#执行配置脚本 --prefix是指定安装目录
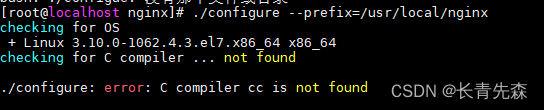
./configure --prefix=/usr/local/nginx
**如果遇到报错“./configure: error: C compiler cc is not found”,如下图**

解决:
yum -y install gcc gcc-c++ autoconf automake make
编译安装
#对nginx编译和安装
make & make install
### 2.3、启动Nginx
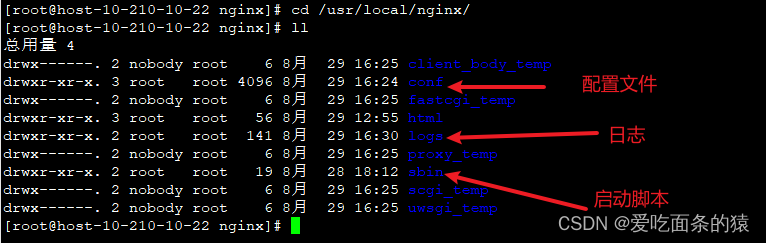
进入到nginx安装目录下:

启动命令:
#启动脚本是在
/usr/local/nginx/sbin/nginx
#启动,
/usr/local/nginx/sbin/nginx -c /usr/local/nginx/conf/nginx.conf
#停止
/usr/local/nginx/sbin/nginx -s stop
#重载
/usr/local/nginx/sbin/nginx -s reload
#杀掉nginx
/usr/local/nginx/sbin/nginx -s quit
查询nginx是否启动:
ps -ef | grep nginx
访问nginx页面:
在浏览器中输入 ip + 端口号访问(端口默认80)
这样就算安装成功了

如果浏览器访问不通,请检查是否开启防火墙限制,将防火墙关闭或将端口加入到防火墙白名单中,这里nginx的默认端口为80
#查看已放行的端口
firewall-cmd --list-all
#将80端口加入到防火墙放行白名单中,并重载防火墙
firewall-cmd --add-port=80/tcp --permanent
firewall-cmd --reload
关闭防火墙
#临时关闭防火墙
systemctl stop firewalld.service
#永久关闭防火墙
systemctl disable firewalld.service
设置nginx 的开机启动
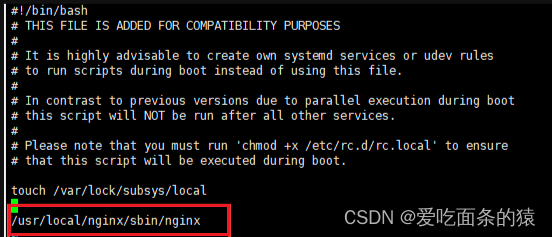
vim /etc/rc.local
文本底部追加
/usr/local/nginx/sbin/nginx

