-
标准流
-
定位和参数
-
使用 position 实现网页布局
-
层级关系
============================================================================
-
标准流 (默认布局)
-
浮动
-
定位
1.1 HTML 中的两大元素
| 常见块级元素 | 常见内联元素 |
| — | — |
| div | a |
| h1~h6 | span |
| 有序,无序列表 ol、ul、li | img |
| table | input |
| p段落 | … |
块级元素特点:
独占一行
内联元素特点:
和相临元素在同一行,一行不够时,才会被挤到下一行
1.2 两大元素布局演示
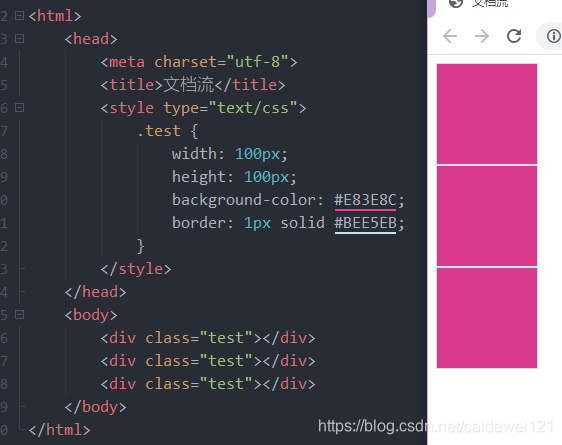
- 块级元素(使用 div)

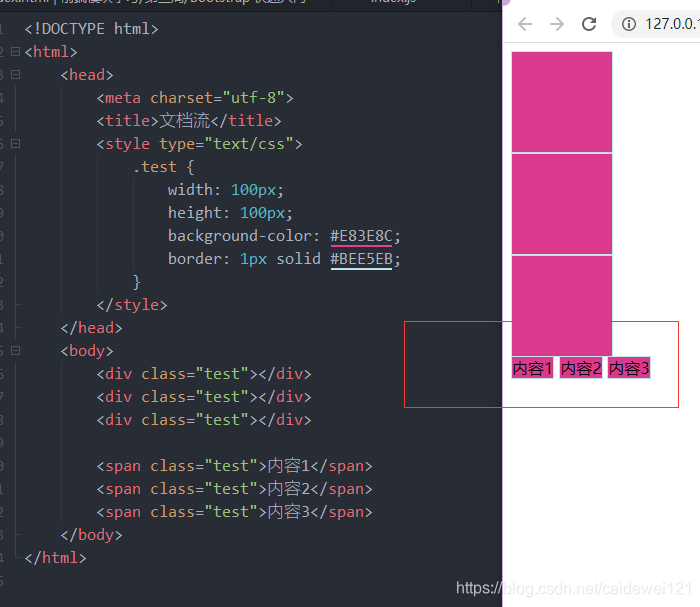
- 内联元素的使用 (span)

以上的布局就是我最常见的标准流布局
=====================================================================
2.1 postition 属性
2.1.1 position 属性意义
-
position 属性决定了元素如何定位
-
通过 top,right,bottom,left 实现位置的改变
2.1.2 position 可选参数
| position 参数 | 解释 |
| — | — |
| static | 默认值,元素按照标准流正常的显示 |
| relative | 相对定位,元素依然处于正常的文档流中,可以通过 left , right,bottom,top 改变元素的位置 |
| absolute | 绝对定位,元素脱离文档流,可以通过 left , right,bottom,top 改变元素的位置,它会基于游览器的四个边角进行定位 |
| fixed | 固定定位,使用 top,left,right,bottom 定位,会脱离正常文档流,不受标准流的约束,并拥有层级的概念 |
| inherit | 会继承父元素的属性 |
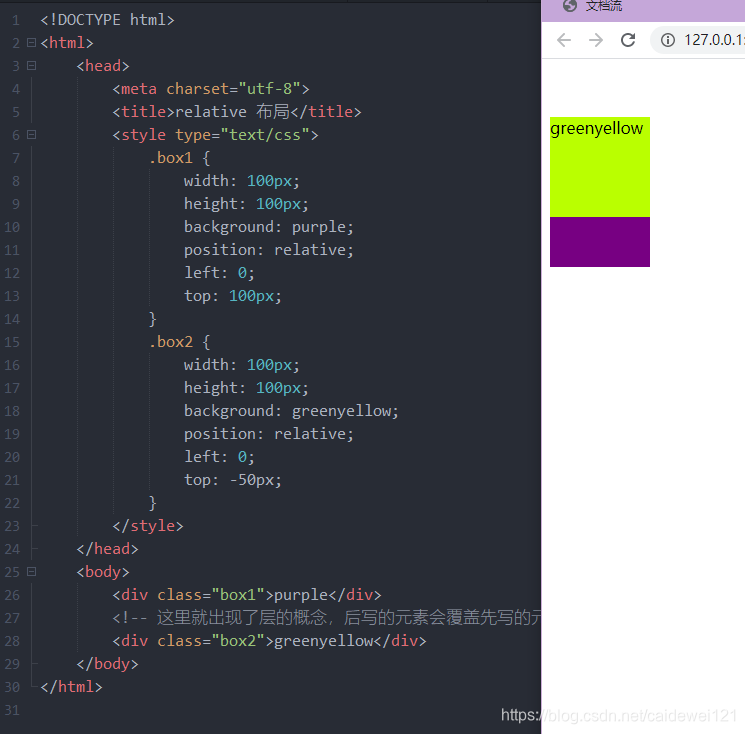
2.2 relative
relative 的特点可以通过 left,right,top,bottom 移动元素,并且后写的元素会覆盖先写的元素,这样层级的概念就出来了

