}
}
}
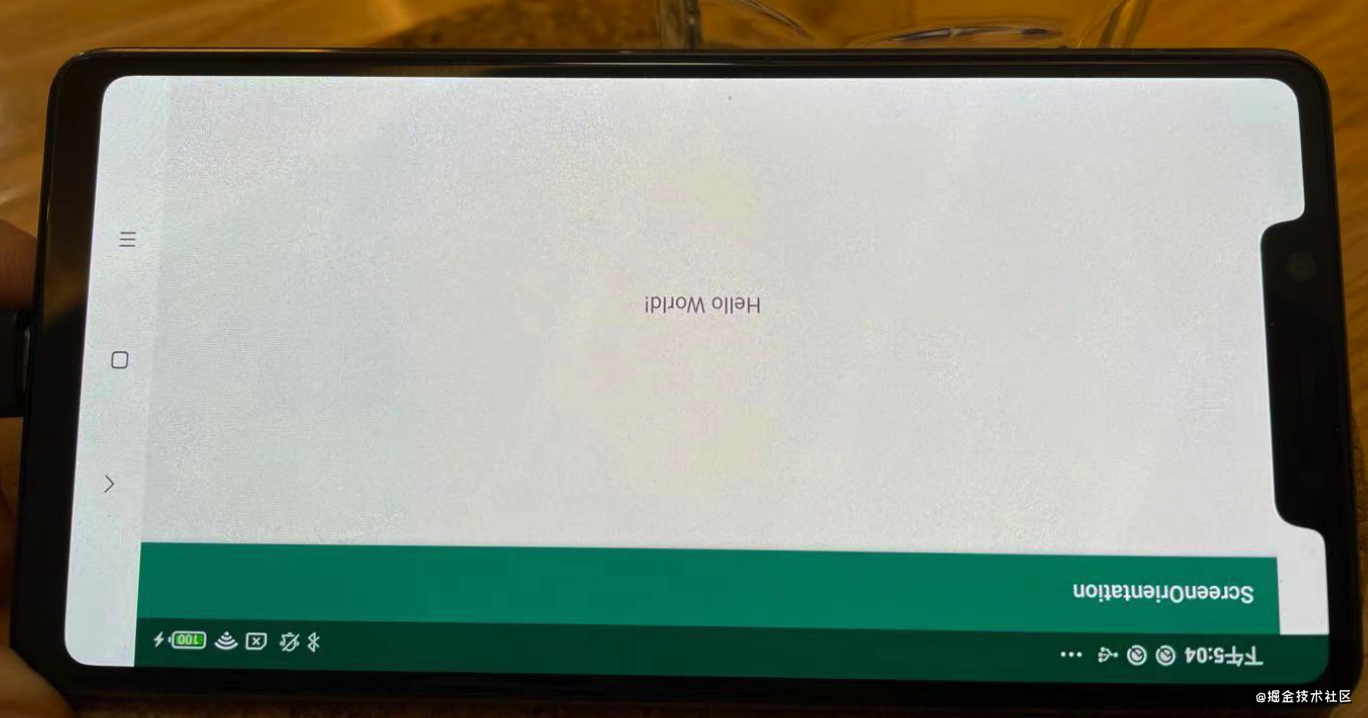
通过度数来判断刘海是在左边还是在右边,即270度时在左边,90度时在右边。这种⽅式看起来可以 解决问题,但是多旋转⼏次就发现⼜有其他问题。按照正常思维,屏幕的显示⽅向应该和这个度数⼀ 致才对,即屏幕的显示应该是⾃上⽽下的。但是下图就不是这样。

