言尽于此,完结
无论是一个初级的 coder,高级的程序员,还是顶级的系统架构师,应该都有深刻的领会到设计模式的重要性。
- 第一,设计模式能让专业人之间交流方便,如下:
程序员A:这里我用了XXX设计模式
程序员B:那我大致了解你程序的设计思路了
- 第二,易维护
项目经理:今天客户有这样一个需求…
程序员:明白了,这里我使用了XXX设计模式,所以改起来很快
- 第三,设计模式是编程经验的总结
程序员A:B,你怎么想到要这样去构建你的代码
程序员B:在我学习了XXX设计模式之后,好像自然而然就感觉这样写能避免一些问题
- 第四,学习设计模式并不是必须的
程序员A:B,你这段代码使用的是XXX设计模式对吗?
程序员B:不好意思,我没有学习过设计模式,但是我的经验告诉我是这样写的

从设计思想解读开源框架,一步一步到Spring、Spring5、SpringMVC、MyBatis等源码解读,我都已收集整理全套,篇幅有限,这块只是详细的解说了23种设计模式,整理的文件如下图一览无余!

搜集费时费力,能看到此处的都是真爱!
- 第5页 limit(20).skip(80)
我门上面学完了数据库的增删改查,但是这些都是最基础最简单的操作,如果我们想实现复杂的数据查询操作,该怎么办呢
比如
-
查询价格大于100的商品?
-
查询年龄小于18岁的学生?
-
如何同时修改多条数据?
-
如何同时删除多条数据?
我们如果想实现上面这些复杂的操作,就需要用到数据库里的 Command数据库操作符,就是下面这位

官方文档:https://developers.weixin.qq.com/miniprogram/dev/wxcloud/reference-sdk-api/database/Command.html
5-10-1,gt查询大于指定值的数据
比如查询价格大于5的所有商品

5-10-2,gte查询大于等于指定值的数据
比如查询大于等于5元的商品

5-10-3,lt查询小于指定数值的数据
比如查询价格小于5的所有商品

5-10-4,lte查询小于等于指定数值的数据
比如查询价格小于等于5元的所有商品

5-10-5,and同时满足多个条件的查询
比如查询价格大于5小于10元的所有商品

=======================================================================
官方文档:https://developers.weixin.qq.com/miniprogram/dev/wxcloud/guide/functions.html
我们先来看下官方给出的云函数简介

其实通俗来讲,云函数也是运行在服务器上的,只不过和我们传统开发语言相比。微信官方为我们提供的傻瓜式的一键部署。也就是说你只需要把心思花在业务逻辑代码的编写上即可。无需关心写好如何部署,无需关心安全问题,无需关心鉴权问题。
我们下面以获取openid为例,来看看云函数,php,Java的实现对比
-
php获取用户openid

如果用php来获取openid必须经历下面几步
-
1,去小程序后台拿到appid和appSecret
-
2,请求微信的对应接口
-
3,获取数据后进行解码
-
4,购买服务器,配置服务器
-
5,购买域名,域名备案,配置https
-
6,部署php代码到服务器
-
7,小程序端调用php接口
Java获取openid和上面的php步骤一样,也是需要上面7步。而我们用云函数获取openid呢,就只需要简单的3步就行了,代码量也能显著减少
6-1-1,云函数获取openid
用云函数的话,只需要3步
-
1,编写云函数
-
2,一键部署云函数
-
3,调用云函数
来看下云函数代码,只需要10行代码,即可轻松搞定

我们用云函数和上一章的云数据库进行下对比
| 操作 | 云函数 | 云数据库 |
| — | — | — |
| 返回数据上限 | 100条 | 20条 |
| 更新数据 | 都可以更新 | 只有自己创建的才可以更新 |
| 删除数据 | 都可以删除 | 只有自己创建的才可以删除 |
| 运行环境 | 运行在云端Node.js环境 | 运行在小程序本地 |
| 实现功能丰富度 | 非常丰富 | 只能实现数据库增删改查 |
-
来看下官方文档是如何描述云函数的
云函数属于管理端,在云函数中运行的代码拥有不受限的数据库读写权限和云文件读写权限。需特别注意,云函数运行环境即是管理端,与云函数中的传入的 openId 对应的微信用户是否是小程序的管理员 / 开发者无关。
官方文档:https://developers.weixin.qq.com/miniprogram/dev/wxcloud/reference-sdk-api/functions/Cloud.callFunction.html
6-3-0,初始化云函数的环境
-
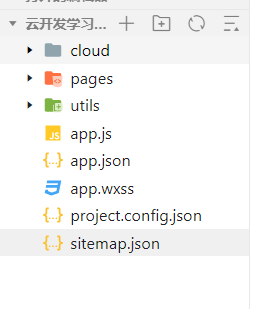
1,创建一个文件夹cloud和pages平行

-
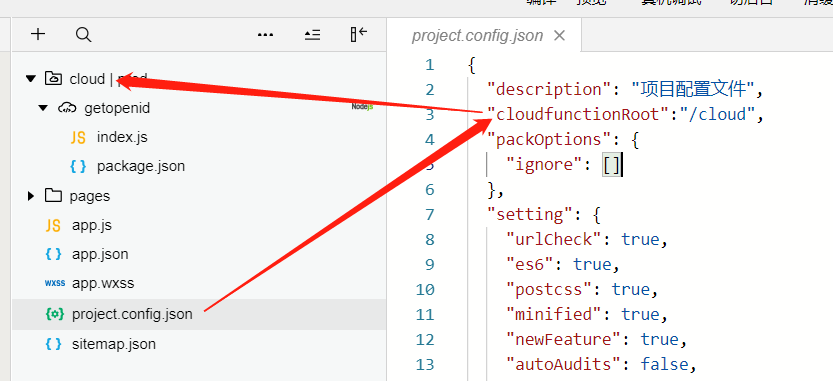
2,在project.config.json里面配置云函数所在目录为cloud
在project.config.json里面添加如下配置

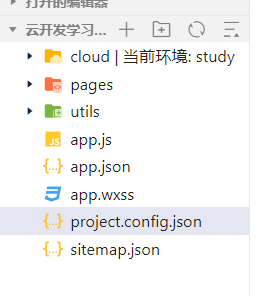
然后点击保存,我们的cloud文件夹前面就有一个云朵

就代表我们云函数初始化成功啦。
-
新一个云函数

-
如果只创建一个云函数的时候,会出现下面的问题。

解决方案:只需要在cloud文件夹下新建一个空白文件即可。
6-3-1,云函数获取openid
调用云函数有两种写法
-
1,传统的success和fail

-
2,用promise写法then和catch

6-3-2,数据的导入和导出
-
数据导出,做数据备份

比如导入为json数据如下

-
数据导入,为了快速的大量的创建一些数据。
为了方便付费用户,我这里提前准备好了108条数据,付费用户直接去下载即可

把下载好的这108条数据的json文件,导入到数据库如下

6-3-3,云函数获取数据
注意:云函数只要有变动,就要重新部署,否则云函数不生效。
遇到了一个问题,如下

出现原因:如果你有两个云开发环境,偶尔会出现上图所示的问题。
解决问题:有两种
-
1,在云函数里指定你要使用那个云开发环境

-
2,使用DYNAMIC_CURRENT_ENV常量 (提倡使用这个)

我们这里会和小程序里直接调用数据库的查询进行下对比


6-3-4,云函数修改数据
本地小程序直接调用数据库修改会有问题
-
只能修改自己创建的数据,别人创建的数据,就没有办法修改了。

-
如何解决呢? 用云函数来修改就可以解决这个问题啦。
-
1,先创建云函数update0129

-
2,调用云函数就行修改

6-3-5,云函数删除数据
-
1,创建一个删除商品的云函数remove0129

-
2,调用这个云函数进行删除操作

6-3-6,提交数据到云函数
-
1,创建云函数,并部署

-
2,调用云函数

6-4-1,云函数里面没有初始化环境变量

解决方案如下:
使用DYNAMIC_CURRENT_ENV

代码片段
cloud.init({
env: cloud.DYNAMIC_CURRENT_ENV
})
=======================================================================
首先来看下官方对云存储的介绍:
官方文档:https://developers.weixin.qq.com/miniprogram/dev/wxcloud/guide/storage.html

说白了,云存储就是可以用来存储视频,音频,图片,文件的一个云存储空间。如果你的小程序需要用到视频播放,音频播放,图片展示,文件上传与下载功能,就可以用到我们的云存储了。
-
使用云存储来存储文件时,文件名的命名有一些规则,建议看一下。

控制台也可以很方便的管理文件。

我们上传图片之前需要先选择图片,所以这里用到一个图片选择的功能

对应的官方文档:https://developers.weixin.qq.com/miniprogram/dev/api/media/image/wx.chooseImage.html

然后调用文件上传的api接口即可

官方文档:https://developers.weixin.qq.com/miniprogram/dev/wxcloud/reference-sdk-api/storage/uploadFile/client.uploadFile.html
我们既然已经学完图片上传功能了,那么我们就可以改造下我们之前的商品列表了,给我们的商品列表添加商品图片。

上传视频之前同样需要先选择视频,选择视频的代码如下

对应的官方文档如下:https://developers.weixin.qq.com/miniprogram/dev/api/media/video/wx.chooseVideo.html

选择好视频以后,同样是调用文件上传api,因为视频也是一个文件。

7-5-1,上传之前先选择文件
选择文件的时候记得把type设置为file

对应的官方文档:https://developers.weixin.qq.com/miniprogram/dev/api/media/image/wx.chooseMessageFile.html
-
这里有一点需要注意
在电脑模拟器上是选择电脑上的文件,在手机上运行小程序进行选择文件时是选择你聊天记录里的文件。
7-5-2,上传文件
在上面选择好文件以后,我们还是要调用uploadFile进行文件上传

使用wx.cloud.downloadFile下载文件
https://developers.weixin.qq.com/miniprogram/dev/wxcloud/reference-client-api/storage/downloadFile.html

使用wx.openDocument打开文件
https://developers.weixin.qq.com/miniprogram/dev/api/file/wx.openDocument.html

=======================================================================
我们需要在app.json获取页面对应的json里设置enablePullDownRefresh属性为true来开启下拉刷新。


由于我们的刷新动画默认是白色圆点,所以还要在json里设置页面背景色才可以看到动画。

8-2,在Page的onPullDownRefresh里监听刷新

在page里的onPullDownRefresh方法里监听下拉刷新


我们在下拉刷新时,刷新动画一般很久才结束,正常情况下应该是数据请求成功后就结束刷新动画。所以我们通过wx.stopPullDownRefresh()方法来结束刷新动画。
官方文档:https://developers.weixin.qq.com/miniprogram/dev/api/ui/pull-down-refresh/wx.startPullDownRefresh.html

代码示例如下

=======================================================================
小程序数据库api和云函数调用数据的限制
小程序端直接调用云数据库时,每次最多可以获取20条,云函数里调用云数据库时每次最多获取100条。所以我们数据多的时候要做分页加载。
我们做分页加载时,主要用到了skip和limit方法,对应的官方文档如下
-
skip:每页加载多少条
https://developers.weixin.qq.com/miniprogram/dev/wxcloud/reference-sdk-api/database/collection/Collection.skip.html
-
limit: 加载第几页的数据https://developers.weixin.qq.com/miniprogram/dev/wxcloud/reference-sdk-api/database/collection/Collection.limit.html
其实这个skip和limit我在数据库的那一节有做初步讲解,这一节我们就借助具体分页加载的案例来做综合讲解
9-3-1,下载数据源
这108条数据是石头哥提前为付费用户/年卡用户准备好的,如果你没有付费,可以自己去数据库里创建108条数据即可。

9-3-2,导入到数据表
我这里导入到num数据表,导入成功如下:

9-3-3,别忘记修改表权限
把数据表(集合)的权限改为所有用户可读,仅创建者可读写。

我们的列表滑动到最后一个数据时,会执行下面的方法

所以我们的分页加载要在onReachBottom里做。
直接调用数据库每次最多只能加载20条数据

wxml里只做简单的列表数据显示就行了

wxss做个简单的样式

对应的效果如下

9-5-1,没有更多数据时的友好提示


9-5-2,加载中和加载完成的友好提示
- 加载中
wx.showLoading({
title: '加载中...',
})
- 隐藏加载中
wx.hideLoading()

通过云函数调用数据库,每次最多可以加载100条数据.
-
如果每页20条以内,不建议用云函数
-
如果分页的时候,每页大于20条,就用云函数。

====================================================================
今天来给大家讲讲小程序的搜索功能。我这里后台数据库用的是小程序云开发的云数据库。所以我们搜索的时候就要借助云开发来实现。
注意:我们存数据的数据表(集合)要把权限改成如下所示。

比如我这里有如下的一些数据

我有为大家准备好数据源,就在我们对应章节的视频目录下,大家可以自己一个个添加数据,当然也可以直接导入石头哥的数据源,我会在视频里教大家复习下如何导入数据到云开发数据库。

