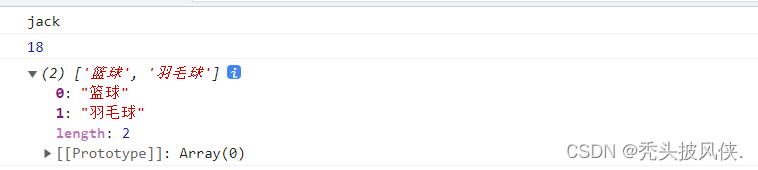
上面我们来对属性进行了访问输出,在游览器控制台就行查看。

成功进行了访问。我们再对第二个json进行访问。
var student = {
‘name’: ‘jack’,
‘age’: 18,
‘parents’:{
‘father’:‘tom’,
‘mother’:‘jerry’
}
}
console.log(student.name)
console.log(student.age)
console.log(student.parents)
console.log(student.parents.father)
console.log(student.parents.mother)
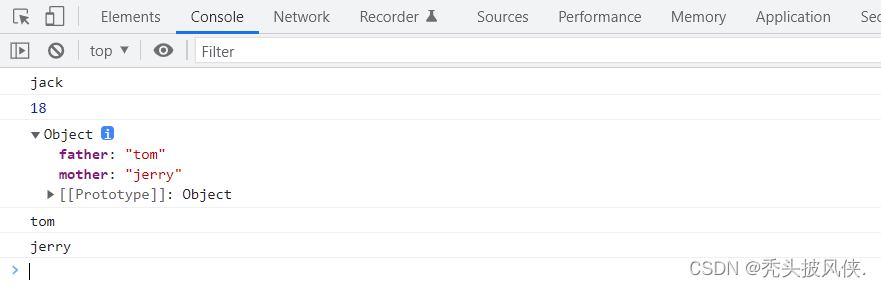
上面代码,我们访问了student的所有属性,发现parents又是一个json,我们要访问parents里面的的属性,继续用 . 进行访问就行了。

控制台输出如上图,成功进行了访问。
JavaScript解析及转化JSON
====================
我们使用JSON肯定就要进行解析和转化,现在我们就来学习javascript解析以及转化JSON。
JSON转字符串
我们如果想把json转化成为一个字符串,那么就使用JSON.stringify(json)来对json进行转化。下面我们还是对上面的第一个json来进行转化。
var person = {
‘name’: ‘jack’,
‘age’: 18,
‘job’: [‘篮球’, ‘羽毛球’]
}
var stringify = JSON.stringify(person);
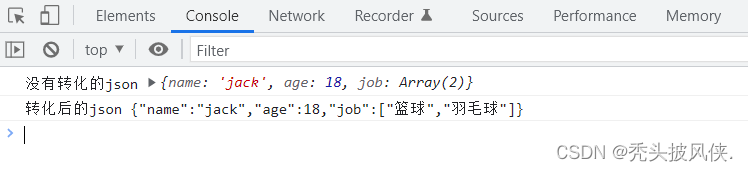
console.log(“没有转化的json”,person)
console.log(“转化后的json”,stringify)
使用JSON.stringify()就可以将json转化成为字符串

字符串转JSON
既然可以json转字符串,那么肯定也能字符串转json,再javascript中,我们使用JSON.parse(s)就可以将一个符合json格式的字符串转化为json。
现在,我们定义一个json字符串,然后将它转化为json并且通过.来进行访问属性。
var str = ‘{“name”:“jack”,“age”:18}’;
var parse = JSON.parse(str);
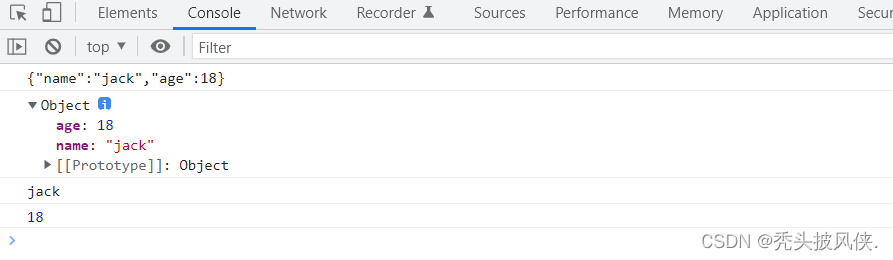
console.log(str)
console.log(parse)
console.log(parse.name)
console.log(parse.age)
我们定义了一个简单json字符串**(注意:key和value必须使用双引号)** ,然后使用JSON.parse()方法进行解析,并且输出了json的各个属性。