此时度数为90,屏幕却倒⽴着显示的,并没有旋转成正⽴状态,但是按照上⾯的代码,会将90度判定 为正常90度正⽴显示的状态,此时去修改悬浮球的位置就是错误的。
那如果在收到onOrientationChanged这个回调时能判断⼀下屏幕显示的⽅向呢,就是在度数达到90 度范围时,同时判断屏幕的显示⽅向,即两个条件同时满⾜才判定成屏幕旋转了。
⽤下⾯的代码判定屏幕显示⽅向
val windowManager = context.getSystemService(Context.WINDOW_SERVICE) as
WindowManager
val rotation = windowManager.defaultDisplay?.rotation
//rotation为常量0、1、2、3,分别表示屏幕的四个⽅向
通过这样的判断基本上能将屏幕旋转事件监听准确了,onOrientationChanged这个回调很灵敏,⼿ 机屏幕稍微动⼀下就会回调。那我希望模拟正常的屏幕旋转事件来修改悬浮球的位置,总不能很频繁 的刷新吧。这⾥做⼀下控制就好,全部代码如下:
object ScreenOrientationHelper {
val ORIENTATION_TYPE_0 = 0
val ORIENTATION_TYPE_90 = 90
val ORIENTATION_TYPE_180 = 180
val ORIENTATION_TYPE_270 = 270
private var mOrientationEventListener: OrientationEventListener? = null
private var mScreenOrientationChangeListener:
ScreenOrientationChangeListener? = null
private var currentType = ORIENTATION_TYPE_0
fun init(context: Context, listener: ScreenOrientationChangeListener) {
mScreenOrientationChangeListener = listener
mOrientationEventListener = object :
OrientationEventListener(context) {
override fun onOrientationChanged(orientation: Int) {
if (mScreenOrientationChangeListener == null) {
return
}
if (orientation > 340 || orientation < 20) {
//0
if (currentType == 0) {
return
}
if (getScreenRotation(context) == Surface.ROTATION_0) {
mScreenOrientationChangeListener!!.onChange(ORIENTATION_TYPE_0)
currentType = ORIENTATION_TYPE_0
}
} else if (orientation in 71…109) {
//90
if (currentType == 90) {
return
}
val angle = getScreenRotation(context)
if (angle == Surface.ROTATION_270) {
mScreenOrientationChangeListener!!.onChange(ORIENTATION_TYPE_90)
currentType = ORIENTATION_TYPE_90
}
} else if (orientation in 161…199) {
//180
if (currentType == 180) {
return
}
val angle = getScreenRotation(context)
if (angle == Surface.ROTATION_180) {
mScreenOrientationChangeListener!!.onChange(ORIENTATION_TYPE_180)
currentType = ORIENTATION_TYPE_180
}
} else if (orientation in 251…289) {
//270
if (currentType == 270) {
return
}
val angle = getScreenRotation(context)
if (angle == Surface.ROTATION_90) {
mScreenOrientationChangeListener!!.onChange(ORIENTATION_TYPE_270)
currentType = ORIENTATION_TYPE_270
}
}
}
}
register()
}
private fun getScreenRotation(context: Context): Int {
val windowManager =
context.getSystemService(Context.WINDOW_SERVICE) as WindowManager
return windowManager.defaultDisplay?.rotation ?: 0
}
fun register() {
if (mOrientationEventListener != null) {
mOrientationEventListener!!.enable()
}
}
fun unRegister() {
if (mOrientationEventListener != null) {
mOrientationEventListener!!.disable()
}
}
interface ScreenOrientationChangeListener {
/**
-
@param orientation
*/
fun onChange(orientation: Int)
}
}
使⽤的话,直接这样:
ScreenOrientationHelper.init(this, object :
ScreenOrientationHelper.ScreenOrientationChangeListener {
override fun onChange(orientation: Int) {
when(orientation) {
ScreenOrientationHelper.ORIENTATION_TYPE_0 -> {}
ScreenOrientationHelper.ORIENTATION_TYPE_90 -> {}
ScreenOrientationHelper.ORIENTATION_TYPE_180 -> {}
ScreenOrientationHelper.ORIENTATION_TYPE_270 -> {}
}
}
最后
题外话,我在一线互联网企业工作十余年里,指导过不少同行后辈。帮助很多人得到了学习和成长。
我意识到有很多经验和知识值得分享给大家,也可以通过我们的能力和经验解答大家在IT学习中的很多困惑,所以在工作繁忙的情况下还是坚持各种整理和分享。但苦于知识传播途径有限,很多程序员朋友无法获得正确的资料得到学习提升,故此将并将重要的Android进阶资料包括自定义view、性能优化、MVC与MVP与MVVM三大框架的区别、NDK技术、阿里面试题精编汇总、常见源码分析等学习资料。
【Android思维脑图(技能树)】
知识不体系?这里还有整理出来的Android进阶学习的思维脑图,给大家参考一个方向。

【Android进阶学习视频】、【全套Android面试秘籍】
希望我能够用我的力量帮助更多迷茫、困惑的朋友们,帮助大家在IT道路上学习和发展
《Android学习笔记总结+移动架构视频+大厂面试真题+项目实战源码》,点击传送门,即可获取!
能树)】**
知识不体系?这里还有整理出来的Android进阶学习的思维脑图,给大家参考一个方向。
[外链图片转存中…(img-gnE5CaqN-1715254531844)]
【Android进阶学习视频】、【全套Android面试秘籍】
希望我能够用我的力量帮助更多迷茫、困惑的朋友们,帮助大家在IT道路上学习和发展
《Android学习笔记总结+移动架构视频+大厂面试真题+项目实战源码》,点击传送门,即可获取!






















 1258
1258

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








