表格标签(table)
- 一般表格

- 特殊样式表格
表单标签(form)
男
女
游泳
爬山
跳水
跑步
年
01 02 03 04 05月
01 02 03 04 05日
按钮一
提交

html综合案例
针对一些特殊的情况我们可以采用表格布局,下面我们将上面的表单使用表格进行布局。
女
兴趣爱好:游泳
爬山
跳水
跑步
出生年月:-->
1999 1998 1997 1996 1995年
01 02 03 04 05月
01 02 03 04 05日

css(层叠样式表)是一种用来表现HTML(标准通用标记语言的一个应用)或XML(标准通用标记语言的一个子集)等文件样式的计算机语言。CSS不仅可以静态地修饰网页,还可以配合各种脚本语言动态地对网页各元素进行格式化。
内部样式表
内部样式表是指我们直接将css样式与html文件放在一起,这种方式一般不常用。
我爱学习!
我在学习Java Web!

外部样式表
外部样式表是指将css样式与html分开存放,这种方法方法比较常用。
我爱学习!
我在学习Java Web!
/* 这段代码展示内部样式表 */
p {
background-color: red;
font-size: 30px;
}
body {
background-color: yellow;
background-image: url(./imgs/2.png);
/* 设置如何平铺对象的 background-image 属性 */
background-repeat: no-repeat;
/* 设置背景图像是否固定或者随着页面的其余部分滚动 */
background-attachment: fixed;
/* 设置背景图像的位置位置 */
background-position: 20px 40px;
}
背景样式
我爱学习!
我在学习Java Web!

文本样式
p {
/* 设置文本颜色 */
color: blue;
/* 文本方向/书写方向 */
direction: ltr;
/* 设置字符间距 */
letter-spacing: 10npx;
/* 设置行高 */
line-height: 20npx;
/* 设置文本对齐方式 */
text-align: center;
/* 文本的修饰 */
text-decoration: line-through;
/* 文本设置阴影 */
text-shadow: coral;
/* 改变字母大小写 */
text-transform: lowercase;
/* 首行缩进 */
text-indent: 10npx;
}

字体样式
ul{
/* 设置列表项目外观 */
list-style-type: circle;
/* 设置列表符号位置 */
list-style-position: outside;
/* 设置列表项目标记 */
list-style-image: url(./imgs/3.gif);
}
选择器
伪类选择器
状态伪类
状态发生变化的时候。
/* 未访问的链接 */
a:link{
color: red;
}
/* 已访问的链接 */
a:visited{
color: #0000FF;
}
/* 鼠标移动到连接上(浮动 悬停) */
a:hover{
color: #FF7F50;
font-size: 30px;
}
/* 向被激活的元素添加样式 */
a:active{
color: blue;
}
/* 选择拥有键盘输入焦点的元素 */
/* a:focus{
} */
label:hover{
color: #FF0000;
}

