那么问题来了,关于 letter-spacing 的妙用知道有哪些么?
可以用于消除 inline-block 元素间的换行符空格间隙问题。
12. px 和 em 的区别。
参考答案:
px 和 em 都是长度单位,区别是,px 的值是固定的,指定是多少就是多少,计算比较容易。em 得值不是固定的,并且 em 会继承父级元素的字体大小。
浏览器的默认字体高都是 16px。所以未经调整的浏览器都符合: 1em=16px。那么 12px=0. 75em, 10px=0. 625em。
13. 如何垂直居中一个元素?
参考答案:
方法一:绝对定位居中(原始版之已知元素的高宽)
.content {
width: 200px;
height: 200px;
background-color: #6699ff;
position: absolute;
/父元素需要相对定位/
top: 50%;
left: 50%;
margin-top: -100px;
/设为高度的1/2/
margin-left: -100px;
/设为宽度的1/2/
}
方法二:绝对定位居中(改进版之一未知元素的高宽)
.content {
width: 200px;
height: 200px;
background-color: #6699ff;
position: absolute;
/父元素需要相对定位/
top: 50%;
left: 50%;
transform: translate(-50%, -50%);
/在水平和垂直方向上各偏移-50%/
}
方法三:绝对定位居中(改进版之二未知元素的高宽)
.content {
width: 200px;
height: 200px;
background-color: #6699ff;
margin: auto;
/很关键的一步/
position: absolute;
/父元素需要相对定位/
left: 0;
top: 0;
right: 0;
bottom: 0;
/让四个定位属性都为0/
}
方法四:flex 布局居中
body {
display: flex;
/设置外层盒子display为flex/
align-items: center;
/设置内层盒子的垂直居中/
justify-content: center;
/设置内层盒子的水平居中/
.content {
width: 200px;
height: 200px;
background-color: #6699ff;
}
}
那么问题来了,如何垂直居中一个 img(用更简便的方法。)
.content {
//img的容器设置如下
display: table-cell;
text-align: center;
vertical-align: middle;
}
14. BFC 什么是 BFC?
参考答案:
- 什么是 BFC
BFC(Block Formatting Context)格式化上下文,是 Web 页面中盒模型布局的 CSS 渲染模式,指一个独立的渲染区域或者说是一个隔离的独立容器。
- 形成 BFC 的条件
浮动元素,float 除 none 以外的值
定位元素,position(absolute,fixed)
display 为以下其中之一的值 inline-block,table-cell,table-caption
overflow 除了 visible 以外的值(hidden,auto,scroll)
- BFC 的特性
内部的 Box 会在垂直方向上一个接一个的放置。
垂直方向上的距离由 margin 决定
bfc 的区域不会与 float 的元素区域重叠。
计算 bfc 的高度时,浮动元素也参与计算
bfc 就是页面上的一个独立容器,容器里面的子元素不会影响外面元素。
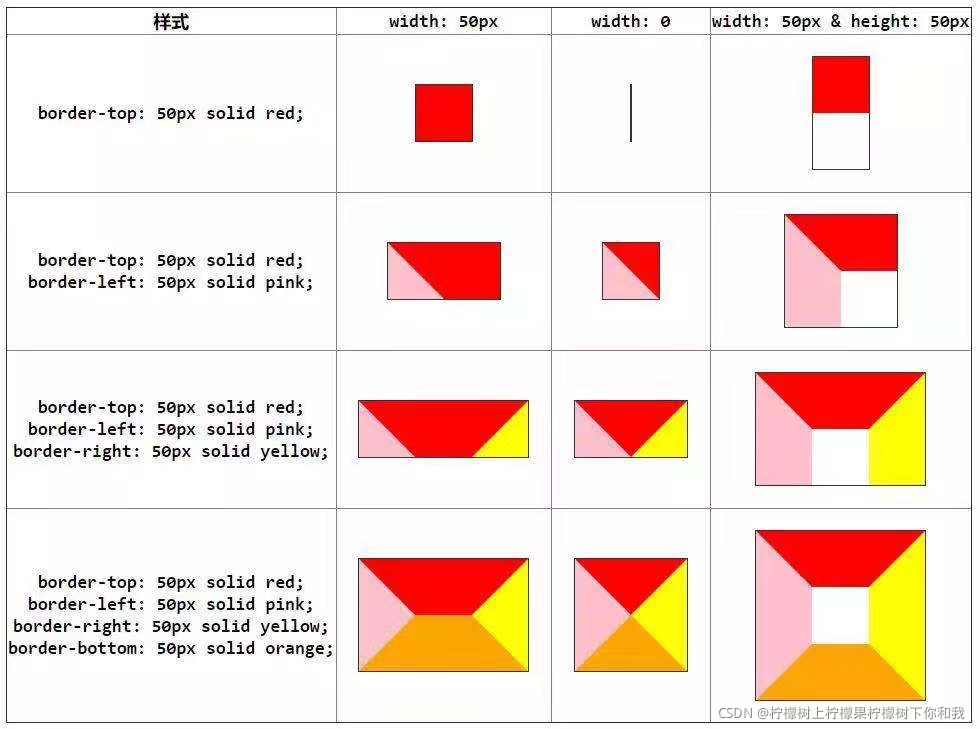
15. 用纯 CSS 创建一个三角形的原理是什么?
参考答案:
span {
width: 0;
height: 0;
border-top: 40px solid transparent;
border-left: 40px solid transparent;
border-right: 40px solid transparent;
border-bottom: 40px solid #ff0000;
}

16. Sass、LESS 是什么?大家为什么要使用他们?
参考答案:
他们是 CSS 预处理器。他是 CSS 上的一种抽象层。他们是一种特殊的语法/语言编译成 CSS。
自我介绍一下,小编13年上海交大毕业,曾经在小公司待过,也去过华为、OPPO等大厂,18年进入阿里一直到现在。
深知大多数前端工程师,想要提升技能,往往是自己摸索成长或者是报班学习,但对于培训机构动则几千的学费,着实压力不小。自己不成体系的自学效果低效又漫长,而且极易碰到天花板技术停滞不前!
因此收集整理了一份《2024年Web前端开发全套学习资料》,初衷也很简单,就是希望能够帮助到想自学提升又不知道该从何学起的朋友,同时减轻大家的负担。


既有适合小白学习的零基础资料,也有适合3年以上经验的小伙伴深入学习提升的进阶课程,基本涵盖了95%以上前端开发知识点,真正体系化!

由于文件比较大,这里只是将部分目录截图出来,每个节点里面都包含大厂面经、学习笔记、源码讲义、实战项目、讲解视频,并且会持续更新!
如果你觉得这些内容对你有帮助,可以扫码获取!!(资料价值较高,非无偿)

最后
前端校招精编面试解析大全点击这里即可获取完整版pdf查看
发知识点,真正体系化!**
[外链图片转存中…(img-lYoVWt41-1711656388237)]
由于文件比较大,这里只是将部分目录截图出来,每个节点里面都包含大厂面经、学习笔记、源码讲义、实战项目、讲解视频,并且会持续更新!
如果你觉得这些内容对你有帮助,可以扫码获取!!(资料价值较高,非无偿)

最后
前端校招精编面试解析大全点击这里即可获取完整版pdf查看























 9025
9025











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