JAVA解析及转化JSON
=============
我们使用java来解析json,首先需要引入一个jar包,gson,gson就是谷歌提供的用于json和java之间进行转化的,gson的下载地址为:gson下载地址。
JAVA对象转化JSON字符串
我们将java对象转化为json字符串很简单,我们只需要使用**gson.toJson(Object)**就行了。下面我们来对book对象进行解析。

Book xyj = new Book(1, “西游记”, 18.5);
Gson gson = new Gson();
String s = gson.toJson(xyj);
System.out.println(s);
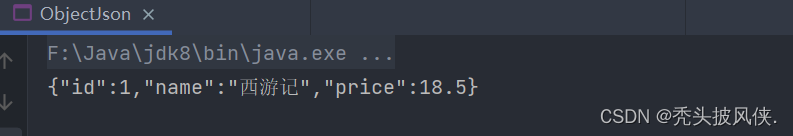
上面代码就将java对象转化为了json字符串,下面我们来查看下输出。

使用Gson提供的方法,我们就很轻松的将java对象转化为了json字符串。其他的对象转化也是一样的,大家自己进行尝试即可。
JSON字符串转JAVA对象
java对象转化json字符串很简单,比较有难度的是字符串转java对象。下面我们就来进行学习。
JSON字符串转JAVA类
这个很简单,使用**fromJson(s,Class)**这个方法就行,第一个参数为字符串,第二个参数传入一个类.class就行了,这里我们之间
下面,我们将上面book的json字符串转化为book类
Gson gson = new Gson();
String s = “{“id”:1,“name”:“西游记”,“price”:18.5}”;
Book book = gson.fromJson(s, Book.class);
System.out.println(book);
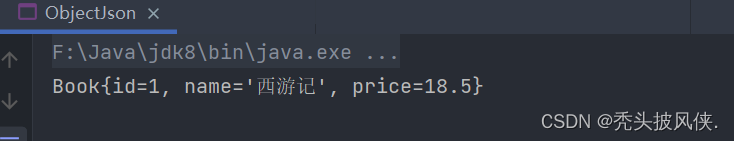
上面代码就将字符串转化为了book类。控制台输出如下

JSON字符串转集合
json字符串转集合相对复杂,下面我们讲一个json字符串转成List对象。也是使用fromJson()方法。只不过要传入的参数不同,fromJson(String,Type),第一个参数为字符串,第二个参数为Type类型,这个Type通过TypeToken获得。
Gson gson = new Gson();
String s = “[{“id”:1,“name”:“西游记”,“price”:20.0},{“id”:2,“name”:“三国演义”,“price”:23.5}]”;
Type type = new TypeToken<List>() {}.getType();
List list1 = gson.fromJson(s, type);
System.out.println(list1);
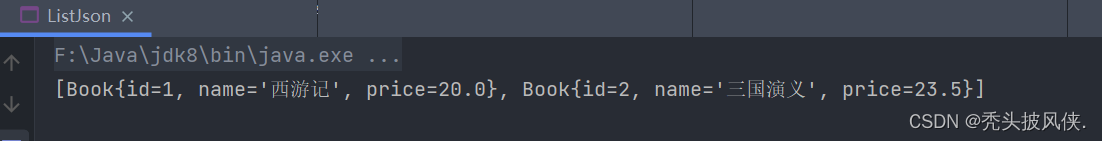
上面代码就将字符串转成了List集合。控制台输出如下

