[database]
Db = mysql #数据库类型,不能变更为其他形式
DbHost = 127.0.0.1 # 数据库地址
DbPort = 3306 # 数据库端口
DbUser = ginblog # 数据库用户名
DbPassWord = admin123 # 数据库用户密码
DbName = ginblog # 数据库名
[qiniu]
七牛储存信息
AccessKey = # AK
SecretKey = # SK
Bucket =
QiniuSever =
- 在database中将sql文件导入数据库
推荐navicat或者其他sql管理工具导入
- 启动项目
go run main.go
此时,项目启动,你可以访问页面
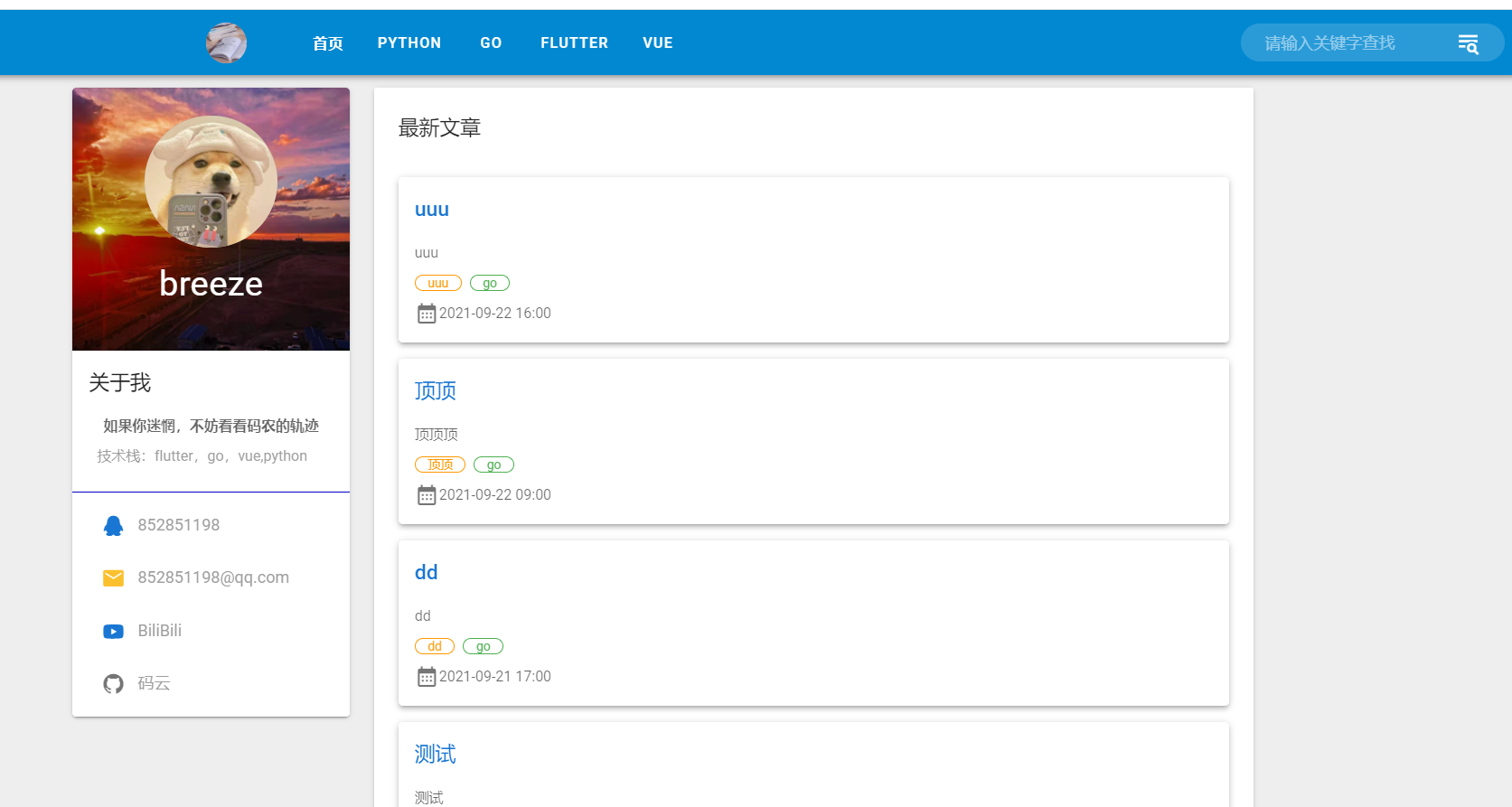
首页
http://localhost:8080
后台管理页面
http://localhost:8080/admin
默认管理员:admin 密码:123456
enjoy~~~~
使用、二开过程中,发现问题或者有功能需求欢迎提交 Iusse 或者直接 PR
-
简单的用户管理权限设置
-
用户密码加密存储
-
文章分类自定义
-
列表分页
-
图片上传七牛云 (开源中已剔除)
-
JWT 认证
-
自定义日志功能
-
跨域 cors 设置
-
golang
-
Gin web framework
-
gorm(v1 && v2)
-
jwt-go
-
scrypt
-
logrus
-
gin-contrib/cors
-
go-playground/validator/v10
-
go-ini
-
前端
-
vue
-
vue cli
-
vue router
-
ant design vue
-
vuetify
-
axios
-
tinymce
-
moment
-
MySQL version:8.0.21
-
flutter
dio
getx
- 前端展示页面