## 三、Nginx介绍
1、修改配置端口和默认访问页面
#找到nginx的配置文件,编辑
vi /usr/local/nginx/conf/nginx.conf

修改页面内容:
#这里放置的是nginx默认显示的页面
cd /usr/local/nginx/html/
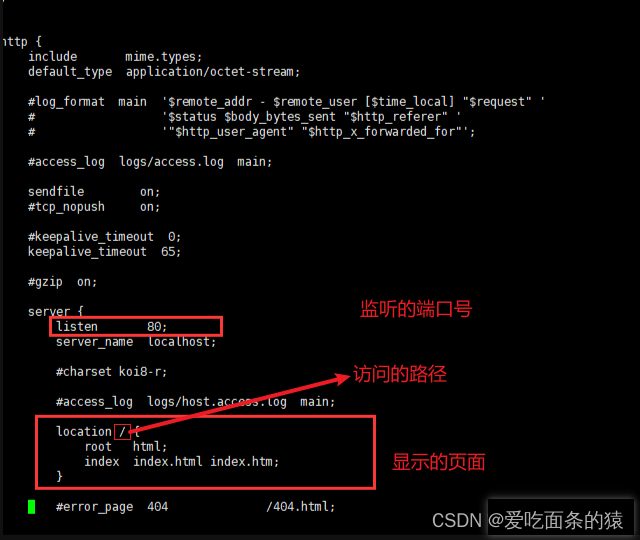
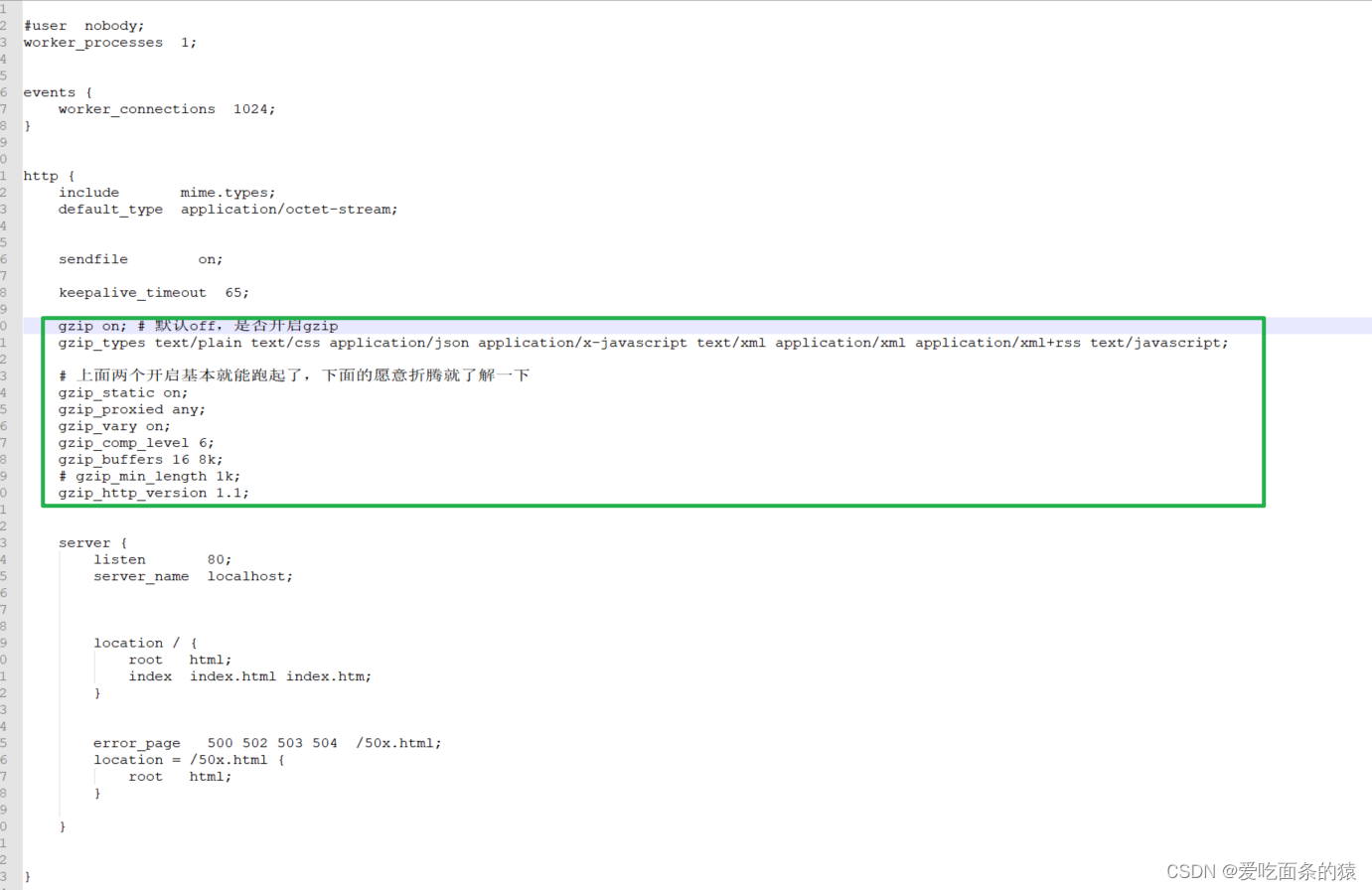
### 1、nginx配置文件详细说明:
#user nobody;#运行nginx的默认账号
#nginx进程数,建议设置为等于CPU总核心数。
worker_processes 1;
#事件区块开始
events {
#单个进程最大链接数(最大连接数=连接数*进程数)
#根据硬件调整,与前面工作进程配合起来用,尽量大,但别把CPU跑到100%就行,每个进程允许的最多连接数,理论上为每台nginx服务器的最大连接数
worker_connections 1024;
}
#设定http服务器,利用它的反向代理功能提供负载均衡支持
http {
#include:导入外部文件mime.types,将所有types提取为文件,然后导入到nginx配置文件中。
include mime.types;
#默认文件类型
default_type application/octet-stream;
#开启高效文件传输模式,sendfile指令指定nginx是否调用sendfile函数来输出文件,对于普通应用设置为on,如果用来进行下载等应用磁盘IO重负载应用,可设置为off,以平衡磁盘与网络I/O处理速度,降低系统的负载,注意:如果图片显示不正常把这个改成off