我们通过上面代码就实现了功能,但是有一行代码却很有疑惑,如下:
Type type = new TypeToken<List>() {}.getType();
这行代码就是表示我们要将字符串转化为类型,通过构造器创建一个TypeToken,然后再通过getType()方法得到类型,然后进行反射。<>里面就是指定泛型用的。
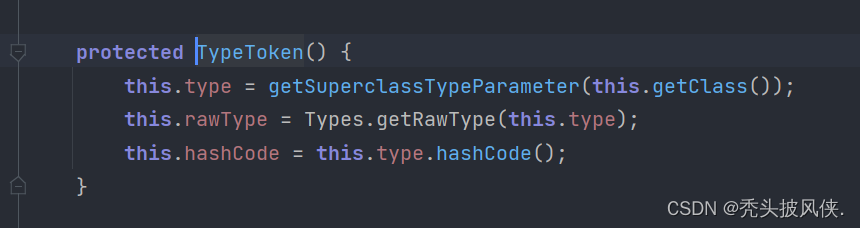
由于typeToken类的构造器是protectd,所以我们不能自己通过new来进行创建。得要令想办法,所以我们使用匿名内部类来解决。下面为TypeToken的无参构造器。

解决方法
Type type = new TypeToken<List>() {}.getType();
new TypeToken<List>() {} 这里的{}表示创建一个匿名内部类,这个匿名内部类会继承TypeToken,匿名内部类的无参构造器会默认调用父类的无参构造器,从而实现了间接创建TypeToken,然后调用getType方法得到<List>的类型。
JSON字符串转Map
json字符串转map和list差不多,也是通过typeToken来得到type,然后通过fromJson来得到Map对象。
自我介绍一下,小编13年上海交大毕业,曾经在小公司待过,也去过华为、OPPO等大厂,18年进入阿里一直到现在。
深知大多数前端工程师,想要提升技能,往往是自己摸索成长或者是报班学习,但对于培训机构动则几千的学费,着实压力不小。自己不成体系的自学效果低效又漫长,而且极易碰到天花板技术停滞不前!
因此收集整理了一份《2024年Web前端开发全套学习资料》,初衷也很简单,就是希望能够帮助到想自学提升又不知道该从何学起的朋友,同时减轻大家的负担。






既有适合小白学习的零基础资料,也有适合3年以上经验的小伙伴深入学习提升的进阶课程,基本涵盖了95%以上前端开发知识点,真正体系化!
由于文件比较大,这里只是将部分目录大纲截图出来,每个节点里面都包含大厂面经、学习笔记、源码讲义、实战项目、讲解视频,并且后续会持续更新
如果你觉得这些内容对你有帮助,可以添加V获取:vip1024c (备注前端)

最后
==
就答题情况而言,第一问100%都可以回答正确,第二问大概只有50%正确率,第三问能回答正确的就不多了,第四问再正确就非常非常少了。其实此题并没有太多刁钻匪夷所思的用法,都是一些可能会遇到的场景,而大多数人但凡有1年到2年的工作经验都应该完全正确才对。
只能说有一些人太急躁太轻视了,希望大家通过此文了解js一些特性。
基本涵盖了95%以上前端开发知识点,真正体系化!**
由于文件比较大,这里只是将部分目录大纲截图出来,每个节点里面都包含大厂面经、学习笔记、源码讲义、实战项目、讲解视频,并且后续会持续更新
如果你觉得这些内容对你有帮助,可以添加V获取:vip1024c (备注前端)
[外链图片转存中…(img-vBC2ffRK-1711961941216)]
最后
==
就答题情况而言,第一问100%都可以回答正确,第二问大概只有50%正确率,第三问能回答正确的就不多了,第四问再正确就非常非常少了。其实此题并没有太多刁钻匪夷所思的用法,都是一些可能会遇到的场景,而大多数人但凡有1年到2年的工作经验都应该完全正确才对。
只能说有一些人太急躁太轻视了,希望大家通过此文了解js一些特性。
并祝愿大家在新的一年找工作面试中胆大心细,发挥出最好的水平,找到一份理想的工作。






















 952
952











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