结构伪类
/*
:first-child------>选择元素的第一个子元素
:last-child------->选择某个元素的最后一个子元素
:nth-child------->选择某个元素的一个或者多个特定子元素
:nth-last-child------>选择某个元素的一个或者多个特定元素,
从这个元素的最后一个子元素开始算
:first-of-child-------->选择一个上级元素下的第一个同类子元素*/
h1:first-child{
background-color: #FF0000;
}
h3:last-child{
background-color: #FF7F50;
}
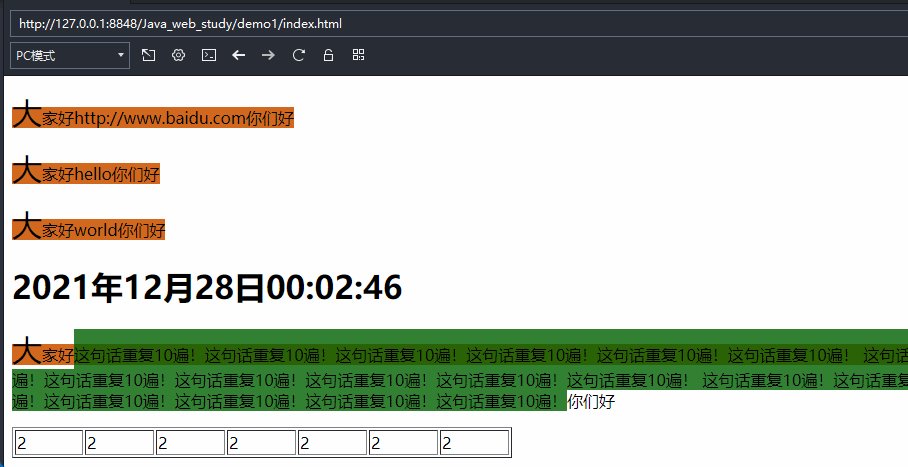
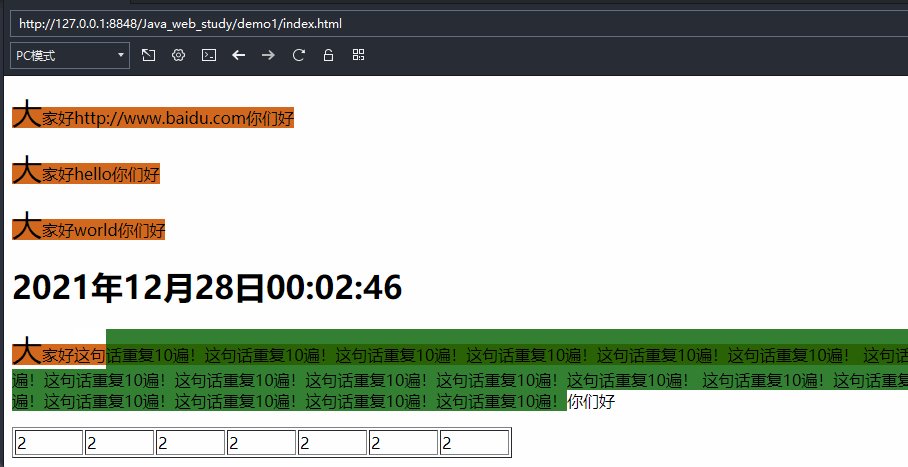
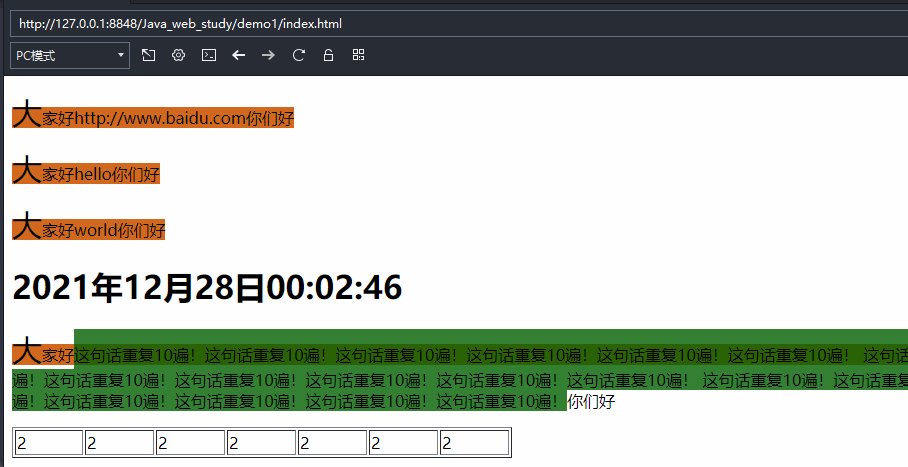
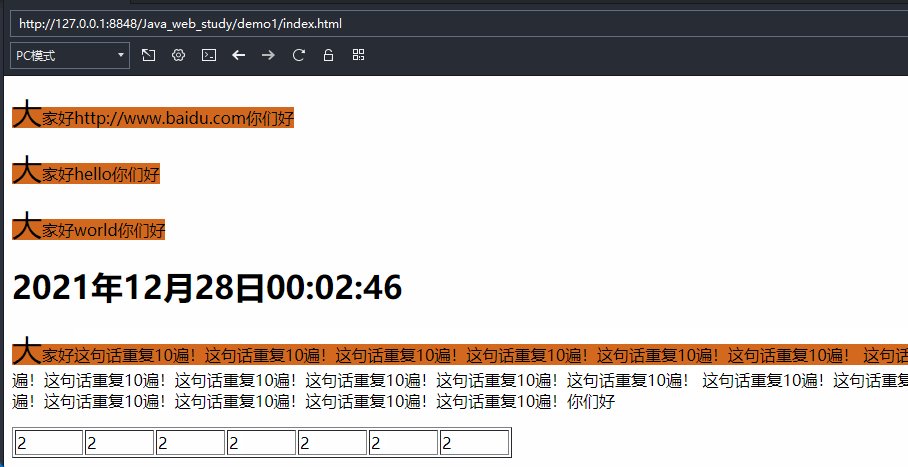
伪元素选择器
/* 可以在文本之前插入新内容 */
p::before{
content: “大家好”;
}
/* 可以在文本之后插入新内容 */
p::after{
content: “你们好”;
}
/* 选择制定选择器的首行 */
p::first-line{
background-color: chocolate;
}
/* 选择文本的第一个字符 */
p::first-letter{
font-size: 30px;
}
/* 选择指定元素被选中的内容 */
*::selection{
background-color: green;
}

