-
1.表名
-
2.描述
-
3.添加字段区域
-
4.脚本区,也可以直接改脚本
-
5.执行

=====================================================================

执行查询后

没有数据,我们来添加一行测试数据,直接点击 + 号添加数据:

填完以后点击提交哦(submit)

再点击查询

=======================================================================
只介绍表的操作,别的就不介绍了,一样可以(操作的时候,有各种提示哦,非常方便)。
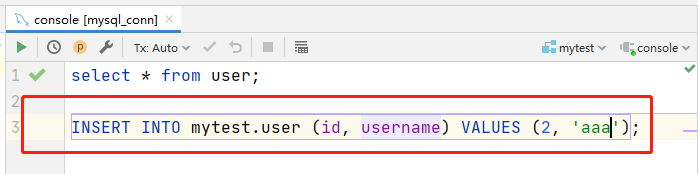
注意:把要执行的语句选中。
- 执行插入语句

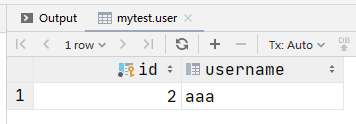
执行结果:

- 执行删除语句

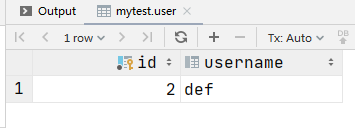
执行结果:

- 执行更新语句


===================================================================

选择需要导出类型

输选择要导出的路径,点击导出即可。
选择想要导出的表,右键Export Data to File

选择类型和路径,点击导出

========================================================================
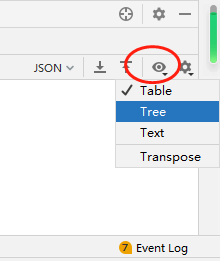
注意这里要选tree

JSON

HTML

XML

插入语句格式

=========================================================================
这个非常实用,在表上右键,找到对应的选项。

选择对应的文件夹

生成完成

============================================================================
在数据库或表上面右键生成SQL

=====================================================================
在表上右键,然后按图中步骤操作(当然如果在数据库上右键就可以看到所以的表)。

===============================================================
这节总结了“ idea数据库管理 ”,希望能对大家有所帮助,请各位小伙伴帮忙 【点赞】+【收藏】+ 【评论区打卡】, 如果有兴趣跟小明哥一起学习Java的,【关注一波】不迷路哦。
评论区打卡一波让我知道你,明哥会持续关注你的学习进度哦!
===============================================================
自我介绍一下,小编13年上海交大毕业,曾经在小公司待过,也去过华为、OPPO等大厂,18年进入阿里一直到现在。
深知大多数前端工程师,想要提升技能,往往是自己摸索成长或者是报班学习,但对于培训机构动则几千的学费,着实压力不小。自己不成体系的自学效果低效又漫长,而且极易碰到天花板技术停滞不前!
因此收集整理了一份《2024年Web前端开发全套学习资料》,初衷也很简单,就是希望能够帮助到想自学提升又不知道该从何学起的朋友,同时减轻大家的负担。






既有适合小白学习的零基础资料,也有适合3年以上经验的小伙伴深入学习提升的进阶课程,基本涵盖了95%以上前端开发知识点,真正体系化!
由于文件比较大,这里只是将部分目录大纲截图出来,每个节点里面都包含大厂面经、学习笔记、源码讲义、实战项目、讲解视频,并且后续会持续更新
如果你觉得这些内容对你有帮助,可以添加V获取:vip1024c (备注前端)

文末
如果30岁以前,可以还不知道自己想去做什么的话,那30岁之后,真的觉得时间非常的宝贵,不能再浪费时间在一些碎片化的事情上,比如说看综艺,电视剧。一个人的黄金时间也就二,三十年,不能过得浑浑噩噩。所以花了基本上休息的时间,去不断的完善自己的知识体系,希望可以成为一个领域内的TOP。
同样是干到30岁,普通人写业务代码划水,榜样们深度学习拓宽视野晋升管理。
这也是为什么大家都说30岁是程序员的门槛,很多人迈不过去,其实各行各业都是这样都会有个坎,公司永远都缺的高级人才,只用这样才能在大风大浪过后,依然闪耀不被公司淘汰不被社会淘汰。
269页《前端大厂面试宝典》
包含了腾讯、字节跳动、小米、阿里、滴滴、美团、58、拼多多、360、新浪、搜狐等一线互联网公司面试被问到的题目,涵盖了初中级前端技术点。

前端面试题汇总

JavaScript

一个人可以走的很快,但一群人才能走的更远。不论你是正从事IT行业的老鸟或是对IT行业感兴趣的新人,都欢迎扫码加入我们的的圈子(技术交流、学习资源、职场吐槽、大厂内推、面试辅导),让我们一起学习成长!

016828aff783a701e065.png)
JavaScript

一个人可以走的很快,但一群人才能走的更远。不论你是正从事IT行业的老鸟或是对IT行业感兴趣的新人,都欢迎扫码加入我们的的圈子(技术交流、学习资源、职场吐槽、大厂内推、面试辅导),让我们一起学习成长!
[外链图片转存中…(img-K4HXcw9g-1712715708838)]






















 4350
4350











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