#sendfile指令指定,nginx是否调用sendfile函数(zero copy方式)来输出文件,对于普通应用,必须设为on,如果用来进行下载等应用磁盘IO重负载应用,可设置为off,以平衡磁盘与网络IO处理速度,降低系统uptime
sendfile on;
#长连接超时事件,单位是秒
keepalive_timeout 65;
#第一个server区块开始,表示一个独立的虚拟主机站点
server {
#提供服务的端口,默认80
listen 80;
#提供服务的域名主机名
server_name localhost;
#对 “/” 启动反向代理,第一个location区块开始
location / {
root html; #服务默认启动目录,可以改成指定的目录位置
index index.html index.htm; #默认的首页文件,多个用空格分开
}
#错误页面路由
error_page 500 502 503 504 /50x.html; # 出现对应的http状态码是,使用50x.html回应客户
location = /50x.html { # location区块开始,访问50x.html
root html; # 指定对应的站点目录为html
}
}
}
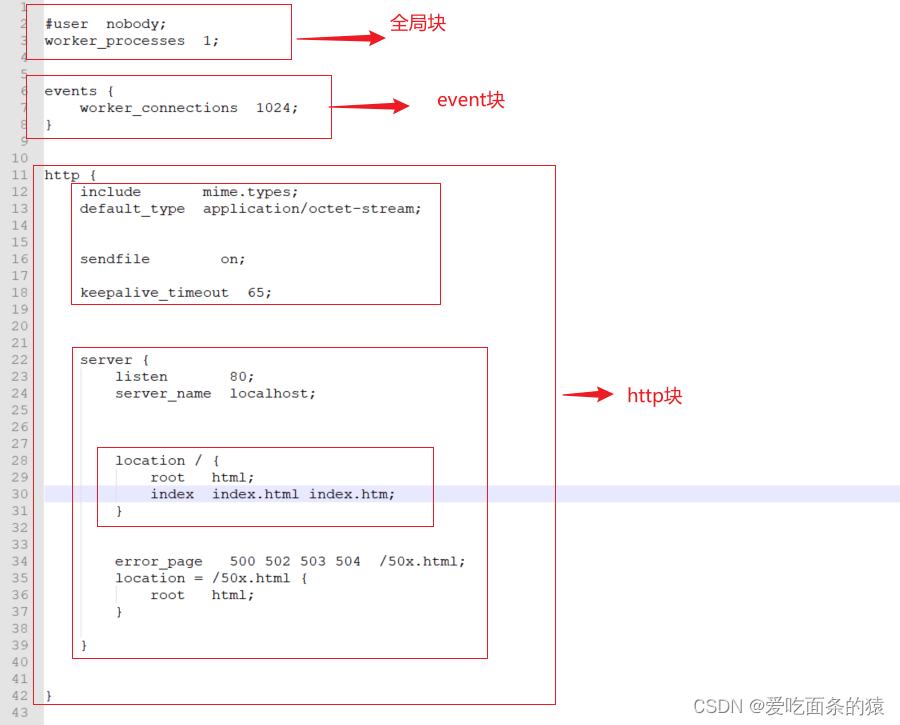
### 2、nginx.conf分块理解
可以把nginx.conf分为三个部分:全局块、events块、http区域

