//长按监听事件回调
public void onChartLongPressed(MotionEvent me);
//双击监听事件回调
public void onChartDoubleTapped(MotionEvent me);
//单击监听事件回调
public void onChartSingleTapped(MotionEvent me);
}
**具体代码以及更多实现请跳转至我的原创博客:**[MPAndroidChart的详细使用——图表的交互]( )
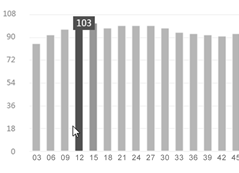
### []( )高亮

如上图,高亮指的是当你点击图表中某个数据时,那个数据会突出显示(当然你可以禁用),高亮显示可以启用(或禁用),也可以对高亮进行样式的设置、甚至可以通过重写**高亮类**然后使用`setHighlighter(ChartHighlighter highlighter)`方法传入你自定义的高亮类进行自定义样式(比如定义成一个图片的样子…),并且高亮也有事件的监听回调:
public interface OnChartValueSelectedListener {
//选中一处高亮时的回调
public void onValueSelected(Entry e, Highlight h);
//没有选中时的回调
public void onNothingSelected();
}
**具体代码以及更多实现请跳转至我的原创博客:**[MPAndroidChart的详细使用——高亮]( )
### []( )坐标轴
坐标轴作为图表最重要的元素之一,对其进行一番美化是非常有必要的!比如你可以通过`setEnabled(boolean enabled)`方法设置是否绘制坐标轴,也可以通过`setAxisMaximum(float max)`方法设置坐标轴上的最大值、最小值。根据需要,你甚至可以通过`setInverted(boolean enabled)`把坐标轴反转过来!当然,坐标轴有一个非常重要的属性是经常需要设置的,那就是坐标轴上的标签,可能你需要显示的X轴是星期的形式,而默认的则是阿拉伯数字,这里直接通过`.setValueFormatter();`方法重新格式化一下即可!部分X轴的实现方法如下:
XAxis xAxis = chart.getXAxis();//实例化X轴对象进行使用
//设置X轴位置 有以下几种 TOP BOTTOM BOTH_SIDED TOP_INSIDE BOTTOM_INSIDE
xAxis.setPosition(XAxisPosition.BOTTOM);
//设置X轴标签数据绘制的角度 也就是X轴上数据标签的旋转角度
xAxis.setLabelRotationAngle(90)
xAxis.setTextColor(Color.RED);//设置标签字体颜色
// 自定义X轴上的数据格式
xAxis.setValueFormatter(new MyCustomFormatter());
**具体代码以及更多实现请跳转至我的原创博客:**[MPAndroidChart的详细使用——坐标轴(X轴、Y轴、零线)]( )
### []( )添加数据
添加数据其实很简单,只需要写一个List,然后向里面添加你的数据,但是由于绘制不同图表所需要填入的参数不同,List<>尖括号里面所包含的类型也需要转变,比如折线图(LineChart)是List,比如条形图(BarChart)是List,而饼图(PieChart)则是List等等,每种图都有不同的Entry,所以你添加数据时参数也会有所差异,下面列举了几个例子:
//折线图(LineChart)添加数据
Listlist=new ArrayList<>();
//其中两个参数对应的分别是 X轴 Y轴
list.add(new Entry(1,10));
list.add(new Entry(2,12));
//条形图(BarChart)添加数据
Listlist=new ArrayList<>();
//其中两个数字对应的分别是 X轴 Y轴
list.add(new BarEntry(1,7));
list.add(new BarEntry(2,10));
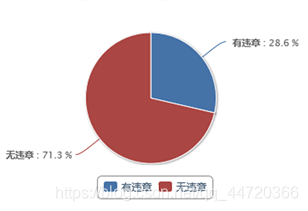
//饼图(PieChart)添加数据
List list= new ArrayList<>();
//第一个参数是当前所占区域的大小数据,第二个参数是当前扇形的描述
list.add(new PieEntry(20, “软件设计”));
list.add(new PieEntry(30, “英语”));
**具体代码以及更多实现请跳转至我的原创博客:**[MPAndroidChart的详细使用——设置数据]( )
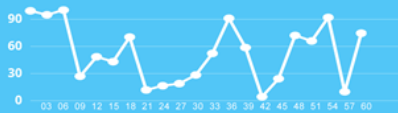
### []( )ValueFormatter接口
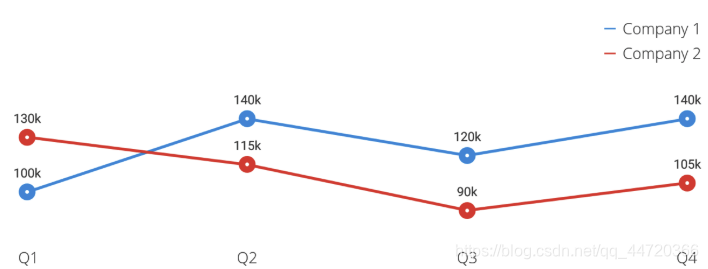
如下图,其中折线上数据的单位、X轴标签的自定义都是通过ValueFormatter接口来实现的,ValueFormatter接口可以对图表数据、X轴、Y轴进行数据的格式化(自定义),在实际开发中是一个非常常用的接口,也是学习图表必学的技能点之一!


