先自我介绍一下,小编浙江大学毕业,去过华为、字节跳动等大厂,目前阿里P7
深知大多数程序员,想要提升技能,往往是自己摸索成长,但自己不成体系的自学效果低效又漫长,而且极易碰到天花板技术停滞不前!
因此收集整理了一份《2024年最新Linux运维全套学习资料》,初衷也很简单,就是希望能够帮助到想自学提升又不知道该从何学起的朋友。





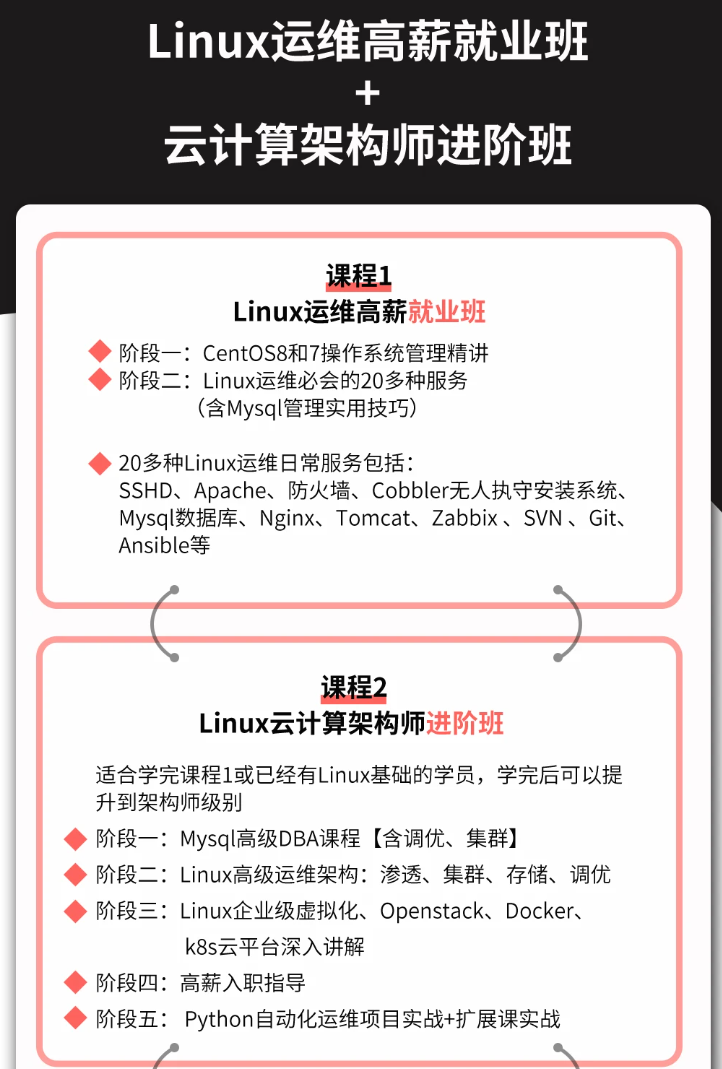
既有适合小白学习的零基础资料,也有适合3年以上经验的小伙伴深入学习提升的进阶课程,涵盖了95%以上运维知识点,真正体系化!
由于文件比较多,这里只是将部分目录截图出来,全套包含大厂面经、学习笔记、源码讲义、实战项目、大纲路线、讲解视频,并且后续会持续更新
如果你需要这些资料,可以添加V获取:vip1024b (备注运维)

正文
1.传统请求和异步请求
传统请求: 基于超级链接 地址栏 form表单 地址栏 location.href 发起的请求全部是传统请求-
特点: 请求之后,刷新整张页面 缺点: 由于刷新了整张页面,用户操作被中断,造成大量网络流量的极大浪费。
-
异步请求: 基于ajax发起的请求都是异步请求特点: 多个请求并行发生,请求之间互不影响,请求之后页面不动,刷新页面的局部
2.什么是Ajax
Ajax 即
Asynchronous Javascript And XML(异步 JavaScript 和 XML)。他不是一种新的编程语言,而是一种通过异步实现网页的局部更新技术。
3.Ajax的核心对象
XMLHttpRequest 对象是一个javascript对象,存在着浏览器差异。简称
xhr对象
4.Ajax的编程思路
1. 创建xhr对象
var xhr ;
if(window.XMLHttpRequest){
xhr = new XMLHttpRequest();
}else{
xhr = new ActiveXObject("Microsoft.XMLHTTP");
}
2. 发送请求并传递参数
xhr.open("GET|POST","url?参数"); xhr.send(null);
3. 处理响应并渲染页面
xhr.onreadystatechange = function(){
if(xhr.readyState == 4 && xhr.status == 200){
console.log(xhr.resonseText);
}
}
5.发送GET方式请求
//1. 创建xhr对象
var xhr ;
if(window.XMLHttpRequest){
xhr = new XMLHttpRequest();
}else{
xhr = new ActiveXObject("Microsoft.XMLHTTP");
}
//2.发送请求,并传递参数
xhr.open("GET", "/ajax\_day2/test?name=zhangsan");
xhr.send();
//3.处理响应
xhr.onreadystatechange = function(){
if(xhr.readyState==4 && xhr.status==200){
console.log(xhr.responseText);
}
}
6.发送POST方式请求
//1. 创建xhr对象
var xhr; if(window.XMLHttpRequest){
xhr = new XMLHttpRequest(); }else{
xhr = new ActiveXObject("Microsoft.XMLHTTP"); }
//2.发送请求,并传递参数
xhr.open("POST","/ajax\_day2/test");
xhr.setRequestHeader("content-type", "application/x-www-form-urlencoded"); xhr.send("name=zhangsan");
//3.处理响应
xhr.onreadystatechange = function(){
if(xhr.readyState==4 && xhr.status==200){ console.log(xhr.reponseText);
} }
最后的话
最近很多小伙伴找我要Linux学习资料,于是我翻箱倒柜,整理了一些优质资源,涵盖视频、电子书、PPT等共享给大家!
资料预览
给大家整理的视频资料:

给大家整理的电子书资料:

如果本文对你有帮助,欢迎点赞、收藏、转发给朋友,让我有持续创作的动力!
网上学习资料一大堆,但如果学到的知识不成体系,遇到问题时只是浅尝辄止,不再深入研究,那么很难做到真正的技术提升。
需要这份系统化的资料的朋友,可以添加V获取:vip1024b (备注运维)

一个人可以走的很快,但一群人才能走的更远!不论你是正从事IT行业的老鸟或是对IT行业感兴趣的新人,都欢迎加入我们的的圈子(技术交流、学习资源、职场吐槽、大厂内推、面试辅导),让我们一起学习成长!
料的朋友,可以添加V获取:vip1024b (备注运维)**
[外链图片转存中…(img-OnzjSWNX-1713545152413)]
一个人可以走的很快,但一群人才能走的更远!不论你是正从事IT行业的老鸟或是对IT行业感兴趣的新人,都欢迎加入我们的的圈子(技术交流、学习资源、职场吐槽、大厂内推、面试辅导),让我们一起学习成长!








 本文介绍了一个技术专家分享的Linux运维学习资源,包括从零基础到进阶的全面体系,以及Ajax的核心概念如XMLHttpRequest和异步请求的实现。作者还强调了系统学习的重要性,提供了获取学习资料的方式。
本文介绍了一个技术专家分享的Linux运维学习资源,包括从零基础到进阶的全面体系,以及Ajax的核心概念如XMLHttpRequest和异步请求的实现。作者还强调了系统学习的重要性,提供了获取学习资料的方式。















 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








