原文来源于:前端界 ,作者:芝士
如有侵权,联系删除
前言
大家一定都发现,有些特殊情况下,百度百科上会把搜索信息页面灰化,这两天访问各大网站的时候,发现在基本都灰化了,各网站都以一种互联网的风格来哀悼。
截了几个常用的网站样式,看一下变灰的效果:
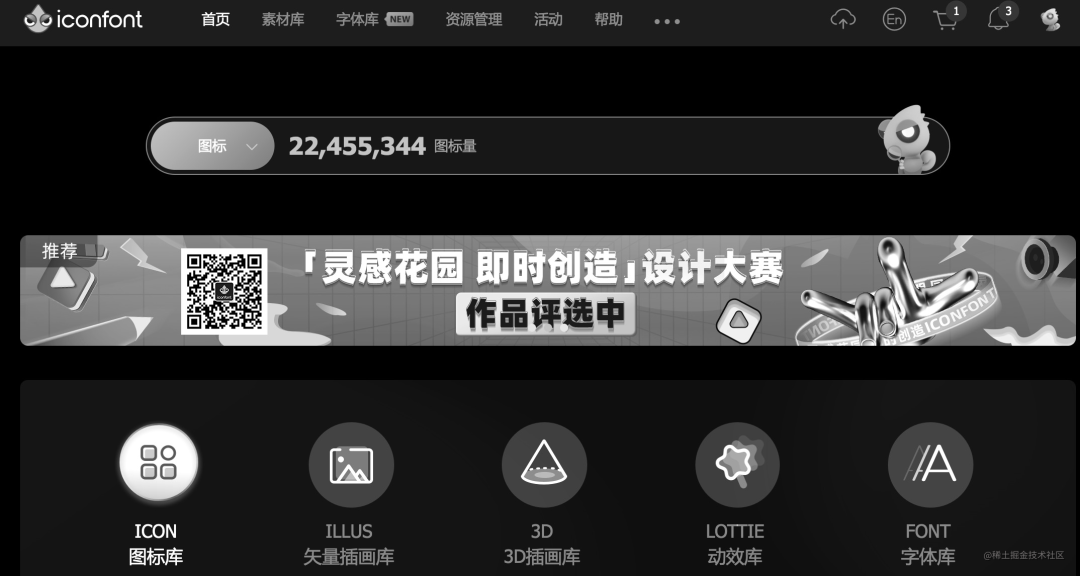
iconfont:

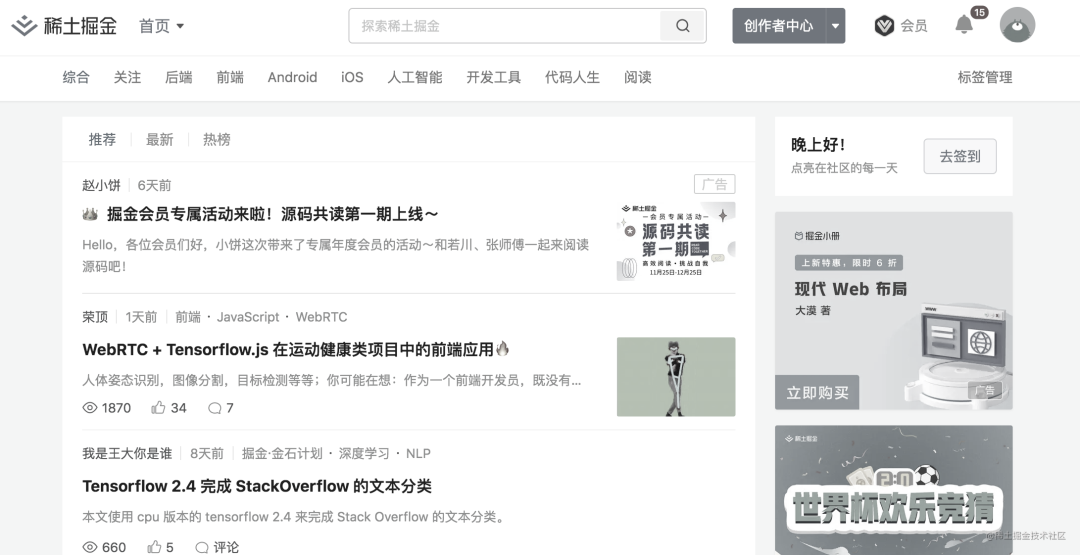
掘金:

B站:

哀悼的同时也接到公司产品的需求,需要紧急将网站变灰以示哀悼,这里就给大家顺便讲下全网站灰色化的实现。
css3 filter 实现方案
这种需求让设计出图也不太现实, 只能靠开发快速处理。首先查到的就是采用css3 filter来实现。
filter(滤镜)
filter: none | blur() | brightness() | contrast() | drop-shadow() | grayscale() | hue-rotate() | invert() | opacity() | saturate() | sepia() | url();
属性值说明:
-
none: 默认值。 -
blur(): 给图像设置高斯模糊。 -
brightness(): 给图片应用一种线性乘法,使其看起来更亮或更暗。 -
contrast(): 调整图像的对比度。 -
drop-shadow(): 给图像设置一个阴影效果 -
grayscale(): 将图像转换为灰度图像。 -
hue-rotate(): 给图像应用色相旋转。 -
invert(): 反转输入图像。 -
opacity(): 转化图像的透明程度。 -
saturate(): 转换图像饱和度。 -
sepia(): 将图像转换为深褐色。 -
url(): URL函数接受一个XML文件,该文件设置了一个SVG滤镜,且可以包含一个锚点来指定一个具体的滤镜元素。
对filter不是很熟悉的小伙伴,强烈推荐看看 MDN文档,直接给了页面demo,可以直观看效果:

image.png
从filter属性值不难看出来grayscale 就是我们要的。
使用 grayscale 来实现效果
可以设置 grayscale()来调整灰度值,对页面整体实现灰化,具体实现如下:
html {
filter: grayscale(100%);
-webkit-filter: grayscale(100%);
-moz-filter: grayscale(100%);
-ms-filter: grayscale(100%);
-o-filter: grayscale(100%);
}
如果想针对局部实现,可以设置一个类名:
.gray_mode {
filter: grayscale(100%);
-webkit-filter: grayscale(100%);
-moz-filter: grayscale(100%);
-ms-filter: grayscale(100%);
-o-filter: grayscale(100%);
}
但是filter存在兼容性问题,在IE上不支持:

很多网站也是选择了直接放弃IE,例如淘宝、京东等:

如果你要在IE浏览器实现, 可以参考这篇文章:https://zhuanlan.zhihu.com/p/444778014, 我们网站实现时借鉴的就是文章中的方案。





















 8840
8840

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