我们想实现如下搜索需求
-
1,搜索标题(title)包含‘小石头’的数据
-
2,搜索标题(title)或者描述(desc)包含‘小石头’的数据
-
3,搜索标题(title)描述(desc)都包含‘小石头’的数据
我们知道数据库查询的时候有个where语句,但是where语句是查询某个字段全部包含你输入的内容时才可以,所以单纯用where语句来做搜索的话,结果太单一。所以我们今天就来学习下模糊搜索功能的实现。我们以上面三个需求为例,来一个个讲解。
我们做模糊搜索的时候,其实就是查询某个字段里是否包含我们的搜索词。而模糊搜索需要借助RegExp,来看看RegExp是什么。

官方文档:https://developers.weixin.qq.com/miniprogram/dev/wxcloud/reference-sdk-api/database/Database.RegExp.html
-
再来看看官方示例

可能看官方示例会有点糊涂,那么我们接下来就结合具体代码来给大家做下讲解。
10-3-1,模糊搜索单个字段
- 需求:搜索标题(title)包含‘小石头’的数据
代码如下

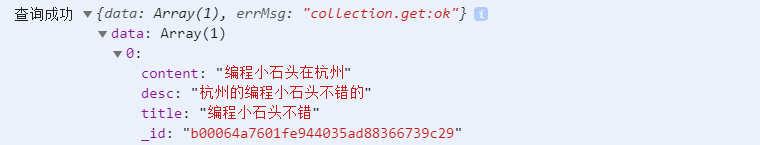
查询结果如下:

可以看到我们成功的查询到了标题里包含‘小石头的数据’
10-3-2,模糊搜索多个字段(满足一个即可)
- 需求:搜索标题(title)或者描述(desc)包含‘小石头’的数据
由于我们要查询多个字段,所以我们这里用到了command高级操作符里的or

代码如下:

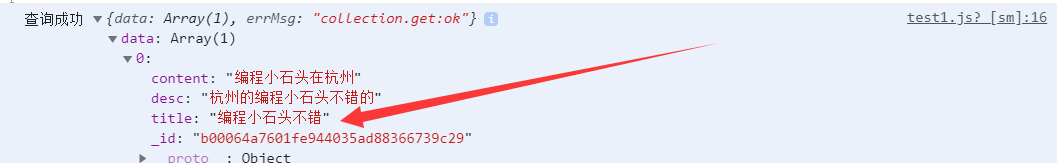
查询结果:

我们来分析下这两条数据
-
1,标题和描述都包含‘小石头’,符合
-
2,虽然标题里没有‘小石头’,但是描述里有,所以也符合。
-
3,title和desc里都没有‘小石头’,所以不符合。

10-3-3,模糊搜索多个字段(要同时满足)
- 需求:搜索标题(title)描述(desc)都包含‘小石头’的数据
由于我们要查询多个字段,所以我们这里用到了command高级操作符里的and

代码如下:

查询结果:

我们来分析下这两条数据
-
1,标题和描述都包含‘小石头’,符合
-
2,虽然desc里没有‘小石头’,但是title里没有,所以也不符合。
-
3,title和desc里都没有‘小石头’,所以也不符合。

为例方便大家使用,我把完整的代码贴到这里,后面大家使用时,直接复制这里的代码,略微改造下就可以了。
//我这里简单起见就把搜索词写死,正常应该用户输入的
let searchKey = '小石头'
let db = wx.cloud.database()
let _ = db.command
db.collection('news')
.where(_.or([
{//标题
title: db.RegExp({ //使用正则查询,实现对搜索的模糊查询
regexp: searchKey,
options: 'i', //大小写不区分
}),
},
{//描述
desc: db.RegExp({
regexp: searchKey,
options: 'i',
}),
}
])).get()
.then(res => {
console.log('查询成功', res)
})
.catch(res => {
console.log('查询失败', res)
})
其实获取用户输入的内容,我们之前讲过很多遍了,就是用input组件,通过bindinput来获取用户输入的搜索词,然后点击搜索实现搜索功能。
要实现的效果图如下:

然后我们搜索对应的关键词以后可以显示对应的搜索结果在列表上

我会在视频里带着大家一步步的实现。
============================================================================
具体代码的编写请跟着石头哥的视频走
注册页主要用到了input组件获取用户输入,button组件实现注册功能,注册主要是把账号名和密码添加到云开发数据库
登陆主要是获取用户输入的账号和密码,然后从数据库里读取相应的数据,做账号和密码的比对,如果账号和密码都一样,就可以直接登陆成功
登陆成功以后,会调整到首页
我们通常做登陆时,用户登陆成功后我们需要帮用户保存登陆状态,要不然用户下次再进入应用时还要重新登陆。所以我们要做下用户登陆状态的保存
==============================================================================
具体代码的编写请跟着石头哥的视频走
这里用了一个阿里巴巴矢量图库:https://www.iconfont.cn
cloud.init({
env: cloud.DYNAMIC_CURRENT_ENV
})
==========================================================================
具体代码的编写请跟着石头哥的视频走,这一节不在准备笔记
===========================================================================
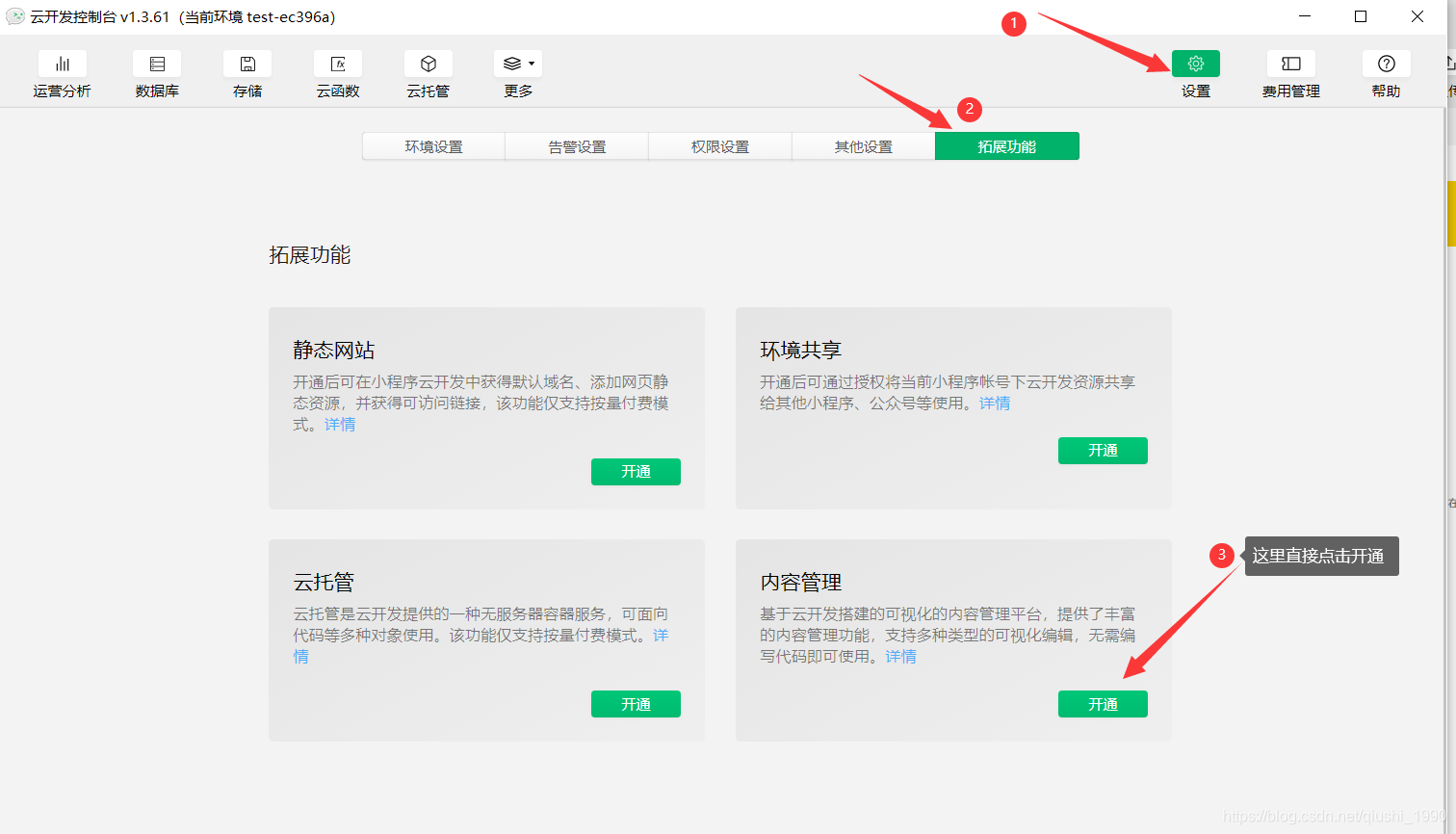
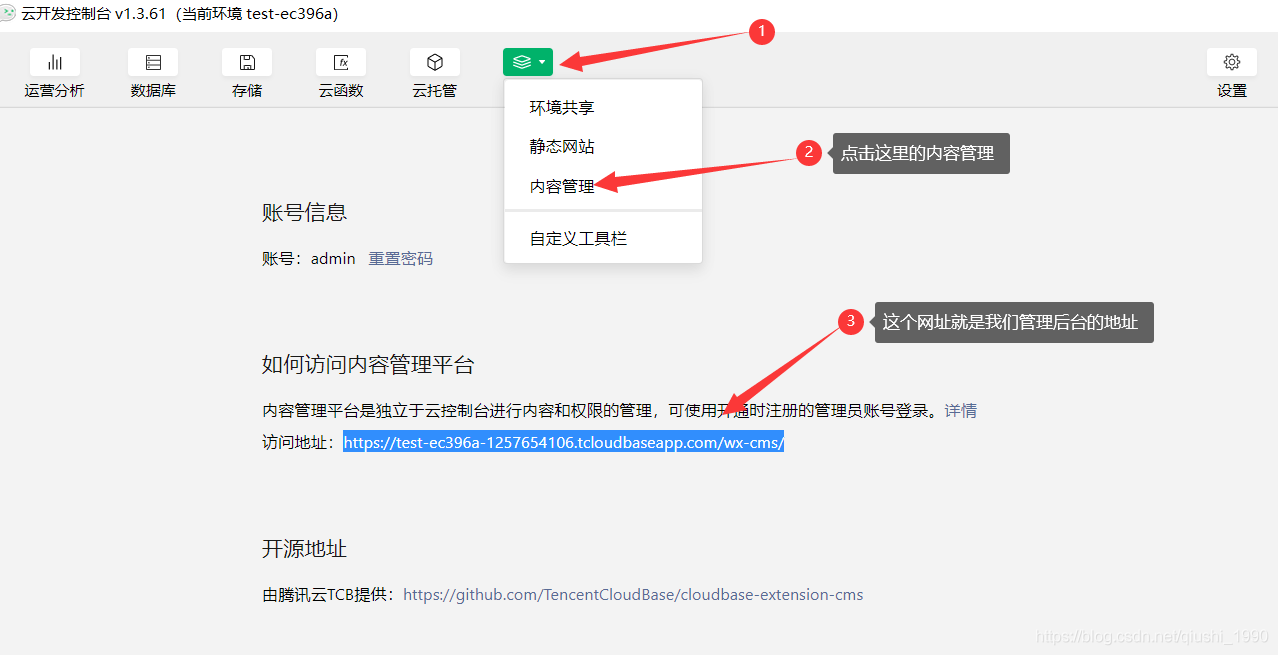
如下图所示,直接点击开通内容管理(CMS)即可