left,top 属性可以理解为 div 左上角为基准移动
right,bottom 属性可以理解为 div 右下角为基准移动
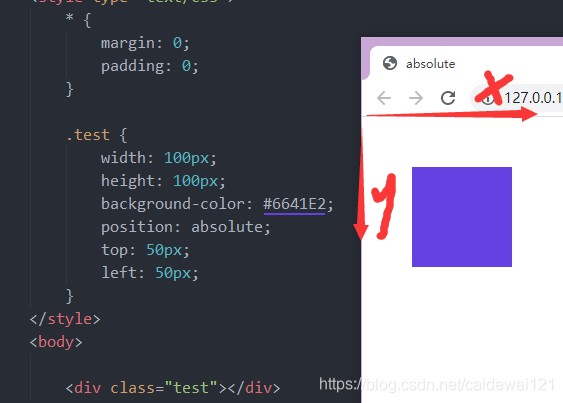
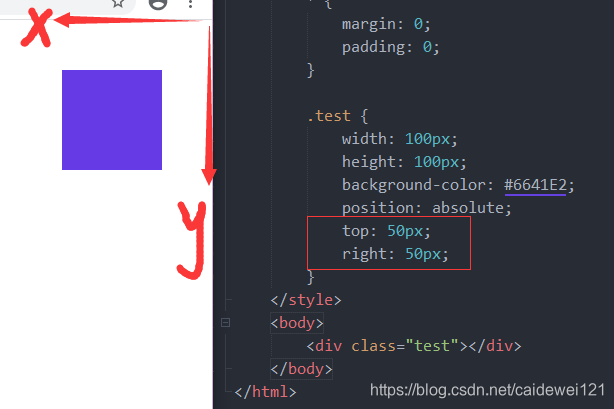
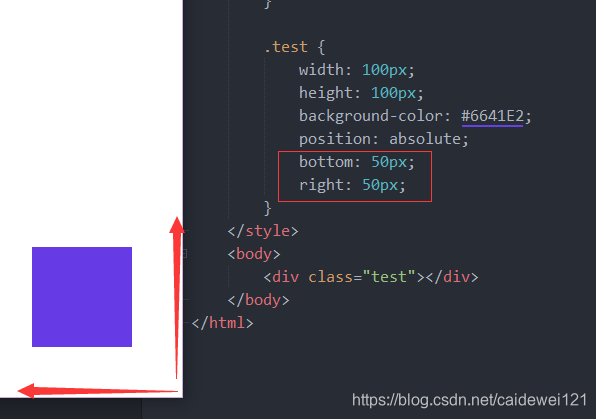
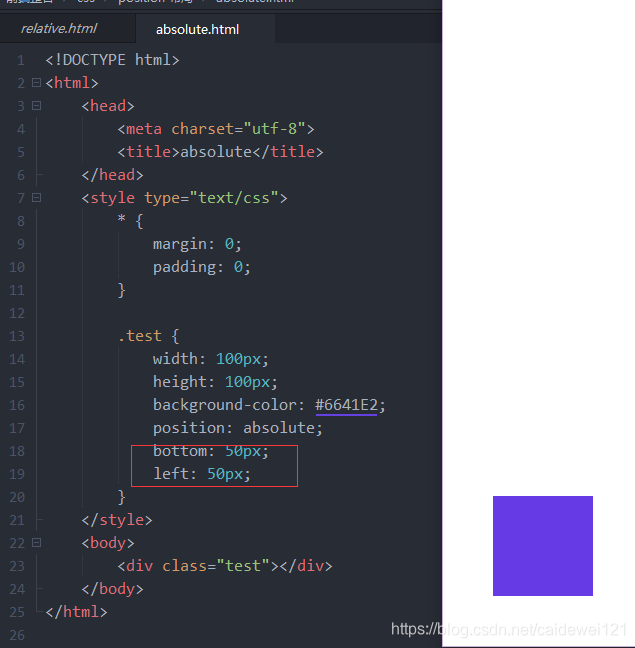
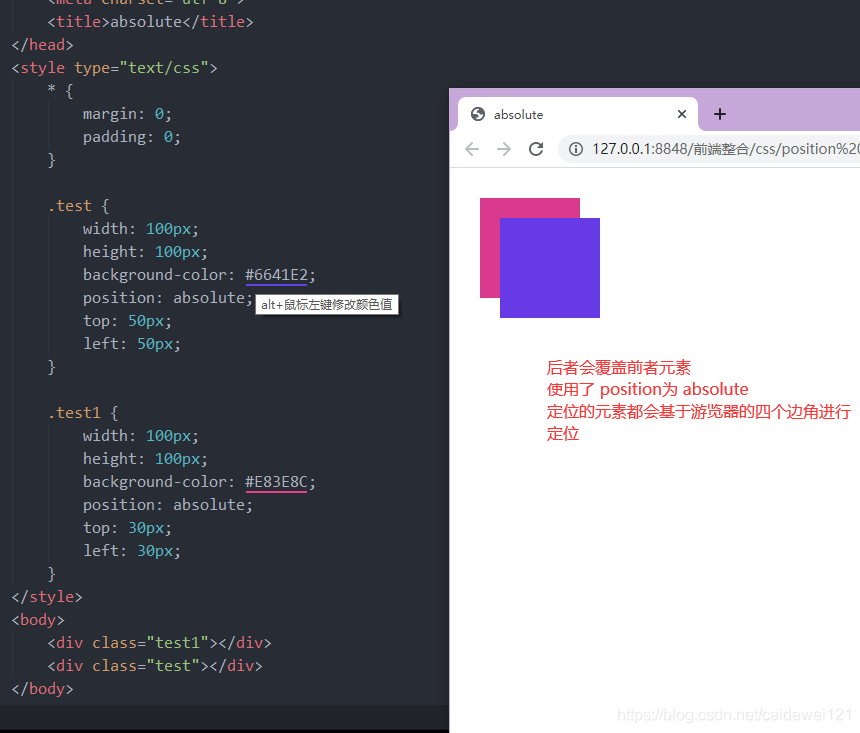
2.3 absolute
使用了 absolute 的元素会脱离文档流(如果我们查看这个 test div 的高度会发现为 0),可以使用 top,right,bottom,left 进行调整,同样后写的元素会覆盖先写的元素
注意:
position 以游览器四个边角为基准