* **全局区域:**从配置文件开始到events块之间的内容,主要会设置一些影响nginx服务器整体运行的配置指令,主要包括配置运行nginx服务器的用户(组)、允许生成的worker process数,进程PID存放路径、日志存放路径和类型以及配置文件的引入等。必须上面的第一行配置
#允许的work process数
worker_processes 1;
引入其他配置文件,其他配置文件可以放在conf目录下的domains文件夹下(没有自己创建一个)
include domains/helloWord.conf
这是Nginx服务器并发处理服务的关键配置,worker\_processes值越大,可以支持的并发处理也越多,但是会受硬件、软件的设备的制约。
* **events区域:**events块涉及的指令主要影响Nginx服务器与用户的网络连接,常用的设置包括是否开启对多worker\_process下的网络连接进行序列化,是否允许同时接收多个网络连接,选取哪种事件驱动模型来处理连接请求,每个work process可以同时支持的最大链接数等。
worker_connections 1024;
样例中就表示每个work process支持的最大连接数为1024,这部分的配置对Nginx的性能影响较大,在实际中应该灵活配置。
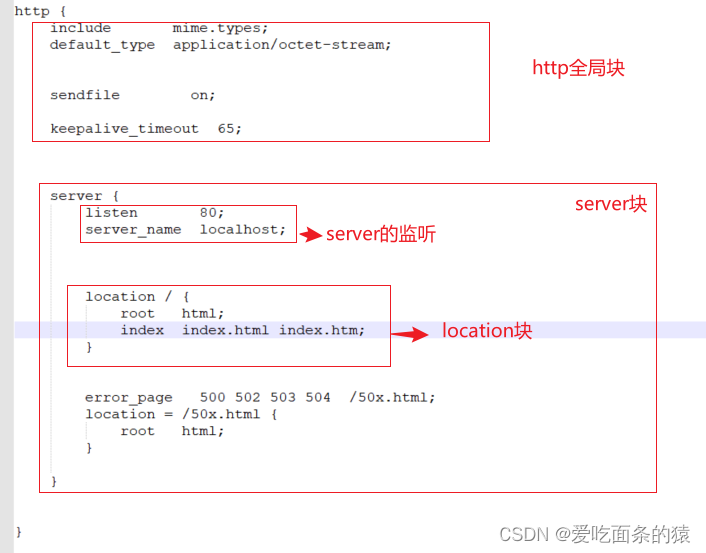
* **http区域块:**这块是Nginx服务器配置中最频繁的部分,代理、缓存和日志定义等绝大多数功能和第三方模块的配置都在这里。这里http块包含:http全局块、server 块

