====================================================================


针对上级标签而言的位置选择器
:first-child 匹配第一个子元素
:last-child匹配最后一个子元素
:only-child如果某个元素是父元素中唯一的子元素,将会被匹配
:nth-child(n) :nth-child(odd|even) :nth-child(xn+y) 匹配其父元素下的第N个子或奇偶元素
注意:nth-child()选择器编号是从
始,而其他选择器从0开始

====================================================================



====================================================================
关于表单项的选择器
:text :password :radio :checkbox :hidden :file :submit
:input 匹配所有 input, textarea, select 和 button 元素
关于表单项状态的选择器
:selected :checked :enabled :disabled :hidden :visible
注意 ( " i n p u t " ) 和 (“input”)和 (“input”)和(“:input”)的区别
( " i n p u t " ) : 标 签 选 择 器 , 只 匹 配 i n p u t 标 签 , (“input”):标签选择器,只匹配input标签, (“input”):标签选择器,只匹配input标签,(“:input”): 匹配所有 input, textarea, select 和 button 元素


============================================================================
============================================================================




=========================================================================
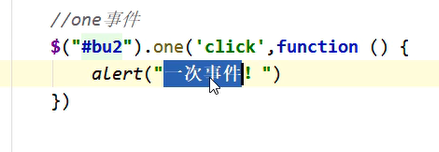
单机事件


执行一次事件


动画效果


js和jq对象转换


验证码的产生:


=================================================================




获得其他项的验证

自我介绍一下,小编13年上海交大毕业,曾经在小公司待过,也去过华为、OPPO等大厂,18年进入阿里一直到现在。
深知大多数前端工程师,想要提升技能,往往是自己摸索成长或者是报班学习,但对于培训机构动则几千的学费,着实压力不小。自己不成体系的自学效果低效又漫长,而且极易碰到天花板技术停滞不前!
因此收集整理了一份《2024年Web前端开发全套学习资料》,初衷也很简单,就是希望能够帮助到想自学提升又不知道该从何学起的朋友,同时减轻大家的负担。






既有适合小白学习的零基础资料,也有适合3年以上经验的小伙伴深入学习提升的进阶课程,基本涵盖了95%以上前端开发知识点,真正体系化!
由于文件比较大,这里只是将部分目录大纲截图出来,每个节点里面都包含大厂面经、学习笔记、源码讲义、实战项目、讲解视频,并且后续会持续更新
如果你觉得这些内容对你有帮助,可以添加V获取:vip1024c (备注前端)

总结:
-
函数式编程其实是一种编程思想,它追求更细的粒度,将应用拆分成一组组极小的单元函数,组合调用操作数据流;
-
它提倡着 纯函数 / 函数复合 / 数据不可变, 谨慎对待函数内的 状态共享 / 依赖外部 / 副作用;
Tips:
其实我们很难也不需要在面试过程中去完美地阐述出整套思想,这里也只是浅尝辄止,一些个人理解而已。博主也是初级小菜鸟,停留在表面而已,只求对大家能有所帮助,轻喷🤣;
我个人觉得: 这些编程范式之间,其实并不矛盾,各有各的 优劣势。
理解和学习它们的理念与优势,合理地 设计融合,将优秀的软件编程思想用于提升我们应用;
所有设计思想,最终的目标一定是使我们的应用更加 解耦颗粒化、易拓展、易测试、高复用,开发更为高效和安全;
一个人可以走的很快,但一群人才能走的更远。如果你从事以下工作或对以下感兴趣,欢迎戳这里加入程序员的圈子,让我们一起学习成长!
AI人工智能、Android移动开发、AIGC大模型、C C#、Go语言、Java、Linux运维、云计算、MySQL、PMP、网络安全、Python爬虫、UE5、UI设计、Unity3D、Web前端开发、产品经理、车载开发、大数据、鸿蒙、计算机网络、嵌入式物联网、软件测试、数据结构与算法、音视频开发、Flutter、IOS开发、PHP开发、.NET、安卓逆向、云计算
b71ac0)
AI人工智能、Android移动开发、AIGC大模型、C C#、Go语言、Java、Linux运维、云计算、MySQL、PMP、网络安全、Python爬虫、UE5、UI设计、Unity3D、Web前端开发、产品经理、车载开发、大数据、鸿蒙、计算机网络、嵌入式物联网、软件测试、数据结构与算法、音视频开发、Flutter、IOS开发、PHP开发、.NET、安卓逆向、云计算























 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








