1.表格
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>表格</title>
</head>
<body>
<form action="https://www.bilibili.com/" method="get">
<table border="0px" width="300px" height="100px" align="center">
<tr bgcolor="grey">
<td colspan="2" align="center">用户注册</td>
<!-- <td></td> -->
</tr>
<tr>
<td align="right">用户名</td>
<td><input type="text" name="UserName" value=""></td>
</tr>
<tr>
<td align="right">密码</td>
<td><input type="password" name="UserPass" value=""></td>
</tr>
<tr>
<td align="right">性别</td>
<td><input type="radio" name="sex" value="boy" checked>男 <input type="radio" name="sex" value="girl">女</td>
</tr>
<tr>
<td align="right">爱好</td>
<td><input type="checkbox" name="like" value="writing">写作
<input type="checkbox" name="like" value="music">音乐
<input type="checkbox" name="like" value="sports">体育
</td>
</tr>
<tr>
<td align="right">省份</td>
<td><select name="province">
<option value="shanxi">陕西省</option>
<option value="shanx">山西省</option>
</select>
</td>
</tr>
<tr>
<td align="right">自我介绍</td>
<td><textarea name="intro" cols="25" rows="5" placeholder="这个家伙什么也没有留下"></textarea>
</td>
</tr>
<tr bgcolor="grey" align="center">
<td colspan="2">
<button type="submit" name="send">提交</button>
<button type="reset" name="reset">重置</button>
</td>
<!-- <td></td> -->
</tr>
</table>
</form>
</body>
</html>运行截图
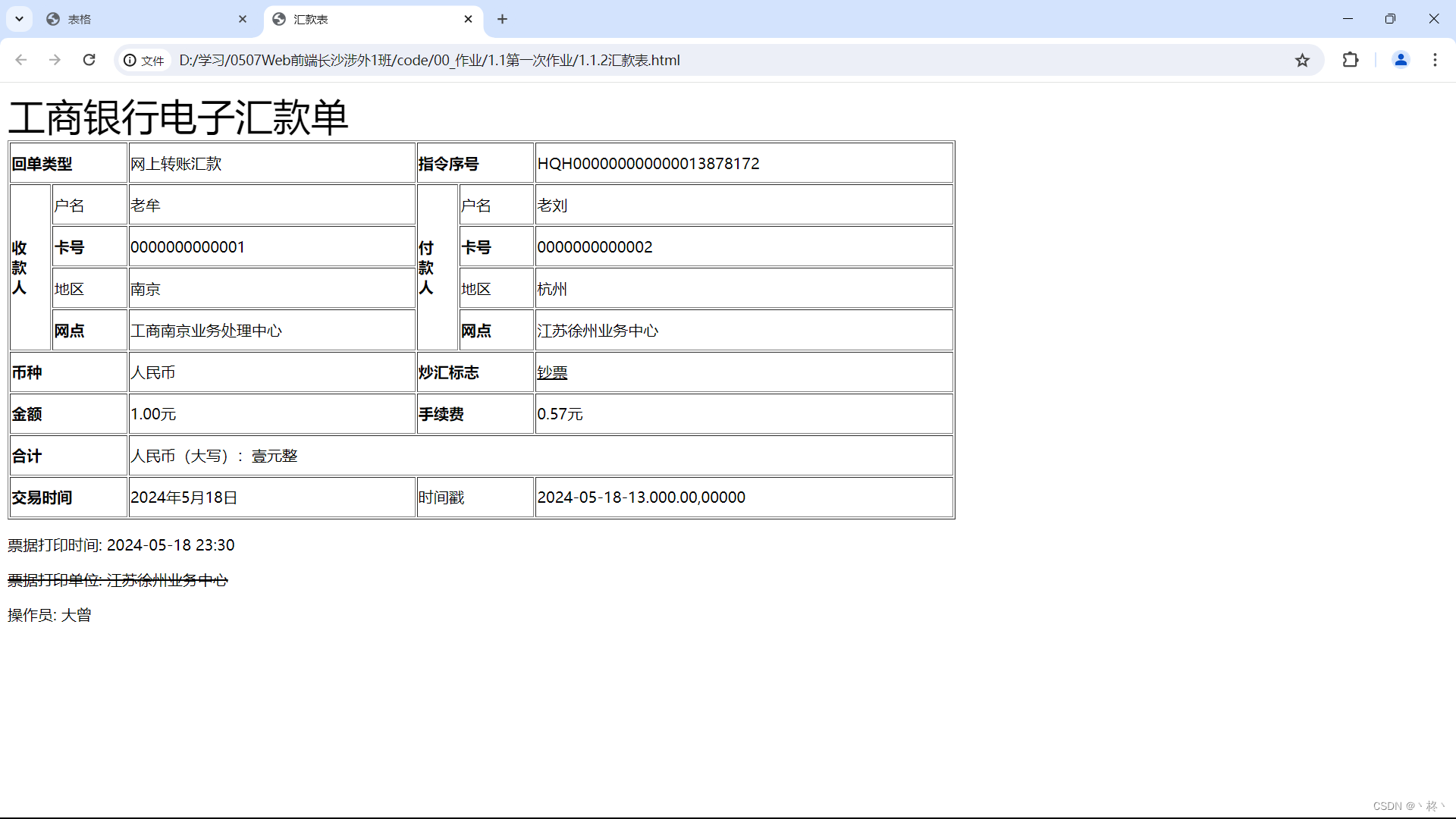
2.汇款表单
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>汇款表</title>
</head>
<body>
<table border="1px" width="1000px" height="400px">
<span style="font-size: 40px;">工商银行电子汇款单</span>
<tr>
<td colspan="2"><strong>回单类型</strong></td>
<!-- <td></td> -->
<td>网上转账汇款</td>
<td colspan="2"><strong>指令序号</strong></td>
<!-- <td></td> -->
<td>HQH000000000000013878172</td>
</tr>
<tr>
<td rowspan="4"><strong>收<br>款<br>人</strong></td>
<td>户名</td>
<td>老牟</td>
<td rowspan="4"><strong>付<br>款<br>人</strong></td>
<td>户名</td>
<td>老刘</td>
</tr>
<tr>
<!-- <td></td> -->
<td><strong>卡号</strong></td>
<td>0000000000001</td>
<!-- <td></td> -->