* **http全局块:**http全局块配置的指定包括文件引入、MIME-TYPE定义、日志自定义、连接超时事件、单链接请求数上限等。
* **server块:**这块和虚拟主机有密切关系,虚拟主机从用户角度看,和一台独立的硬件主机是完全一样的,该技术的产生是为了节省互联网服务器硬件成本。每个http块可以包括多个server块,而每个server块就相当于一个虚拟主机。每个server块也分为server全局块以及可以同时包含多个location块。
+ **全局server块**:最常见的配置就是本虚拟机主机的监听配置和本虚拟机的名称或IP配置。
+ **location块:**一个server块可以配置多个location块。这块的主要作用就是基于nginx服务器接收到的请求字符串(例如:server\_name/uri-string),对虚拟主机名称(也可以是IP别名)之外的字符串(例如前面的/uri-string)进行匹配,对特定的请求进行处理。地址定向、数据缓存和应答控制等共鞥,还有许多第三方模块的配置也可以在这里进行。
### 3、nginx多情况处理
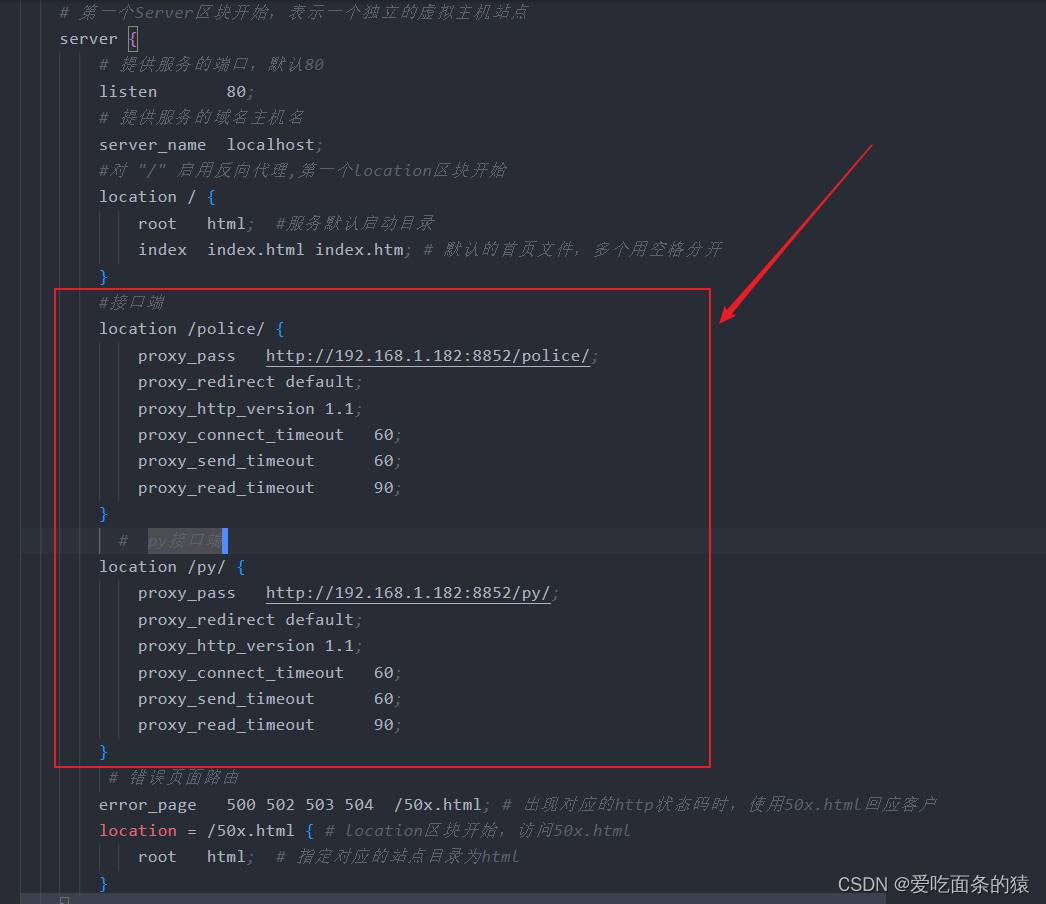
#### 3.1、反向代理:
前端的主流解决跨域的方式就是:1、开发生产cors解决;2、开发proxy,生产nginx解决
nginx配置如下:
#接口端
location /police/ {
proxy_pass http://192.168.12.122:8852/police/;
proxy_redirect default;
proxy_http_version 1.1;
proxy_connect_timeout 60;
proxy_send_timeout 60;
proxy_read_timeout 90;
}
解读如下:就是如果遇到以/police请求开头的接口,就去访问这个IP地址的后端接口。
定义多个端口的反向代理,直接copy上面的,直接修改代理头和proxy\_pass即可。

