二、开始你的第一个 webpack 项目
webpack 是一个基于 node 的项目,所以使用之前我们需要安装 node.js。
node.js 官网:https://nodejs.org/zh-cn/
下载之后进行安装,安装完成之后:
使用 node -v检查 node 的版本:如:v12.18.2
使用 npm -v 检查 npm的版本
2.1、安装webpack
安装可分:为全局安装和当前项目安装。
全局安装:npm install webpack -g
在c盘下会生成 node_modules 文件夹中会包含 webpack,此时此刻我们可以使用 webpack命令了;
项目内安装:npm install webpack --save 或者npm install webpack --save-dev
npm install webpack --save 与 npm install webpack --save-dev 区别在于是否将依赖存入 dependencies 以及 devdependencies。
2.2、生成 package.json
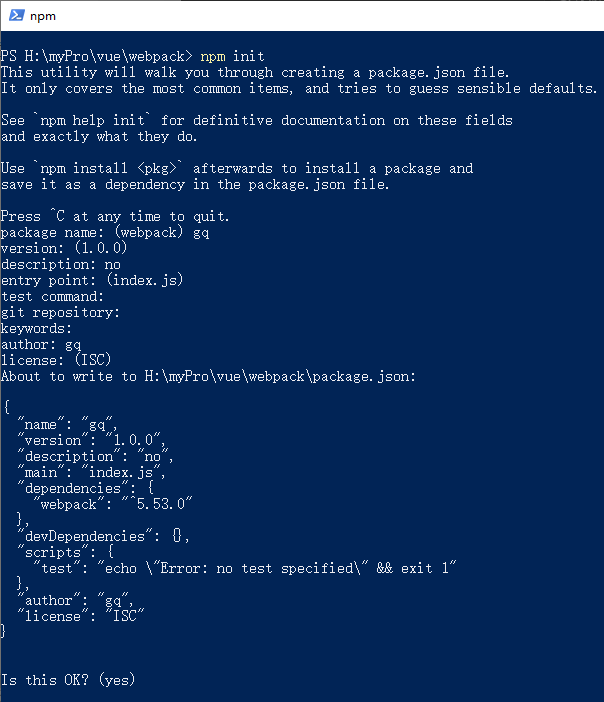
创建一个webpack项目文件夹,进入项目文件内根目录下,执行命令:npm init

如图:根据问题提示,输入对应信息后,会在根目录下生成 package








 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 1318
1318











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








