原文来源于:程序员成长指北;作者:_小九
原文:https://juejin.cn/post/7144284354661842958
如有侵权,联系删除

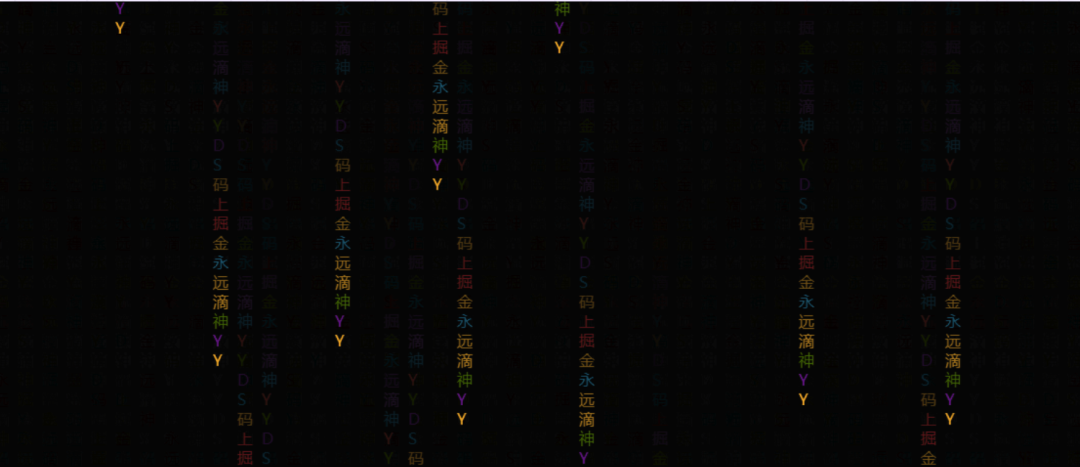
周末发点有意思的,通过 canvas 绘制一些非常炫酷的背景
体验地址:https://code.juejin.cn/pen/7144016493138608160
也欢迎点赞收藏哦!
大多数的程序员都会有一个自己的个人网站,我们想要在自己的网站下面去刻画一个酷炫的背景,我们可能会使用一些炫酷的图片,或者叠加一个视频背景,亦或是通过css3 来进行手动绘制,这些方案都各有利弊,在出现canvas之后,我们出现了一种新的可能,我们可以通过canvas绘制一些非常炫酷的背景,有意思的是,我们还可以通过鼠标或者键盘事件与其交互,这样,我们就拥有了一种绘制动态背景的能力。
什么是canvas
其实它是Html5新增的一个标签,翻译过来就是画布的意思,他就是一张画布,需要开发者们手动绘制,我们如何绘制呢?很明显作为一个标签能力有限,我们需要使用javascript对其进行加工绘制,所以我们很好理解了,canvas是纸,而JavaScript是笔,通过两者的合作才能完成绘制工作。
我们平常用的网页截图、H5游戏、前端动效、可视化图表...,都有canvas 的应用场景,所以其功能是特别强大的,同时其大量的工作都是在GPU当中进行,一般来说性能是很高的,在我们去做一些对性能要求更高的场景下,是一种不错的选择,当然,本次我们不是为了来讲解canvas,这里就不做过多的讲解,接下来我们来进入实战。
实战
完整的代码已经放在文章末尾,可以通过码上掘金直接观看,我们来细聊一下其实现思路和过程,逐步拆解出来,看完相信你也可以轻松绘制出这样的一个效果。
一. 基础准备工作
-
当然最基础的是我们需要一个canvas标签了,所以第一步需要创建一个标签并且给绑定一个id属性方便JavaScript获取到他
-
有了标签之后,我们需要干嘛呢,总结下来是这几部,获取canvas节点,获取窗口的宽高,给canvas设置宽高,同时拿到其绘制的上下文对象,我们要操作他需要调用其中的各种api方法。
/* 1.获取节点 */ const canvs = document.getElementById('app') /* 2.设置canvas的宽高 */ ({ innerWidth: cvs.width, innerHeight: cvs.height } = window); /* 3.获取canvans绘制上下文对象 */ const ctx = cvs.getContext('2d'); -
其次我们是渲染不同的文字,所以我们定义一下我们需要渲染哪些文字,同时,每次渲染的时候,随机获取一个,所以,我们写一个方法,用于每次随机拿到一个文字。
/* 4. 准备一个获取随机文字方法 */ function getRandomChar(){ const str = '码上掘金永远滴神YYDS' return str[Math.floor(Math.random() * str.length)] } -
我们希望每次绘制的文字颜色也是不同的颜色,所以我们需要准备一个获取随机颜色的方法,相信这里都是很简单的。
/* 5.准备一个获取随机颜色的方法 */ function getRandomColor() { const colors = [ '#33B5E5', '#0099CC', '#AA66CC', '#9933CC', '#669900', '#FFBB33', '#FF8800', '#FF4444', '#CC0000' ] return colors[Math.floor(Math.random() * colors.length)] }有了这些准备工作,下面进入核心的绘制过程,我们继续
二. 绘制过程
有了前面的步骤,我们已经有了基础的一些工具方法准备了,下面我们来开始绘制,在此之前我们需要对其稍微思考一下我们应该怎么做,下面看看这张简单图来理解,我们如果下实现这样的一个效果,我们最基础的是需要啥样的。