#### 3.2、 开启gzip
开启gzip对于前端来说还是比较重要的,浏览器加载的包大概能节约一半的空间,例如首页需要加载b.js为900kb,在开启gzip后,浏览器会去加载b.js经过gzip之后的文件b.js.gz,大概只有450kb,能很好的提升浏览速度。
#在http全局配置块中添加如下配置
gzip on; # 默认off,是否开启gzip
gzip_types text/plain text/css application/json application/x-javascript text/xml application/xml application/xml+rss text/javascript;
上面两个开启基本就能跑起了,下面的愿意折腾就了解一下
gzip_static on;
gzip_proxied any;
gzip_vary on;
gzip_comp_level 6;
gzip_buffers 16 8k;
gzip_min_length 1k;
gzip_http_version 1.1;

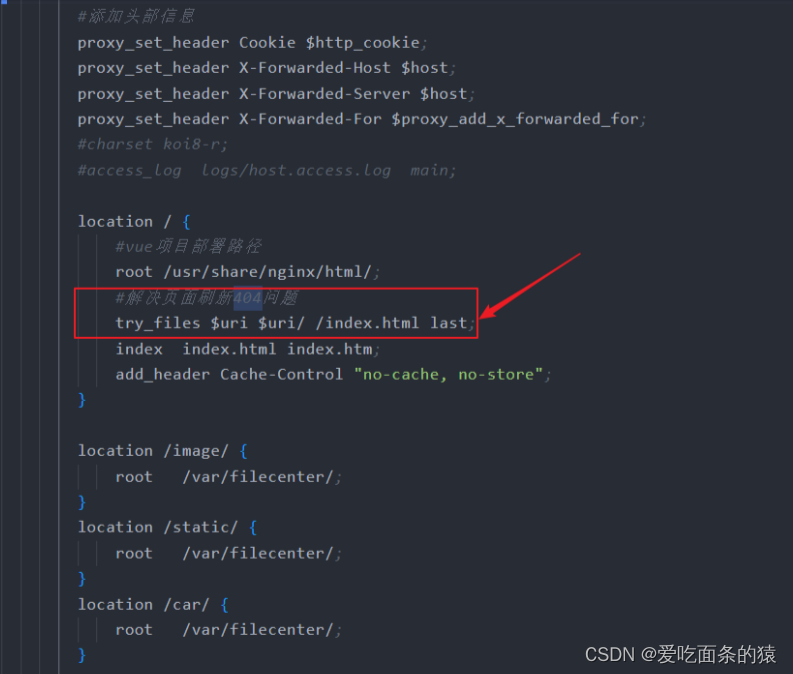
#### 3.3、 前端页面刷新产生404问题
添加如下配置:
location / {
try_files $uri $uri/ /index.html;
}
这段代码的作用是,当用户刷新页面时,Nginx会先检查当前URL是否存在,如果不存在,就会尝试访问index.html,从而可以正常显示页面。
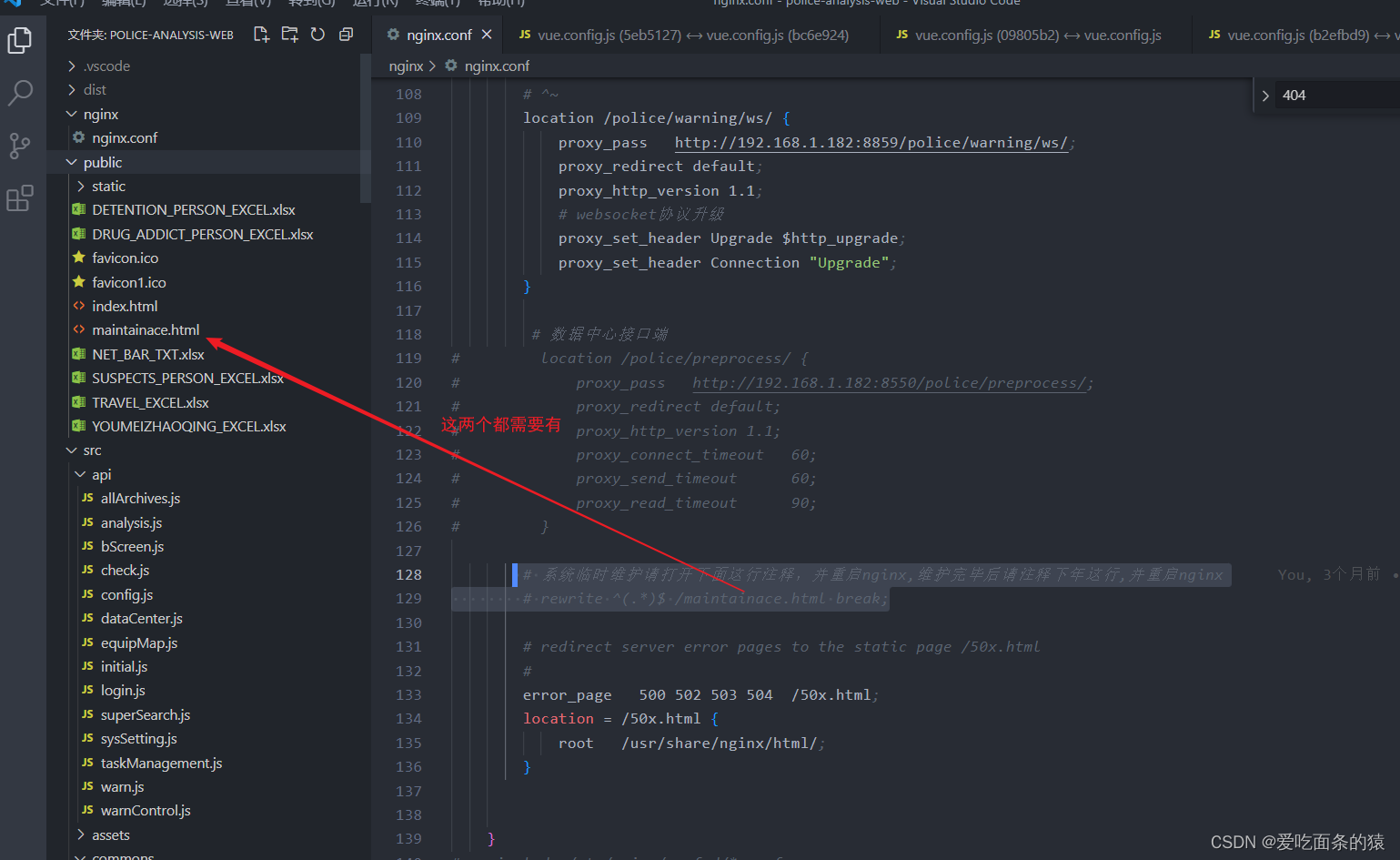
#### 3.4、维护页面
在系统维护升级时,希望用户可以打开我们的维护页面,配置如下:
系统临时维护请打开下面这行注释,并重启nginx,维护完毕后请注释下年这行,并重启nginx
rewrite ^(.*)$ /maintainace.html break;

