最实用的技术就是这么朴实无华。
而大部分的代码都是在 GitHub 上找的,可以这么说,GitHub 基本上撑起了程序员一半的工资。
那如果不想把代码 clone 到本地,怎么在 GitHub 上高效阅读源码呢?
我最开始用的是一个插件,叫 Octotree。

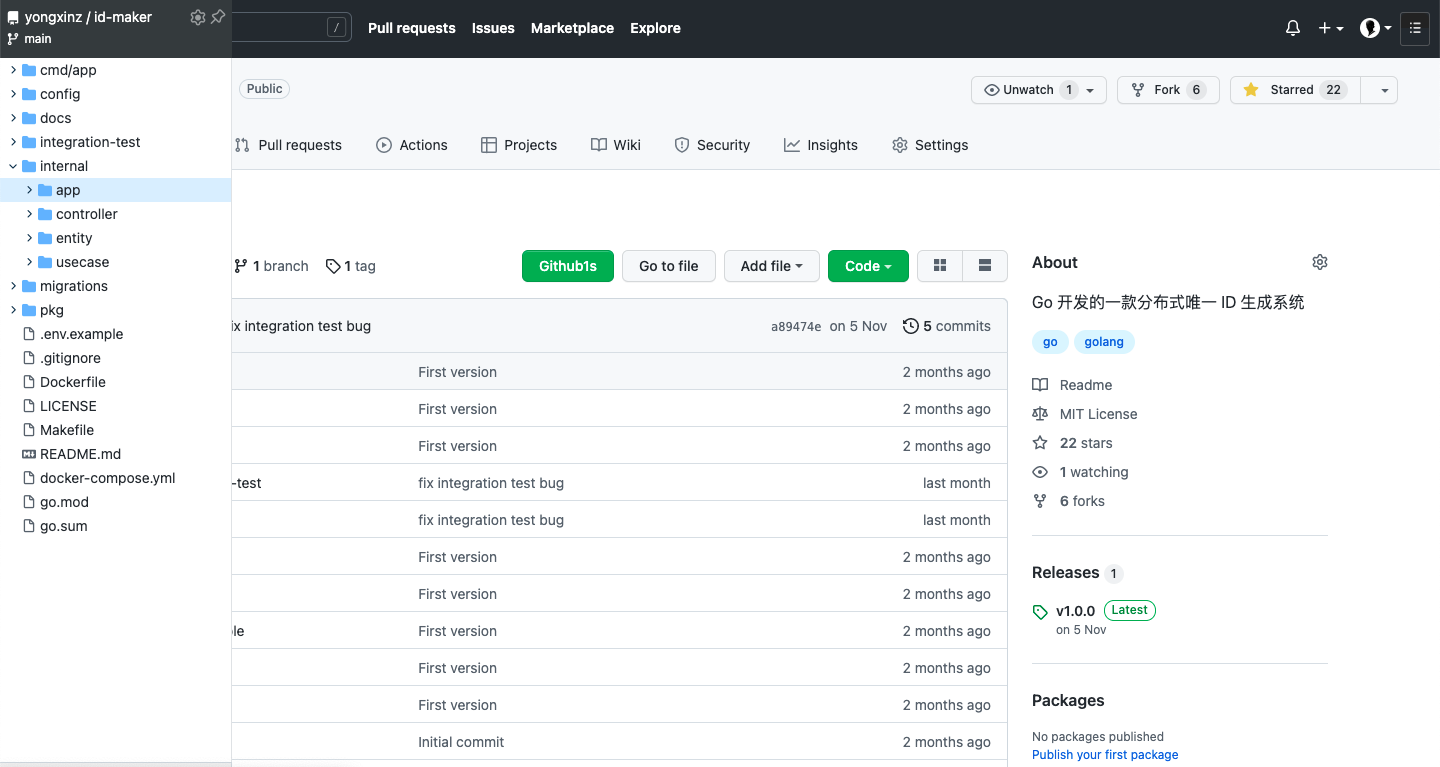
有了这个插件之后,在页面的最左侧会多一个目录树。这样的话,就可以快速查看项目的整体目录结构,而且在切换文件时也会更加流畅,再也不用来回刷新页面了。
细心的小伙伴可能也发现了,上面的截图还有一处不同,就是页面中央多了一个「GitHub1s」按钮。
没错,这就是我要介绍的第二个插件。