001.png
-
我们能想到的是基础场景下,我们一行可能就需要这么多,要实现上面的效果,只需要铺满屏幕并且让他们的y点的顺序不同即可,那么对于基础的这几列,我们需要哪些东西呢,首先我们得自己定义一列需要多宽的距离,其次就可以通过窗口的宽度/一列宽知道我们最多可以一行放多少列了,其次我们需要知道每一列的(x,y)点的坐标,因为我们的绘制是整个窗口,坐标从左上角(0,0)开始计算,很明显第一行的情况下,所有的y坐标是怎么计算的呢,第一列的y就是一个字体高度,第二列就是两个以此类推, 但是x的坐标也很简单,就是一列的宽度*你是第几列即可,我们就轻松算出了第一列的(x,y),接下来我们就让第一列绘制出来,代码中我们会有详细的注释。
/* 6. 设置一列宽度并计算一行需要多少列 */
const columnWidth = 30;
const columnCount = Math.floor(window.innerWidth / columnWidth)
-
我们定义一列为30,同时计算出了一列可以最多columnCoun列,所以我们开始绘制,只需要循环columnCoun次就可以画出一整排的字了,同时这里我们确定他的(x,y)坐标,下面开始绘制第一行:
/* 7.开始绘制 */
function draw(){
/* 定义一下字体大小, 同时y坐标每行的所需高度就是字体大小的高度 */
const fontsize = 16;
/* 获取一个随机颜色用于字体绘制 */
ctx.fillStyle = getRandomColor();
/* 设置字体格式和字体大小,这个随意自己设置 */
ctx.font = `${fontsize}px "Microsoft YaHei"`;
/* 循环列数次,同时每次计算出xy的坐标,因为是第一行所以y默认就是 1 * 字体高度 */
for (let i = 0; i < columnCount; i++) {
const x = i * columnWidth;
const y = 1 * fontsize
/* 绘制 三个参数分别是 字符 x坐标 y坐标 */
ctx.fillText(getRandomChar(), x, y)
}
}
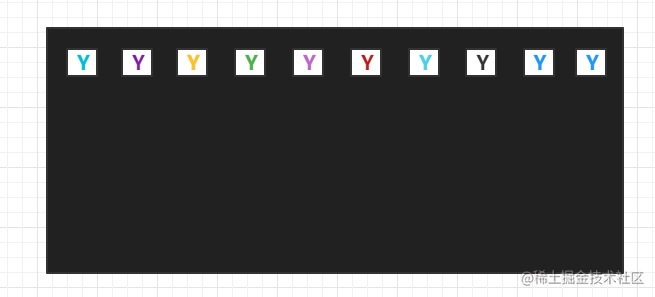
当我们完成这个方法之后,我们只需要调用这个方法就可以绘制出一行文字了,例如下图:

002.png
-
我们可以多调用几次,发现每次都在第一行会重叠,为什么会这样呢,很简单,因为我们y轴根本没变过啊,所以重复调用不就覆盖了么,所以我们希望,每次调用之后改变这个y坐标,所以我们需要定义一个变量记录其当前绘制处于第几行,但是很明显这个操作应该在绘制前完成,所以这一步我们需要添加在第一步之前,其二,如果我们都是用同一个数字统一y那么无论多少次绘制,这么多列始终都是在同一高度,所以我们需要对其进行分别统计,那么我们定义一个数组,用于统计每一行的y绘制的行数计算,初始值,我们都默认为1,在第一行,所以我们只需要定义一个columnCoun长度且默认值为1的数组就可以记录所有值了,后续绘制的过程中改变这个数组的[index]即可分别控制不同列直接的高低差异了:
/* 6.5 定义一个变量记录所有y轴的绘制次数记录 并让其默认值为1 */
const columnNextIndexs = new Array(columnCount).fill(1)
-
有了这个变量记录之后,每次绘制完成之后我们让其+1,就可以不断改变y的高度了,那么我们来改变draw绘制方法,为了方便大家比较,我只对修改的地方进行注释,更好理解:
function draw(){
const fontsize = 16;
ctx.fillStyle = getRandomColor();
ctx.font = `${fontsize}px "Microsoft YaHei"`;
for (let i = 0; i < columnCount; i++) {
const x = i * columnWidth;
/* 每次从记录中拿到y的绘制次数 */
const y = columnNextIndexs[i] * fontsize
ctx.fillText(getRandomChar(), x, y)
/* 每次绘制之后++ */
columnNextIndexs[i]++
}
}
setInterval(()=> draw()},40)
-
这样我们重复调用多次,或者自己写个定时器一秒调用一次drwa函数即可实现按顺序绘制多列:最终达到下图的效果