<td><strong>卡号</strong></td>
<td>0000000000002</td>
</tr>
<tr>
<!-- <td></td> -->
<td>地区</td>
<td>南京</td>
<!-- <td></td> -->
<td>地区</td>
<td>杭州</td>
</tr>
<tr>
<!-- <td></td> -->
<td><strong>网点</strong></td>
<td>工商南京业务处理中心</td>
<!-- <td></td> -->
<td><strong>网点</strong></td>
<td>江苏徐州业务中心</td>
</tr>
<tr>
<td colspan="2"><strong>币种</strong></td>
<!-- <td></td> -->
<td>人民币</td>
<td colspan="2"><strong>炒汇标志</strong></td>
<!-- <td></td> -->
<td><u>钞票</u></td>
</tr>
<tr>
<td colspan="2"><strong>金额</strong></td>
<!-- <td></td> -->
<td>1.00元</td>
<td colspan="2"><strong>手续费</strong></td>
<!-- <td></td> -->
<td>0.57元</td>
</tr>
<tr>
<td colspan="2"><strong>合计</strong></td>
<!-- <td></td> -->
<td colspan="4">人民币(大写):壹元整</td>
<!-- <td></td>
<td></td>
<td></td> -->
</tr>
<tr>
<td colspan="2"><strong>交易时间</strong></td>
<!-- <td></td> -->
<td>2024年5月18日</td>
<td colspan="2">时间戳</td>
<!-- <td></td> -->
<td>2024-05-18-13.000.00,00000</td>
</tr>
</table>
<div>
<p>票据打印时间: 2024-05-18 23:30</p>
<p><s>票据打印单位: 江苏徐州业务中心</s></p>
<p>操作员: 大曾</p>
</div>
</body>
</html>运行截图 3.李白诗词
3.李白诗词
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>李白诗词</title>
</head>
<body>
<table border="0px" width="1500px" height="700px">
<tr>
<td colspan="2"><span style="font-size:80px;">将进酒</span>
<span style="font-size: 50px;">君不见黄河之水天上来</span>
</td>
<!-- <td></td> -->
</tr>
<tr>
<td width="500px"
height="600px">
<img src="https://ts1.cn.mm.bing.net/th/id/R-C.970a46a72448009ba29be752382b6b18?rik=SbztlOUDEO4%2bgQ&riu=http%3a%2f%2fimg.ifeng.com%2fres%2f200710%2f1029_213567.jpg&ehk=dum6UIWDDJlyK6V%2f%2fX%2bZWYyl1aW1ozoAk0UW%2blzSWeE%3d&risl=&pid=ImgRaw&r=0" alt=""
width="400px"
height="600px"></td>
<td><span style="font-size: 20px;"><p>君不见,黄河之水天上来,奔流到海不复回。</p>
<p>君不见,高堂明镜悲白发,朝如青丝暮成雪。</p>
<p>人生得意须尽欢,莫使金樽空对月。</p>
<p>天生我材必有用,千金散尽还复来。</p>
<p>烹羊宰牛且为乐,会须一饮三百杯。</p>
<p>岑夫子,丹丘生,将进酒,杯莫停。</p>
<p>与君歌一曲,请君为我倾耳听。</p>
<p>钟鼓馔玉不足贵,但愿长醉不愿醒。</p>
<p>古来圣贤皆寂寞,惟有饮者留其名。</p>
<p>陈王昔时宴平乐,斗酒十千恣欢谑。</p>
<p>主人何为言少钱,径须沽取对君酌。</p>