**具体代码以及更多实现请跳转至我的原创博客:**[MPAndroidChart的详细使用——ValueFormatter接口]( )
### []( )图表样式设置

说到图表的一些样式设置,如上图是简单地设置了一下图表的背景颜色,想要作出一个漂亮的图表,图表的整块视图的样式设置就显得极为重要了,比如你需要调整一下整个图表的背景颜色只需要调用`setBackgroundColor(int color)`方法,比如你想设置整个图表的边框以及边框线的宽度只需要调用`setBorderColor(int color)`和`setBorderWidth(float width)`方法即可,等等的方法还有很多…
**具体代码以及更多实现请跳转至我的原创博客:**[MPAndroidChart的详细使用——图表的设置and图表样式设置]( )
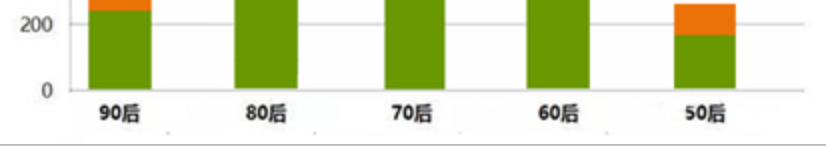
### []( )图例
图例同样作为图表最重要的元素之一,其样式的美化也是学习图表必不可少的一门功课,如下图,图例的样式以及位置那是千变万化,只需要小小几行代码,你就可以拥有一个精美的小图例,你可以调用`setEnabled(boolean enabled)`方法来禁用(或启用)图例,你也可以调用`setPosition(LegendPosition pos)`方法来设置图例在图表中的位置,你甚至可以`setCustom(int[] colors, String[] labels)`自定义图例的颜色以及标签文本的内容!
**具体代码以及更多实现请跳转至我的原创博客:**[MPAndroidChart的详细使用——Legend图例的详细设置]( )
|  |  |
| --- | --- |
|  |  |
### []( )图表的描述(右下角的英文)

