- 在HTML标签就可以“则需选择”它的类名,这样可以非常快速的添加一些常见的样式


好好学习 天天向上
好好学习 天天向上
好好学习 天天向上
好好学习 天天向上
好好学习 天天向上





并集选择器也叫做分组选择器,逗号表示分组

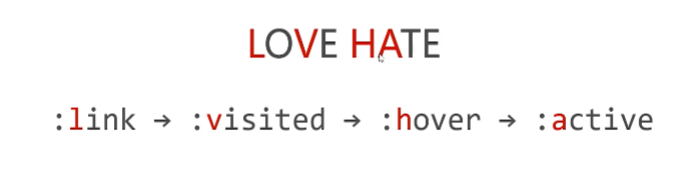
伪类是添加到选择器的描述性词语,指定要选择的元素的特殊状态,超级链接拥有4个特殊的状态

a 标签的伪类书写,要按照“爱恨准则”的顺序,否则会有伪类不生效的问题



当使用 >符号分隔两个元素时,它只会匹配那些作为第一个元素的直接后代元素,即两个标签为父子关系


-
相邻兄弟选择器(+)介于两个选择器之间,当第二个元素紧跟着第一个元素之后,并且两个元素都是属于同一个父元素的子元素,则第二个元素将被选中。
-
说白了,a+b就是选择紧跟在a后面的一个b

通用兄弟选择器(~),a~b选择a元素之后所有同层级b元素

first-child表示选择第一个子元素,比如下面的例子就是表示选择.box盒子中的第一个p

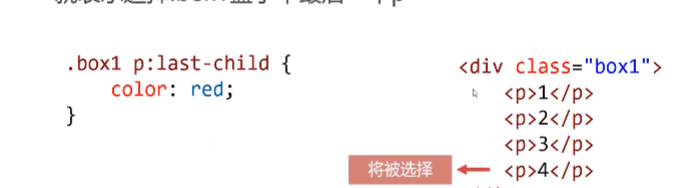
:last-child表示选择最后一个子元素,比如下面的例子

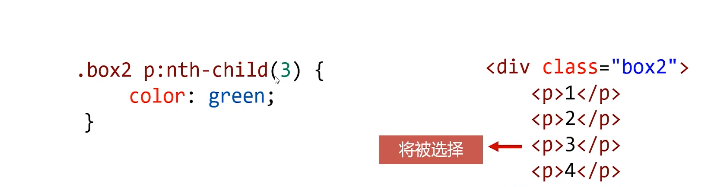
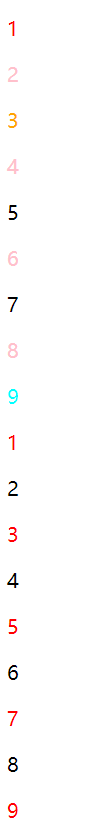
: nth-child()可以选择任意序号的子元素

:nth-child()可以写成 an+b的形式,表示从b开始每个a选一个






1
2
3
4
5
6
7
8
9
1
2
3
4
5
6
7
8
9



























CSS3新增了伪元素特性,顾名思义,表示虚拟动态创建的元素
伪元素用双冒号表示,IE8可以兼容单冒号







(十八)、::first-letter和::first-line



-
CSS全名叫做“层叠样式表”,层叠性是他很重要的性质
-
层叠性:多个选择器可以同时作用于同一个标签,效果叠加

如果多个选择器的定义有冲突呢?CSS有严密的处理规则



复杂选择器可以通过(ID的个数,class的个数,标签的个数)的形式,计算权重




-
color属性可以设置文本内容的前景色
-
color属性主要用于英语单词、十六进制、rgba()、rgb() 等表示方法
-
用英语单词表示法,比如:color:red;仅仅用于学习时临时设置一下颜色,工作时不用这样的形式,因为追求精确。
十六进制表示法是所有设计软件中常用的颜色表示方法,设计师给我们的设计上面标注的图标颜色,通常为十六进制




