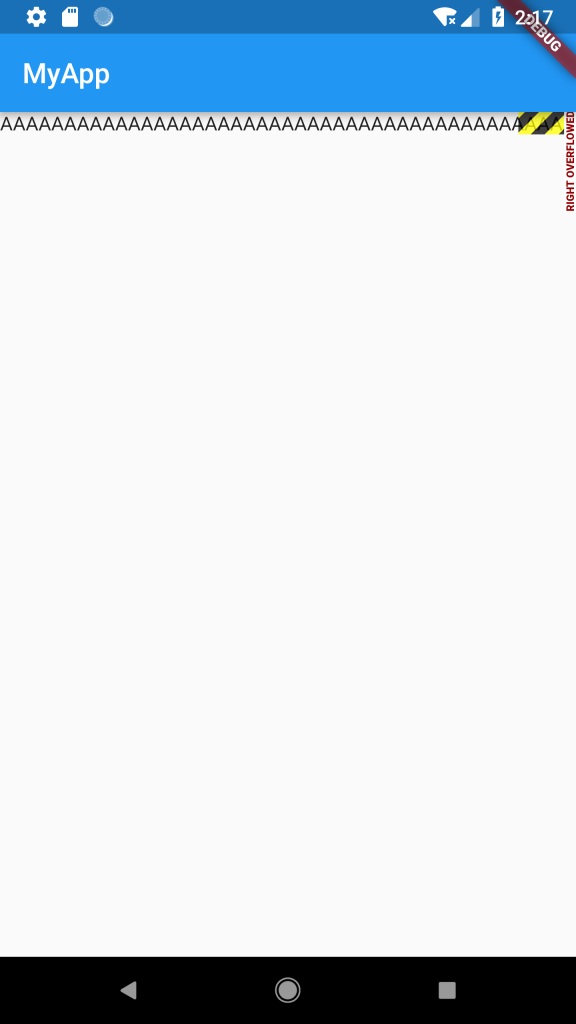
I/flutter ( 8390): A RenderFlex overflowed by 997 pixels on the bottom.
I/flutter ( 8390):
I/flutter ( 8390): The overflowing RenderFlex has an orientation of Axis.vertical.

横轴呢?
class MyApp extends StatelessWidget {
// This widget is the root of your application.
@override
Widget build(BuildContext context) {
return MaterialApp(
title: ‘Text overflow’,
home: Scaffold(
appBar: AppBar(title: Text(“MyApp”),),
body: Column(
children: [
Row(
children: [
Text(String.fromCharCodes(List.generate(100, (i) => 65)))
],
),
],
),
),
);
}
}
同样也会报错:

如果我们简单地使用 Row 组件:Row 和 Column 都是 Flex 组件:
-
它们所有的子元素都会布局在一个方向
-
它们不能滚动,所以当内容超出可用范围,flutter就会报错。
2 Expanded组件
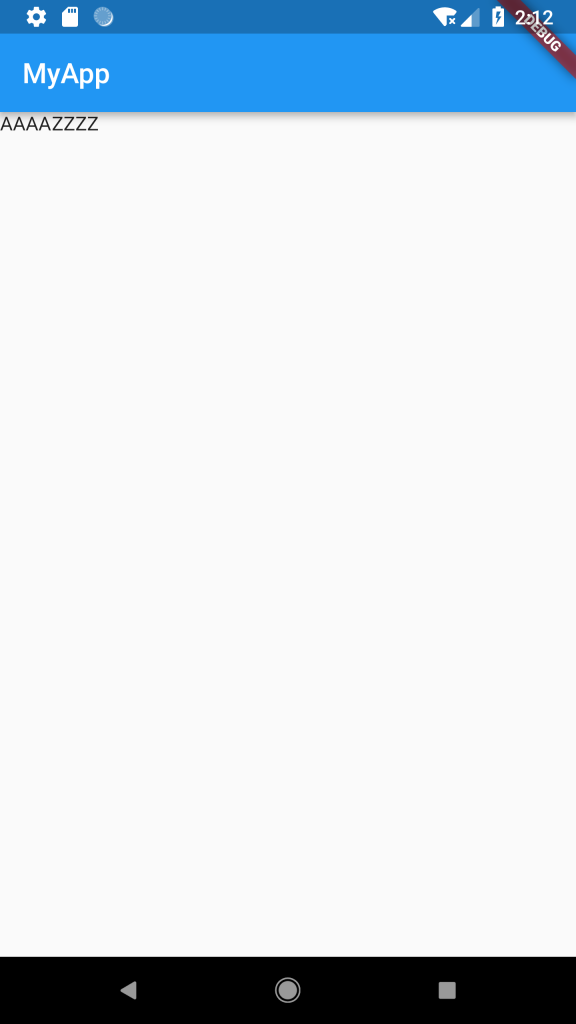
接着我们换一种方式,如下,用Row来组织左右2个元素:
Column(
children: [
Row(
children: [Text(‘AAAA’), Text(‘ZZZZ’)],
),
],
),

第一个元素再换成 Expanded ,这样剩余的空间就会被第一个元素填充:
自我介绍一下,小编13年上海交大毕业,曾经在小公司待过,也去过华为、OPPO等大厂,18年进入阿里一直到现在。
深知大多数Android工程师,想要提升技能,往往是自己摸索成长或者是报班学习,但对于培训机构动则几千的学费,着实压力不小。自己不成体系的自学效果低效又漫长,而且极易碰到天花板技术停滞不前!
因此收集整理了一份《2024年Android移动开发全套学习资料》,初衷也很简单,就是希望能够帮助到想自学提升又不知道该从何学起的朋友,同时减轻大家的负担。







既有适合小白学习的零基础资料,也有适合3年以上经验的小伙伴深入学习提升的进阶课程,基本涵盖了95%以上Android开发知识点,真正体系化!
由于文件比较大,这里只是将部分目录大纲截图出来,每个节点里面都包含大厂面经、学习笔记、源码讲义、实战项目、讲解视频,并且后续会持续更新
如果你觉得这些内容对你有帮助,可以添加V获取:vip204888 (备注Android)

学习分享,共勉
Android高级架构师进阶之路
题外话,我在阿里工作多年,深知技术改革和创新的方向,Android开发以其美观、快速、高效、开放等优势迅速俘获人心,但很多Android兴趣爱好者所需的进阶学习资料确实不太系统,完整。今天我把我搜集和整理的这份学习资料分享给有需要的人
- Android进阶知识体系学习脑图

- Android进阶高级工程师学习全套手册

- 对标Android阿里P7,年薪50w+学习视频

- 大厂内部Android高频面试题,以及面试经历

097661)]
- 对标Android阿里P7,年薪50w+学习视频
[外链图片转存中…(img-rUeKiqnM-1711651097661)]
- 大厂内部Android高频面试题,以及面试经历
[外链图片转存中…(img-6aBI6ezX-1711651097661)]





















 3859
3859











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