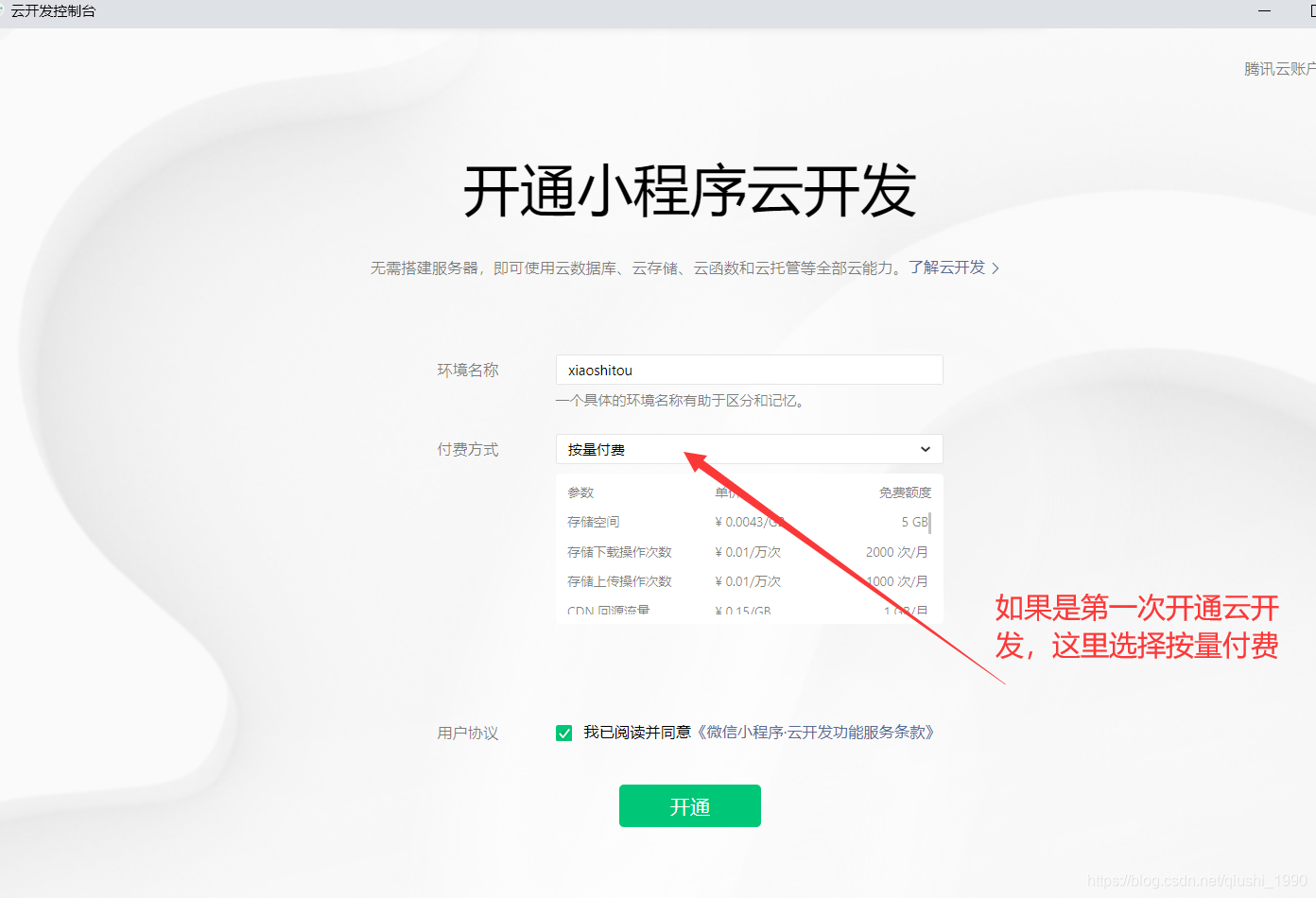
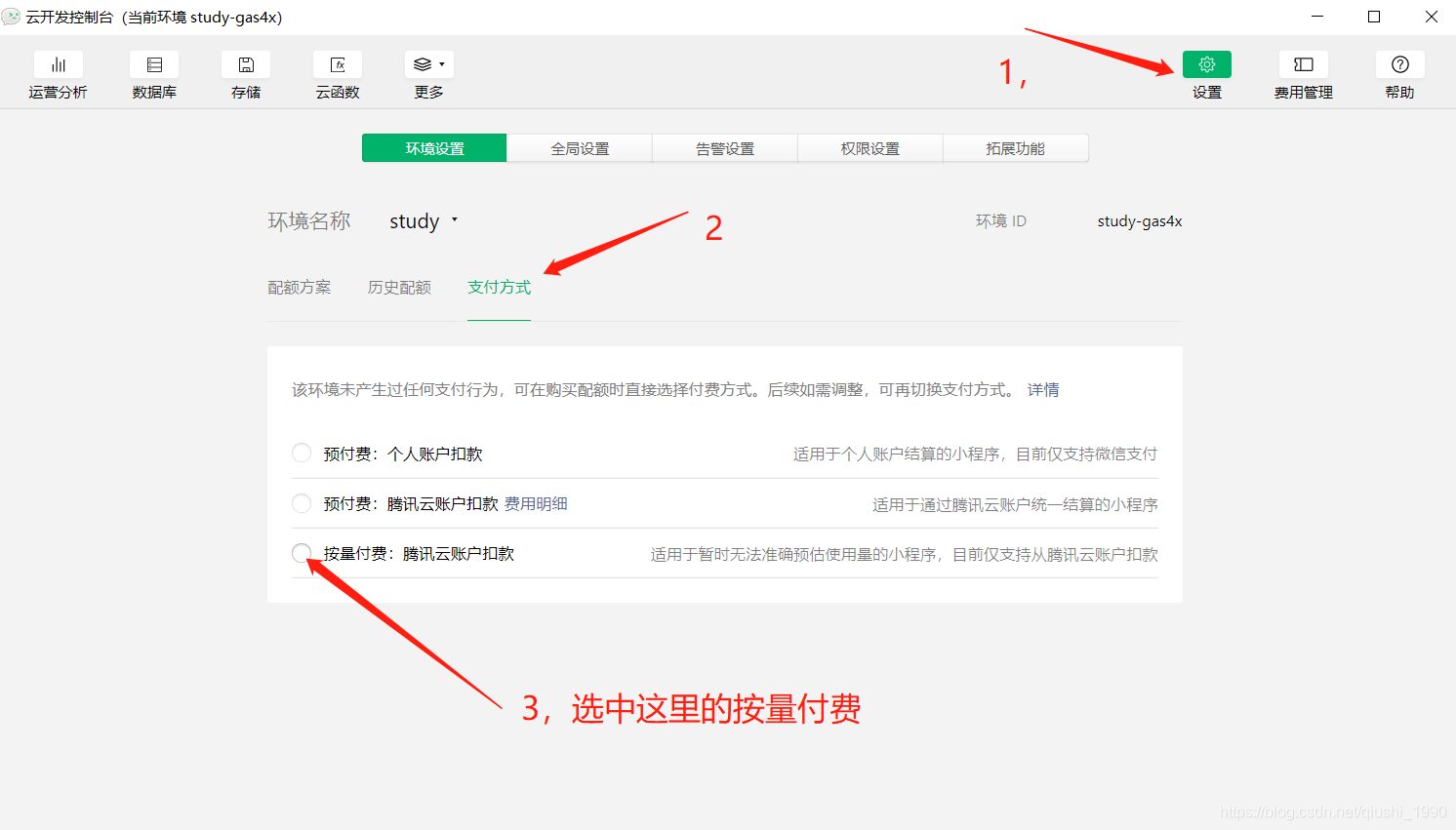
开通cms需要你云开发里使用按量付费,如果你是第一次开通云开发,记得做如下选择。

如果你已经开通过云开发,记得把付费模式改为按量付费。如果你一开始云开发不是按量付费的模式。
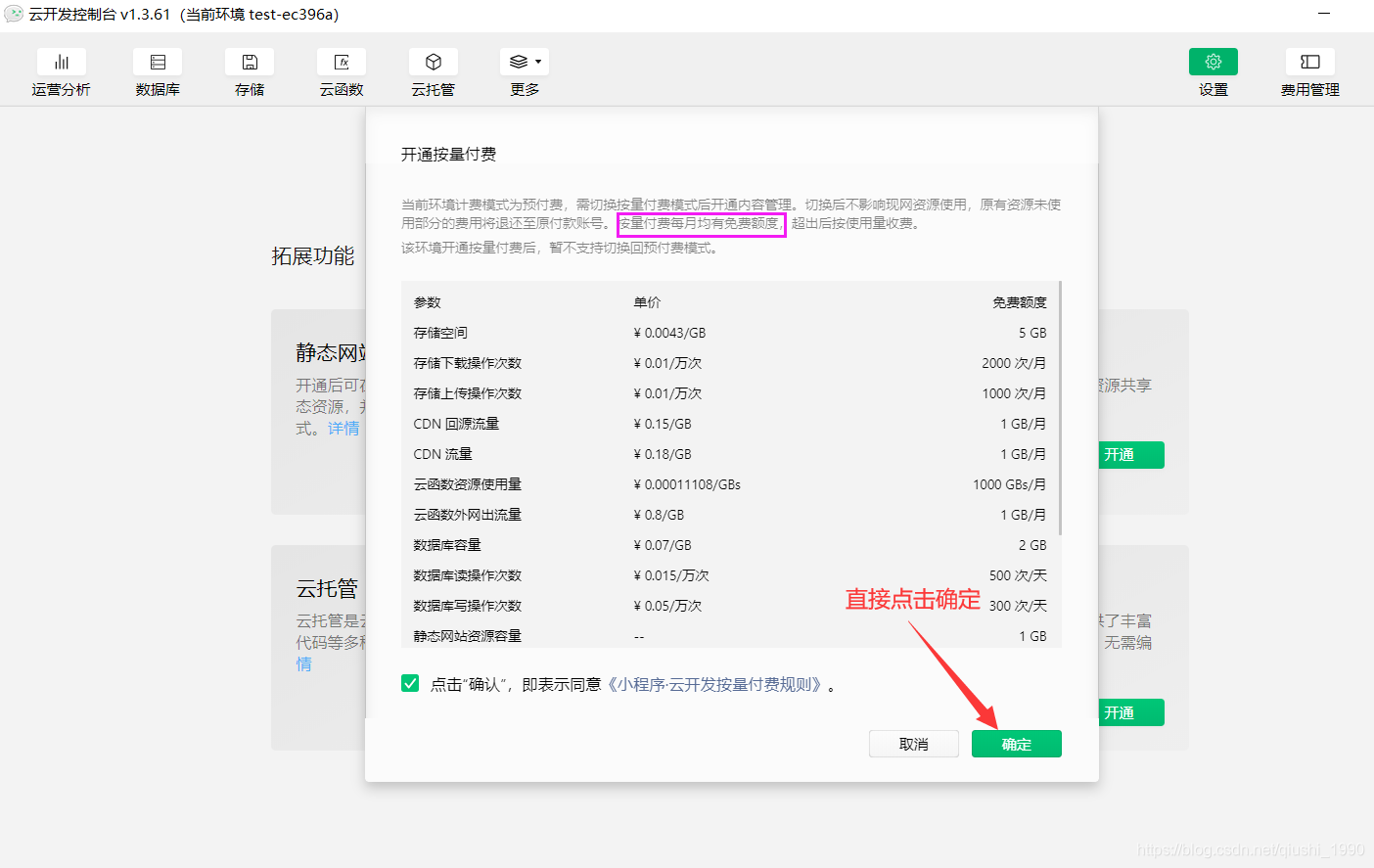
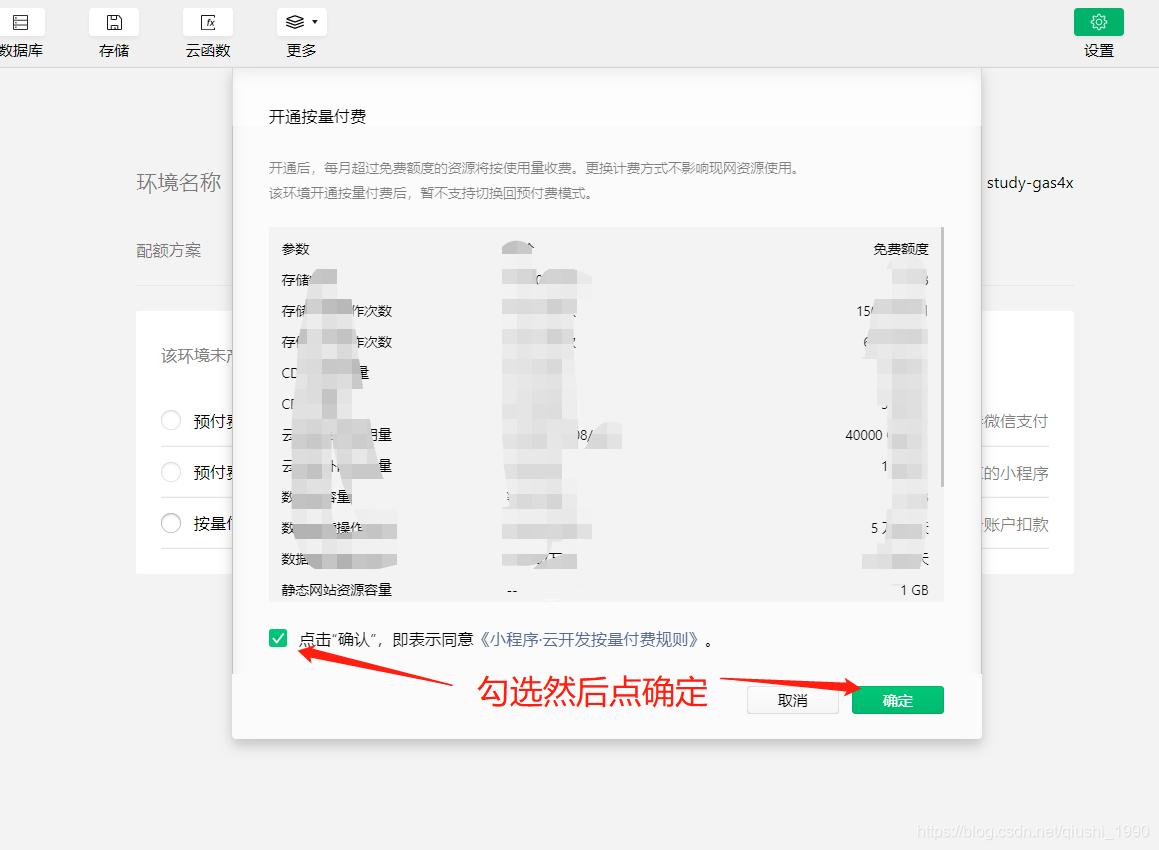
点击完开通以后,会有如下弹窗,直接点击确定即可。不要被付费吓着,官方每月会送我们一定的免费额度的。学习得话基本上够用了。

