默认非空: 对于类型系统的根本性变化
默认使用non-nullable
增量迁移到空安全
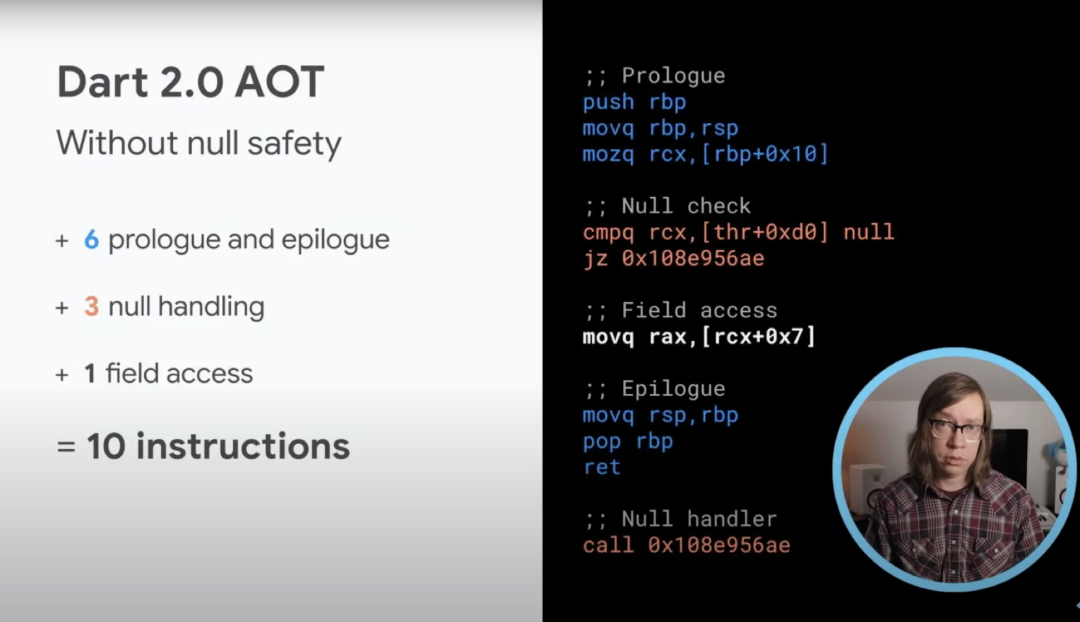
针对以下代码,空安全将带来显著的机器码减小:
class Animal {
int age = 0;
}
int getAge(Animal a) {
return a.age;
}


