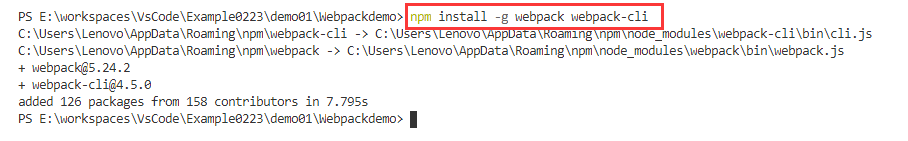
npm install -g webpack webpack-cli

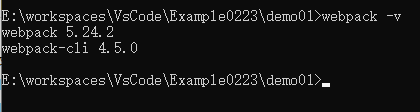
webpack -v

====================================================================================

1、首先在vscode工作空间中创建文件夹Webpackdemo

2、初始化项目环境,点击Webpackdemo文件夹,在终端中打开。
npm init -y


exports.info = function (str){
document.write(str)
}
exports.add = function(a,b){
return a+b;
}
const common = require(‘./common’)
const utils = require(‘./utils’)
common.info(‘hello world!’+utils.add(1,2));
=====================================================================
1、webpackdemo目录下创建配置文件webpack.config.js
以下配置的意思是:读取当前项目目录下src文件夹中的main.js(入口文件)内容,分析资源依赖,把相关的js文件打包,打包后的文件放入当前目录的dist文件夹下,打包后的js文件名为bundle.js
const path = require(“path”); //Node.js内置模块
module.exports = {
entry: ‘./src/main.js’, //配置入口文件
output: {
path: path.resolve(__dirname, ‘./dist’), //输出路径,__dirname:当前文件所在路径
filename: ‘bundle.js’ //输出文件
}
}
打包方式一:命令行执行编译命令
webpack #有黄色警告
webpack --mode=development #没有警告
#执行后查看bundle.js 里面包含了上面两个js文件的内容并惊醒了代码压缩
 运行成功后生成bundle.js文件
运行成功后生成bundle.js文件

打包方式二:
打包js文件也可以配置项目的npm运行命令,修改package.json文件
“scripts”: {
//…,
“dev”: “webpack --mode=development”
}
运行npm命令执行打包
npm run dev
引用bundle.js

======================================================================
Webpack 本身只能处理 JavaScript 模块,如果要处理其他类型的文件,就需要使用 loader 进行转换。
Loader 可以理解为是模块和资源的转换器。
首先我们需要安装相关Loader插件,css-loader 是将 css 装载到 javascript;style-loader 是让 javascript 认识css
npm install --save-dev style-loader css-loader
const path = require(“path”); //Node.js内置模块
module.exports = {
entry: ‘./src/main.js’, //配置入口文件
output: {
path: path.resolve(__dirname, ‘./dist’), //输出路径,__dirname:当前文件所在路径
filename: ‘bundle.js’ //输出文件
},
module: {
自我介绍一下,小编13年上海交大毕业,曾经在小公司待过,也去过华为、OPPO等大厂,18年进入阿里一直到现在。
深知大多数前端工程师,想要提升技能,往往是自己摸索成长或者是报班学习,但对于培训机构动则几千的学费,着实压力不小。自己不成体系的自学效果低效又漫长,而且极易碰到天花板技术停滞不前!
因此收集整理了一份《2024年Web前端开发全套学习资料》,初衷也很简单,就是希望能够帮助到想自学提升又不知道该从何学起的朋友,同时减轻大家的负担。


既有适合小白学习的零基础资料,也有适合3年以上经验的小伙伴深入学习提升的进阶课程,基本涵盖了95%以上前端开发知识点,真正体系化!

由于文件比较大,这里只是将部分目录截图出来,每个节点里面都包含大厂面经、学习笔记、源码讲义、实战项目、讲解视频,并且会持续更新!
如果你觉得这些内容对你有帮助,可以扫码获取!!(资料价值较高,非无偿)

结尾
正式学习前端大概 3 年多了,很早就想整理这个书单了,因为常常会有朋友问,前端该如何学习,学习前端该看哪些书,我就讲讲我学习的道路中看的一些书,虽然整理的书不多,但是每一本都是那种看一本就秒不绝口的感觉。
以下大部分是我看过的,或者说身边的人推荐的书籍,每一本我都有些相关的推荐语,如果你有看到更好的书欢迎推荐呀。
节点里面都包含大厂面经、学习笔记、源码讲义、实战项目、讲解视频,并且会持续更新!**
如果你觉得这些内容对你有帮助,可以扫码获取!!(资料价值较高,非无偿)

结尾
正式学习前端大概 3 年多了,很早就想整理这个书单了,因为常常会有朋友问,前端该如何学习,学习前端该看哪些书,我就讲讲我学习的道路中看的一些书,虽然整理的书不多,但是每一本都是那种看一本就秒不绝口的感觉。
以下大部分是我看过的,或者说身边的人推荐的书籍,每一本我都有些相关的推荐语,如果你有看到更好的书欢迎推荐呀。























 1万+
1万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