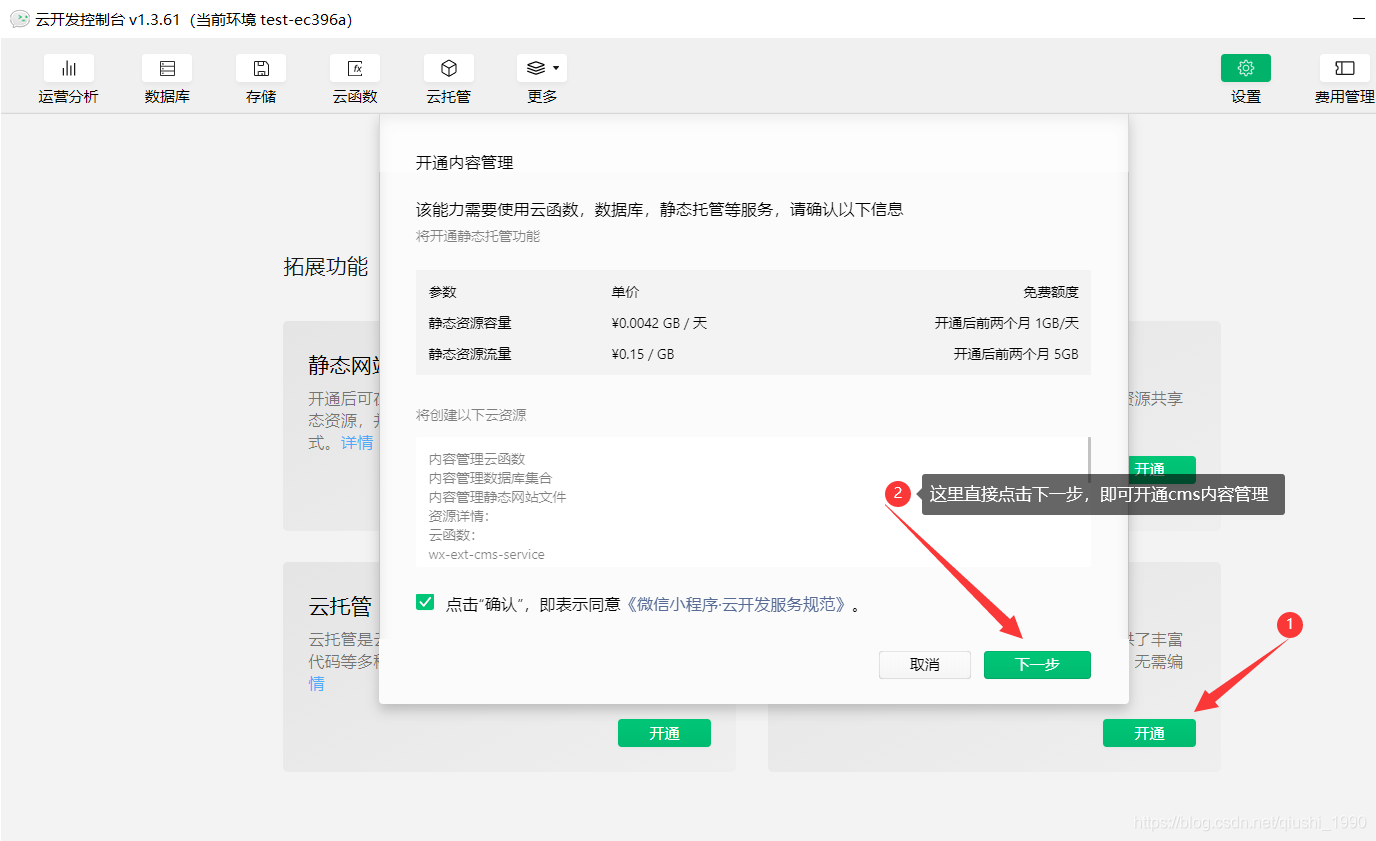
上面点完确定后,我们只是开启了按量付费功能,因为cms得使用必须要开通按量付费才可以得。所以还要再点一次开通。如下图