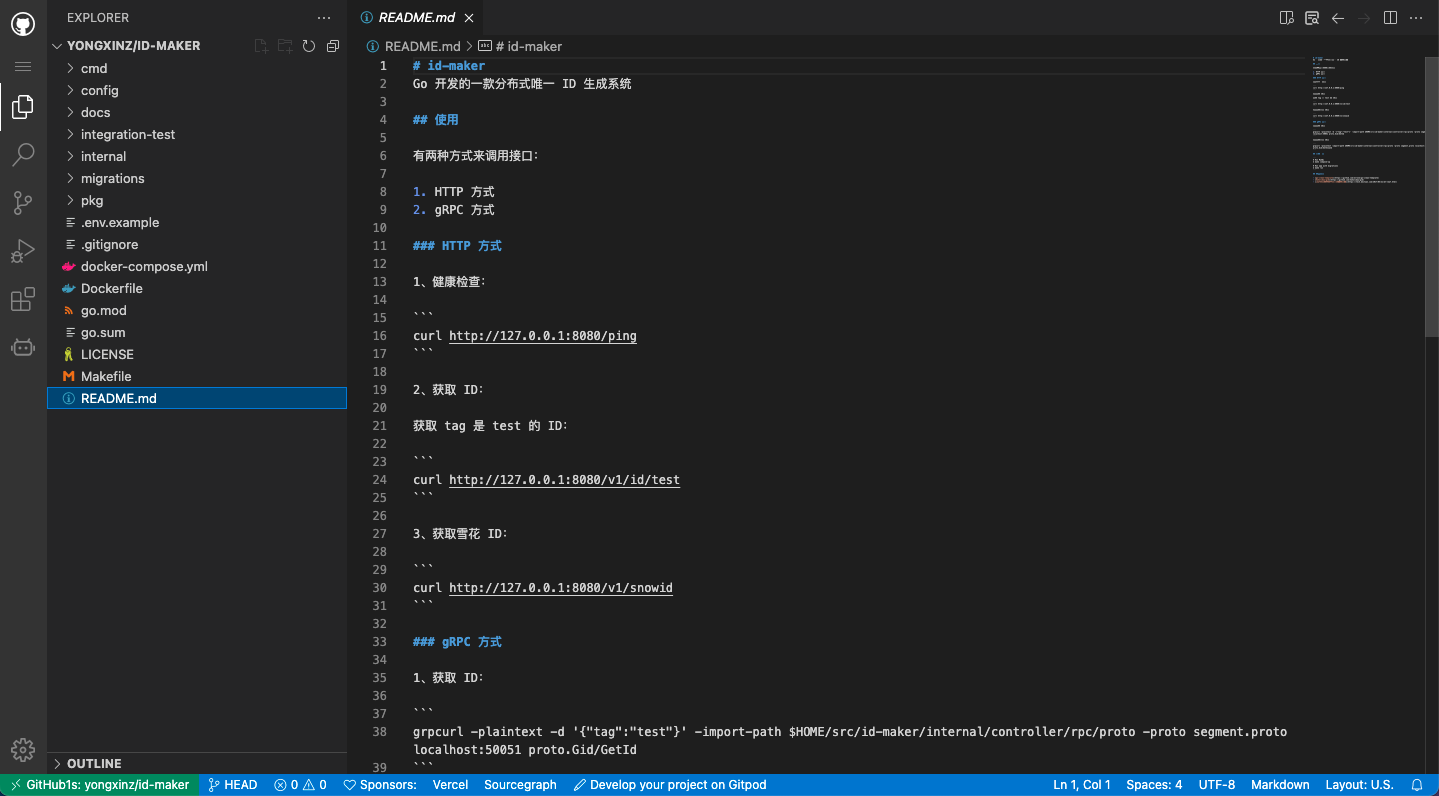
点击这个按钮之后呢,就会呼出在线版的 VS Code,然后使用 VS Code 打开代码仓库,直接享受 IDE 的体验。
如果想直接通过网址来打开也是可以的,比如我的项目地址是:
https://github.com/yongxinz/id-maker
只需要将地址稍稍改动,加一个 1s 即可:
https://github1s.com/yongxinz/id-maker








 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 653
653











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








