https://reactjs.org/
##4. Debug
很多开发人员都使用console.log调试JavaScript应用程序,尤其是在浏览器中。调试是调试JavaScript应用程序的更好的选择。它是一个小的实用程序库,用于在Browser和Node.js中调试JavaScript应用程序。它还允许切换应用模块不同部分以及整个模块的调试输出
主要特点:
-
提供console.error的修饰版本。
-
为不同的名称空间分配不同的颜色。
-
支持许多标准格式化程序。
-
调试器是可扩展的。
人气:
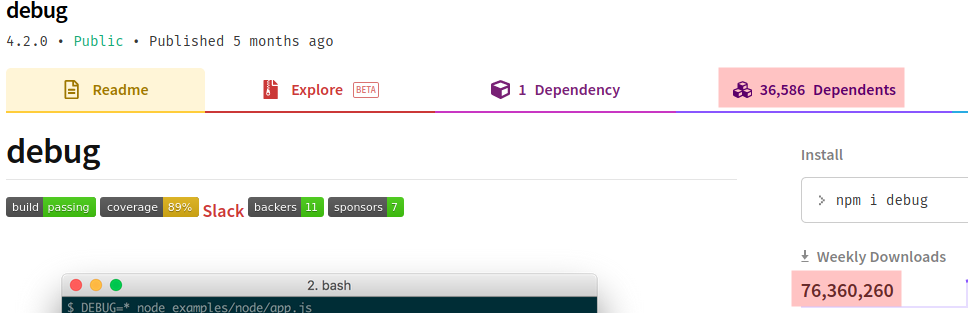
每周有7600万下载和36.5k依赖程序包,其中debug是该列表中下载次数最多的库:

拥有9.1k个星标,它也是GitHub中的流行JavaScript插件:

安装
npm i --save debug
链接
https://github.com/visionmedia/debug
##5. Commander
命令行界面是后端软件开发中的重要功能。受Ruby命令员的启发,Commander.js是一个库,它为服务器端JavaScript提供了完整的命令行界面解决方案。
主要特点:
-
高级命令行选项。
-
流利的API。
-
自动化和自定义帮助。
-
自定义事件监听器。
-
异步支持。
人气:
每周下载4600万次左右。47k依赖包,commander是最受欢迎的Node.js库之一:

它拥有18.9k颗星,也是GitHub上最受欢迎的Node.js插件之一:

安装
npm i --save commander
链接
https://github.com/tj/commander.js/
##6. Request
HTTP是迄今为止在业务应用程序开发和现代Web开发中最常用的应用程序协议。如果要开发前端应用程序,则需要一个HTTP客户端。请求是JavaScript领域中使用最广泛的HTTP客户端。这将为你提供具有许多高级功能的最简单方法来进行HTTP调用。
主要特点:
-
它支持流和异步/等待。
-
HTTP身份验证。
-
自定义HTTP标头。
-
OAuth签名。
-
TLS / SSL协议支持。
人气:
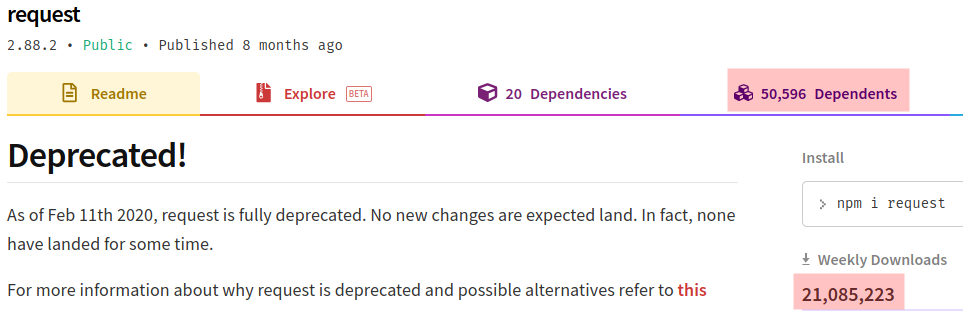
每周下载2100万次,并依赖包50.6k,其中request是最依赖JavaScript库之一:

它有24.8k个GitHub star,是GitHub中最受欢迎的JavaScript项目之一:

安装
npm i --save request
链接
https://github.com/request/request
##7. Async
JavaScript是基于异步编程范例构建的编程语言。作为JavaScript开发人员,你会感到需要一个通用实用程序库来实现异步功能。尽管存在许多支持异步功能的库,但我发现Async是其中最好的。它是一个通用的实用程序库,提供了可与异步JavaScript一起使用的强大功能。
主要特点:
-
异步收集功能。
-
异步控制流。
-
异步实用程序。
-
同时支持Node.js和浏览器。
人气:
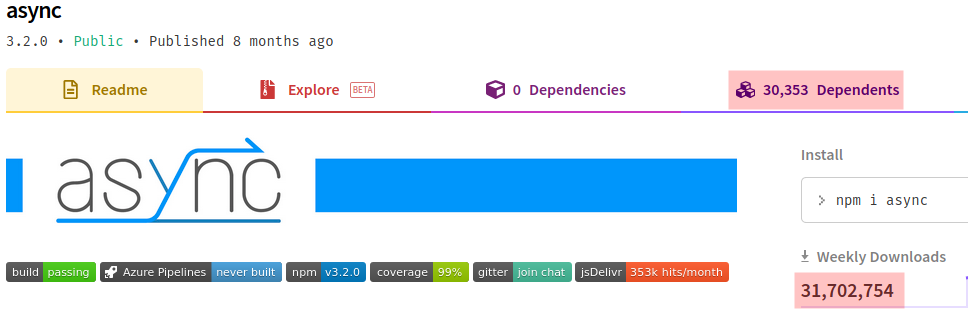
async每周有3,100万下载和30.3k个依赖程序包,是JavaScript中最受欢迎的异步实用程序库:

它还拥有26.8k个GitHub star和GitHub中最受欢迎的JavaScript Utility库之一:

安装
npm i --save async
链接
https://caolan.github.io/async/v3/
##8. Express
如果将JavaScript用于服务器端开发,则可能需要实现HTTP Server。Express是JavaScript中最著名和最常用的HTTP Server实现。它主要用于开发Web应用程序和REST API。它是一个简约,快速且操作简单的库。有许多基于Express构建的JavaScript Web框架。
主要特点:
-
它提供了中间件,路由,模板。
-
它支持内容协商。
-
非常快和高性能。
-
它具有用于重定向和缓存的HTTP帮助器。
人气:
每周有1400万次下载和46.6k个依赖程序包,请求是最受欢迎的服务器端JavaScript库之一:

拥有50.5k星,它是此列表中第二受欢迎的GitHub库:

安装
npm i --save express
链接
https://github.com/expressjs/express
##9. Moment
作为软件开发人员,我们需要处理日期和时间。通常,在JavaScript中,尤其是在早期版本中,对日期和时间的支持太少。JavaScript中有许多日期/时间库来支持JavaScript中的日期和时间。Moment是迄今为止JavaScript中最流行的日期和时间库。该库提供了出色的支持来处理JavaScript中的日期和时间。
自我介绍一下,小编13年上海交大毕业,曾经在小公司待过,也去过华为、OPPO等大厂,18年进入阿里一直到现在。
深知大多数前端工程师,想要提升技能,往往是自己摸索成长或者是报班学习,但对于培训机构动则几千的学费,着实压力不小。自己不成体系的自学效果低效又漫长,而且极易碰到天花板技术停滞不前!
因此收集整理了一份《2024年Web前端开发全套学习资料》,初衷也很简单,就是希望能够帮助到想自学提升又不知道该从何学起的朋友,同时减轻大家的负担。






既有适合小白学习的零基础资料,也有适合3年以上经验的小伙伴深入学习提升的进阶课程,基本涵盖了95%以上前端开发知识点,真正体系化!
由于文件比较大,这里只是将部分目录大纲截图出来,每个节点里面都包含大厂面经、学习笔记、源码讲义、实战项目、讲解视频,并且后续会持续更新
如果你觉得这些内容对你有帮助,可以添加V获取:vip1024c (备注前端)

Vue 面试题
1.Vue 双向绑定原理
2.描述下 vue 从初始化页面–修改数据–刷新页面 UI 的过程?
3.你是如何理解 Vue 的响应式系统的?
4.虚拟 DOM 实现原理
5.既然 Vue 通过数据劫持可以精准探测数据变化,为什么还需要虚拟 DOM 进行 diff 检测差异?
6.Vue 中 key 值的作用?
7.Vue 的生命周期
8.Vue 组件间通信有哪些方式?
9.watch、methods 和 computed 的区别?
10.vue 中怎么重置 data?
11.组件中写 name 选项有什么作用?
12.vue-router 有哪些钩子函数?
13.route 和 router 的区别是什么?
14.说一下 Vue 和 React 的认识,做一个简单的对比
15.Vue 的 nextTick 的原理是什么?
16.Vuex 有哪几种属性?
17.vue 首屏加载优化
18.Vue 3.0 有没有过了解?
19.vue-cli 替我们做了哪些工作?
…

算法
- 冒泡排序
- 选择排序
- 快速排序
- 二叉树查找: 最大值、最小值、固定值
- 二叉树遍历
- 二叉树的最大深度
- 给予链表中的任一节点,把它删除掉
- 链表倒叙
- 如何判断一个单链表有环
- 给定一个有序数组,找出两个数相加为一个目标数
…

由于篇幅限制小编,pdf文档的详解资料太全面,细节内容实在太多啦,所以只把部分知识点截图出来粗略的介绍,每个小节点里面都有更细化的内容!有需要的程序猿(媛)可以帮忙点赞+评论666
一个人可以走的很快,但一群人才能走的更远。不论你是正从事IT行业的老鸟或是对IT行业感兴趣的新人,都欢迎扫码加入我们的的圈子(技术交流、学习资源、职场吐槽、大厂内推、面试辅导),让我们一起学习成长!

大深度
7. 给予链表中的任一节点,把它删除掉
8. 链表倒叙
9. 如何判断一个单链表有环
10. 给定一个有序数组,找出两个数相加为一个目标数
…
[外链图片转存中…(img-KqwRdVHQ-1712636611491)]
由于篇幅限制小编,pdf文档的详解资料太全面,细节内容实在太多啦,所以只把部分知识点截图出来粗略的介绍,每个小节点里面都有更细化的内容!有需要的程序猿(媛)可以帮忙点赞+评论666
一个人可以走的很快,但一群人才能走的更远。不论你是正从事IT行业的老鸟或是对IT行业感兴趣的新人,都欢迎扫码加入我们的的圈子(技术交流、学习资源、职场吐槽、大厂内推、面试辅导),让我们一起学习成长!
[外链图片转存中…(img-pETPx4ns-1712636611491)]






















 732
732











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








