先自我介绍一下,小编浙江大学毕业,去过华为、字节跳动等大厂,目前阿里P7
深知大多数程序员,想要提升技能,往往是自己摸索成长,但自己不成体系的自学效果低效又漫长,而且极易碰到天花板技术停滞不前!
因此收集整理了一份《2024年最新网络安全全套学习资料》,初衷也很简单,就是希望能够帮助到想自学提升又不知道该从何学起的朋友。






既有适合小白学习的零基础资料,也有适合3年以上经验的小伙伴深入学习提升的进阶课程,涵盖了95%以上网络安全知识点,真正体系化!
由于文件比较多,这里只是将部分目录截图出来,全套包含大厂面经、学习笔记、源码讲义、实战项目、大纲路线、讲解视频,并且后续会持续更新
如果你需要这些资料,可以添加V获取:vip204888 (备注网络安全)

正文
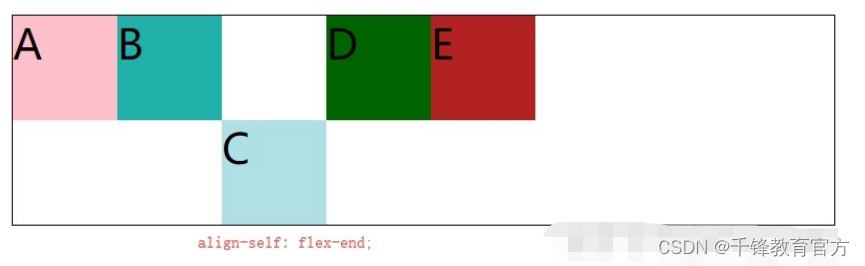
另外, 某个子元素, 可以单独设置跟其它子元素不一致的(侧轴)对齐方式.

最后, 要隆重的介绍flex-grow这个属性了

它叫做**『剩余空间瓜分比例』**
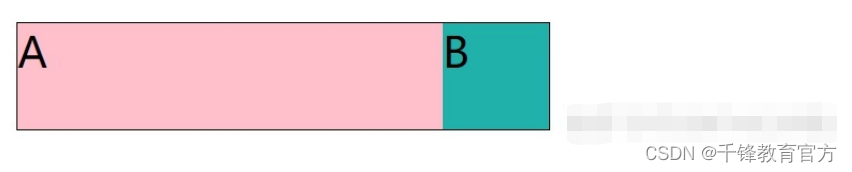
从图上可以看出, AB没有撑满flex容器, 如果希望AB调整大小撑满容器的话
我们需要加上flex-grow这个属性
.container {
display: flex;
width: 500px;
....
}
div:nth-child(1) {
width: 100px;
background-color: pink;
flex-grow: 1;
}
div:nth-child(2) {
width: 100px;
background-color: lightseagreen;
flex-grow: 1;
}
那么AB元素会按照1:1的比例把父元素剩余的空间瓜分掉, 效果如图

当然, 如果你希望B保持不变, 只有A变大的话, 你可以这样写
div:nth-child(1) {
background-color: pink;
flex-grow: 1;
}
div:nth-child(2) {
background-color: lightseagreen;
flex-grow: 0; /*默认值就是0, 其实不用写*/
}

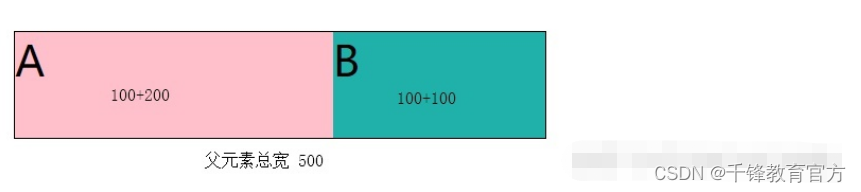
我们也可以调整比例
div:nth-child(1) {
width:100px;
background-color: pink;
flex-grow: 2;
}
div:nth-child(2) {
width:100px;
background-color: lightseagreen;
flex-grow: 1;
}