刚学习图表的同学可能会注意到,无论画的是什么类型的图表,右下角总是会有一串很小的英文字母,也不知道干啥的,总是和狗皮膏药一样跟着你的每一个图表,当然英语比较好的同学就能看懂单词的意思,那就是图表的描述,实际开发中我们用到图表的描述的时候并不多,你要说给图表加描述,你大可以在图表的上方加上一个TextView,可以实现更多的标题样式,而这个描述你要让它显示在你的图表正上方,然后去定义一些字体大小、字体颜色完全不如去写一个TextView简单,说归说,用法还是要会的,嘿嘿嘿
**具体代码以及更多实现请跳转至我的原创博客:**[MPAndroidChart的详细使用——图表描述的设置(右下角的那串英文)]( )
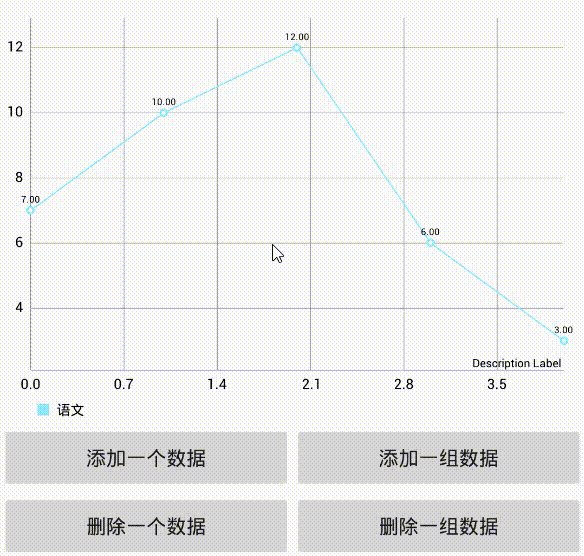
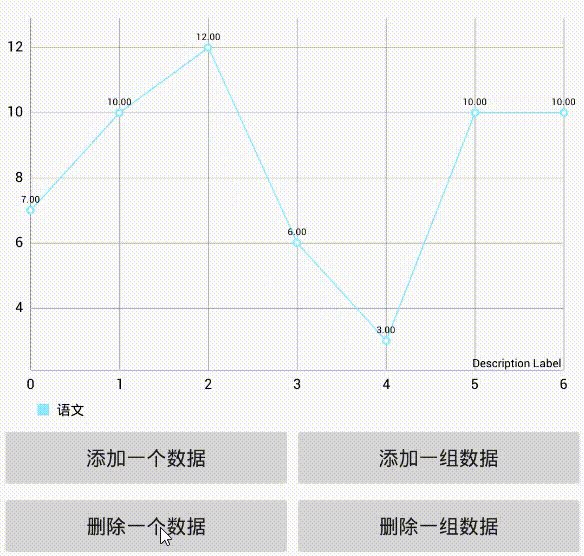
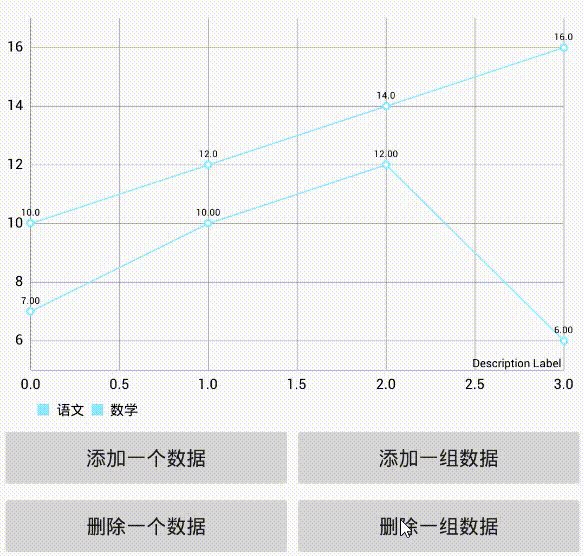
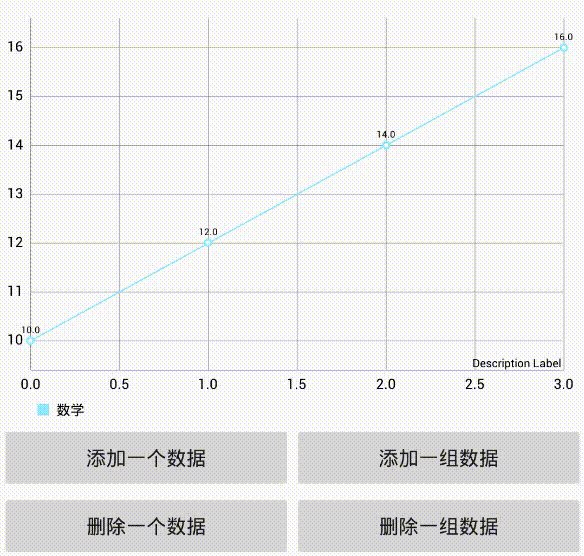
### []( )图表动态数据