2.4 fixed
使用 fixed 固定定位的元素不会受其它元素的约束,它也是以游览器的四个边角为基准,但是当页面发生滚动的时候,使用 fixed 定位的元素,会依然在页面中的位置固定不动,类比 一些广告
这里就不单独演示 固定定位的布局了
接下来看一下 固定定位 和 绝对定位的区别
自我介绍一下,小编13年上海交大毕业,曾经在小公司待过,也去过华为、OPPO等大厂,18年进入阿里一直到现在。
深知大多数前端工程师,想要提升技能,往往是自己摸索成长或者是报班学习,但对于培训机构动则几千的学费,着实压力不小。自己不成体系的自学效果低效又漫长,而且极易碰到天花板技术停滞不前!
因此收集整理了一份《2024年Web前端开发全套学习资料》,初衷也很简单,就是希望能够帮助到想自学提升又不知道该从何学起的朋友,同时减轻大家的负担。


既有适合小白学习的零基础资料,也有适合3年以上经验的小伙伴深入学习提升的进阶课程,基本涵盖了95%以上前端开发知识点,真正体系化!

由于文件比较大,这里只是将部分目录截图出来,每个节点里面都包含大厂面经、学习笔记、源码讲义、实战项目、讲解视频,并且会持续更新!
如果你觉得这些内容对你有帮助,可以扫码获取!!(资料价值较高,非无偿)

最后的最后
面试题千万不要死记,一定要自己理解,用自己的方式表达出来,在这里预祝各位成功拿下自己心仪的offer。
需要完整面试题的朋友可以点击蓝色字体即可获取!!!




.csdn.net/topics/618191877)**
[外链图片转存中…(img-jNfKUsxV-1711653794987)]
[外链图片转存中…(img-ANAPkNUk-1711653794987)]
[外链图片转存中…(img-UIApkGib-1711653794987)]
[外链图片转存中…(img-0q96JBxO-1711653794988)]






















 6710
6710

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








