先自我介绍一下,小编浙江大学毕业,去过华为、字节跳动等大厂,目前阿里P7
深知大多数程序员,想要提升技能,往往是自己摸索成长,但自己不成体系的自学效果低效又漫长,而且极易碰到天花板技术停滞不前!
因此收集整理了一份《2024年最新网络安全全套学习资料》,初衷也很简单,就是希望能够帮助到想自学提升又不知道该从何学起的朋友。






既有适合小白学习的零基础资料,也有适合3年以上经验的小伙伴深入学习提升的进阶课程,涵盖了95%以上网络安全知识点,真正体系化!
由于文件比较多,这里只是将部分目录截图出来,全套包含大厂面经、学习笔记、源码讲义、实战项目、大纲路线、讲解视频,并且后续会持续更新
如果你需要这些资料,可以添加V获取:vip204888 (备注网络安全)

正文
<!--特殊符号以&开头,以;结尾-->
<span>这个是 空格</span>
<span>这是一个中文字的 宽度(字符宽)</span>
<span>这是个大于号></span>
<span>这是个小于号<</span>
<span>这是一个双引号:"</span>
<span>这是个特殊符号,输出是©。©</span>
<span>这是个特殊符号,输出为&。&</span>
## ☔️第四部分:表格
### ⛄️(1)什么是表格?
比如Excel表格之类的。
### 🌁(2)表格如今用来干啥?
一般用于后台展示数据。
### 🐶(3)表格初识
分为:表头,表身和表脚。
需要注意的是:
table:是表格标签
tr: 是行标签
td: 是列表签
<tr>
<td colspan="2">1</td> <!--colspan是合并列-->
<td rowspan="2">2</td> <!--rowspan是合并行-->
</tr>
<tr>
<td>3</td>
<td>4</td>
</tr>
| 学号 | 姓名 |
|---|
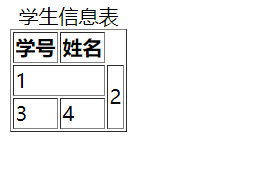
### 🐴实现效果:

## ☁️第五部分:表单 (很重要哦!!!)

### ⚡️1.是什么&什么作用&哪些应用
#### 🌊(1)表单是什么?
表单是搜集用户数据信息的各种表单元素的集合区域。(还记得请求方式GET和POST不!!!)
#### 🐭(2)表单的作用?
①用于收取用户数据,并向后台发送;
②前后端交互的方式之一。
#### 🐺(3)表单的应用?
登录注册,搜索,文件上传等。
### 🐽2.表单(form)的属性:
1. action: 提交时候的地址,默认使用当前页面。指向服务器的某个程序。
2. method: 提交时候的方法,默认使用get

3. entype: 目前使用默认即可

### 🐘3.表单常用的标签:
1. Input标签:表单中使用频率最高的标签,没有之一!
2. textarea标签:文本域,一般用于多行文本;
3. select标签:下拉框,一般用于选项。
#### 🐔(1)input标签:
##### 🐋1.input标签的常用属性:
| |
| --- |
| 知识点补给站: id主要用于样式或者js。不能用中文或者数字。主要用于表达唯一性!(在日后的页面解析能用id匹配就用id匹配的原因就在于其的唯一性!) |
* ①name属性:表单提交项的键,与id不同,name属性是和服务器通信时使用的名字(要求input标签都必须有),而id属性是浏览器端使用的名字,该属性主要方便客户编程而在css和js中使用;
* ②value属性:表单提交项的值,单选多选下拉框必须设置value属性,这样后台才能获得你选中的到底是哪个或哪几个选项;
**实战一——代码说明type属性值为image的情况:**
* ③placeholder:提高用户体验度;
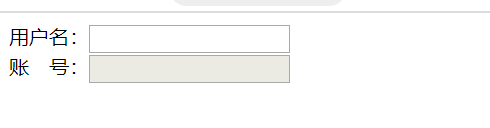
* ④readonly:只读;(比如你无法对你的QQ号进行操作)
* ⑤disabled:禁用;(比如你在使用pycharm时有些选项是灰白色的无法使用)
**实战二——代码说明readonly属性和disabled属性的作用:**
账 号:
*效果截图:用户名是只读的,所以无法在text文本框里输入值;账号是禁用的,直接变成灰色了。*

##### 🌷2.input标签常用的type属性值讲解
🎈text 文本框
🎈password 密码框
🎈radio 单选框
🎈checkbox 复选框
🎈file 文件选择
🎈hidden 隐藏域 hidden是用户看不见的东西,给管理员(写网页的)操作保存信息的!
🎈submit 提交
🎈reset 重置
#### 🌞(2)select下拉框
* option :下拉选项(下拉框的基本标签):有多少个option就有多少个下拉选项;
* selected :下拉状态:表示选中某个下拉选项;
* size :下拉框显示:表示下拉框,显示多少个,默认为一个;
* name :下拉框的名字:表示下拉框向后台提交数据的时候所传的名字。
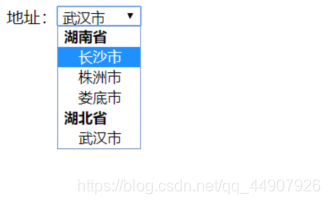
**实战——多级下拉框实现:**
**效果截图:**