<p>五花马,千金裘,呼儿将出换美酒,与尔同销万古愁。</p>
</span></td>
</tr>
</table>
</body>
</html>运行截图

4.电影板块
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>电影板块</title>
</head>
<body>
<div>
<h1>热门电影板块</h1><hr>
<strong>最近热门电影</strong>
<span style="margin: 50px;word-spacing: 20px;">热门 最新 豆瓣高分 冷门佳片 华语 欧美韩国 日本
更多>></span><hr>
</div>
<div>
<table border="0px" width="1200px" height="800px" >
<tr width="300px" height="400px">
<td><img src="https://pic4.zhimg.com/v2-9cd703f3a4ed2460a9373228efa2c1df_r.jpg" alt="" width="300px" height="400px"></td>
<td><img src="https://img.zcool.cn/community/010fb855ec5acc6ac7251df80ffcfd.jpg@1280w_1l_2o_100sh.jpg" alt="" width="300px" height="400px"></td>
<td><img src="https://img.zcool.cn/community/010c3259802d63a8012156034f0295.jpg@1280w_1l_2o_100sh.jpg" alt="" width="300px" height="400px"></td>
<td><img src="https://img.zcool.cn/community/011d3855685d790000012716399ff2.jpg@2o.jpg" alt="" width="300px" height="400px"></td>
</tr>
<tr>
<td>流浪地球</td>
<td>三体</td>
<td>战狼2</td>
<td>金刚狼</td>
</tr>
<tr>
<td><img src="https://img.zcool.cn/community/0184e85a939be8a8012045b301f4eb.jpg@1280w_1l_2o_100sh.jpg" alt="" width="300px" height="400px"></td>
<td><img src="https://ts1.cn.mm.bing.net/th/id/R-C.70597a9448b8387cb4fef10263723856?rik=ocAYn7vwNkx1Ow&riu=http%3a%2f%2fimg.zcool.cn%2fcommunity%2f01281c5a33ab5ca80120ba38339599.jpg%401280w_1l_2o_100sh.jpg&ehk=XcMpP6irJDg%2b0sZDBZq2Whl9T%2fVA0x9BmS7OGEW23fQ%3d&risl=&pid=ImgRaw&r=0" alt="" width="300px" height="400px"></td>
<td><img src="https://n.sinaimg.cn/sinakd10110/252/w2048h3004/20200915/6397-izeysaz0078760.jpg" alt="" width="300px" height="400px"></td>
<td><img src="https://img.zcool.cn/community/01c1335d3ffa0fa8012187f4a957bc.jpg@1280w_1l_2o_100sh.jpg" alt="" width="300px" height="400px"></td>
</tr>
<tr>
<td>唐人街探案2</td>
<td>盗墓笔记</td>
<td>死无对证</td>
<td>烈火英雄</td>
</tr>
</table>
</div>
</body>
</html>运行截图























 2287
2287











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








