
可以看到,虽然第四行没有内容,但是row确实存在并占据了那部分空间。
(2) minmax
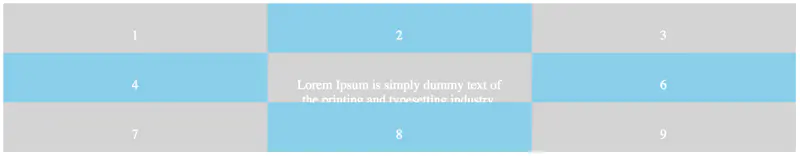
上面的例子中我们给了row一个固定高度,这导致一个问题:如果某个grid item中的内容特别多,受制于固定的高度,部分内容将无法显示,如下图:

为解决这个问题,css提供了minmax函数,让我们可以设置row的最小高度和最大高度,最大高度取auto后便可以让row的高度自适应:
css:
grid-auto-rows: minmax(``60px``, auto``);
// 或者
grid-template-rows: repeat``(``3``, minmax(``60px``, auto``));
效果:

(3) grid gap
如果我们想给行和列之间加上间隔,也有现成的方法:
css:
grid-gap:{
10px``;
}
效果:

3. Grid Line








 本文深入剖析CSS3 Grid布局,包括minmax函数实现自适应高度,grid gap添加间隔,通过grid lines调整元素位置和大小,以及使用grid area template创建复杂布局。此外,还探讨了grid布局在响应式设计中的优势。
本文深入剖析CSS3 Grid布局,包括minmax函数实现自适应高度,grid gap添加间隔,通过grid lines调整元素位置和大小,以及使用grid area template创建复杂布局。此外,还探讨了grid布局在响应式设计中的优势。
 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 913
913











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








