jQuery Mobile可以在普通的html标签或html5标签中工作,在结构化的页面中,完整的页面结构分为header、content和footer这三个主要区域。一个最简单的jQuery Mobile代码如下:
My Title
Hello world
Footer content
方便起见,提供本例中所用到的资源包下载:
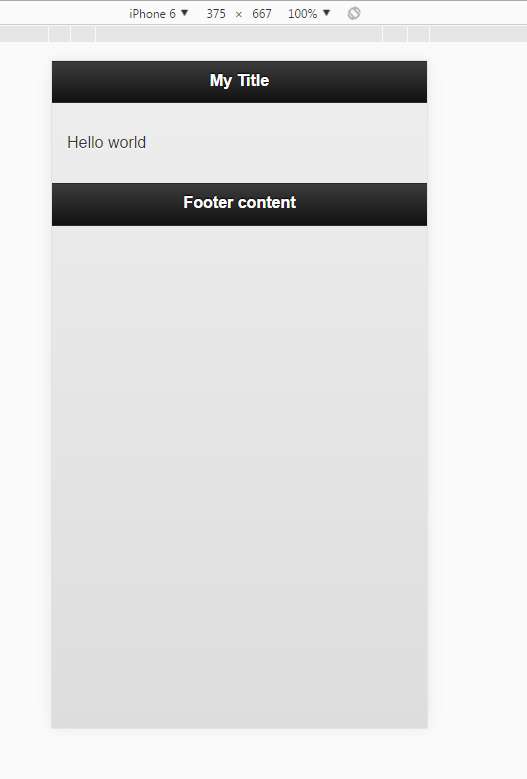
效果图如下:
在上面代码中,我们引入了3个文件,这也是使用jQuery Mobile所必备的3个文件:
● CSS文件:jquery.mobile.css
● jQuery文件:jquery.js
● jQuery Mobile文件:jquery-mobile.js
注意:1.默认情况下,移动设备的浏览器会像在打屏幕的Web浏览器那样显示你的页面,宽度达到了960像素,然后缩小内容以适应移动设备的小屏幕,因此用户在移动设备看这个页面时感觉字体就比较小了,必须要放大才能看得清楚,幸运的是可以使用特殊的Meta元素可视区进行纠正,这个元素会通知浏览器使用移动设备的宽度作为可视区的宽度,对于Web应用程序,一个常见的设置是:
<meta name="viewport" content="width=device-width,initial-scale=1,user-scalable=no">
这个元素设置宽度为设备的最大宽度,禁止用户放大和缩小。
2.在<head>中按顺序加入框架的引用,注意加载的顺序:
再来看一个demo
My Title
- Acura
- Audi
- BMW
- Cadillac
- Ferrari
Footer content
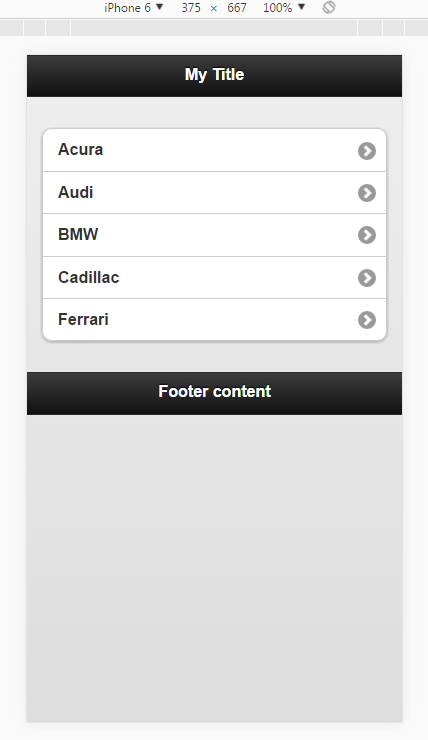
效果如如下:
自我介绍一下,小编13年上海交大毕业,曾经在小公司待过,也去过华为、OPPO等大厂,18年进入阿里一直到现在。
深知大多数前端工程师,想要提升技能,往往是自己摸索成长或者是报班学习,但对于培训机构动则几千的学费,着实压力不小。自己不成体系的自学效果低效又漫长,而且极易碰到天花板技术停滞不前!
因此收集整理了一份《2024年Web前端开发全套学习资料》,初衷也很简单,就是希望能够帮助到想自学提升又不知道该从何学起的朋友,同时减轻大家的负担。






既有适合小白学习的零基础资料,也有适合3年以上经验的小伙伴深入学习提升的进阶课程,基本涵盖了95%以上前端开发知识点,真正体系化!
由于文件比较大,这里只是将部分目录大纲截图出来,每个节点里面都包含大厂面经、学习笔记、源码讲义、实战项目、讲解视频,并且后续会持续更新
如果你觉得这些内容对你有帮助,可以添加V获取:vip1024c (备注前端)

最后
小编综合了阿里的面试题做了一份前端面试题PDF文档,里面有面试题的详细解析


虽只说了一个公司的面试,但我们可以知道大厂关注的东西并举一反三,通过一个知识点延伸到另一个知识点,这是我们要掌握的学习方法,小伙伴们在这篇有学到的请评论点赞转发告诉小编哦,谢谢大家的支持!
一个人可以走的很快,但一群人才能走的更远。不论你是正从事IT行业的老鸟或是对IT行业感兴趣的新人,都欢迎扫码加入我们的的圈子(技术交流、学习资源、职场吐槽、大厂内推、面试辅导),让我们一起学习成长!

们可以知道大厂关注的东西并举一反三,通过一个知识点延伸到另一个知识点,这是我们要掌握的学习方法,小伙伴们在这篇有学到的请评论点赞转发告诉小编哦,谢谢大家的支持!
一个人可以走的很快,但一群人才能走的更远。不论你是正从事IT行业的老鸟或是对IT行业感兴趣的新人,都欢迎扫码加入我们的的圈子(技术交流、学习资源、职场吐槽、大厂内推、面试辅导),让我们一起学习成长!
[外链图片转存中…(img-Ns6JrgEG-1712685706571)]








 本文介绍了如何使用jQueryMobile构建结构化的HTML5页面,包括header、content和footer区域。作者分享了基础代码示例,并强调了viewport设置对移动设备适配的重要性。此外,作者还提到了一套前端开发学习资料,旨在帮助开发者系统学习和提升技能。
本文介绍了如何使用jQueryMobile构建结构化的HTML5页面,包括header、content和footer区域。作者分享了基础代码示例,并强调了viewport设置对移动设备适配的重要性。此外,作者还提到了一套前端开发学习资料,旨在帮助开发者系统学习和提升技能。
















 4362
4362











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