#### 3.5、开启多个端口监听,维护多个上线网站
一个IP,利用nginx上线多个网站,例如访问192.168.1.154:8080访问我们的个人博客网站,访问192.168.1.154:8081访问我们的直播网站。
配置:直接复制server块即可,一个server块就代表了一个网站,需要修改下端口和文件的路径等内容。
第一个网站:个人博客项目配置
server {
listen 8080;
root /data/www/hexo;
index index.html;
location / {
try_files $uri $uri/ /index.html; # 路由模式history的修改
}
}
# 第二个网站:直播网站项目配置
server {
listen 8081;
root /data/www/geov;
index index.html;
location / {}
}
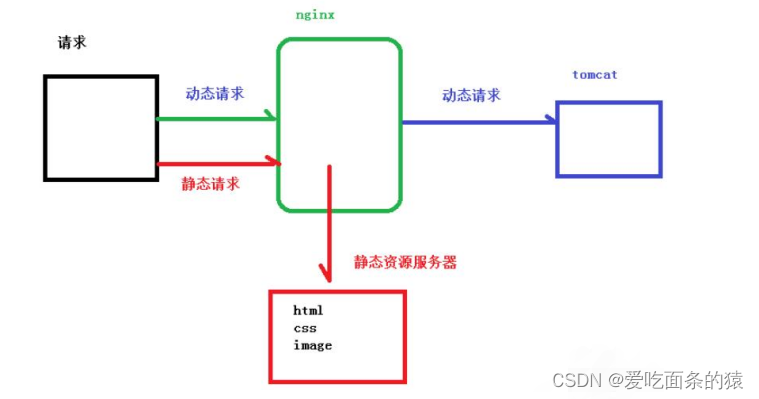
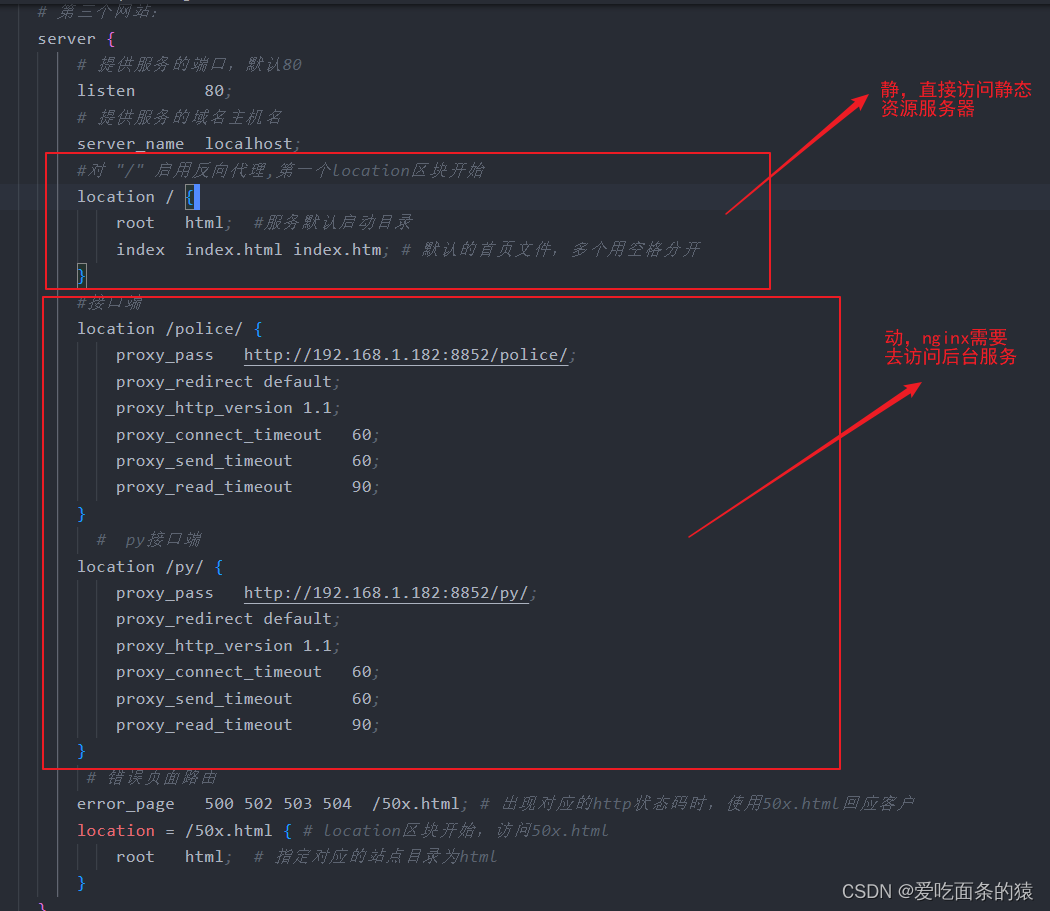
#### 3.6、动态资源与静态资源分离
在Web开发中,通常来说,动态资源其实就是指那些后台资源,而静态资源就是指HTML,JavaScript,CSS,img等文件。
一般来说,都需要将动态资源和静态资源分开,将静态资源部署在Nginx上,当一个请求来的时候,如果是静态资源的请求,就直接到nginx配置的静态资源目录下面获取资源,如果是动态资源的请求,nginx利用反向代理的原理,把请求转发给后台应用去处理,从而实现动静分离。
在使用前后端分离之后,可以很大程度的提升静态资源的访问速度,同时在开过程中也可以让前后端开发并行可以有效的提高开发时间,也可以有些的减少联调时间 。
解析:
实际上我们在代理前端的html和接口时就已经做到了动静分离。我们打包后的dist包实际上就是纯静态的资源,所以直接访问nginx静态资源服务器,就不需要经过后台的tomcat。访问接口时,就需要nginx先去访问后台服务器,拿到结果再给到浏览器
##### 如何配置(其实是优化,因为一般配置会有动静分离):
假设有比较大的图片等需要放置到服务器上,然后通过nginx来转发。或者是有一个纯前端的开源项目(如pdf.js),也需要放在服务器上。如果放在本地代码包,打包出来体积会很大。
location /image/ {
root /var/filecenter/;
}
location /static/ {
root /var/filecenter/;
}
location /car/ {
root /var/filecenter/;
}
location ~ .*.(html|htm|gif|jpg|jpeg|bmp|png|ico|js|css)$ {
root /Users/dalaoyang/Downloads/static;
}
## 扩展:nginx常用命令
>
> # 强制停止nginx命令
>
>
> ./nginx -s stop
>
>
>
>
> # 优雅停止nginx命令,等最后一次交互执行完毕再停止
>
**自我介绍一下,小编13年上海交大毕业,曾经在小公司待过,也去过华为、OPPO等大厂,18年进入阿里一直到现在。**
**深知大多数Python工程师,想要提升技能,往往是自己摸索成长或者是报班学习,但对于培训机构动则几千的学费,着实压力不小。自己不成体系的自学效果低效又漫长,而且极易碰到天花板技术停滞不前!**
**因此收集整理了一份《2024年Python开发全套学习资料》,初衷也很简单,就是希望能够帮助到想自学提升又不知道该从何学起的朋友,同时减轻大家的负担。**