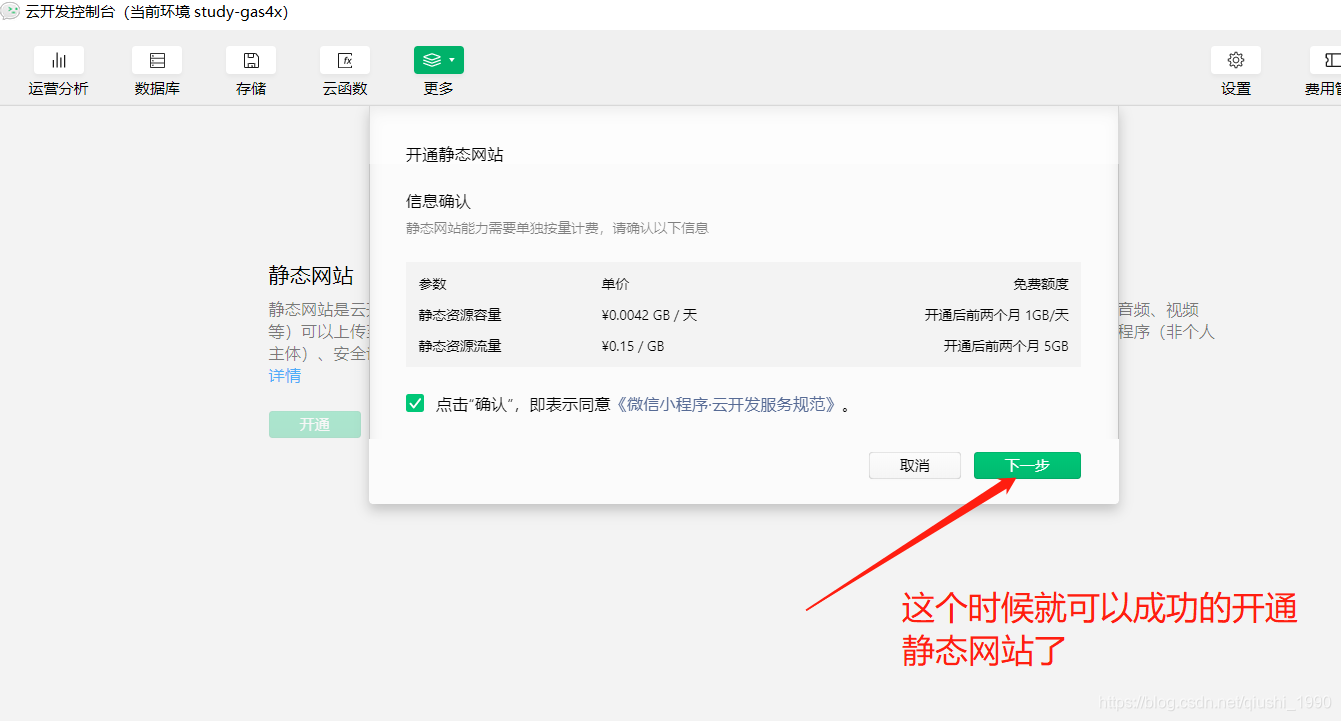
点完开通后,会有如下弹窗,直接点击下一步即可。

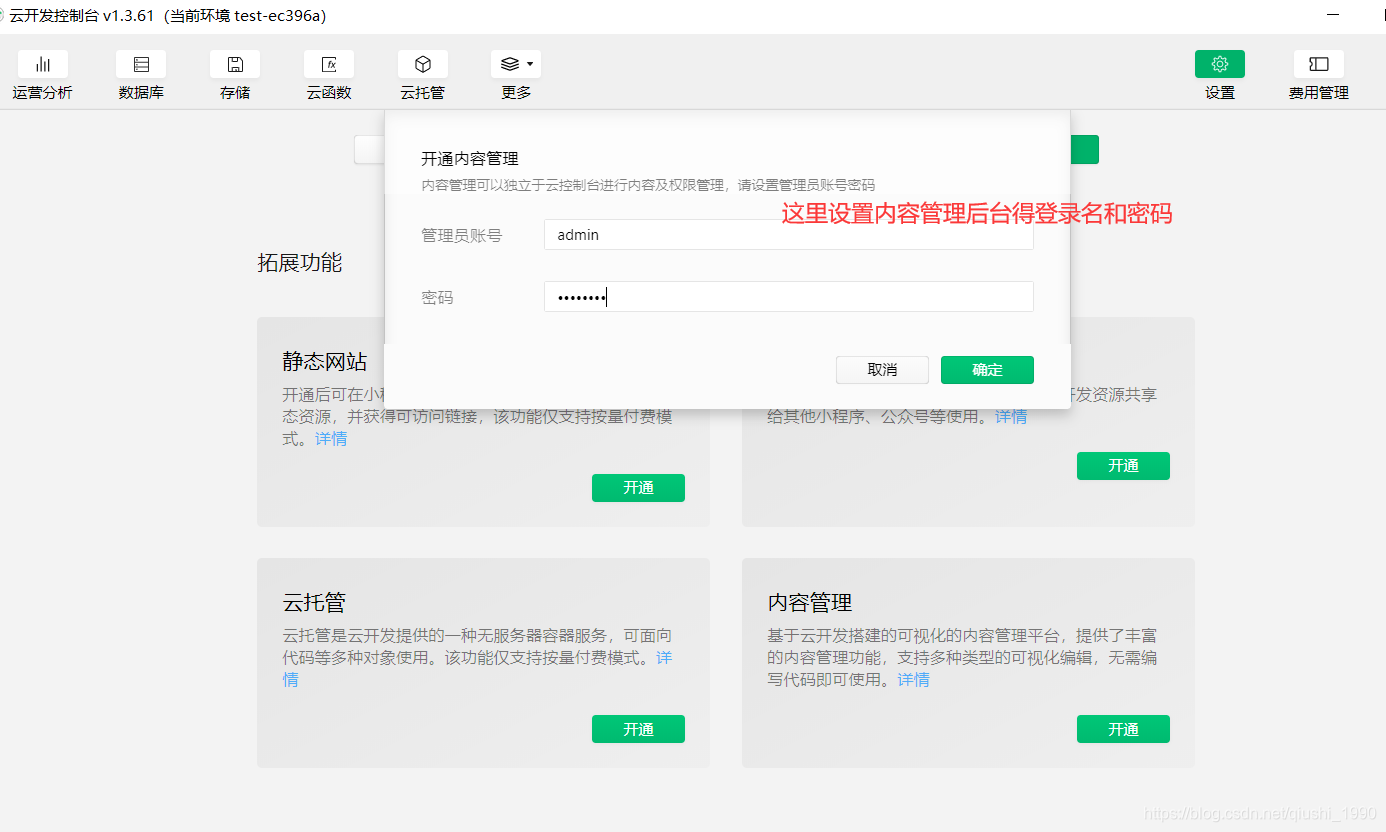
然后我们需要设置登录内容管理后台得账号和密码,然后点击确定即可

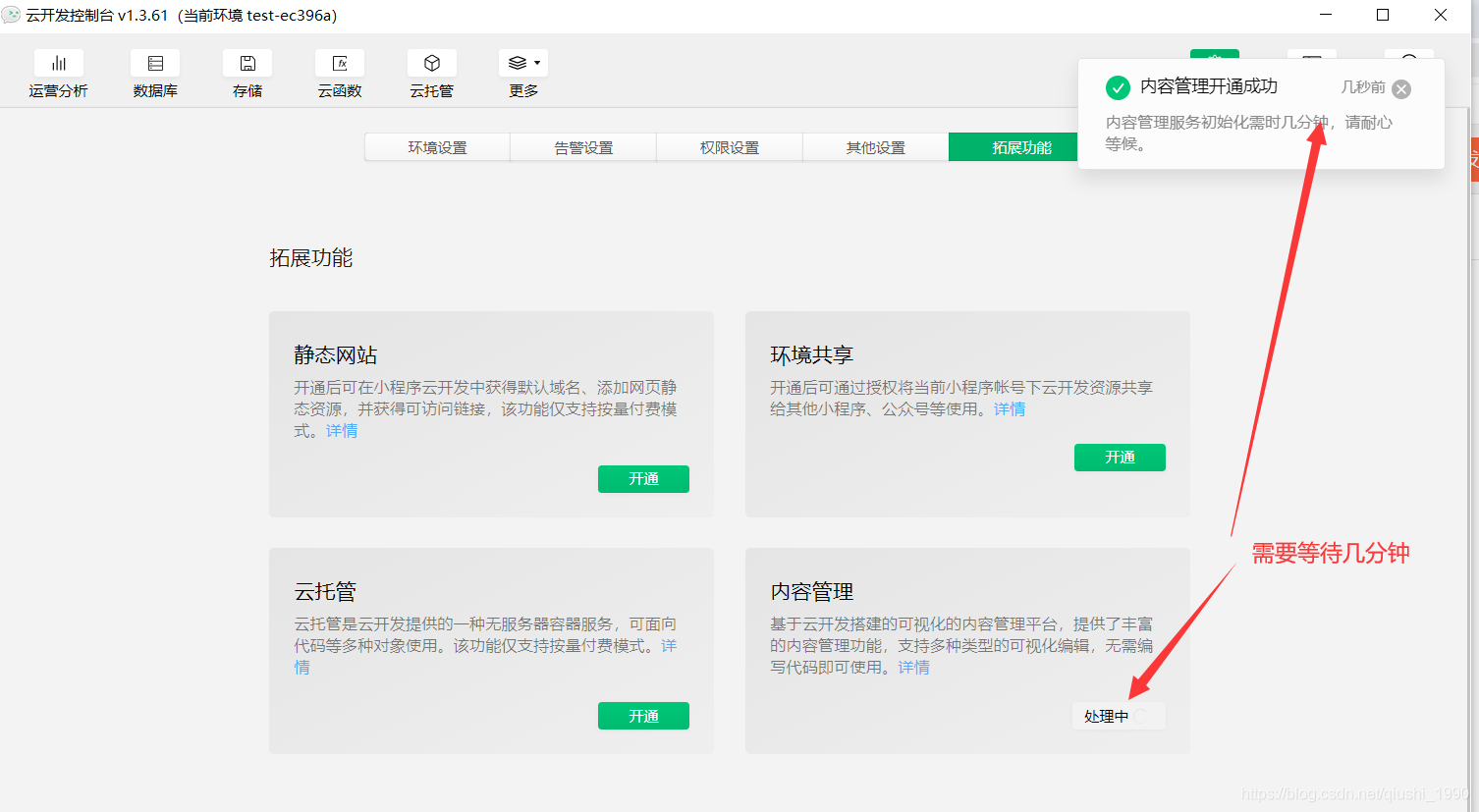
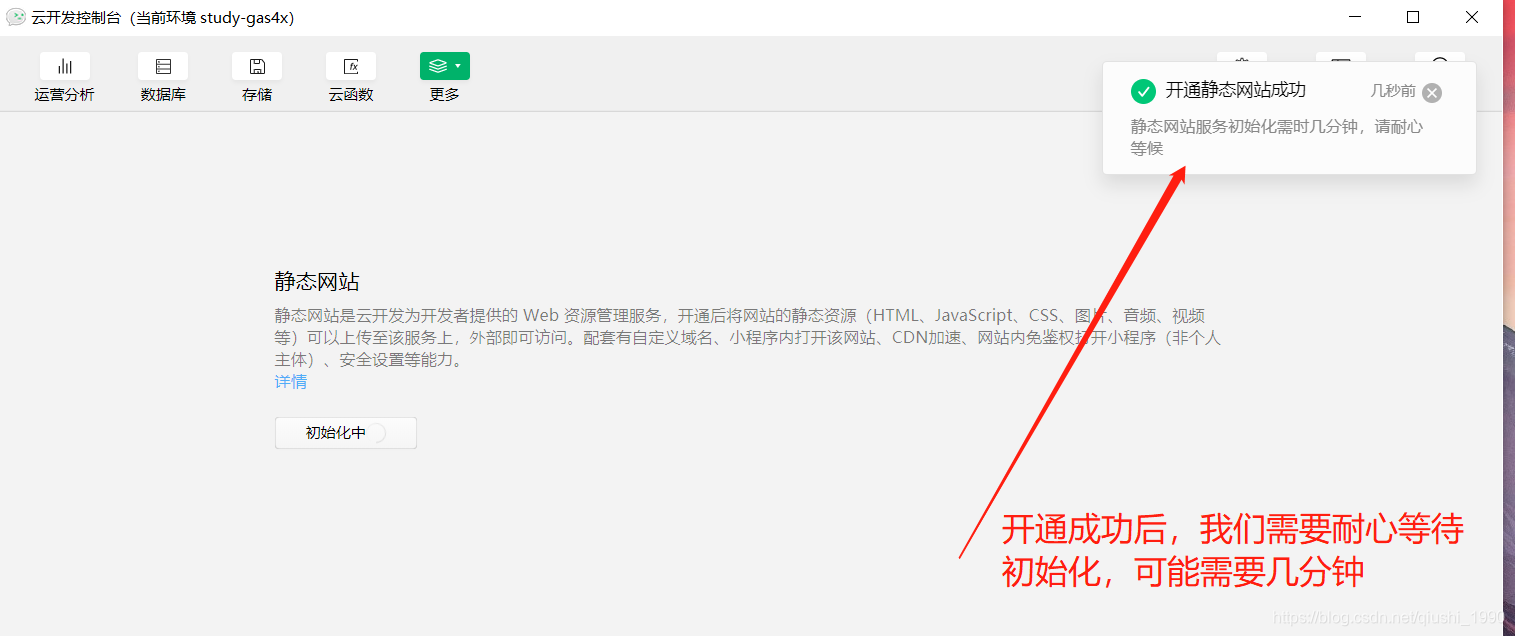
然后我们就等待内容管理功能得开通了,需要等几分钟。

开通成功以后,我们就可以通过下面这个地址进入管理后台了。

后面我们统一称内容管理为cms
-
一个云开发环境对应一个内容管理(cms)
-
cms开通会存在开通失败的情况,如果开通失败了,就用新的云开发环境去开通,如果新的云开发环境还是不行的话,那就只能重新去注册一个新的小程序了。一个小程序是可以开通两个云开发环境的。
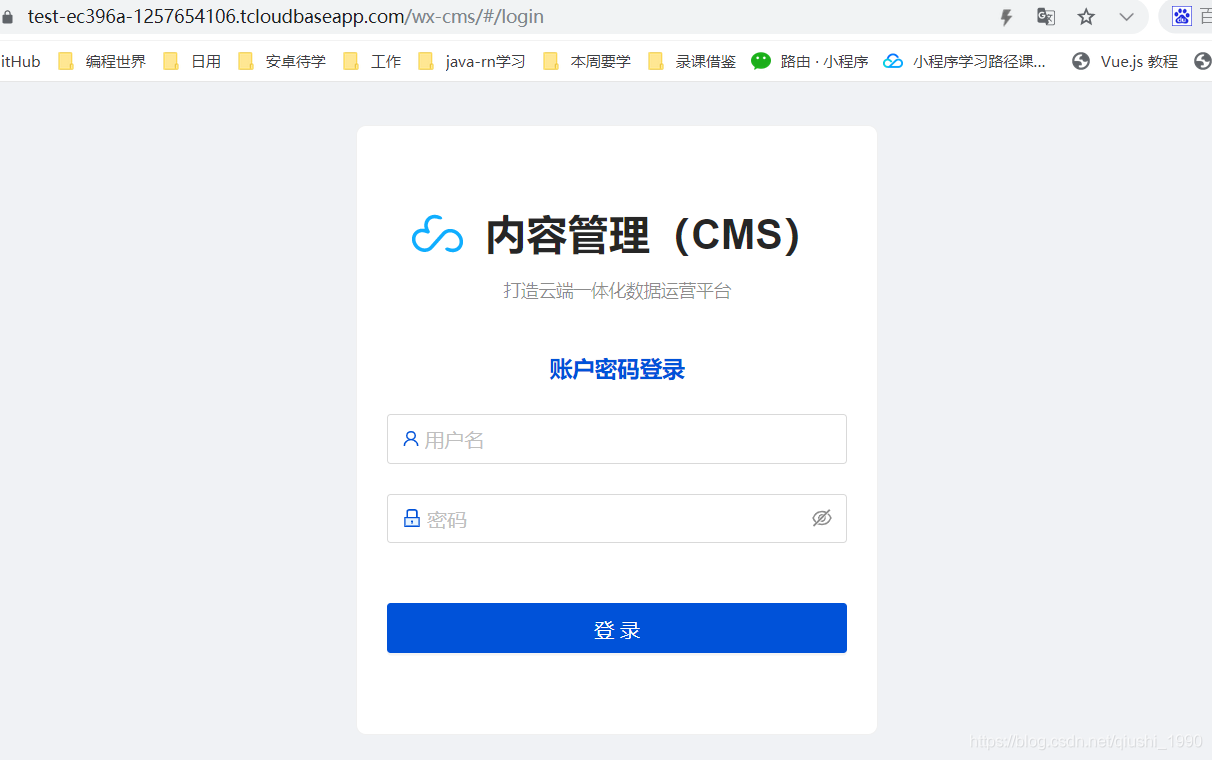
上面开通好以后,就可以通过后台地址登录管理后台了。如下

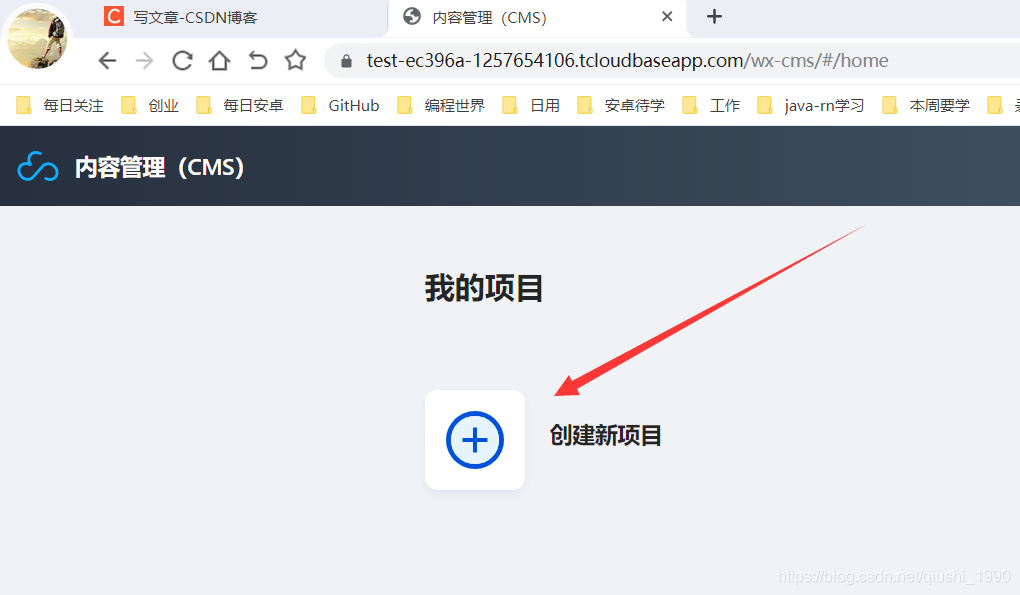
第一次登录,我们还需要创建一个项目

自己输入项目名和项目id即可

然后点击进入刚刚创建的项目

到这里我们的cmd可视化网页管理后台就创建好了

我会在视频里教大家如何创建内容模型,其实内容模型和我们数据库里的数据表(集合)是对应起来的。
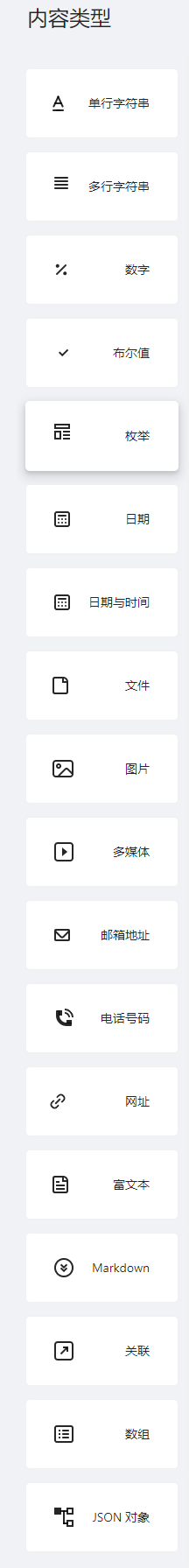
我们往内容模型里添加数据类型的时候可以选择如下一些类型

我会在视频里把一些常用的数据类型给大家做详细讲解
我们可以对上面创建好的内容模型(集合)进行可视化的管理,这也是cms的优点,可以让我们对数据库进行可视化的管理。