持续改善已有功能
GooglePay包大小通过针对Flutter的优化大小降低了14%
针对不同的输入,UTF8Decoder最快可以加速20x
用于集成Dart和C的FFI
Dart FFI使得你可以利用已有的C库代码,这样不仅提高了可移植性,也可以在性能敏感的场景下充分利用高度调优的C代码。Dart2.12中,FFI已经脱离beta阶段,被认为是stable,可线上使用。并新增了以下特性。
-
按值传递结构体
-
结构体嵌套
-
自动生成FFI绑定
Dart语言的下一步
-
类型别名
-
三相移位操作符
-
通用元信息注解
-
静态元编程
▐ Web
FlutterWeb正式进入stable渠道。随着这一初始stable的发布,已有Flutter代码Web平台支持将进入一个新的阶段,换句话说,当你使用Flutter2.0创建App时,Web只是一个新增的设备目标。
借助Web平台的诸多能力,Flutter构建了可用于富交互Web应用的基础。Flutter For Web(FFW)主要聚焦于高性能及高保真的渲染性能。除过HTML渲染后端外,FFW也新增了一个CanvasKit的渲染后端。以及诸多针对Web的特性,比如Link Widget,使得你的应用在浏览器中的运行可以真的感觉是一个Web应用。
在这一阶段,FFW主要聚焦以下应用场景:
Progressive Web Apps(PWA)
Single Page apps(SPA)
将已有Flutter移动应用扩展到Web侧
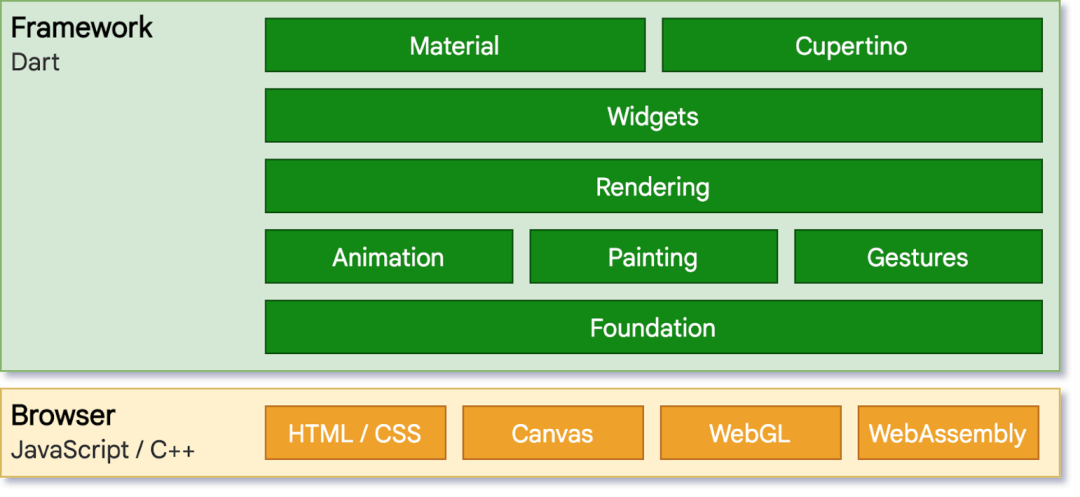
架构设计

整个框架使用Dart编写,总计约70w行的Flutter框架核心代码针对所有平台是一致的,不论是mobile,desktop还是现在的web.你既可以使用dartdevc或者dart2js将代码编译成javascript,进而运行在服务器上。
鉴于Dart本身可以将整个Flutter框架编译成JS,将Flutter运行在Web上的核心问题就是将移动应用的底层C++渲染引擎替换成对应的Web平台API。Flutter并不是简单地将Widget编译成对应的HTML元素。相反,其Web引擎提供了两种渲染后端选择,HTML后端用于降低包大小,并提供广泛的兼容度。
CanvasKit后端使用了WebAssembly和WebGL来在浏览器Canvas上渲染Skia绘图指令, 具有更高的性能和组件密度,但增加了大约2M的下载包大小。你可以通过以下命令来指定渲染后端。
–web-renderer html
–web-render canvaskit
稳定的Web支持

Showcase
Rive
Rive, 是一个用于创建自定义动画的工具,使用Flutter For Web来重构其代码,并已经beta可用。
https://rive.app

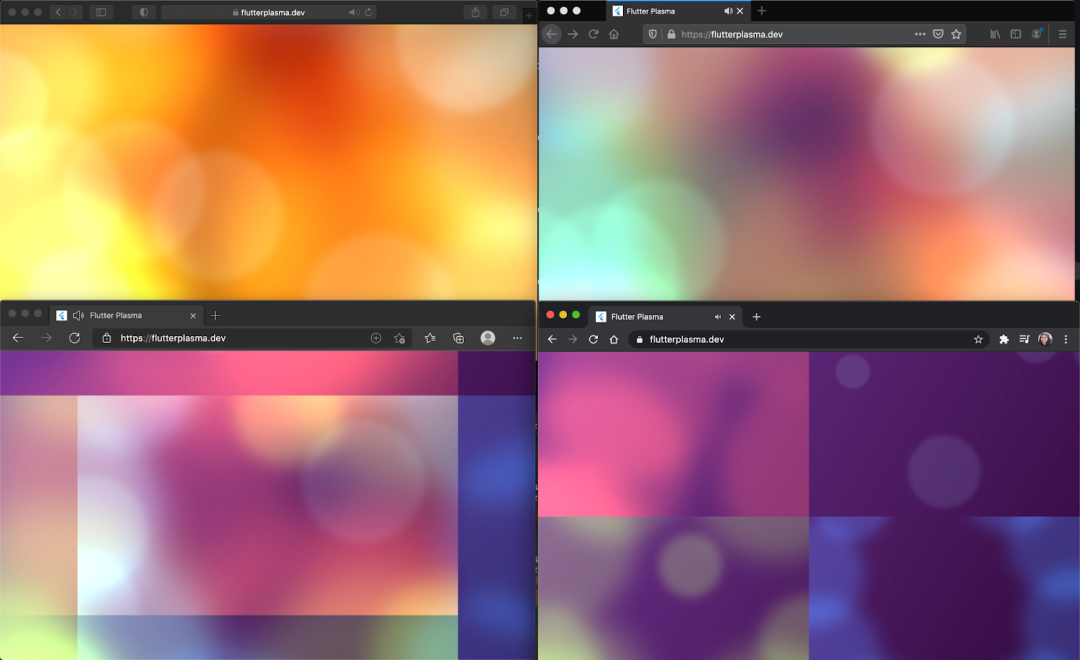
Flutter Plasma
Flutter Plasma展示了一个运行在Safari, Firefox, Edge和Chrome上的Flutter Demo。
https://flutterplasma.dev