颜色可以使用rgba() 表示法,最后一个参数表示透明度,介于0-1之间,0表示纯透明,1表示纯实心

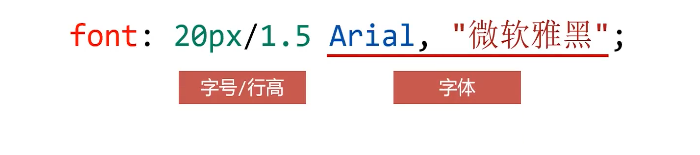
font-size属性用来设置字号,单位为px 后面还会说到em和rem
网页文字正文字号通常是16px浏览器最小支持10px

- font-weight属性设置字体的粗细程度,通常就用normal和bold两个值

作用:设置文字的倾斜

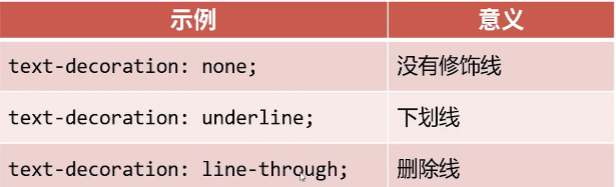
text-decoration属性用于设置文本的修饰外观的(下划线,删除线)

-
font-family属性用于设置字体的属性
-
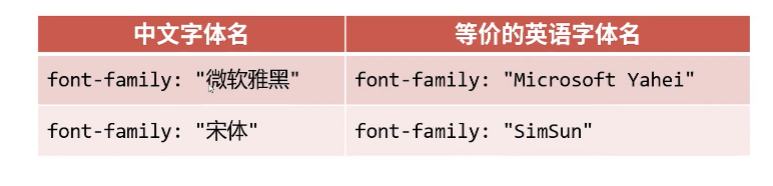
字体可以是列表的形式,一般英语字体放到前面,后面的字体是前面的字体的后备字体
-
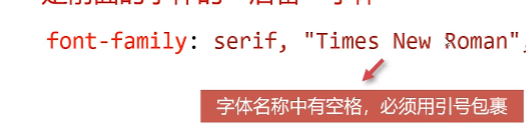
字体名称中有空格,必须要用引号来包裹
font-family:" 微软雅黑";
font-family: serif,“Times New Roman”,“微软雅黑”;

字体通常必须是用户计算机中已经安装好的字体,所以一般来说设置为微软雅黑和宋体的较多,设置成其他字体的较少

问题一:如何设置为用户电脑中没有的字体呢?那就必须自己定义新的字体,这就需要我们有字体文件,当用户加载网页的时候,会同时下载这些字体
定义字体,当我们拥有以下字体文件之后,就可以使用@font-face定义字体


阿里巴巴提供了一套免费商用授权的普惠字体,网址 https://www.iconfont.cn/webfont#!/webfont/index
使用阿里巴巴普惠字体也省去了下载的麻烦

下载字体—使用font-face声明字体—定义使用 webfont 的样式—为文字加上对应的样式

第二步:使用font-face声明字体(注意:在引用的时候要注意引用的路径哦)







- line-height属性的单位可以是px为单位的数值
line-height:30px;
- line-height属性的单位可以是 没有单位是数值,表示字号的倍数,这是最推荐的写法
line-height:1.5;
- line-height属性也可以是百分数,表示字号的倍数
line-height:150%;



行高等于盒子的高度,设置单行文本垂直居中对齐

设置text-align:center,即可实现文本水平居中







-
文本相关的属性普遍具有继承性,只需要给祖先标签设置,即可在后代所有的标签中生效。
-
因为文字相关的属性都有继承性,所以通常会设置body标签的字号、颜色、行高等、这样就能当做整个网页的默认样式了。




在继承的情况下,选择器权重计算失效,就近原则


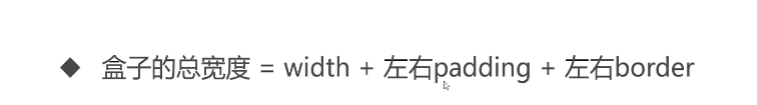
所有的HTML标签都可以看成矩形盒子,由width,height,padding、border构成,称为盒子模型




-
width属性表示盒子内容的宽度
-
width属性的单位通常是px,移动端开发也会涉及到百分数、rem等单位
-
当块级元素(div 、h系列、li等)没有设置width属性时,它将自动撑满,但这并不意味着width可以继承


-
height属性表示盒子内容的高度
-
height属性的单位通常是px,移动端开发也会涉及到百分数、rem等单位
-
盒子的height属性如果不设置的话,它将自动被内容撑开,如果没有内容,默认是0