- 后台登录页面

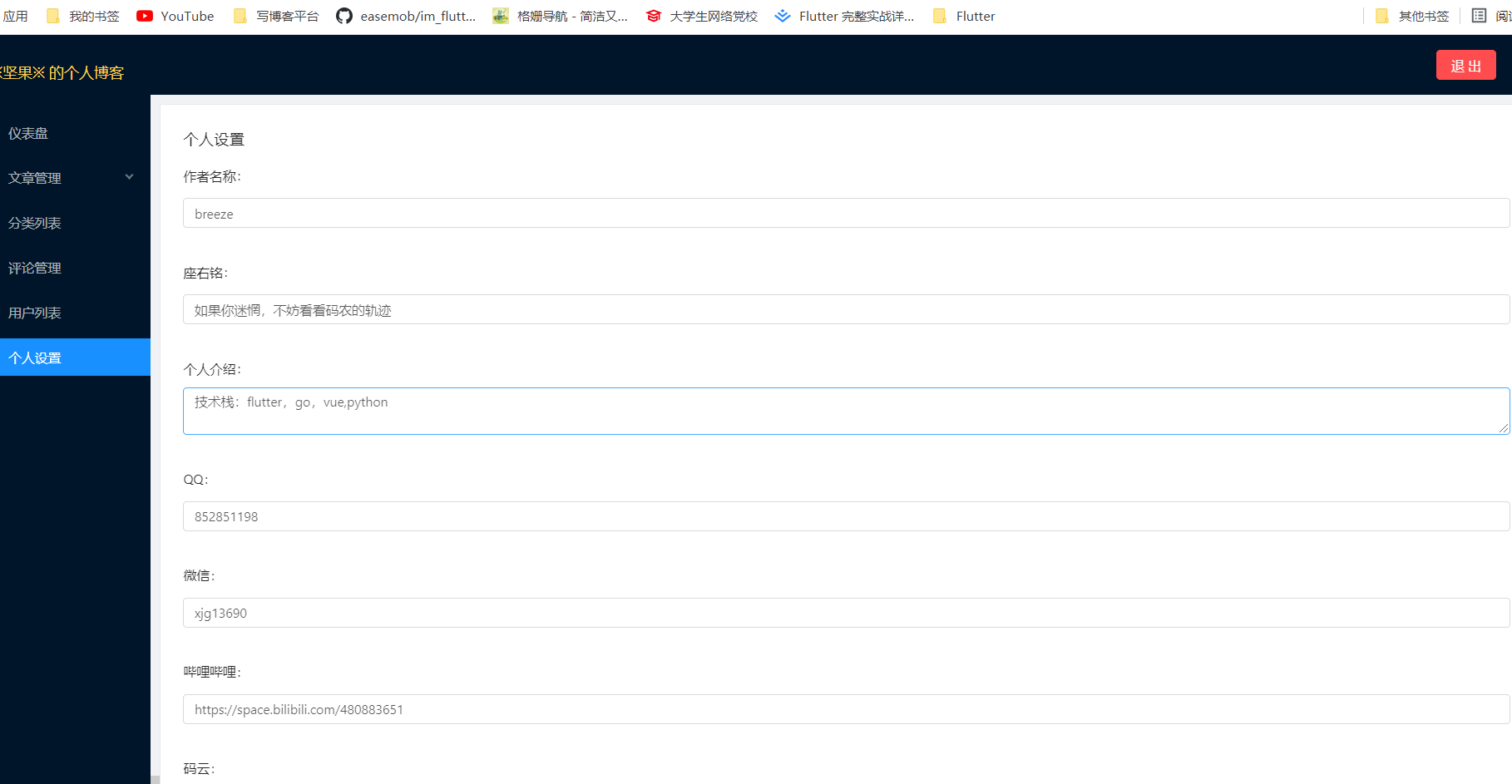
- 后台管理页面

部署
Windows平台打包到Linux,需要输入如下命令
set CGO_ENABLED=0
set GOOS=linux
set GOARCH=amd64
go build
-
CGO_ENABLED 表示不使用cgo
-
GOOS 表示目标平台系统(Windows,linux,darwin「mac os」等等)
-
GOARCH 表示目标系统架构(arm arm64 386 amd64 等等)
打包完成后,将二进制文件放到服务器系统,赋可执行权限:
chmod 773 main
自我介绍一下,小编13年上海交大毕业,曾经在小公司待过,也去过华为、OPPO等大厂,18年进入阿里一直到现在。
深知大多数前端工程师,想要提升技能,往往是自己摸索成长或者是报班学习,但对于培训机构动则几千的学费,着实压力不小。自己不成体系的自学效果低效又漫长,而且极易碰到天花板技术停滞不前!
因此收集整理了一份《2024年Web前端开发全套学习资料》,初衷也很简单,就是希望能够帮助到想自学提升又不知道该从何学起的朋友,同时减轻大家的负担。






既有适合小白学习的零基础资料,也有适合3年以上经验的小伙伴深入学习提升的进阶课程,基本涵盖了95%以上前端开发知识点,真正体系化!
由于文件比较大,这里只是将部分目录大纲截图出来,每个节点里面都包含大厂面经、学习笔记、源码讲义、实战项目、讲解视频,并且后续会持续更新
如果你觉得这些内容对你有帮助,可以添加V获取:vip1024c (备注前端)

最后
为了帮助大家更好的了解前端,特别整理了《前端工程师面试手册》电子稿文件。
CodeChina开源项目:【大厂前端面试题解析+核心总结学习笔记+真实项目实战+最新讲解视频】


)]
最后
为了帮助大家更好的了解前端,特别整理了《前端工程师面试手册》电子稿文件。
CodeChina开源项目:【大厂前端面试题解析+核心总结学习笔记+真实项目实战+最新讲解视频】























 463
463











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