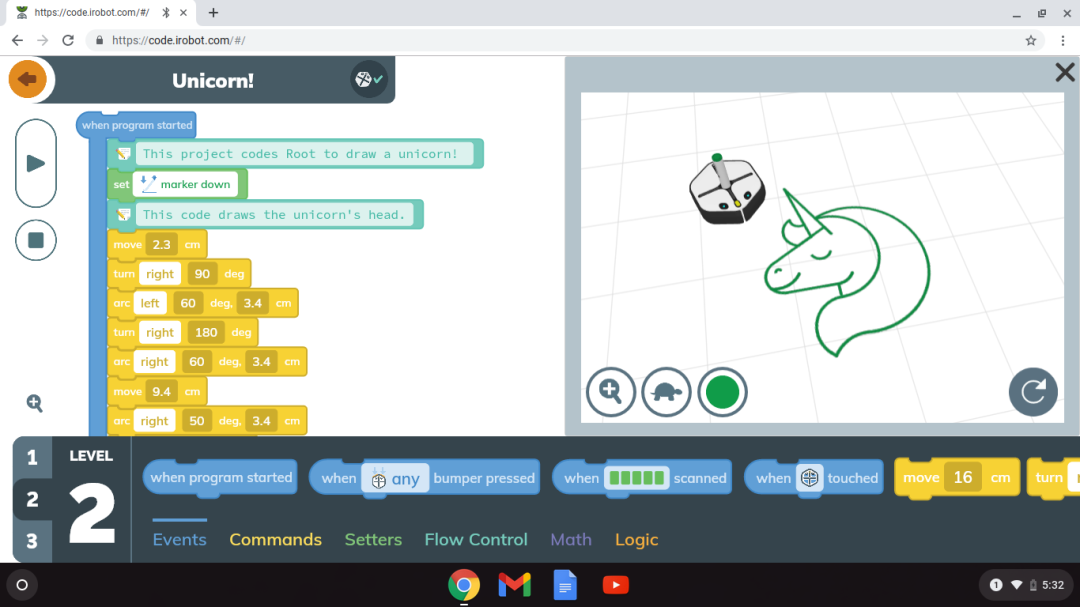
iRobot
iRobot教育使用Flutter开发了iRobot Coding App,通过将其在Web可用,提供了随处可用的针对任何人的代码学习体验。
https://code.irobot.com/#/

