
5.2 设置多个属性(参数可以是对象):
//设置多个属性
$(‘div’).attr({
class: ‘test’,
myAttribute: ‘ccy’});
$(‘p’).prop({
class: ‘test’,
myAttribute: ‘ccy’});
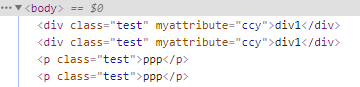
效果:一次性设置多个属性,由于prop只操作固有属性,所以myAttribute属性没设置上

attr()获取未设置的属性,返回undefined;
prop()获取未设置的固有属性,返回空值(prop()获取新增属性均返回undefined,不论是否被设置)
div1
input标签未设置checked时,不论该input是否被选中,用attr()获取checked属性,均是返回undefined;
input标签设置checked时,不论该input是否被选中,用attr()获取checked属性,均是返回checked;
说明attr()只认明面上标签是否写了某属性,不能动态获取属性
- 喜欢吃的东西?
以下都喜欢
苹果
香蕉
梨
效果:








 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 325
325











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