### 🎑4.关于form表单总结:
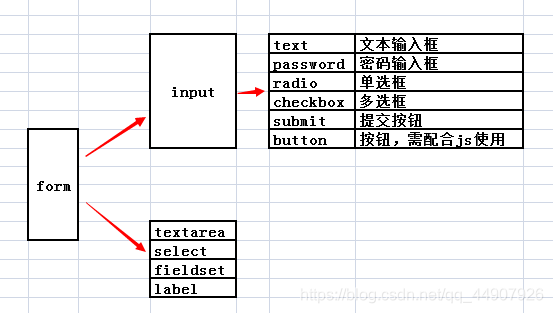
#### 📞(1)一图总结form表单标签包含的元素:
表单标签form包含的元素一图总结:

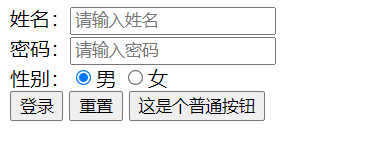
#### 🔌(2)综合实战例子使用:
**上代码:**
密码:
性别:
**实现效果:**

## 🗾4.拓展骚操作:
### 🚀(1)表单中另外一些常用的标签:
* ①legend:设置分组表单的标题
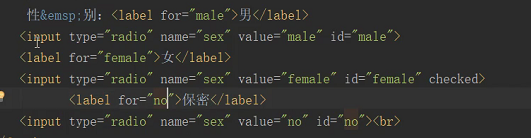
* ②label:提高用户体验度
单选框只有点圆圈才能选中。label实现点相应的字也能选中,但使用之前按钮要取id,因为label的实现是根据id一一匹配的。

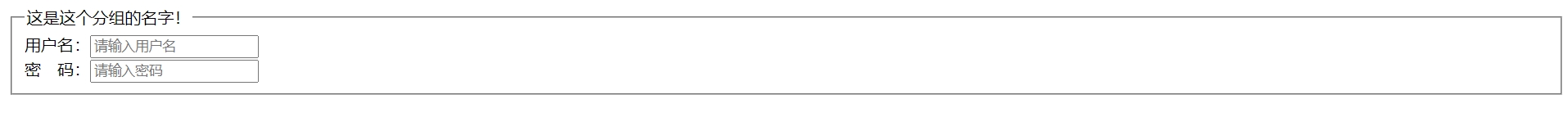
* ③fieldset标签:给表单设置分组
直接实战说明效果:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<form action="">
<fieldset> <!--对表单进行分组,用标签fieldset-->
<legend>这是这个分组的名字!</legend> <!--对分组设置名字用标签legend-->
用户名:<input type="text" placeholder="请输入用户名" name="user"><br>
密 码:<input type="password" placeholder="请输入密码" name="pwd"><br>
</fieldset>
</form>
</body>
</html>
**实现效果:**

### 🚋(2)拓展一些简单使用小标签:
#### 🎪①斜体标签:
i
em 起强调作用(文本内容需要强调的部分)
#### 🍺②加粗标签:
b
strong 起强调作用(文本内容需要强调的部分)
给大家的福利
零基础入门
对于从来没有接触过网络安全的同学,我们帮你准备了详细的学习成长路线图。可以说是最科学最系统的学习路线,大家跟着这个大的方向学习准没问题。

同时每个成长路线对应的板块都有配套的视频提供:

因篇幅有限,仅展示部分资料
网络安全面试题

绿盟护网行动

还有大家最喜欢的黑客技术

网络安全源码合集+工具包


所有资料共282G,朋友们如果有需要全套《网络安全入门+黑客进阶学习资源包》,可以扫描下方二维码领取(如遇扫码问题,可以在评论区留言领取哦)~
网上学习资料一大堆,但如果学到的知识不成体系,遇到问题时只是浅尝辄止,不再深入研究,那么很难做到真正的技术提升。
需要这份系统化的资料的朋友,可以添加V获取:vip204888 (备注网络安全)

一个人可以走的很快,但一群人才能走的更远!不论你是正从事IT行业的老鸟或是对IT行业感兴趣的新人,都欢迎加入我们的的圈子(技术交流、学习资源、职场吐槽、大厂内推、面试辅导),让我们一起学习成长!
ce807750c7ec721c2501c29cb7d5.png)

所有资料共282G,朋友们如果有需要全套《网络安全入门+黑客进阶学习资源包》,可以扫描下方二维码领取(如遇扫码问题,可以在评论区留言领取哦)~
网上学习资料一大堆,但如果学到的知识不成体系,遇到问题时只是浅尝辄止,不再深入研究,那么很难做到真正的技术提升。
需要这份系统化的资料的朋友,可以添加V获取:vip204888 (备注网络安全)
[外链图片转存中…(img-ix4KFhN7-1713465462424)]
一个人可以走的很快,但一群人才能走的更远!不论你是正从事IT行业的老鸟或是对IT行业感兴趣的新人,都欢迎加入我们的的圈子(技术交流、学习资源、职场吐槽、大厂内推、面试辅导),让我们一起学习成长!





















 568
568











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