Mobi
Moi Mobiili, 一个现代移动虚拟网络运营商,近期使用Flutter发布了他们的Web应用。
https://www.moi.fi
Web的相关特性
自定义URL策略
新的Link Widget
基于Canvas的文本度量和渲染
文本交互(选择,拷贝,粘贴等)
支持桌面表单因子
展望
-
CanvasKit的进一步支持,比如CORS图片
-
PWA的全离线支持
-
文本渲染以及功能
-
插件生态系统的完善
▐ 桌面支持
Flutter Desktop也正式进入stable渠道,即初始发布状态。
Canonical正在同Flutter合作以将Flutter引入桌面,工程师们正在开发代码并且将其部署到Linux上。对其而言,各种各样的硬件配置下提供稳定可靠并且优美的体验是至关重要的。再往后看,Flutter将是后续Canonical桌面以及移动应用开发的默认选择。

* 文本编辑体验
* 鼠标输入体验
* Scrollbar
* IME支持
* 桌面额外功能支持
* 更新的文档支持以将应用发布到特定应用商店
▐ 折叠设备支持
微软在持续扩大其对于Flutter的支持。除了在Flutter Engine中持续贡献高质量的Windows支持外,微软正在增加对于新的可折叠Android设备的引擎支持。这些设备引入了新的设计模型,App既可扩展其内容,也可充分利用多屏特性提供side-by-side的体验。

https://flutter.gskinner.com
此外,gskinner开发的Folio App,很好地诠释了Flutter在多平台上的运行。通过一套代码,不论是在小,中等还是大的屏幕上,Flutter均可处理好触摸,键盘和鼠标输入,并同平台的特性适应良好(比如Web上的链接以及桌面上的菜单)。
▐ 嵌入式设备支持
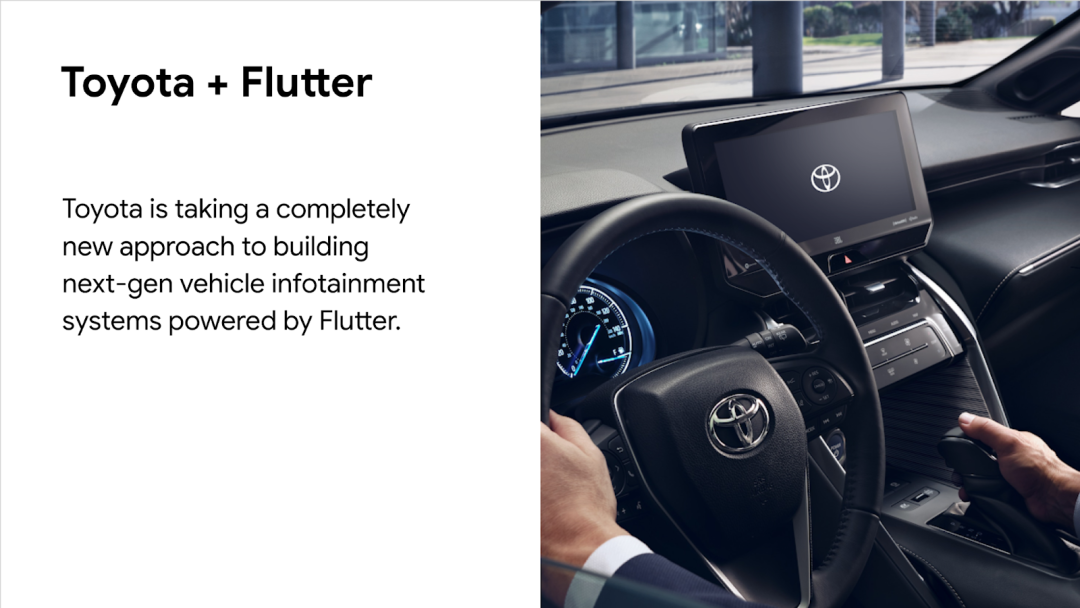
丰田公司,宣布了他们计划提供市场上最好的机动车上的数字体验,通过使用Flutter来构建娱乐信息系统。使用Flutter标志着同以前车载软件完全不同的开发体验。Toyota之所以使用Flutter,是因为以下的原因:
-
高性能和AOT一致性
-
智能手机层的触摸机制
-
人类工程学
-
从客户反馈中快速迭代

