基于springboot+vue实现的校园交友平台 (源码+L文+ppt)4-082
第四章 系统设计
4.1 系统总体设计
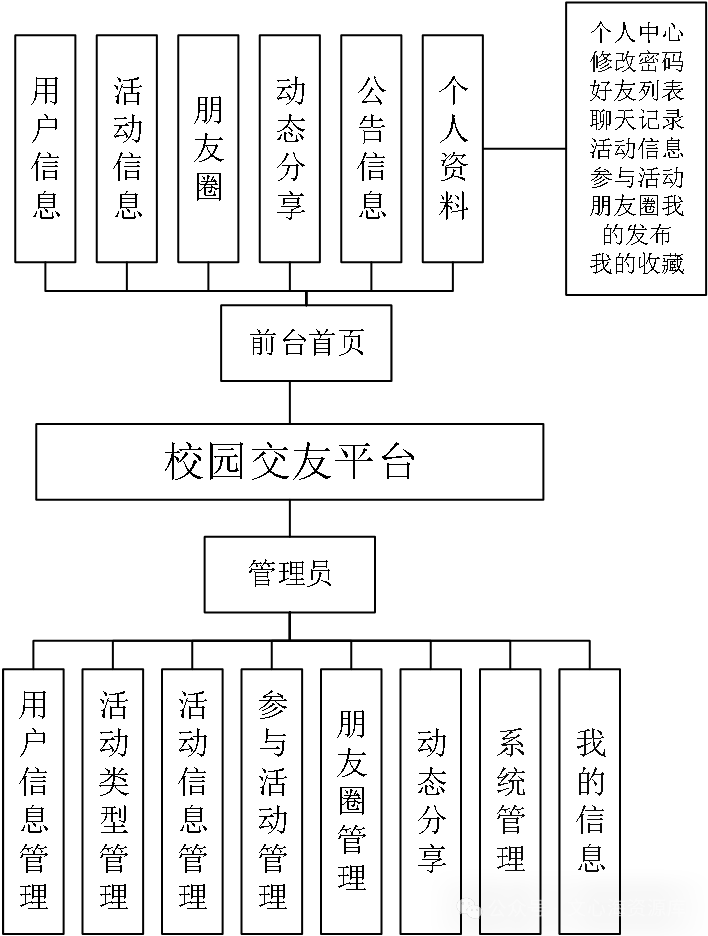
系统的建设可以为校园交友管理提供帮助,通过对一些基础信息管理实现针对性的安排,可以按照用户的角色权限使不同用户角色看到不一样的信息界面。现根据需求阶段的分析,我们可以确定系统需要包含的功能;系统总体结构图如下:

图4-1 系统总体结构图
4.2 数据库设计
数据库能直观反映表现系统的需求,数据库的设计能否切实符合系统的需求关系到整个系统最终的呈现结果。通过之前的分析梳理,明确了系统中需要包含的功能和要求。系统中除了涉及对数据库的增加、删除、查询、修改的基础操作较多,还要理清实体间的对应关系,据此完成表结构的设计与实现。
4.2.1 数据库逻辑设计
为了更直观阐明数据库的设计,使用 Vision 绘制的校园交友平台数据模型E-R实体属性图。根据系统需求将“用户信息、朋友圈评论、消息、系统简介、管理员”等作为实体,它们的局部E-R图,如图4-2所示:

图4-2局部E-R图
4.2.2 数据库表设计
在关系数据E-R图中,分析并创建数据表,数据表用来记录信息,数据表关系由多个数据表组成,下面介绍的是数据表各个字段信息如下表所示。
表4-1:token表
| 字段名称 | 类型 | 长度 | 字段说明 | 主键 | 默认值 |
| id | bigint |
| 主键 | 主键 |
|
| userid | bigint |
| 用户id |
|
|
| username | varchar | 100 | 用户名 |
|
|
| tablename | varchar | 100 | 表名 |
|
|
| role | varchar | 100 | 角色 |
|
|
| token | varchar | 200 | 密码 |
|
|
| addtime | timestamp |
| 新增时间 |
| CURRENT_TIMESTAMP |
| expiratedtime | timestamp |
| 过期时间 |
| CURRENT_TIMESTAMP |
表4-2:动态分享
| 字段名称 | 类型 | 长度 | 字段说明 | 主键 | 默认值 |
| id | bigint |
| 主键 | 主键 |
|
| addtime | timestamp |
| 创建时间 |
| CURRENT_TIMESTAMP |
| title | varchar | 200 | 帖子标题 |
|
|
| content | longtext | 4294967295 | 帖子内容 |
|
|
| parentid | bigint |
| 父节点id |
|
|
| userid | bigint |
| 用户id |
|
|
| username | varchar | 200 | 用户名 |
|
|
| avatarurl | longtext | 4294967295 | 头像 |
|
|
| isdone | varchar | 200 | 状态 |
|
|
| istop | int |
| 是否置顶 |
| 0 |
| toptime | datetime |
| 置顶时间 |
|
|
此处省略15张表。。。
表4-18:好友表
| 字段名称 | 类型 | 长度 | 字段说明 | 主键 | 默认值 |
| id | bigint |
| 主键 | 主键 |
|
| addtime | timestamp |
| 创建时间 |
| CURRENT_TIMESTAMP |
| uid | bigint |
| 用户ID |
|
|
| fid | bigint |
| 好友用户ID |
|
|
| name | varchar | 200 | 名称 |
|
|
| picture | longtext | 4294967295 | 图片 |
|
|
| role | varchar | 200 | 角色 |
|
|
| tablename | varchar | 200 | 表名 |
|
|
| alias | varchar | 200 | 别名 |
|
|
| type | int |
| 类型(0:好友申请,1:好友,2:消息) |
| 0 |
第五章 详细设计与实现
5.1 前台模块实现
5.1.1 系统首页页面
当人们打开系统的网址后,首先看到的就是首页界面。在这里,人们能够看到系统的导航条,通过导航条导航进入各功能展示页面进行操作。系统首页页面如图5-1所示:

图5-1 系统首页页面
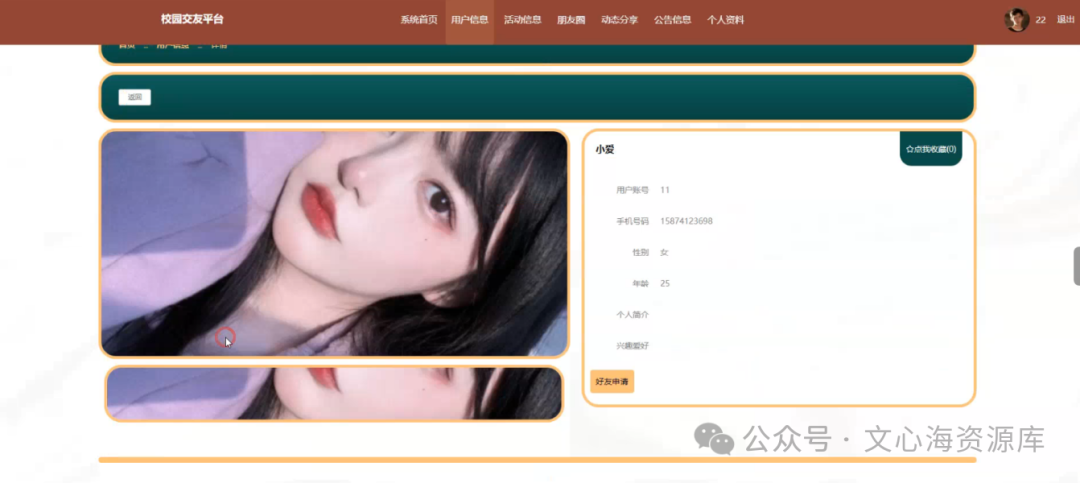
用户信息:在用户信息页面的输入栏中输入用户账号和用户姓名进行查询,可以查看到用户信息详情,并根据需要进行好友申请或收藏操作;用户信息页面如图5-2所示:

图5-2用户信息详细页面
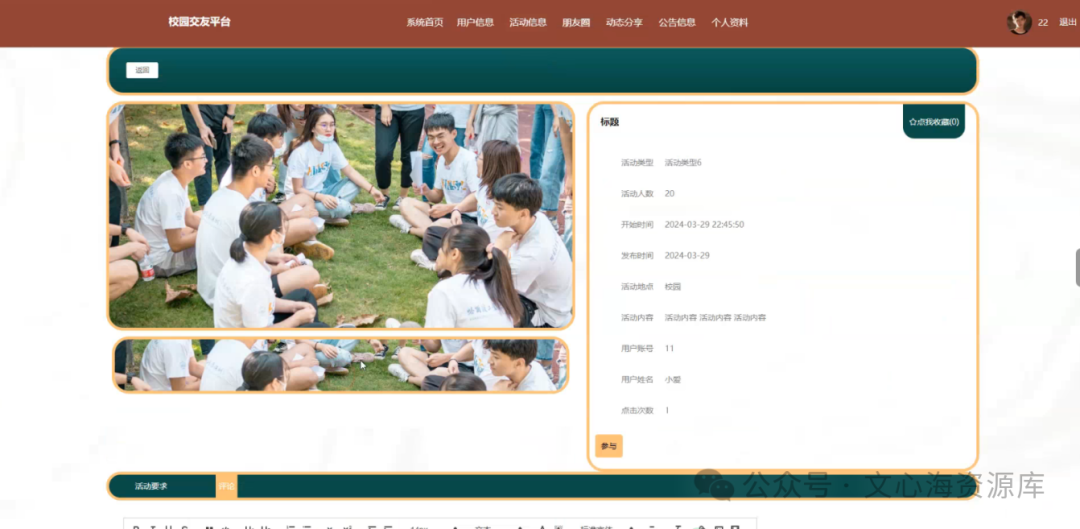
活动信息:在活动信息页面的输入栏中输入活动标题和活动地点进行查询,可以查看到活动信息详情,并根据需要进行参与、评论或收藏操作;活动信息页面如图5-3所示:

图5-3活动信息详细页面
5.1.2 个人资料
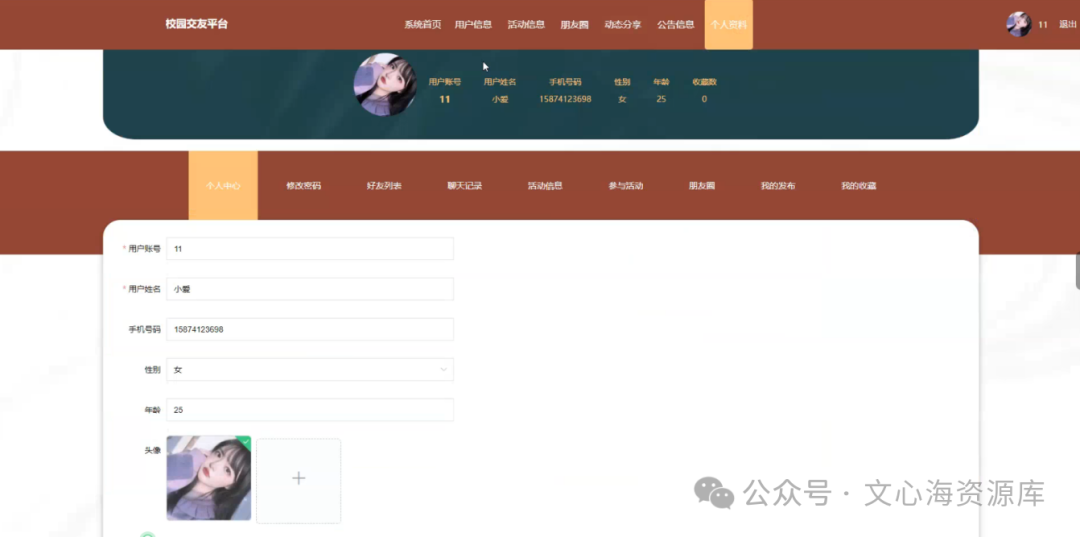
个人资料:在个人资料页面可以对个人中心、修改密码、好友列表、聊天记录、活动信息、参与活动、朋友圈、我的发布、我的收藏进行详细操作;如图5-4所示:

图5-4个人资料页面
5.2 管理员模块实现
在登录流程中,用户首先在Vue前端界面输入用户名和密码。这些信息通过HTTP请求发送到Java后端。后端接收请求,通过与MySQL数据库交互验证用户凭证。如果认证成功,后端返回给前端,允许用户访问系统。这个过程涵盖了从用户输入到系统验证和响应的全过程。如图5-5所示。

图5-5管理员登录界面
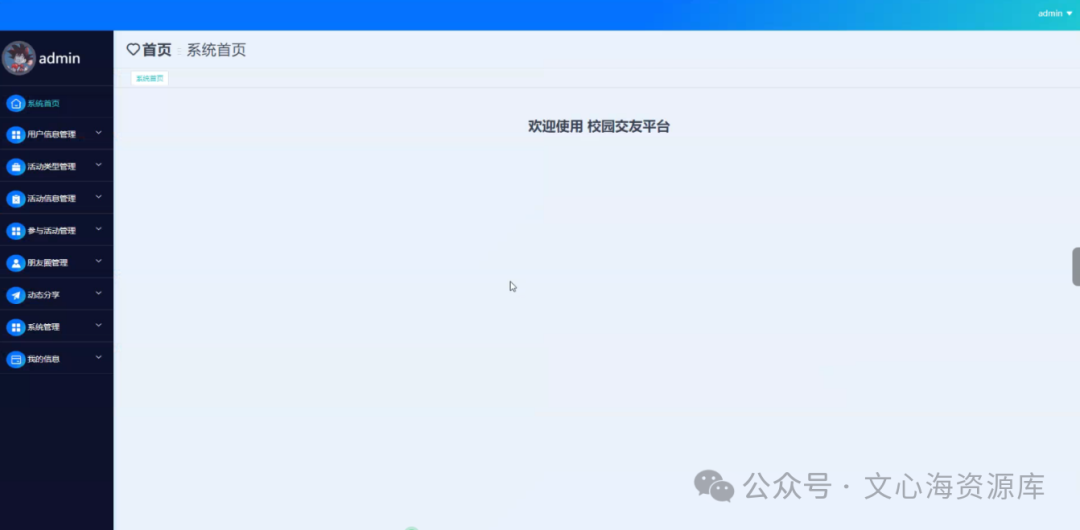
管理员进入主页面,主要功能包括对用户信息管理、活动类型管理、活动信息管理、参与活动管理、朋友圈管理、动态分享、系统管理、我的信息等进行操作。管理员主界面如图5-6所示:

图5-6管理员主界面
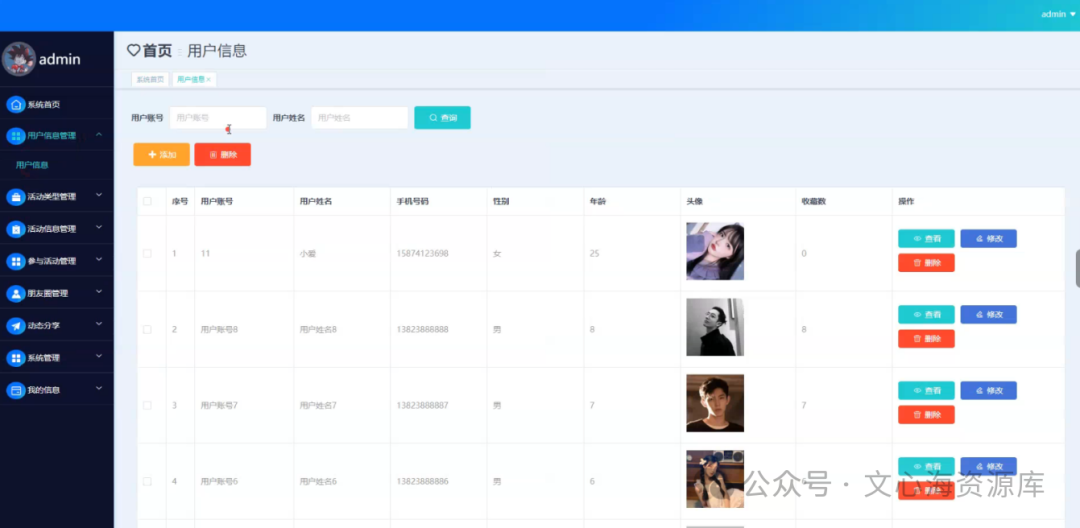
用户信息管理功能在视图层(view层)进行交互,比如点击“查询、添加或删除用户信息表单。这些用户信息动作被视图层捕获并作为请求发送给相应的控制器层(controller层)。控制器接收到这些请求后,调用服务层(service层)以执行相关的业务逻辑,例如验证输入数据的有效性和与数据库的交互。服务层处理完这些逻辑后,进一步与数据访问对象层(DAO层)交互,后者负责具体的数据操作如查看、修改或删除用户信息,并将操作结果返回给控制器。最终,控制器根据这些结果更新视图层,以便用户信息管理功能可以看到最新的信息或相应的操作反馈。如图5-7所示:

图5-7用户信息管理界面
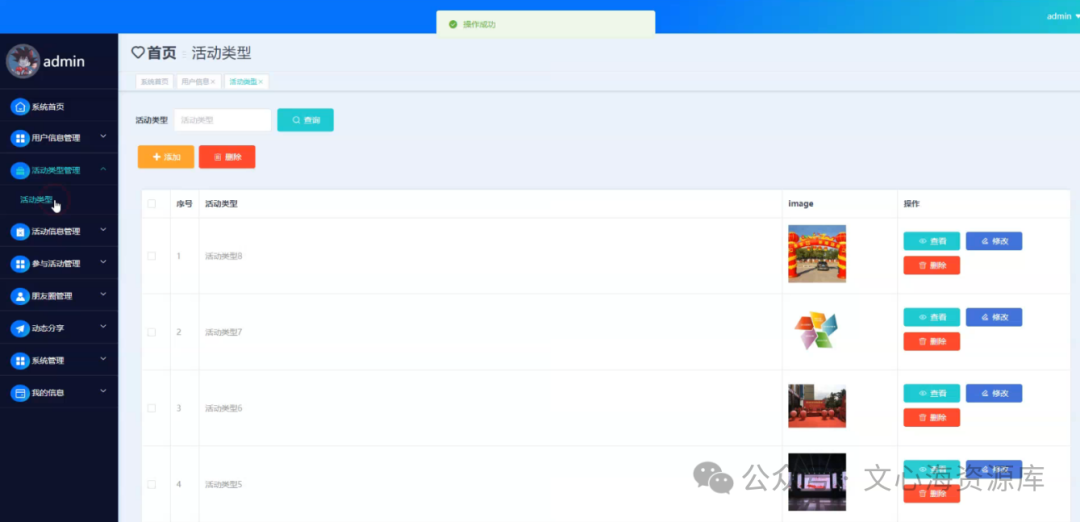
活动类型管理功能在视图层(view层)进行交互,比如点击“查询、添加或删除活动类型信息表单。这些活动类型信息动作被视图层捕获并作为请求发送给相应的控制器层(controller层)。控制器接收到这些请求后,调用服务层(service层)以执行相关的业务逻辑,例如验证输入数据的有效性和与数据库的交互。服务层处理完这些逻辑后,进一步与数据访问对象层(DAO层)交互,后者负责具体的数据操作如查看、修改或删除活动类型信息,并将操作结果返回给控制器。最终,控制器根据这些结果更新视图层,以便活动类型管理功能可以看到最新的信息或相应的操作反馈。如图5-8所示:

图5-8活动类型管理界面
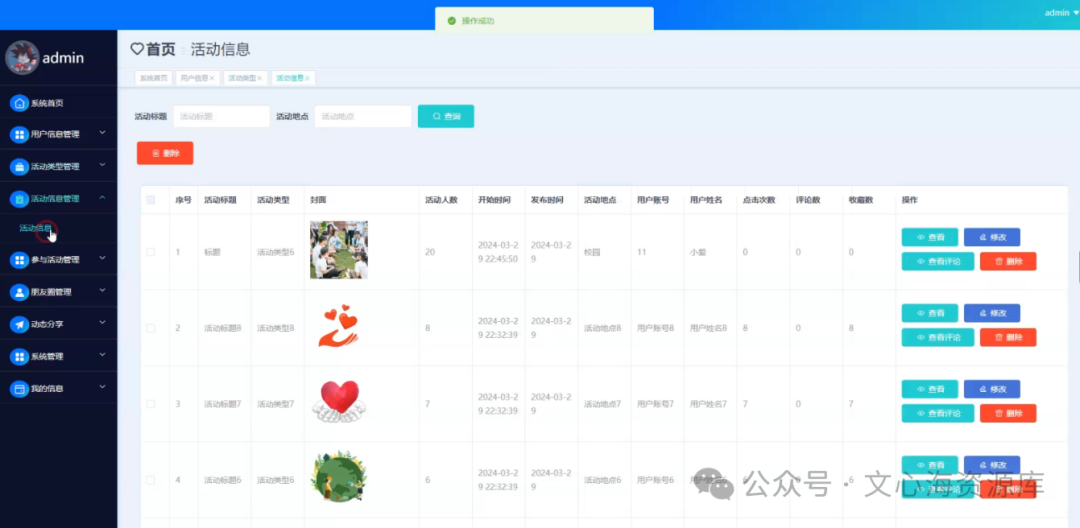
活动信息管理功能在视图层(view层)进行交互,比如点击“查询或删除活动信息表单。这些活动信息动作被视图层捕获并作为请求发送给相应的控制器层(controller层)。控制器接收到这些请求后,调用服务层(service层)以执行相关的业务逻辑,例如验证输入数据的有效性和与数据库的交互。服务层处理完这些逻辑后,进一步与数据访问对象层(DAO层)交互,后者负责具体的数据操作如查看、修改、查看评论或删除活动信息,并将操作结果返回给控制器。最终,控制器根据这些结果更新视图层,以便活动信息管理功能可以看到最新的信息或相应的操作反馈。如图5-9所示:

图5-9活动信息管理界面
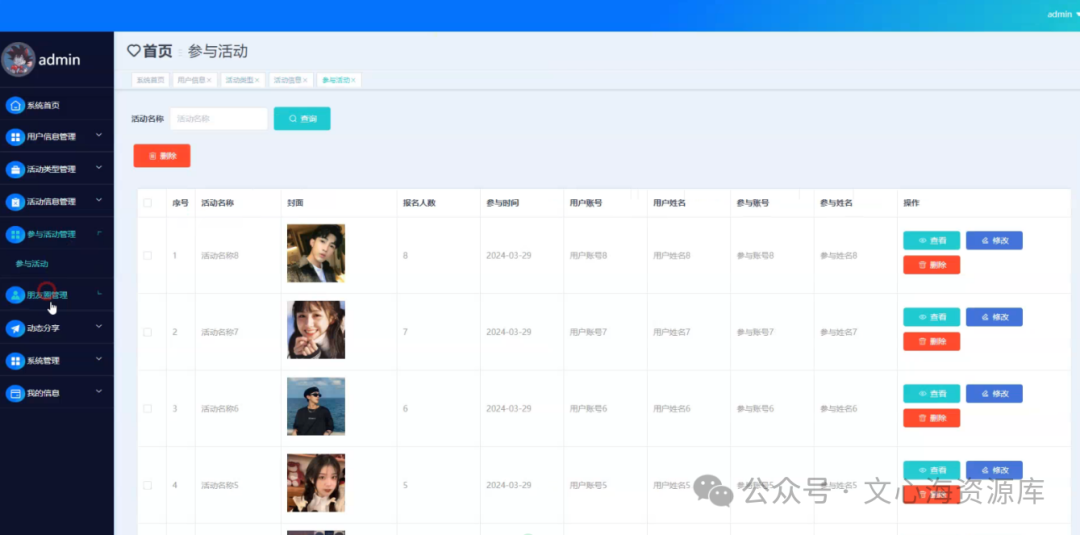
参与活动管理功能在视图层(view层)进行交互,比如点击“查询或删除参与活动表单。这些参与活动动作被视图层捕获并作为请求发送给相应的控制器层(controller层)。控制器接收到这些请求后,调用服务层(service层)以执行相关的业务逻辑,例如验证输入数据的有效性和与数据库的交互。服务层处理完这些逻辑后,进一步与数据访问对象层(DAO层)交互,后者负责具体的数据操作如查看、修改或删除参与活动信息,并将操作结果返回给控制器。最终,控制器根据这些结果更新视图层,以便参与活动管理功能可以看到最新的信息或相应的操作反馈。如图5-10所示:

图5-10参与活动管理界面
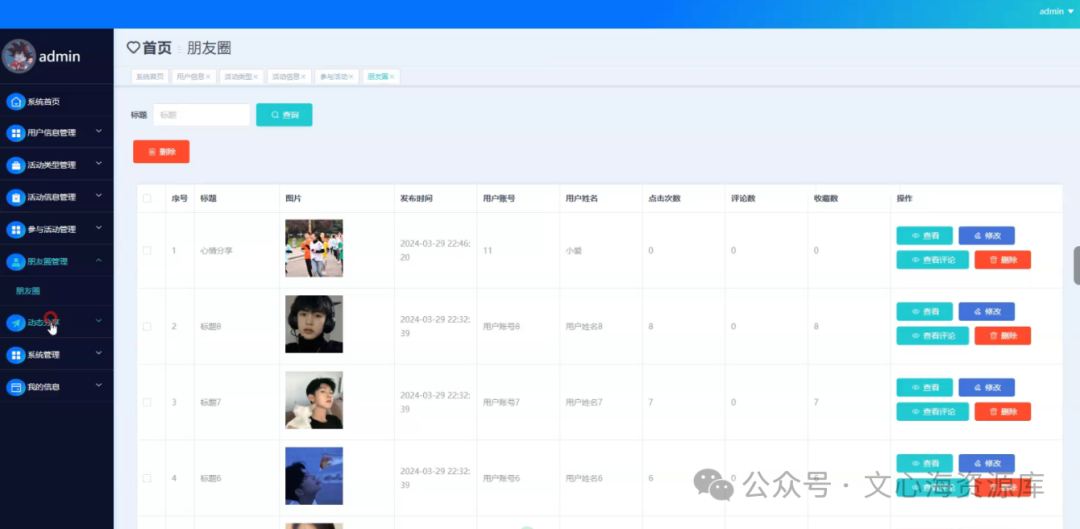
朋友圈管理功能在视图层(view层)进行交互,比如点击“查询或删除朋友圈表单。这些朋友圈动作被视图层捕获并作为请求发送给相应的控制器层(controller层)。控制器接收到这些请求后,调用服务层(service层)以执行相关的业务逻辑,例如验证输入数据的有效性和与数据库的交互。服务层处理完这些逻辑后,进一步与数据访问对象层(DAO层)交互,后者负责具体的数据操作如查看、修改、查看评论或删除朋友圈信息,并将操作结果返回给控制器。最终,控制器根据这些结果更新视图层,以便朋友圈管理功能可以看到最新的信息或相应的操作反馈。如图5-11所示:

图5-11朋友圈管理界面






















 1467
1467

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