我会结合cms和云开发数据库,教大家实现一个简单的新闻小程序,有如下功能点
-
1,新闻列表
-
2,新闻详情
-
3,图文混排
-
4,富文本编辑
-
5,rich-text的学习
rich-text官方文档:
https://developers.weixin.qq.com/miniprogram/dev/component/rich-text.html
我会在视频里教大家一步步的实现这个综合案例,这个综合案例能跟着石头哥完整的做下来的话,你的小程序云开发的知识点也就学习的差不多了。
=========================================================================
=============================================================================
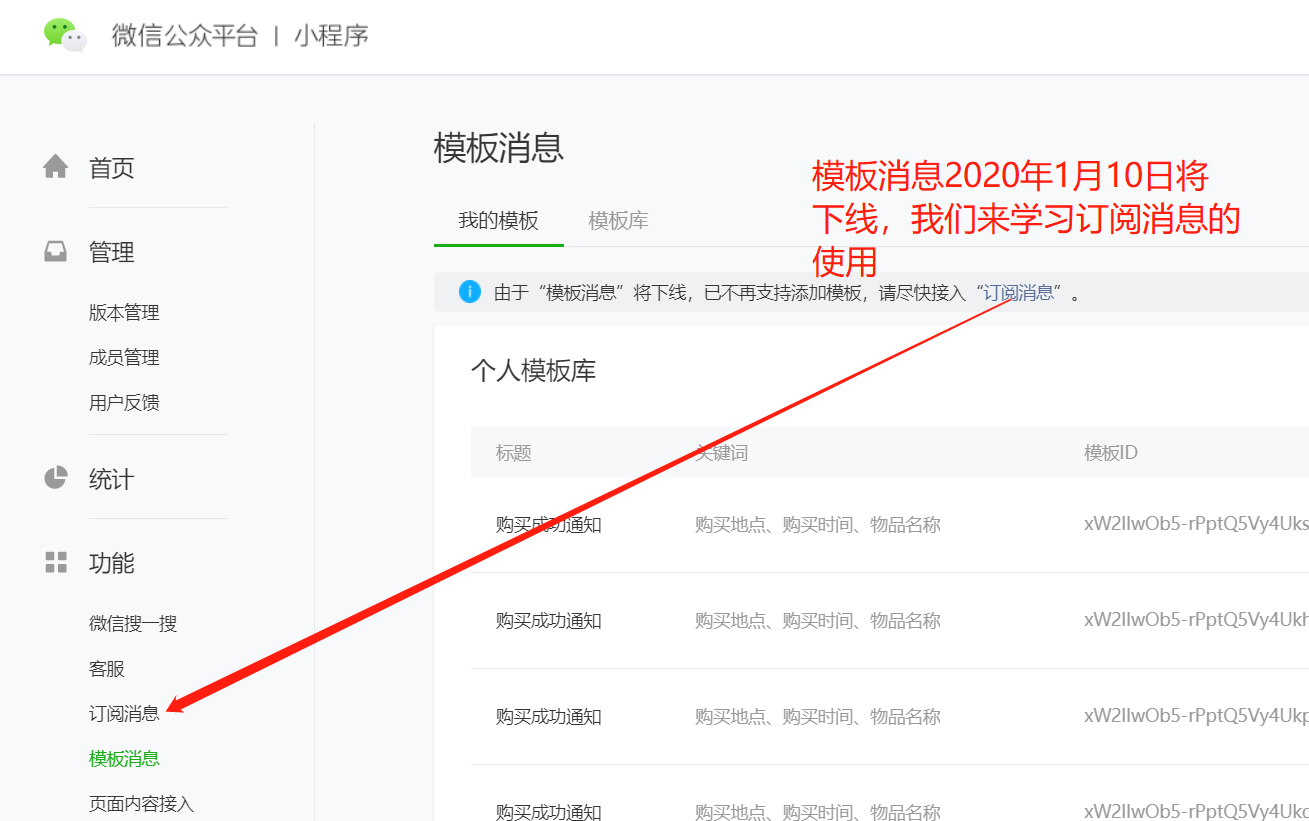
之前的通过formid发送模板消息推送,将在2020年1月10日下线,所以我们不得不使用订阅消息了。
我们先来看下订阅消息的官方简介。

接下来我们就来借助云开发,来快速实现小程序消息推送的功能。
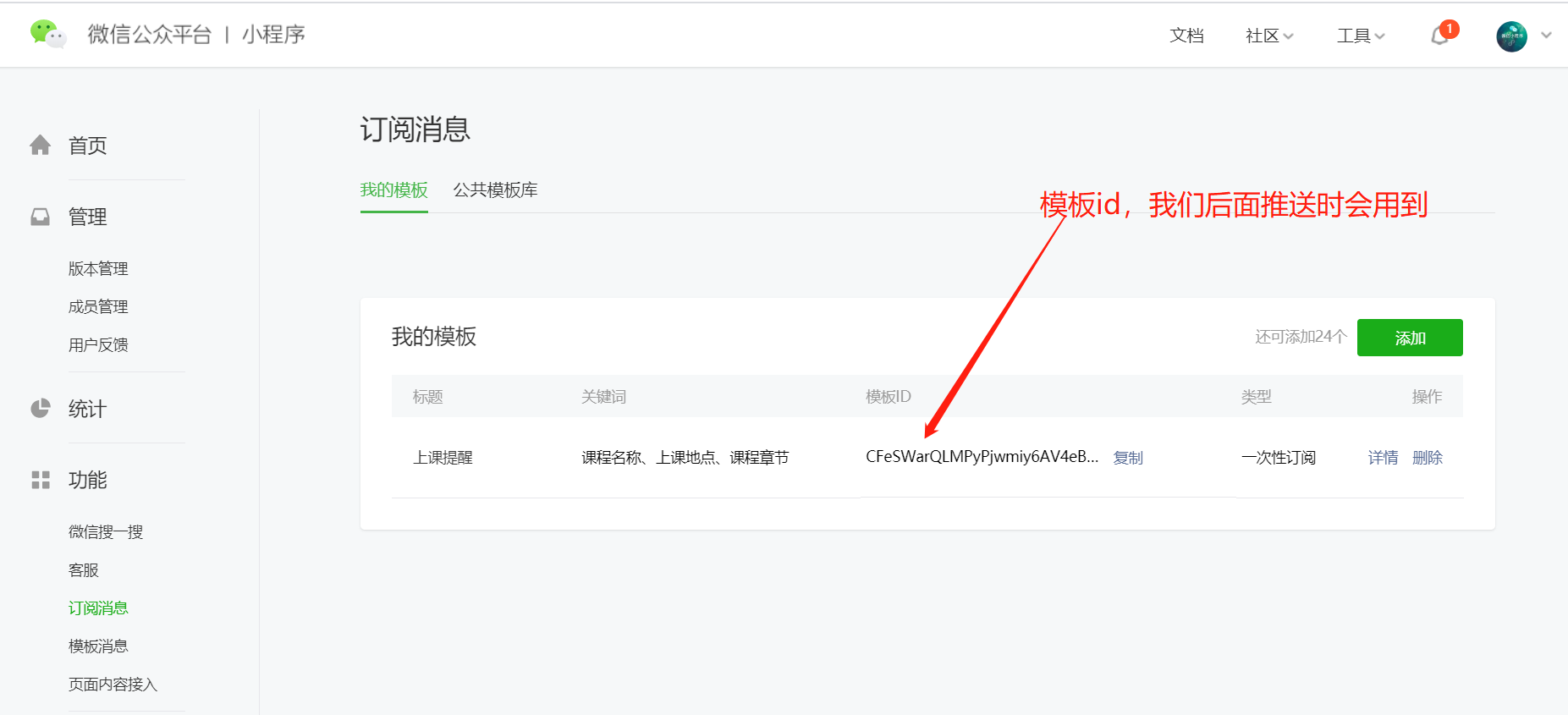
这一步和我们之前的模板消息推送是一样的,也是先添加模板,然后拿到模板id

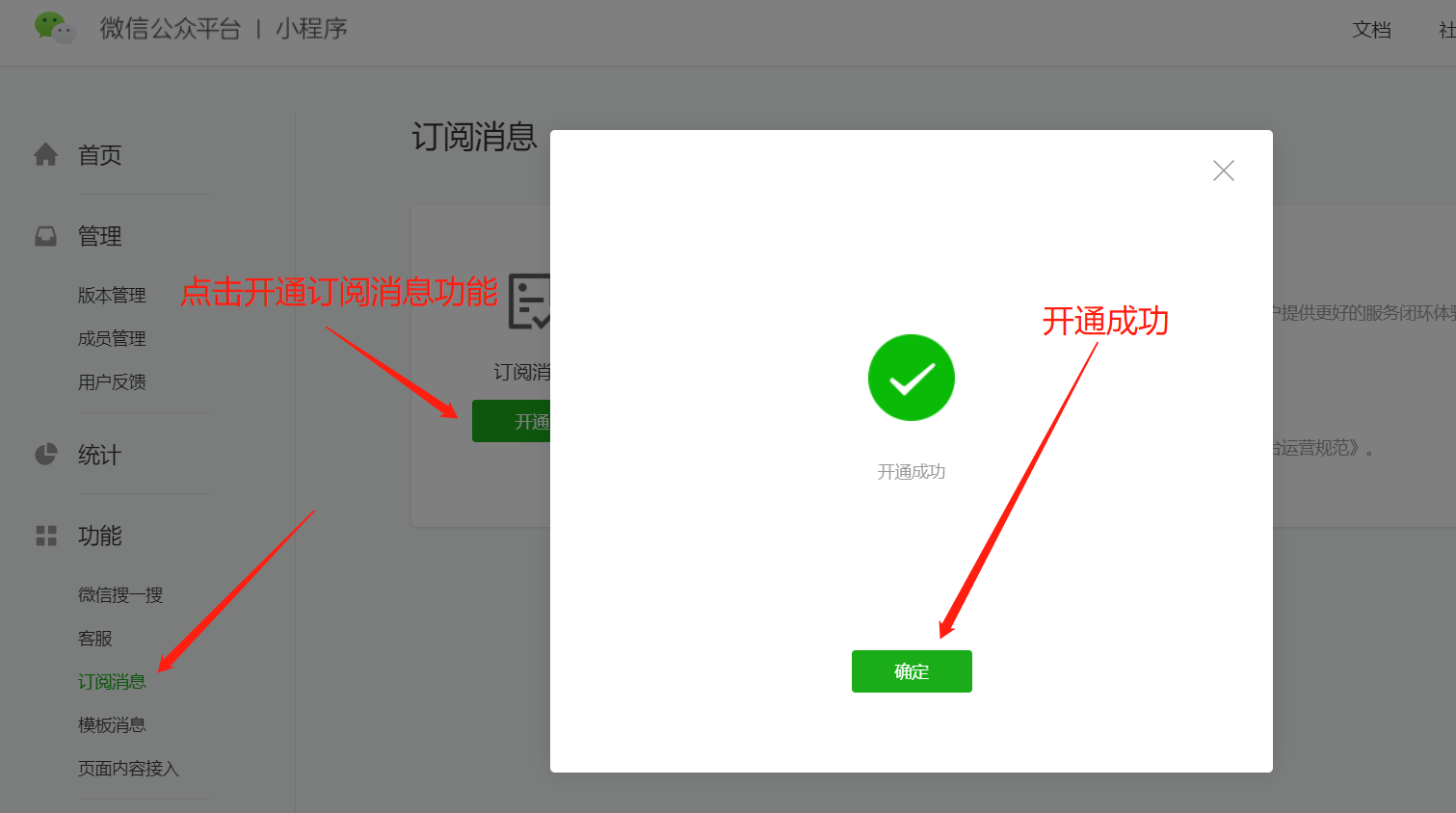
首先是开通订阅消息功能,很简单,如下图

由于长期性订阅消息,目前仅向政务民生、医疗、交通、金融、教育等线下公共服务开放,后期将逐步支持到其他线下公共服务业务。仅就线下公共服务这一点,长期性订阅消息就和大部分开发者无缘了。
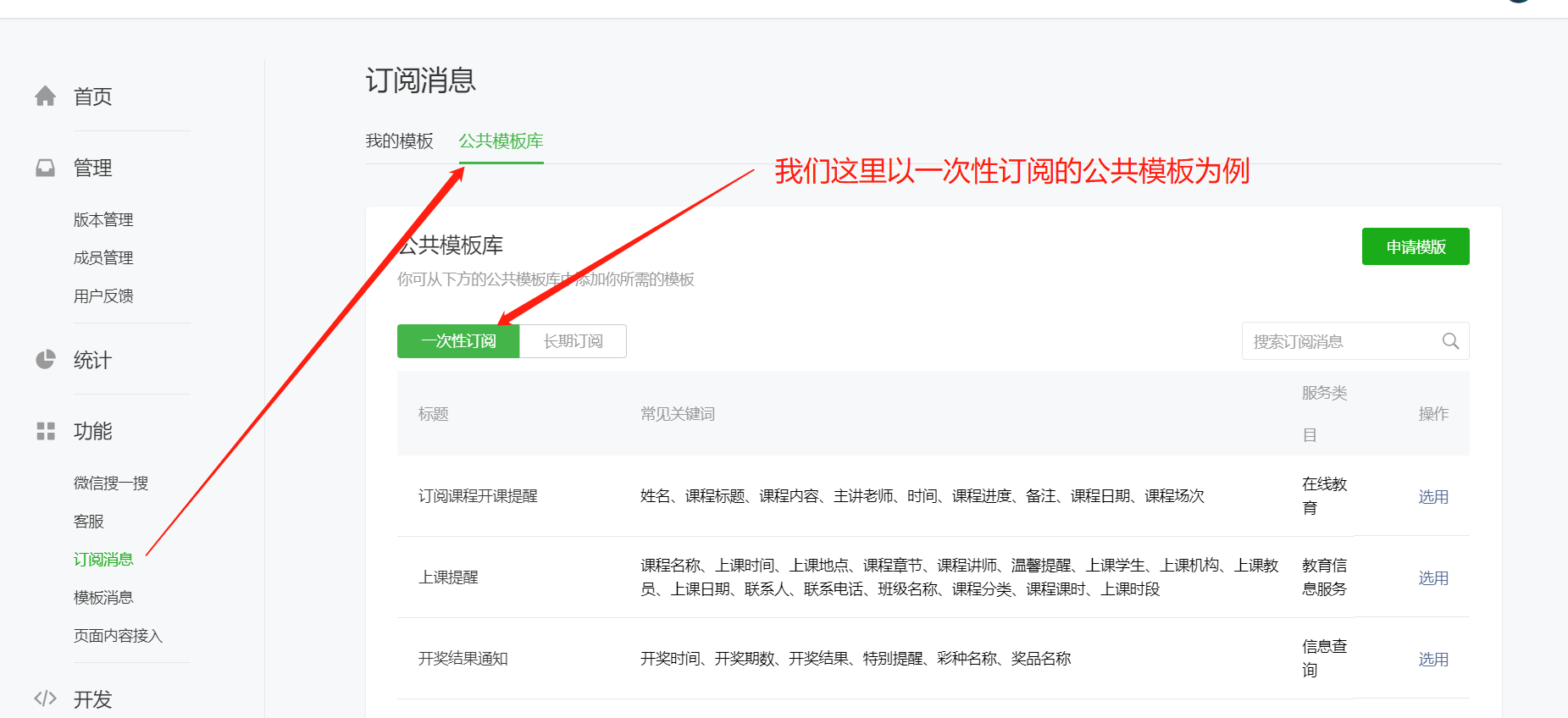
所以我们这里只能以使用一次性订阅消息为例。

