先自我介绍一下,小编浙江大学毕业,去过华为、字节跳动等大厂,目前阿里P7
深知大多数程序员,想要提升技能,往往是自己摸索成长,但自己不成体系的自学效果低效又漫长,而且极易碰到天花板技术停滞不前!
因此收集整理了一份《2024年最新网络安全全套学习资料》,初衷也很简单,就是希望能够帮助到想自学提升又不知道该从何学起的朋友。






既有适合小白学习的零基础资料,也有适合3年以上经验的小伙伴深入学习提升的进阶课程,涵盖了95%以上网络安全知识点,真正体系化!
由于文件比较多,这里只是将部分目录截图出来,全套包含大厂面经、学习笔记、源码讲义、实战项目、大纲路线、讲解视频,并且后续会持续更新
如果你需要这些资料,可以添加V获取:vip204888 (备注网络安全)

正文
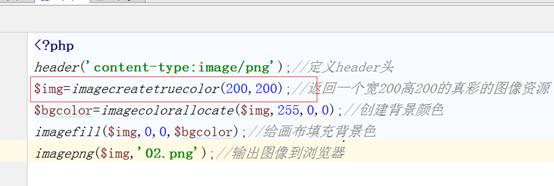
imagecreate(宽,高)是新建一个基于调色板的图像,本质上就是创建一个画布。默认是透明色
3.2 imagecolorallocate
imagecolorallocate(画布资源,red,gren,blue);
注意红绿蓝是RGB的色值,每一个取值范围是0-255
3.3 imagefill
imagefill(画布资源,x轴坐标,用轴坐标,填充的颜色)
注意图像的左上角默认是0,0点
3.4 输出图像资源
imagepng()是输出png格式图像到浏览器
imagejpeg()是输出jpeg格式图像到浏览器
imagegif()是输出gif格式图像到浏览器
如果直接输出是乱码

因为浏览器默认是解析成html标签,不识别图像,所以加上header头识别
3.5创建真彩画布
imagecreatetruecolor(宽,高)创建一个真彩的图像资源,默认是黑色的

imagepng可以设置两个参数

如果imagepng()设置了一个参数是把图像资源直接在浏览器输出,如果设置了第二个参数代表把图片保存成自己定义的文件名。

3.6在图像中写文字
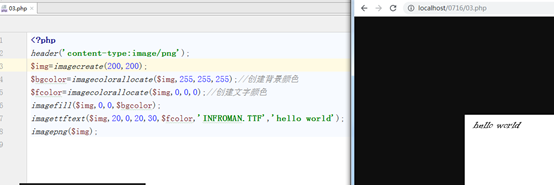
3.6.1imagettftext
imagettftext — 用 TrueType 字体向图像写入文本
我们在自己的计算机c盘/windows/fonts/里面有各种内置的字体

我们随意复制一个文件放在自己的项目文件夹下面

显示效果如下:

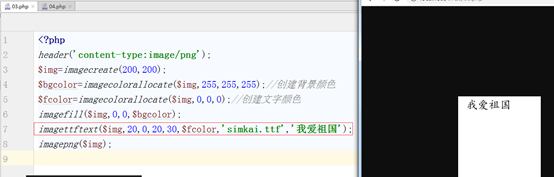
这个方法也可以输出中文

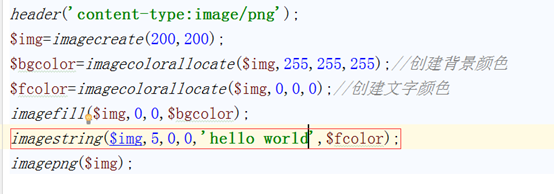
3.6.2imagestring
imagestring — 水平地画一行字符串,输中文会乱码,只能输出字符。
这个方法字符的左上角为0,0点,不用设置字体格式,默认使用内置字体

总结如下:
1、
imagettftext不仅能输出英文字符还能输出中文
imagestring只能输出英文,如果是中文是解析后的乱码
2、imagettftext是文字的左小角为0,0点。
imagestring文字的左上角为0,0点
4、 imagettftext等加入字体文件格式,imagestring使用默认字体
3.7在图像中写横线
imageline(图像资源,开始点的x坐标,开始点的y坐标,结束点的x坐标,结束点的y坐标,线条颜色)