AB按照2:1的比例瓜分了剩余空间
既然可以放大, 元素也能缩小
接下来介绍flex-shrink属性, 它叫做多余空间削减比例
当元素大小超出了flex父容器, 子元素可以按比例缩减.
但是这里的算法比刚才的flex-grow复杂了一些
我们先看一种简单的情况
.container{
display: flex;
flex-direction: row;
justify-content: flex-start;
box-shadow: 0 0 0 1px black;
height: 100px; width: 400px; /*父元素宽度为400*/
}
div:nth-child(1) {
width: 300px; /*子元素A宽度为300*/
background-color: pink;
flex-shrink: 1; /*多余空间削减比例为1, 默认值为1, 可以不写*/
}
div:nth-child(2) {
width: 200px; /*子元素B宽度为200*/
background-color: lightseagreen;
flex-shrink: 1; /*多余空间削减比例为1, 默认值为1, 可以不写*/
}
削减比例我们设置了1:1 , 那么实际结果呢?

从图中的实际效果来看,
A元素削减了60个像素
B元素削减了40个像素
这并不是1:1啊, 这是3:2啊
这个3:2又是怎么来的呢?
其实, 它就是AB元素的原始比例大小
所以, 在削减比例上, 元素还会受到原始大小比例的影响
总结一个公式如下:
子元素的削减比例===原始大小比例 X flex-shrink比例
那么, 根据我们所得的公式, 如果我们想让上面的例子当中
AB元素都削减一样的大小该如何做呢?
答案就是:
div:nth-child(1) {
width: 300px;
background-color: pink;
flex-shrink: 2;
}
div:nth-child(2) {
width: 200px;
background-color: lightseagreen;
flex-shrink: 3;
}
还有兄弟不知道网络安全面试可以提前刷题吗?费时一周整理的160+网络安全面试题,金九银十,做网络安全面试里的显眼包!
王岚嵚工程师面试题(附答案),只能帮兄弟们到这儿了!如果你能答对70%,找一个安全工作,问题不大。
对于有1-3年工作经验,想要跳槽的朋友来说,也是很好的温习资料!
【完整版领取方式在文末!!】
93道网络安全面试题



内容实在太多,不一一截图了
黑客学习资源推荐
最后给大家分享一份全套的网络安全学习资料,给那些想学习 网络安全的小伙伴们一点帮助!
对于从来没有接触过网络安全的同学,我们帮你准备了详细的学习成长路线图。可以说是最科学最系统的学习路线,大家跟着这个大的方向学习准没问题。
😝朋友们如果有需要的话,可以联系领取~
1️⃣零基础入门
① 学习路线
对于从来没有接触过网络安全的同学,我们帮你准备了详细的学习成长路线图。可以说是最科学最系统的学习路线,大家跟着这个大的方向学习准没问题。

② 路线对应学习视频
同时每个成长路线对应的板块都有配套的视频提供:

2️⃣视频配套工具&国内外网安书籍、文档
① 工具

② 视频

③ 书籍

资源较为敏感,未展示全面,需要的最下面获取


② 简历模板

因篇幅有限,资料较为敏感仅展示部分资料,添加上方即可获取👆
网上学习资料一大堆,但如果学到的知识不成体系,遇到问题时只是浅尝辄止,不再深入研究,那么很难做到真正的技术提升。
需要这份系统化的资料的朋友,可以添加V获取:vip204888 (备注网络安全)

一个人可以走的很快,但一群人才能走的更远!不论你是正从事IT行业的老鸟或是对IT行业感兴趣的新人,都欢迎加入我们的的圈子(技术交流、学习资源、职场吐槽、大厂内推、面试辅导),让我们一起学习成长!
center)
因篇幅有限,资料较为敏感仅展示部分资料,添加上方即可获取👆
网上学习资料一大堆,但如果学到的知识不成体系,遇到问题时只是浅尝辄止,不再深入研究,那么很难做到真正的技术提升。
需要这份系统化的资料的朋友,可以添加V获取:vip204888 (备注网络安全)
[外链图片转存中…(img-JO70jLPe-1713586371510)]
一个人可以走的很快,但一群人才能走的更远!不论你是正从事IT行业的老鸟或是对IT行业感兴趣的新人,都欢迎加入我们的的圈子(技术交流、学习资源、职场吐槽、大厂内推、面试辅导),让我们一起学习成长!






















 1万+
1万+

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