如上图,动态数据也是实际开发中经常需要用到的属性,这里演示的添加数据和删除数据,当然如果你是要做一个实时更新数据图表也是同理,只需要对你的数据重新进行设置,然后调用`.notifyDataSetChanged()`和`.invalidate()`方法对图表的数据以及显示进行更新,你就会看到一个拥有全新数据的图表出现在你面前!
**具体代码以及更多实现请跳转至我的原创博客:**[MPAndroidChart的详细使用——图表动态实时数据]( )
### []( )修改视窗显示
修改视窗显示,实际上是对View的显示进行一些设置,比如利用`setVisibleXRangeMaximum(float maxXRange)`方法,对一次最大显示的X轴大小进行定义,或者利用`setExtraOffsets(float left, float top, float right, float bottom)`设置额外的偏移量(围绕图表视图),再或者可以调用`centerViewTo(float xValue, float yValue, AxisDependency axis)`将当前视图的中心移动到指定的x值和y值,以及利用代码对视图进行缩放等等…
**具体代码以及更多实现请跳转至我的原创博客:**[MPAndroidChart的详细使用——修改视窗显示]( )
### []( )动画

作为一名效果派,一个图表没有个像样的动画哪里行?木呆木呆那都不是我的风格,这里只是演示了动画中最简单的Y轴动画,注意这是最简单的,可以说是最Low的效果,有多少种你就数数下面多少种吧(20+),效果之多我都想用图表做个动画片了~
public enum EasingOption {//由于效果太多,中间用逗号隔开了
Linear,EaseInQuad,EaseOutQuad,EaseInOutQuad,EaseInCubic,EaseOutCubic,EaseInOutCubic,EaseInQuart,
EaseOutQuart,EaseInOutQuart,EaseInSine,EaseOutSine,EaseInOutSine,EaseInExpo,EaseOutExpo,EaseInOutExpo,
自我介绍一下,小编13年上海交大毕业,曾经在小公司待过,也去过华为、OPPO等大厂,18年进入阿里一直到现在。
深知大多数Android工程师,想要提升技能,往往是自己摸索成长或者是报班学习,但对于培训机构动则几千的学费,着实压力不小。自己不成体系的自学效果低效又漫长,而且极易碰到天花板技术停滞不前!
因此收集整理了一份《2024年Android移动开发全套学习资料》,初衷也很简单,就是希望能够帮助到想自学提升又不知道该从何学起的朋友,同时减轻大家的负担。







既有适合小白学习的零基础资料,也有适合3年以上经验的小伙伴深入学习提升的进阶课程,基本涵盖了95%以上Android开发知识点,真正体系化!
由于文件比较大,这里只是将部分目录大纲截图出来,每个节点里面都包含大厂面经、学习笔记、源码讲义、实战项目、讲解视频,并且后续会持续更新
如果你觉得这些内容对你有帮助,可以添加V获取:vip204888 (备注Android)

尾声
对于很多初中级Android工程师而言,想要提升技能,往往是自己摸索成长,不成体系的学习效果低效漫长且无助。 整理的这些架构技术希望对Android开发的朋友们有所参考以及少走弯路,本文的重点是你有没有收获与成长,其余的都不重要,希望读者们能谨记这一点。
最后想要拿高薪实现技术提升薪水得到质的飞跃。最快捷的方式,就是有人可以带着你一起分析,这样学习起来最为高效,所以为了大家能够顺利进阶中高级、架构师,我特地为大家准备了一套高手学习的源码和框架视频等精品Android架构师教程,保证你学了以后保证薪资上升一个台阶。
- 思维脑图

- 性能优化学习笔记




- 性能优化视频

当你有了学习线路,学习哪些内容,也知道以后的路怎么走了,理论看多了总要实践的。
学习笔记**
[外链图片转存中…(img-3ilH2IOc-1711861665943)]
[外链图片转存中…(img-XWLoTDP9-1711861665943)]
[外链图片转存中…(img-oThAjRkl-1711861665944)]
[外链图片转存中…(img-adB4B5fJ-1711861665944)]
- 性能优化视频
[外链图片转存中…(img-Q192C0SE-1711861665945)]
当你有了学习线路,学习哪些内容,也知道以后的路怎么走了,理论看多了总要实践的。























 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