▐ 工具链
FlutterFix
如今有超过50w的Flutter开发者,我们所面临的的设备平台也越来越多。当框架变得成熟,越来越大的时候,我们越来越需要去避免对于框架的修改,不要去破坏愈发庞大的代码库。然而,为了持续改善Flutter,我们也需要能够去对API做Breaking修改,问题来了,如何去持续改善FlutterAPI而不阻断开发者体验呢?我们提供了FlutterFix。
Flutter Fix包含了以下特性:
dart fix——新提供的命令行选项dart fix可用于查找哪些API已经被废弃,如何去更新这些API。
提供可供fix的选项
IDE插件集成从而可以通过选择完成修改
DevTools
- IDE插件可帮助开发者清零问题,即便是DevTools还未启动。
通过点击按钮,即可快速找到引发问题的Widget。目前仅支持Layout Overflow异常,但DevTools团队计划去涵盖所有的常见类型异常。
-
轻易发现高分辨率的图片,跟踪降低过度的包大小与内存使用
-
Inspector新增对于固定Layout的展示能力
-
内存视图更快,小,易于使用
-
日志Tab增加搜索与过滤功能
-
在DevTools启动前即可跟踪日志
▐ 社区与生态数据
Flutter1.0发布至今已经两年有余,Flutter共计关闭了24541个Issue,合并了来自765个贡献者的17039个PR。目前共计有50w+的Flutter开发者,超过15w的Flutter应用。
目前有15k的针对Flutter和Dart的Package,这其中包括了亚马逊,微软,Adobe,阿里巴巴,eBay,Square等公司,也要报关键包诸如Lottie, Sentry, SVG,以及Flutter Favorite推荐的sign_in_with_apple, google_fonts, geolocator和sqlite.
▐ 其他
- Add2App中的多引擎实例
过去,额外的Flutter引擎创建会造成同第一个实例同样的内存开销。在Flutter2.0上,我们将这一内存开销减少到了每个实例180KB,降低了99%之多。由此,我们推荐在你的原生App中去使用多个Flutter引擎实例。
-

-
DartPad升级到支持Flutter2.0
▐ AskFlutter圆桌
参与这场圆桌的成员有:Andrew Brogdon(主持人)、Eric Seidel(Flutter负责人)、Ian Hickson(Flutter技术负责人)、 Mariam Hasnany(FlutterForWeb PM)、Frank van Puffelen(开发者项目工程师)。
以下针对一些重要的问题做了摘录:

主持人
什么时候FlutterWeb可以供生产环境使用?

M
好消息是,今天Flutter Web正式在stable渠道可用。你无需enable任何flags,即可将Web作为Flutter应用的目标设备。也就意味着,对于任何已经有Flutter Web App的开发者,你现在可以用stable渠道来构建你的应用,如果你是要新开发Flutter Web Apps,快来检出把。

主持人
什么是Flutter Web的理想用户场景呢?

M
这真的是一个好问题,随着这次标志性的发布,我们已经聚焦在构建富交互Web应用的基础。如果你已经有一个Flutter移动应用,你现在可以使用同样的代码来构建其Web版本,然后把你的用户群基础扩展到整个Web应用。不仅如此,这对于构建PWA或者SPAde应用来说也是一个额外的优势。这些应用通常使用大量的动态内容,交互UI,我们通常认为这三种是最适合的。当然为了支持文档为中心的页面我们还需要很多工作去做。比如,传统的HTML页面有很多的文本,静态的内容。所以我想现在我们的确已经很适合来开发Web应用。

主持人
目前在Github上有超过8200个Open Issues、Flutter似乎有些人手不足,有没有计划加以改善这种问题或者你们的优先级是什么?

I
是的,我们的确有这么多,正如Netlinx(提问者)问道的,我们有8000多处于Open状态的Issues, 但重要的是我们正在尽力去解决他们,比如去年我们在Github上收到了15000多Issues,我们也关闭了15000issues。我们对修复和解决bug的比例还是很高兴的。这一数字表征了我们有多少用户。越多人使用,就有越多的bug提出。我们解决issue的数字是一个贡献者多少的指标,我们很多贡献者。在Github的Flutter Hacker组里,我们有超过200人。一半以上是谷歌员工,大部分贡献者并不是。事实上,部分Flutter Team的人是来自开源项目的,他们可能是微软或者Canonical,或者是使用自己时间的志愿者。不同的人投入的时间不同,他们都给这个项目做出了共享,希望我们可以解决更多的问题,让Netlinx高兴。

主持人
Flutter Web什么时候会废弃URL中的#?