-
padding属性是盒子的内边距,即盒子边框内壁到文字的距离
-
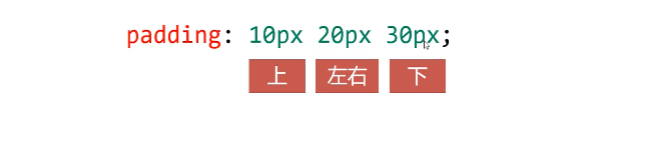
padding属性如果用四个数值以空格隔开进行设置,分别表示上、右、下、左的padding
-
padding属性如果用数值以空格隔开进行设置,分别表示 上、左右、下的padding
-
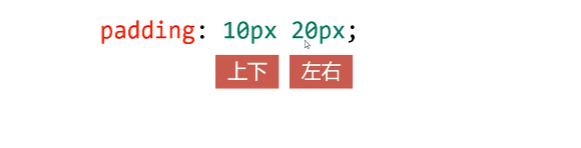
padding属性如果要用二个数值以空格隔开进行设置,分别表示上下、左右的padding




margin是盒子的外边距,即盒子与其他盒子的距离

竖直方向的margin有塌陷的现象:小的margin会塌陷到大的margin中,从而margin不叠加,只以大值为准

一些元素(比如body、ul、p等)都有默认的margin,在开始制作网页的时候,要将他们清除


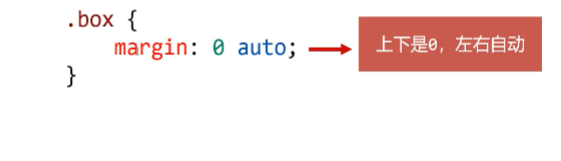
将盒子的左右两边的margin都设置为0,盒子将水平居中
文本居中是text-align:center; 和盒子水平居中是两个概念
盒子的垂直居中 我们需要使用绝对定位来实现 后面我们细说




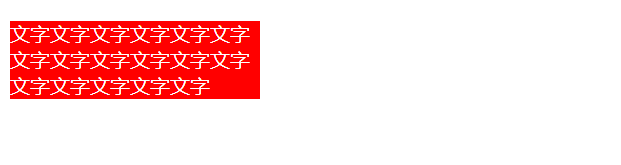
给盒子添加了box-sizing:border-box属性之后,盒子的width、height数字就表示盒子实际占有的宽高(不包含margin)了,即padding、border变为内缩,不再外扩。
box-sizing属性大量用于移动网页的制作中,因为它结合百分比布局,弹性布局等非常好用,在PC页面中使用较少。


img和表单元素是特殊的行内块,他们既能设置宽度和高度,也能够并排显示




-
使用display:block;可以将元素转换为块级元素
-
使用display:inline;可以将元素转换为行内元素,将元素转换为行内元素的不多见
-
使用display:inline-block;可以将元素转换为行内块元素


-
使用display:none;可以将元素隐藏,元素将彻底放弃位置,如同没有写它的标签一样
-
使用visibility:hidden;也可以将元素隐藏,但是元素不放弃自己的位置




-
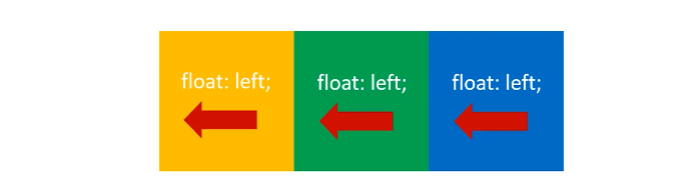
浮动的本质:用来实现并排的效果
-
浮动使用的要点:要浮动,并排的盒子都实现浮动
-
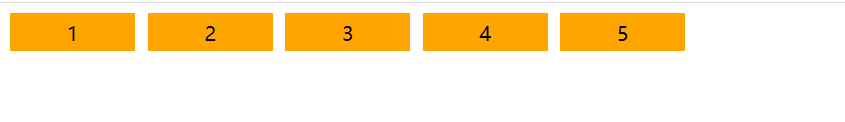
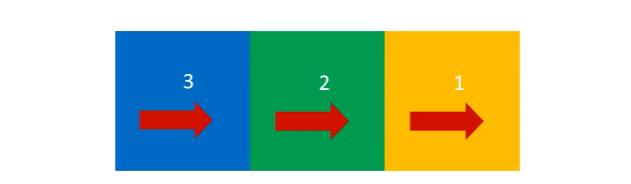
父盒子要有足够的宽度,否则子盒子会掉下去