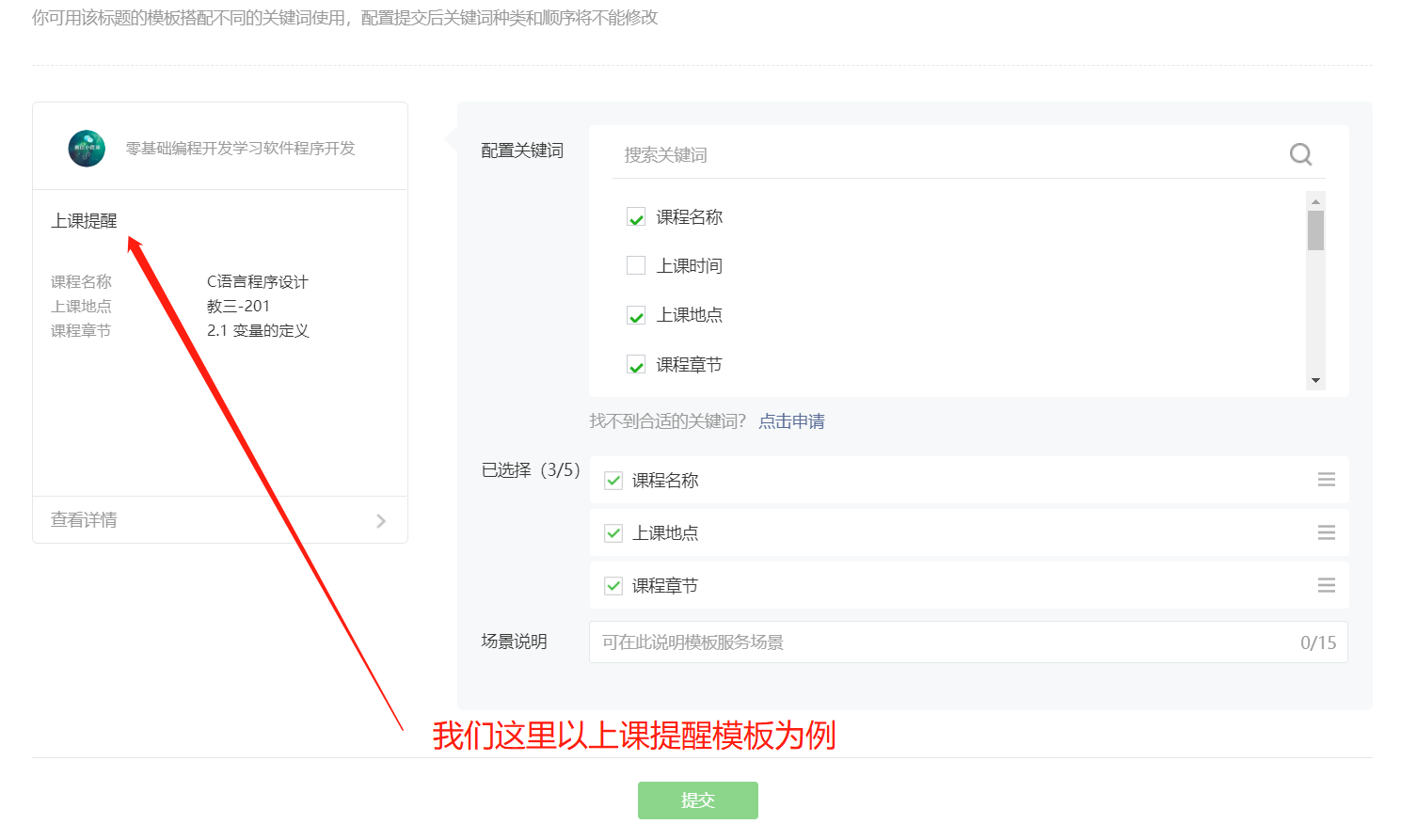
如上图,我们从公共模板库里选择一个一次性订阅的模板。然后编辑模板如下图

下图就是我们添加好的模板,下图的模板id就是我们需要的。

我们做订阅消息授权时,只能是用户点击或者支付完成后才可以调起来授权弹窗,官方是这么要求的:

我们这里用到了wx.requestSubscribeMessage这个方法,来获取用户的授权。
-
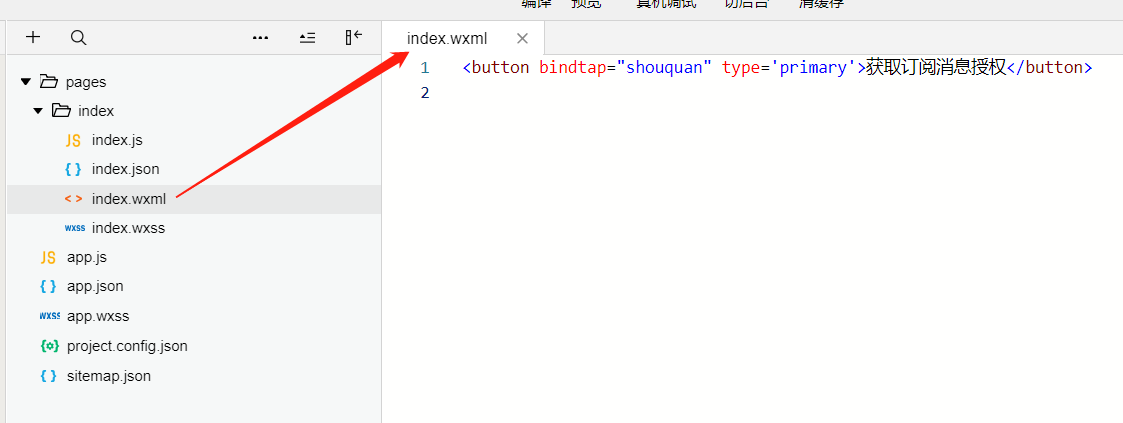
1,编写index.wxml代码

-
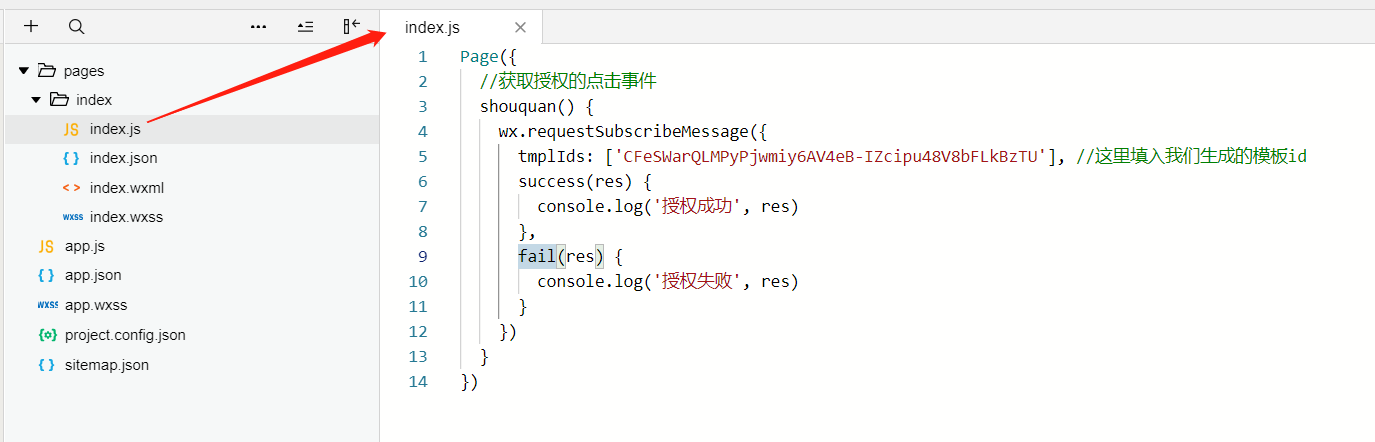
2,编写index.js代码,实现点击获取授权

这一步tmplIds里的一串字符,就是我们自己添加的模板id
-
3,点击按钮运行效果如下
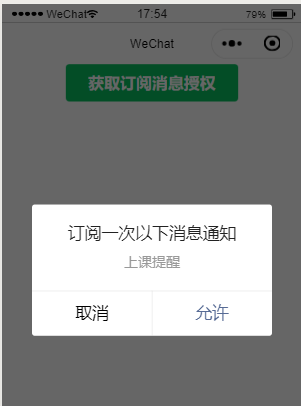
开发者工具模拟器上点击授权弹窗是这样的:

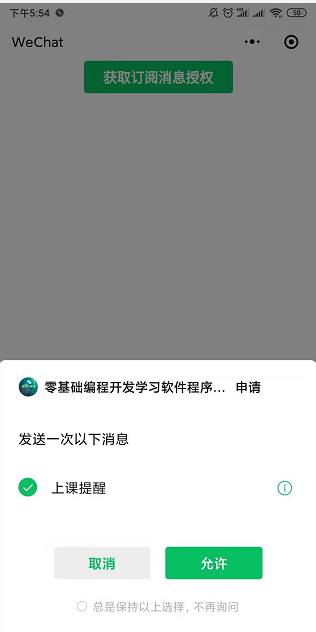
手机上的授权弹窗是这样的:

可以看到,这里显示的就是我们添加的 ‘上课提醒’的模板。
细心的同学可以看到, 真机上多了一个 ‘总是保持以上选择,不再询问’
其实,你自己仔细多品一些。也能明天,我们正常订阅消息授权时,用户允许的话,你只能推送一次消息。也就是用户允许一次,我们就可以推送一条消息给用户,并且这个允许不存在过期。所以我们可以让用户尽量多的点击允许,这样我们就可以尽量多的给用户发送消息了。
这里用户允许后,我们就可以给用户推送消息了,接下来我们来借助云开发的云函数来实现消息推送功能。
先来看官方爸爸是怎么说的。

可以看出官方提供了两种方式,我们这里使用云调用。说白了就是在云函数里调用推送功能。
-
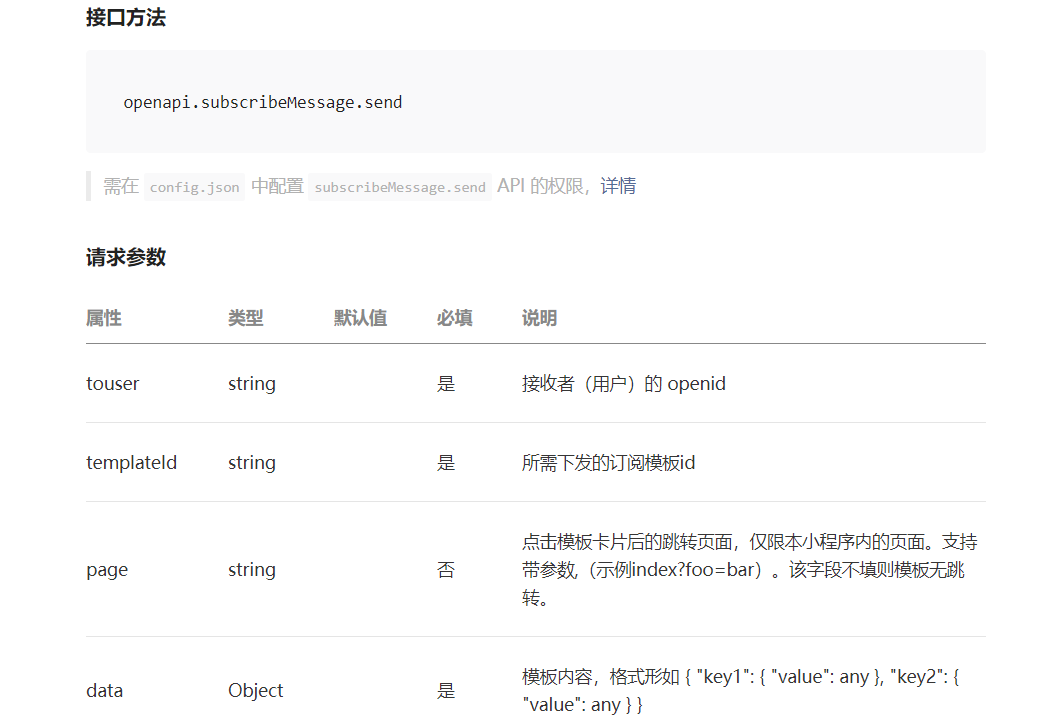
推送所需参数