M
这是一个很好的问题。让我们从为什么它的存在开始,今天我们有时候要使用hash URL策略,这是当我们初始这个Web引擎的时候决定的。也就是说当你有Flutter具名路由的时候,我们基本上是初始化这些路由作为hash的一部分,添加到URL上。随着今天Stable的发布,我们有了新的办法来自定义URL,从URL中丢弃hash。这样你就可以按照自己的方式来构建URL,配置其余的子URL,实现deep link或者说同朋友来一起分享。社区中也有一个叫做URL Strategy的插件,它实现了我们在文档中的指南,以一种很简单的方式。

主持人
Flutter依然有很多Mac M1上的兼容性问题,你们是否在加以解决还是说我需要买一个旧的Intel Mac?

E
我想说你不需要买一个新电脑,我建议你今天再试试。Flutter2.0上有很多针对M1的优化。其实我们也是同社区同一时间知道M1新发布的这类信息的。当天我们就订购了一个M1的开发机并用它开始工作。我们将其分为了三个桶,用来运行App, 工具链以及开发工具。据我所知,前两个桶其运行都是良好的。当然随着Flutter2.0的正式发布,如果你遇到了M1或者其他的问题,我们想听到你的反馈。正如Ian所说,我们每天有很多Issues,我们想去尽快去解决他们。因此,快去试试Flutter2.0吧,我想它应该会工作良好的,而且也会持续工作很好,因为我们会做更多代码修改。

I
M1有意思的是它几乎是一个全新的平台,因为我们以前从来没有用ARM作为host。今天我们发布Web和Desktop,但是,实际上,Apple Silicon是苹果自己的平台,我们要去支持。虽然我们现在已经支持当前release的macOS,但是依然有大量的工作要去做。

主持人
Flutter Dart团队是否计划去提供针对App开发的官方指南?类似Android的Jetpack?

I
我要笑了,因为你把这个问题丢给我似乎你不知道这个答案一样。我们已经讨论了好几个礼拜了,是的,我们有,实际上,我想或者是今天或者是很快,我们会发一个新的模板到Flutter master分支,这个模板基本上就是这个问题的答案。如何去使用最佳实践来创建和应用,状态复原等等?不仅是这个问题的答案。编程的核心在于针对这些问题有很多的差别,不同的App有不同的需要,我们希望这样特定的模板可以真的帮助到大家,我们也希望后续可以有针对不同架构类型的模板。可能你更喜欢redux而不是我们在模板中使用的。这个今天不会随着Flutter2.0发布,但是我想会在未来几个月的stable版本中发出。

主持人
空安全是否会破坏已有App? 是否有一些内容需要被迁移?

E
这个问题是你能够去迁移。甚至有个工具可以使用。我想应该叫做dart fix,你可以在你的代码库上运行它,将会帮助你去将代码改成Null aware.

I
如果你关注了更早的Keynote,我们有一章是关于他如何工作的。这并不会产生破坏性,你首先要确保你的依赖都已经顺利迁移。如果你的依赖没有迁移,对你来说迁移自己的代码将很困难。这是可能的,但会变的低效。所以,如你所知,如果你有一个包还没有迁移,去让这个包的开发者完成迁移。即便不迁移,也不会有特别的破坏性。正如Keynote提到的,这是为什么我们不把这次发布叫做Dart3.它是向后兼容的。同其他语言一样,Dart空安全里,你可以决定使用哪个版本,Dart2.0或者更高。我们在Flutter Sample仓库里经历过这些,我们观察例子,看看有多少依赖。对他们进行排序,随着Flutter2.0,我们事实上已经处理完了Sample仓库。另一个我们部署空安全方式的好处是,你可以同时编译空安全和非空安全,编译器自己会使用空安全优化。他可以在编译空安全代码的时候知道类型。当到了非空安全代码边界的时候,他会添加判空逻辑。我们称之为非健全空安全。如果我没记错的话,因而你的代码可以在混合模式下执行,也是可以的。

主持人
Flutter是否适合3D渲染?