**既有适合小白学习的零基础资料,也有适合3年以上经验的小伙伴深入学习提升的进阶课程,基本涵盖了95%以上前端开发知识点,真正体系化!**
**由于文件比较大,这里只是将部分目录大纲截图出来,每个节点里面都包含大厂面经、学习笔记、源码讲义、实战项目、讲解视频,并且后续会持续更新**
**如果你觉得这些内容对你有帮助,可以扫码获取!!!(备注Python)**
img-blog.csdnimg.cn/img_convert/252731a671c1fb70aad5355a2c5eeff0.png)


**既有适合小白学习的零基础资料,也有适合3年以上经验的小伙伴深入学习提升的进阶课程,基本涵盖了95%以上前端开发知识点,真正体系化!**
**由于文件比较大,这里只是将部分目录大纲截图出来,每个节点里面都包含大厂面经、学习笔记、源码讲义、实战项目、讲解视频,并且后续会持续更新**
**如果你觉得这些内容对你有帮助,可以扫码获取!!!(备注Python)**
<img src="https://img-community.csdnimg.cn/images/fd6ebf0d450a4dbea7428752dc7ffd34.jpg" alt="img" style="zoom:50%;" />








 本文详细介绍了Nginx的安装过程,包括配置选项、解决常见错误、启动与管理、反向代理设置、gzip启用、动静资源分离等,旨在帮助读者全面了解并配置Nginx服务器。
本文详细介绍了Nginx的安装过程,包括配置选项、解决常见错误、启动与管理、反向代理设置、gzip启用、动静资源分离等,旨在帮助读者全面了解并配置Nginx服务器。
















 11万+
11万+

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