子盒子会按顺序进行贴靠,如果没有足够的空间,则会寻找前一个兄弟元素
如下图所示:3号盒子会掉到2号盒子的下面

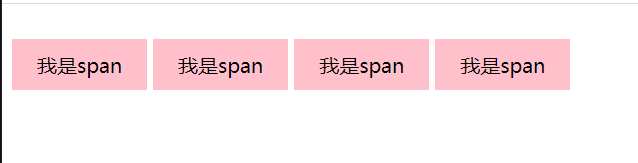
浮动的元素不再区分块级元素、行内元素、已经脱离了标准文档,一律能够设置宽度和高度,即使他是a标签或span标签



-
垂直显示的盒子,不要设置浮动、只有并排显示的盒子才要设置浮动
-
“大盒子带着小盒子跑”,一个大盒子中、又是一个小天地,内部可以继续使用浮动
-
div是免费的,不要节约盒子

BFC规范(Box-Formatting Context 块级格式化上下文)是页面上的一个隔离的独立容器,容器里面的子元素不会影响到外面的元素,反之亦然


-
一个盒子不设置height,当内容子元素都浮动时,无法撑起自身
-
这个盒子没有形成BFC



清除浮动:浮动一定要封闭到一个盒子中,否则会对页面后续元素产生影响

大家应该都会说两行两列?然而没有清除浮动就成行显示了!出现以下这种情况是没有清除浮动






使用方法二的副作用:margin会失效





相对定位:盒子可以相对自己原来的位置进行位置调整,称为相对定位


相对定位的性质:相对定位的元素,会在老家留坑,本质上任然是在原来的位置,只不过渲染在新的地方而已,渲染的图形可以比喻成影子,不会对页面元素产生任何影响。
-
相对定位用来微调元素位置
-
相对定位的元素,可以当做绝对定位的参考盒子


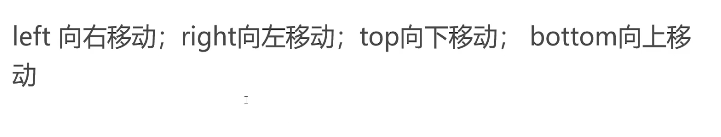
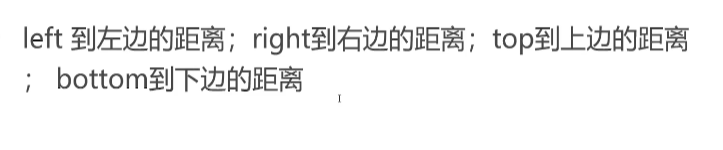
绝对定位:盒子可以在浏览器中以坐标进行位置精准描述,拥有自己的绝对位置


绝对定位的元素脱离标准文档流,将释放自己的位置,对其他元素不会产生任何干扰,而是对他们进行压盖
-
绝对定位的盒子并不是永远以浏览器作为基点
-
绝对定位的盒子会以自己祖先元素中,离自己最近的拥有定位属性的盒子,当做基准点,这个盒子通常是相对定位的,所以这个性质也叫做子绝父相
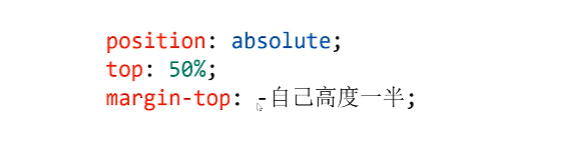
绝对定位的盒子垂直居中是一个非常实用的技术



z-index属性是一个没有单位的正整数,数值大的能够压住数值小的



绝对定位的元素脱离标准文档流,将释放自己的位置,对其他元素不会产生任何干扰,而是对他们进行压盖
脱离标准文档流的方法:浮动、绝对定位、固定
定位
-
绝对定位用来制作压盖、遮罩的效果
-
绝对定位用来结合CSS精灵使用
-
绝对定位可以结合JS实现动画




























 1104
1104











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