E
我来回答吧。我们是把Flutter作为2D系统构建的。其实也有很多人用它来做3D工作。我们提供的API可以用来在一个屏幕上绘制2D对象。要支持3D,人们可以自行创建2.5D或者3D对象,然后通过纹理这样的方式嵌入Flutter.有很多人就这么做。
事实上Keynote中,我想就提到了Wallace & Gromit app。
它里面就有2D和3D内容。将二者混在一起是可行的,但是再说一遍,Flutter是针对2D体验设计的。

主持人
Flutter对于桌面的支持怎么样?

I
是的,Flutter Desktop如今已经在stable渠道可用,尽管我们不认为它是完全stable了,我们支持macOS, Windows和Linux现在。还有什么呢?我们还没有提供你可能需要的所有必须特性,例如,我们目前还没有支持多窗口,尽管这已经在开发了。我们还有很多努力。支持基本的单窗口App是非常稳定的。我自己就写了一个数独应用,运行在Mac上,工作很棒。

E
是的,我想多说一些,我喜欢Flutter Desktop,并且他已经在stable渠道可用,他的开发体验很棒。你只需要打开它,Flutter自己就正常运行了,这种工作体验很棒。试试吧,给我们写反馈,我想说,对于我,Flutter Web和Desktop公共的部分很棒。
写在最后
最后我想说:对于程序员来说,要学习的知识内容、技术有太多太多,要想不被环境淘汰就只有不断提升自己,从来都是我们去适应环境,而不是环境来适应我们!
这里附上上述的技术体系图相关的几十套腾讯、头条、阿里、美团等公司2021年的面试题,把技术点整理成了视频和PDF(实际上比预期多花了不少精力),包含知识脉络 + 诸多细节,由于篇幅有限,这里以图片的形式给大家展示一部分。
相信它会给大家带来很多收获:


当程序员容易,当一个优秀的程序员是需要不断学习的,从初级程序员到高级程序员,从初级架构师到资深架构师,或者走向管理,从技术经理到技术总监,每个阶段都需要掌握不同的能力。早早确定自己的职业方向,才能在工作和能力提升中甩开同龄人。
《Android学习笔记总结+移动架构视频+大厂面试真题+项目实战源码》,点击传送门,即可获取!
905.png “人 (1).png”)
E
是的,我想多说一些,我喜欢Flutter Desktop,并且他已经在stable渠道可用,他的开发体验很棒。你只需要打开它,Flutter自己就正常运行了,这种工作体验很棒。试试吧,给我们写反馈,我想说,对于我,Flutter Web和Desktop公共的部分很棒。
写在最后
最后我想说:对于程序员来说,要学习的知识内容、技术有太多太多,要想不被环境淘汰就只有不断提升自己,从来都是我们去适应环境,而不是环境来适应我们!
这里附上上述的技术体系图相关的几十套腾讯、头条、阿里、美团等公司2021年的面试题,把技术点整理成了视频和PDF(实际上比预期多花了不少精力),包含知识脉络 + 诸多细节,由于篇幅有限,这里以图片的形式给大家展示一部分。
相信它会给大家带来很多收获:
[外链图片转存中…(img-Mo0m4TgH-1714962996493)]
[外链图片转存中…(img-sSCLOcPM-1714962996493)]
当程序员容易,当一个优秀的程序员是需要不断学习的,从初级程序员到高级程序员,从初级架构师到资深架构师,或者走向管理,从技术经理到技术总监,每个阶段都需要掌握不同的能力。早早确定自己的职业方向,才能在工作和能力提升中甩开同龄人。
《Android学习笔记总结+移动架构视频+大厂面试真题+项目实战源码》,点击传送门,即可获取!






















 253
253

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