其他选择器
class选择器
允许重复!!!
测试Class选择器!
.p1{
color: red;
font-size: 20px;
}

id选择器
不允许重复!!!
测试Class选择器!
#p11{
color: yellow;
font-size: 20px;
}

逗号选择器
用于联合选择器!!
测试选择器!
测试语句,不知道写什么!
#p11{
color: yellow;
font-size: 20px;
}
.p22{
color: red;
font-size: 30px;
}
小编13年上海交大毕业,曾经在小公司待过,也去过华为、OPPO等大厂,18年进入阿里一直到现在。
深知大多数初中级Java工程师,想要提升技能,往往是自己摸索成长,但自己不成体系的自学效果低效又漫长,而且极易碰到天花板技术停滞不前!
因此收集整理了一份《2024年最新Java开发全套学习资料》送给大家,初衷也很简单,就是希望能够帮助到想自学提升又不知道该从何学起的朋友,同时减轻大家的负担。



由于文件比较大,这里只是将部分目录截图出来,每个节点里面都包含大厂面经、学习笔记、源码讲义、实战项目、讲解视频
如果你觉得这些内容对你有帮助,可以添加下面V无偿领取!(备注Java)

总结
至此,文章终于到了尾声。总结一下,我们谈论了简历制作过程中需要注意的以下三个部分,并分别给出了一些建议:
- 技术能力:先写岗位所需能力,再写加分能力,不要写无关能力;
- 项目经历:只写明星项目,描述遵循 STAR 法则;
- 简历印象:简历遵循三大原则:清晰,简短,必要,要有的放矢,不要海投;
以及最后为大家准备的福利时间:简历模板+Java面试题+热门技术系列教程视频



式类 -->
测试选择器!
测试语句,不知道写什么!
#p11{
color: yellow;
font-size: 20px;
}
.p22{
color: red;
font-size: 30px;
}
小编13年上海交大毕业,曾经在小公司待过,也去过华为、OPPO等大厂,18年进入阿里一直到现在。
深知大多数初中级Java工程师,想要提升技能,往往是自己摸索成长,但自己不成体系的自学效果低效又漫长,而且极易碰到天花板技术停滞不前!
因此收集整理了一份《2024年最新Java开发全套学习资料》送给大家,初衷也很简单,就是希望能够帮助到想自学提升又不知道该从何学起的朋友,同时减轻大家的负担。
[外链图片转存中…(img-bGvaZN6E-1710747356031)]
[外链图片转存中…(img-Eo1pQG6C-1710747356032)]
[外链图片转存中…(img-j57Dyq0a-1710747356033)]
由于文件比较大,这里只是将部分目录截图出来,每个节点里面都包含大厂面经、学习笔记、源码讲义、实战项目、讲解视频
如果你觉得这些内容对你有帮助,可以添加下面V无偿领取!(备注Java)
[外链图片转存中…(img-ewqOaHJC-1710747356033)]
总结
至此,文章终于到了尾声。总结一下,我们谈论了简历制作过程中需要注意的以下三个部分,并分别给出了一些建议:
- 技术能力:先写岗位所需能力,再写加分能力,不要写无关能力;
- 项目经历:只写明星项目,描述遵循 STAR 法则;
- 简历印象:简历遵循三大原则:清晰,简短,必要,要有的放矢,不要海投;
以及最后为大家准备的福利时间:简历模板+Java面试题+热门技术系列教程视频
[外链图片转存中…(img-o1AW8Isg-1710747356034)]
[外链图片转存中…(img-ryr6hCjE-1710747356034)]
[外链图片转存中…(img-9QKBxBHT-1710747356034)]























 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