003.png
-
我们现在就可以实现绘制多列了,但是发现,这个到底部之后他回不到开头了,他依然一直向下执行,那么很明显,我们需要判断当这个y坐标的高度大于窗口高度的时候,我们就需要让,columnNextIndexs的当前这列回到初始值1,那么他又从上开始渲染了,所以我们加上判断:
if(y > window.innerHeight){
columnNextIndexs[i] = 1
}
-
添加完判断之后,我们就可以每次触底之后就继续回到顶部,但是现在我们发现,回到顶部之后我们会覆盖上次的文字,并不能如文章开头的样子,可以让绘制的文字随后消失掉,要想让绘制的文字消失掉我们可以怎么做呢,我们可以通过对ctx设置一个半透明的背景色,并且对屏幕进行填充,这样每次往后的时候,前面的字就会越来越透明,把下面两行代码放在drwa的最开始就可以实现这个效果了,
ctx.fillStyle = `rgba(0, 0, 0, 0.1)`;
ctx.fillRect(0, 0, window.innerWidth, window.innerHeight)
当设置完之后我们就拥有了这样的一个效果了

004.png
-
和我们开始的效果貌似只差最后一步了,只需要改变不同列之间高度差异即可,要改变这个差值,我们只需要让columnNextIndexs中每一项的值发生改变,让他们不是同一个值既可以发生高度差,怎么改变呢,我们之前都是在绘制完成后++,那们我们只需要让他们在到达底部的时候,添加一个判断当他触底并且Math.random() > 0.9的时候,我们再让他回到顶部,由于随机数的不确定性,当他触底之后,不同列之间回到顶部的时间就不同了,就达到了我们最开始的效果了,我们看看具体实现
/* 7.开始绘制 */
function draw(){
ctx.fillStyle = `rgba(0, 0, 0, 0.1)`;
ctx.fillRect(0, 0, window.innerWidth, window.innerHeight)
const fontsize = 16;
ctx.fillStyle = getRandomColor();
ctx.font = `${fontsize}px "Microsoft YaHei"`;
for (let i = 0; i < columnCount; i++) {
const x = i * columnWidth;
const y = columnNextIndexs[i] * fontsize
/* 只需要加上这一个判断就可以让不同列之间随机回到顶部造成高度差异 */
if(y > window.innerHeight && Math.random() > .9) return columnNextIndexs[i] = 1
ctx.fillText(getRandomChar(), x, y)
columnNextIndexs[i]++
}
}
至此,代码雨的效果及其实现思路已经完成了,按着这样的思路还可以完成很多好玩的好看的东西,你也可以自己调整文字的内容,文字的大小,文字的间隔,文字的背景,等等东西对其进行改变,最终就可以实现一个自己的特殊背景图了,把它放在你的网站做背景图是不是很炫酷呢?最后别忘了你需要使用setInterval不停的调用draw() 方法,当然速度也由你控制。

005.png
扩展点小功能
为了让这个Demo更好玩,我为其增加了一点点交互,我们可以在码上掘金上进行体验,我们说说其实现思路即可:
添加实时自定义代码雨下雨内容
首先我们绘制的文字是由我们自己提供的一段字符串,我们在其中放置一个input框让后通过修改其内容,就可以实现实时修改代码雨下雨的内容了,因为每次绘制前都会去调用随机读取文字,所以我们只需要改变下读取文字内容就可以在下一次读取的时候从我们输入的新的内容中获取了
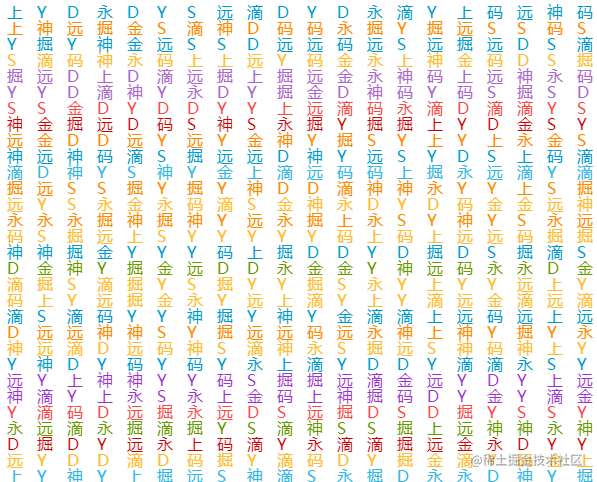
让文字进行有序排列
我们默认是无序排列的,因为获取文字的时候是随机的,但是看到我们的封面图发现其实我们是有序的,我们如何实现这个功能呢, 那么很明显我们需要在获取文字的时候,按顺序返回文字,但是呢,不同列之间是顺序不同的,我们需要参考最开始对不同列高度差异之间的形式,定义一个数组记录所有列当前的绘制次数,从而按顺序拿到文字,就可以让其看起来更有意思了
更多好玩的东西可以自己思考....





















 5223
5223

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








