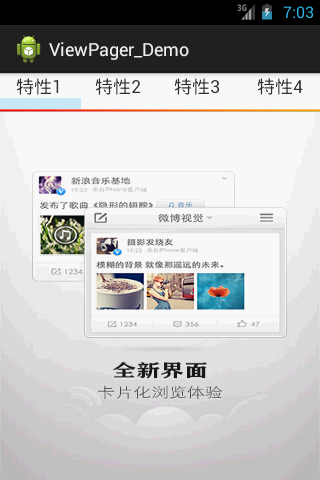
先上几张效果图:
以上就是我实现Demo的效果啦
布局代码:
<RelativeLayout xmlns:android=“http://schemas.android.com/apk/res/android”
android:layout_width=“match_parent”
android:layout_height=“match_parent” >
<LinearLayout
android:id=“@+id/ll_viewpager”
android:layout_width=“match_parent”
android:layout_height=“wrap_content”
android:orientation=“horizontal” >
<TextView
android:id=“@+id/tv_guid1”
android:layout_width=“wrap_content”
android:layout_height=“wrap_content”
android:layout_weight=“1.0”
android:gravity=“center”
android:text=“特性1”
android:textSize=“18sp”/>
<TextView
android:id=“@+id/tv_guid2”
android:layout_width=“wrap_content”
android:layout_height=“wrap_content”
android:layout_weight=“1.0”
android:gravity=“center”
android:text=“特性2”
android:textSize=“18sp”/>
<TextView
android:id=“@+id/tv_guid3”
android:layout_width=“wrap_content”
android:layout_height=“wrap_content”
android:layout_weight=“1.0”
android:gravity=“center”
android:text="特性3 "
android:textSize=“18sp”/>
<TextView
android:id=“@+id/tv_guid4”
android:layout_width=“wrap_content”
android:layout_height=“wrap_content”
android:layout_weight=“1.0”
android:gravity=“center”
android:text=“特性4”
android:textSize=“18sp”/>
<ImageView
android:id=“@+id/cursor”
android:layout_width=“wrap_content”
android:layout_height=“wrap_content”
android:layout_below=“@+id/ll_viewpager”
android:scaleType=“matrix”
android:src=“@drawable/cursor” />
<android.support.v4.view.ViewPager
android:id=“@+id/viewpager”
android:layout_width=“wrap_content”
android:layout_height=“wrap_content”
android:layout_below=“@+id/cursor”
android:flipInterval=“30”
android:persistentDrawingCache=“animation” />
每一个标签页的布局
<?xml version="1.0" encoding="UTF-8"?><RelativeLayout xmlns:android=“http://schemas.android.com/apk/res/android”
android:layout_width=“fill_parent”
android:layout_height=“fill_parent”
android:background=“@drawable/guide_1” >
其他都一样,不多贴
布局搞定之后,定义一个适配器如下:
package com.wwj.viewpager;
import java.util.List;
import android.support.v4.view.PagerAdapter;
import android.view.View;
import android.view.ViewGroup;
/**
-
ViewPager适配器
-
@author wwj
*/
public class ViewPagerAdapter extends PagerAdapter {
// 界面列表
private List views;
public ViewPagerAdapter(List views) {
this.views = views;
}
@Override
public void destroyItem(ViewGroup container, int position, Object object) {
container.removeView(views.get(position));
}
@Override
public int getCount() {
if (views != null) {
return views.size();
}
return 0;
}
@Override
public Object instantiateItem(ViewGroup container, int position) {
container.addView(views.get(position)); // 把被点击的图片放入缓存中
return views.get(position); // 返回被点击图片对象
}
@Override
public boolean isViewFromObject(View arg0, Object arg1) {
return (arg0 == arg1);
}
}
适配器搞定之后,直接去Activity
package com.wwj.viewpager;
import java.util.ArrayList;
import java.util.List;
import android.app.Activity;
import android.graphics.BitmapFactory;
import android.graphics.Matrix;
import android.os.Bundle;
import android.support.v4.view.ViewPager;
import android.support.v4.view.ViewPager.OnPageChangeListener;
import android.util.DisplayMetrics;
import android.view.LayoutInflater;
自我介绍一下,小编13年上海交大毕业,曾经在小公司待过,也去过华为、OPPO等大厂,18年进入阿里一直到现在。
深知大多数Android工程师,想要提升技能,往往是自己摸索成长或者是报班学习,但对于培训机构动则几千的学费,着实压力不小。自己不成体系的自学效果低效又漫长,而且极易碰到天花板技术停滞不前!
因此收集整理了一份《2024年Android移动开发全套学习资料》,初衷也很简单,就是希望能够帮助到想自学提升又不知道该从何学起的朋友,同时减轻大家的负担。






既有适合小白学习的零基础资料,也有适合3年以上经验的小伙伴深入学习提升的进阶课程,基本涵盖了95%以上Android开发知识点,真正体系化!


由于文件比较大,这里只是将部分目录大纲截图出来,每个节点里面都包含大厂面经、学习笔记、源码讲义、实战项目、讲解视频,并且后续会持续更新
如果你觉得这些内容对你有帮助,可以添加V:vip204888 备注Android获取(资料价值较高,非无偿)

结尾
好了,今天的分享就到这里,如果你对在面试中遇到的问题,或者刚毕业及工作几年迷茫不知道该如何准备面试并突破现状提升自己,对于自己的未来还不够了解不知道给如何规划,可以来看看同行们都是如何突破现状,怎么学习的,来吸收他们的面试以及工作经验完善自己的之后的面试计划及职业规划。
这里放上一部分我工作以来以及参与过的大大小小的面试收集总结出来的一套进阶学习的视频及面试专题资料包,主要还是希望大家在如今大环境不好的情况下面试能够顺利一点,希望可以帮助到大家~


-VAxzt0yD-1711542233485)]
结尾
好了,今天的分享就到这里,如果你对在面试中遇到的问题,或者刚毕业及工作几年迷茫不知道该如何准备面试并突破现状提升自己,对于自己的未来还不够了解不知道给如何规划,可以来看看同行们都是如何突破现状,怎么学习的,来吸收他们的面试以及工作经验完善自己的之后的面试计划及职业规划。
这里放上一部分我工作以来以及参与过的大大小小的面试收集总结出来的一套进阶学习的视频及面试专题资料包,主要还是希望大家在如今大环境不好的情况下面试能够顺利一点,希望可以帮助到大家~
[外链图片转存中…(img-bOK7NJNj-1711542233486)]
[外链图片转存中…(img-n3S6oSpS-1711542233486)]


























 555
555











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








