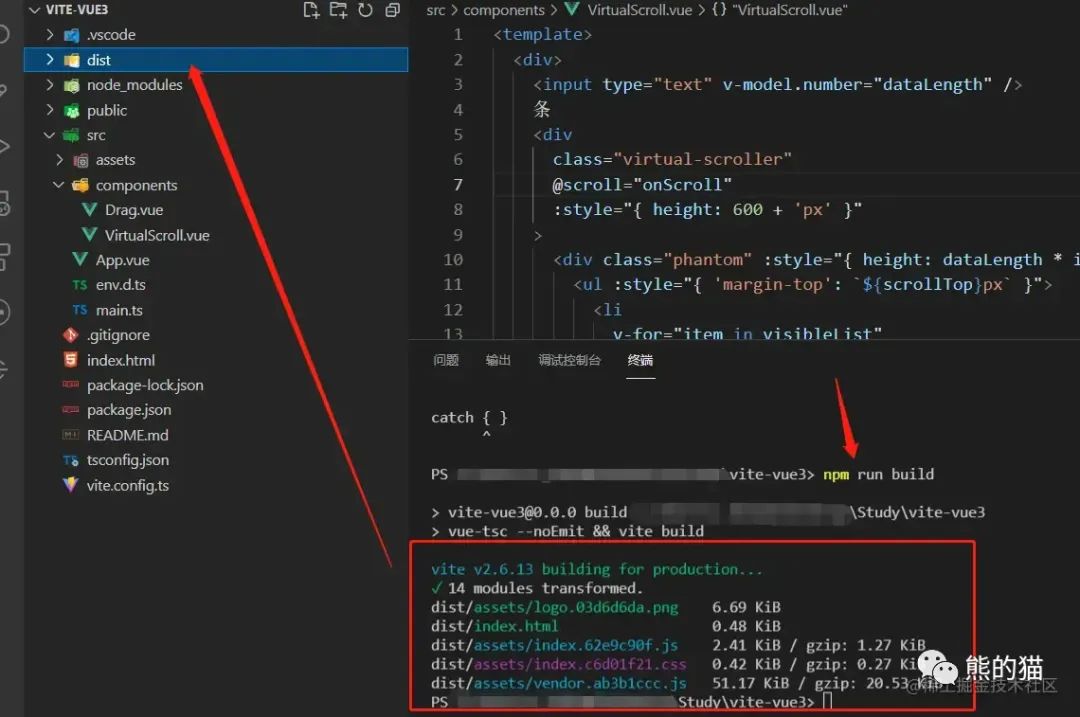
demo项目进行打包得到构建的产物dist目录
-
对
demo项目进行打包得到构建的产物dist目录
-
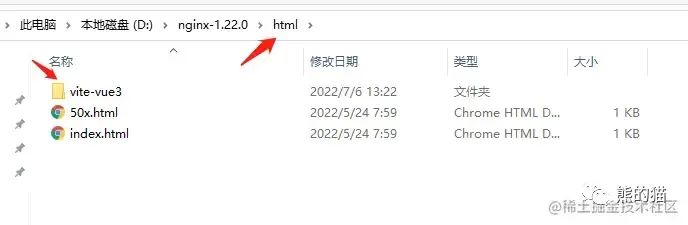
将
dist目录更名为vite-vue3并放在D:\nginx-1.22.0\html目录下
-
修改
D:\nginx-1.22.0\conf\nginx.conf配置文件,对应配置如下,比较简单:
-
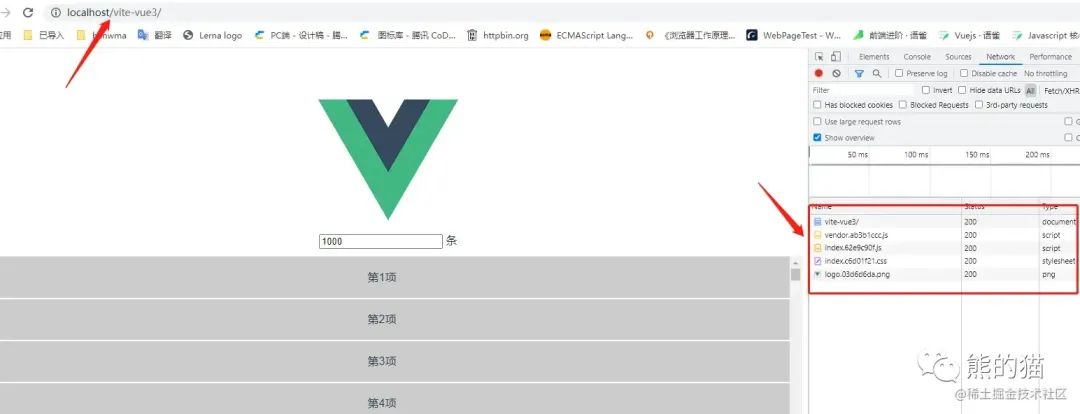
通过访问
http://localhost/vite-vue3/部署好的页面,如下所示:
以上只是简单的配置静态资源服务,还可以自行设置缓存、配置代理、配置多个 server 内容等等。
正向代理
正向代理的代理对象是客户端,正向代理就是代理服务器替客户端去访问目标服务器.
这里举一个简单的 跨域 的例子,然后通过 nginx 去配置代理,解决对应的跨域问题.
-
后端服务部分 基于
express来启动模拟一个业务处理服务器,代码如下:
const express = require('express');const app = express();app.get('/',(req, res,next)=>{res.end('<h1>hello world!!!</h1>');});app.get('/getBooks',(req, res,next)=>{setTimeout(()=>{const data = new Array(5).fill(1).map((v,i) => {return {id: i + 1, name: `test title ${i+1}`, price: i + 100 }});res.json(data);}, 2000);});app.listen(8009, (err) => {if(err) {console.log("server run with error!!");return}console.log("server is runing at:http://10.98.214.68:8009");});
-
前端页面部分 仍然使用上面的
vite-vue项目,只不过会在App.vue组件的onMounted生命周期钩子中通过fectch请求http://10.98.214.68:8009/getBooks接口,结果如预期发生跨域:

-
通过
nginx配置代理并重新启动,具体如下:
// 方式一location /getBooks {proxy_buffer_size 64k;proxy_buffers 32 32k;proxy_busy_buffers_size 128k;add_header Access-Control-Allow-Origin '*' always;add_header Access-Control-Allow-Headers "Accept,Accept-Encoding,Accept-Language,Connection,Content-Length,Content-Type,Host,Origin,Referer,User-Agent";add_header Access-Control-Allow-Methods "GET, POST, PUT, OPTIONS";add_header Access-Control-Allow-Credentials true;proxy_pass http://10.98.214.68:8009/getBooks;}
-
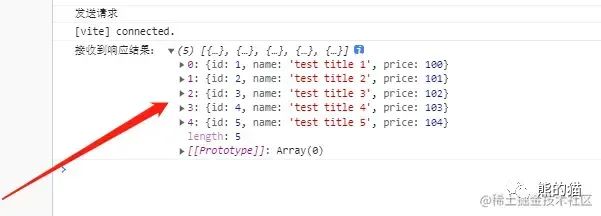
在
App.vue中通过请求nginx代理服务器,代码如下:
onMounted(() => {console.log('发送请求')fetch('http://10.98.214.68:80/getBooks').then((res) => {return res.json()}).then((res) => {console.log('接收到响应结果:', res)}).catch((err) => {console.error('请求异常:', err)})})

反向代理
反向代理指代理后端服务器响应客户端请求的一个中介服务器,代理的对象是服务端.
这里举一个通过页面访问 /abc/ 和 /xyz/ 时,能够分别访问不同服务器的例子,如下:
-
启动两个
node服务模拟不同的服务器,如下:
// server-abc.jsconst express = require('express');const app = express();app.get('/',(req, res,next)=>{res.end(`<h1>hello world 8001!!! <small>this page real url is http://127.0.0.1:8001</small></h1>`);});app.listen(8001, (err) => {if(err) {console.log("server run with error!!");return}console.log("server is runing at:http://127.0.0.1:8001");});// server-xyz.jsconst express = require('express');const app = express();app.get('/',(req, res,next)=>{res.end(`<h1>hello world 8002!!! <small>this page real url is http://127.0.0.1:8002</small></h1>`);});app.listen(8002, (err) => {if(err) {console.log("server run with error!!");return}console.log("server is runing at:http://127.0.0.1:8002");});


-
配置
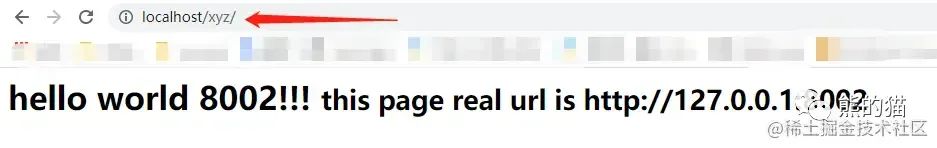
nginx代理服务器,实现通过访问/abc/能跳转到http://127.0.0.1:8001,通过访问/xyz/能跳转到http://127.0.0.1:8002,具体配置如下:location /abc/ {proxy_pass http://127.0.0.1:8001/;}location /xyz/ {proxy_pass http://127.0.0.1:8002/;} -
重启
nginx并访问,如下:

负载均衡
负载均衡其意思就是分摊到多个操作单元上进行执行,例如 Web 服务器、FTP 服务器、企业关键应用服务器和其它关键任务服务器等,从而共同完成工作任务.
简单说就是当有 2 台或以上服务器时,根据规则随机的将请求分发到指定的服务器上处理,负载均衡配置一般都需要同时配置反向代理,通过反向代理跳转到负载均衡.
-
核心配置如下:
upstream myserver {server 127.0.0.1:8001;server 127.0.0.1:8002;}server {listen 80;server_name localhost;...location / {root html;index index.html index.htm;proxy_set_header Host $host:$server_port;proxy_pass http://myserver; #请求转向 myserver 定义的服务器列表}...}
最后
以上只是一些非常基本的使用和例子,对初学者来讲应该不难理解,主要由于之前没有接触过相关的内容,因此想着去了解一下,希望对你也有所帮助!!!





















 776
776

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