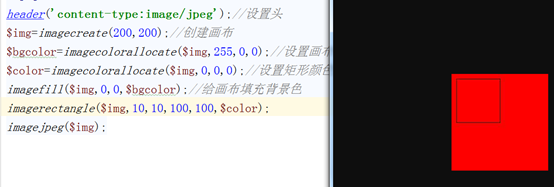
3.8在图像中画矩形
imagerectangle(图像资源,左上角的x和y坐标,右下角的x和y坐标,矩形颜色);

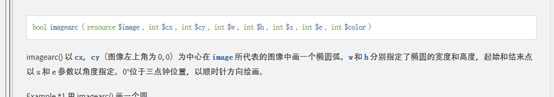
3.9在图像中画弧度

参数说明如下:

4.0 imagecreatefrompng/jpeg/gif

4.2getimagesize

getimagesize()是返回的关于图像大小以及类型相关信息的数组
第一个参数:宽
第二个参数:高
第三个参数:给出的是图像的类型,返回的是数字,其中1 = GIF,2 = JPG,3 = PNG
最后一个参数:是图像类型
4.2imagecopy
imagecopy(目标图像资源,源图像资源,放在目标位置的x和y坐标,原图截取开始的x和y坐标,截取原图的宽度和高度)
四、 验证码案例
4.1验证码第一版
4.2回顾生成四位随机数
rand(开始数字,结束数字)会随机生成一个开始到结束范围内的数字
在这里插入图片描述
4.3验证码第二版

生成效果如下:

然后我们生成随机的颜色,修改如下:

4.4点击按钮切换图片

4.5点击按钮切换验证码
因为浏览器有一个缓存机制,就是访问同一个文件的时候就不会去给服务器发请求,从缓存里读取,所以导致我们点击按钮的没有作用,还是访问的以前缓存的那个图片,我们采取拼接参数的形式

一、网安学习成长路线图
网安所有方向的技术点做的整理,形成各个领域的知识点汇总,它的用处就在于,你可以按照上面的知识点去找对应的学习资源,保证自己学得较为全面。

二、网安视频合集
观看零基础学习视频,看视频学习是最快捷也是最有效果的方式,跟着视频中老师的思路,从基础到深入,还是很容易入门的。

三、精品网安学习书籍
当我学到一定基础,有自己的理解能力的时候,会去阅读一些前辈整理的书籍或者手写的笔记资料,这些笔记详细记载了他们对一些技术点的理解,这些理解是比较独到,可以学到不一样的思路。

四、网络安全源码合集+工具包
光学理论是没用的,要学会跟着一起敲,要动手实操,才能将自己的所学运用到实际当中去,这时候可以搞点实战案例来学习。

五、网络安全面试题
最后就是大家最关心的网络安全面试题板块


网上学习资料一大堆,但如果学到的知识不成体系,遇到问题时只是浅尝辄止,不再深入研究,那么很难做到真正的技术提升。
需要这份系统化的资料的朋友,可以添加V获取:vip204888 (备注网络安全)

一个人可以走的很快,但一群人才能走的更远!不论你是正从事IT行业的老鸟或是对IT行业感兴趣的新人,都欢迎加入我们的的圈子(技术交流、学习资源、职场吐槽、大厂内推、面试辅导),让我们一起学习成长!
不成体系,遇到问题时只是浅尝辄止,不再深入研究,那么很难做到真正的技术提升。**
需要这份系统化的资料的朋友,可以添加V获取:vip204888 (备注网络安全)
[外链图片转存中…(img-Ybw39ToZ-1713476595658)]
一个人可以走的很快,但一群人才能走的更远!不论你是正从事IT行业的老鸟或是对IT行业感兴趣的新人,都欢迎加入我们的的圈子(技术交流、学习资源、职场吐槽、大厂内推、面试辅导),让我们一起学习成长!






















 1049
1049

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