可以看到我这里用来openapi功能,并且需要用到用户的opneid,关于openid的获取,我之前有写过文章,也录过视频的。文章的话,大家去翻下我历史的文章,视频的话,点击这个即可:《借助云函数获取用户openid》
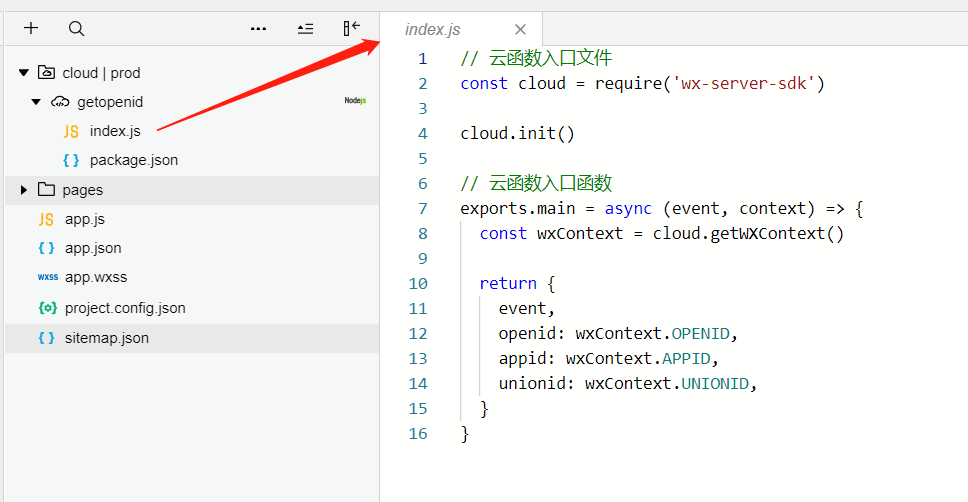
这里的openid的获取我就不再详细讲解了,把对应云函数的代码给大家贴出来。

在使用云开发时,有几点需要注意的
-
1,需要在project.config.json里创建云函数目录如下图

-
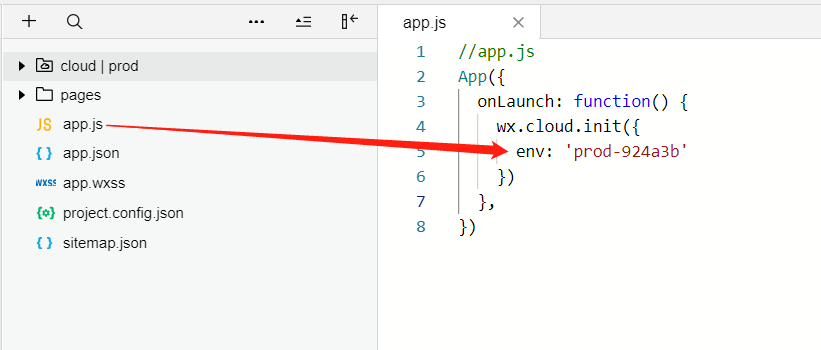
2,需要在app.js里初始化云开发环境

至于云开发的环境id从哪里拿,我视频里也讲过很多遍了,直接去看我视频或者翻看我历史文章即可。
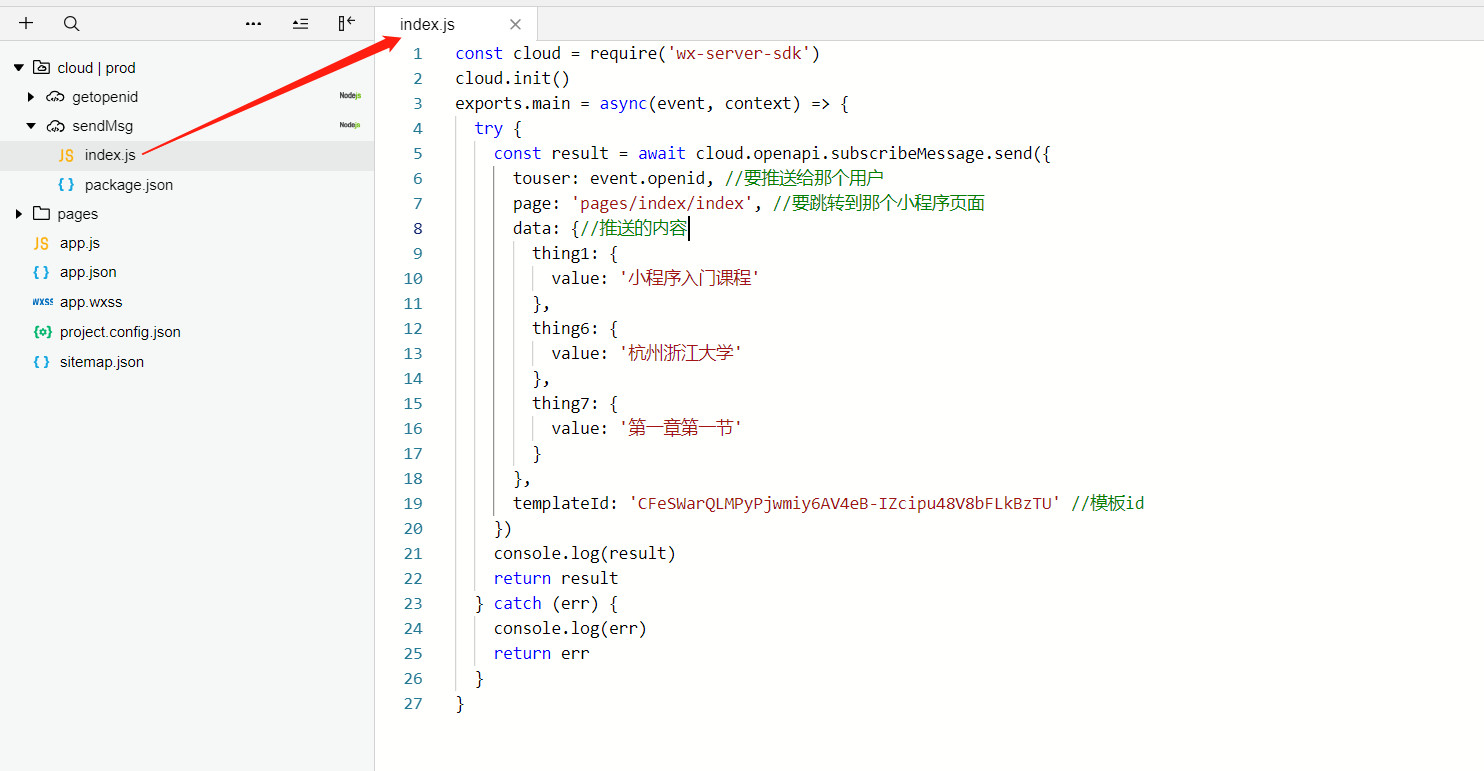
我们只需要创建一个云函数如下,然后填入用户的openid,要跳转的小程序页面链接,模板内容,模板id即可。通常这些数据都应该传进来,简单起见,我就把这里的模板内容写成固定的。

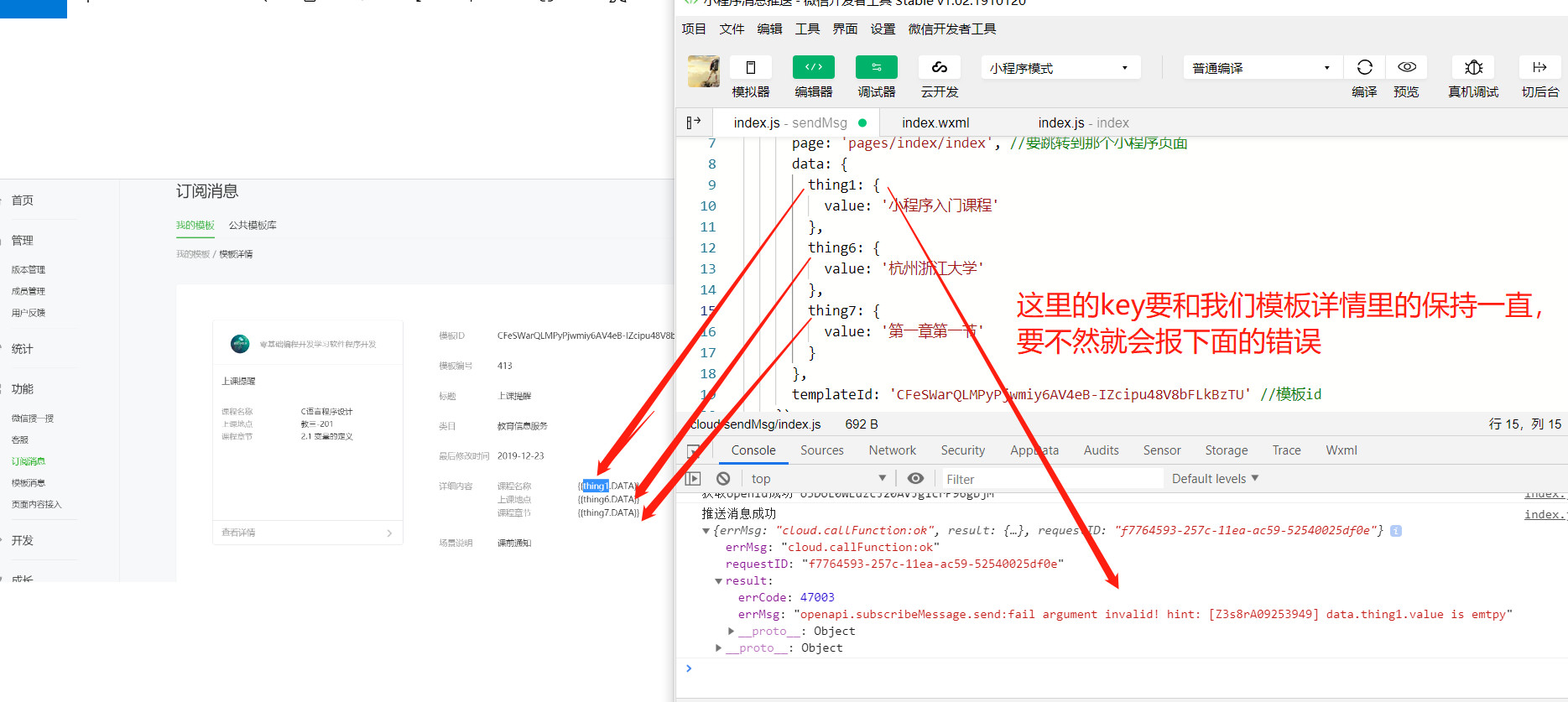
注意:我在编写上面的代码时,推送内容的key必须和小程序模板里的key保持一致,否则就会报如下错误。

-
然后看下调用这个云函数的地方

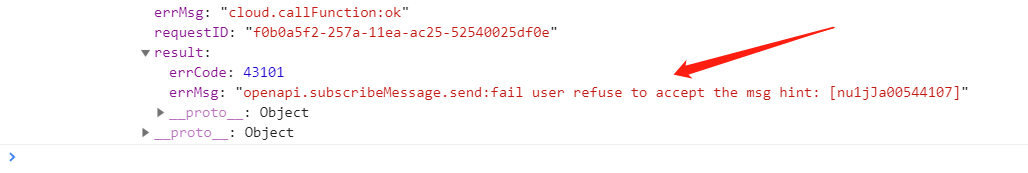
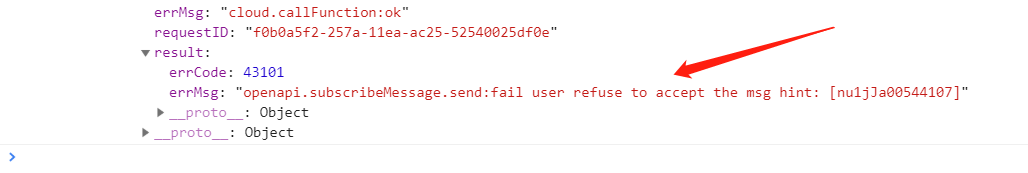
如果用户没有授权,我们推送会报如下错误

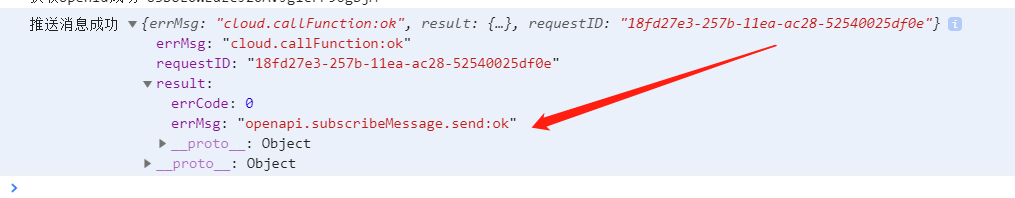
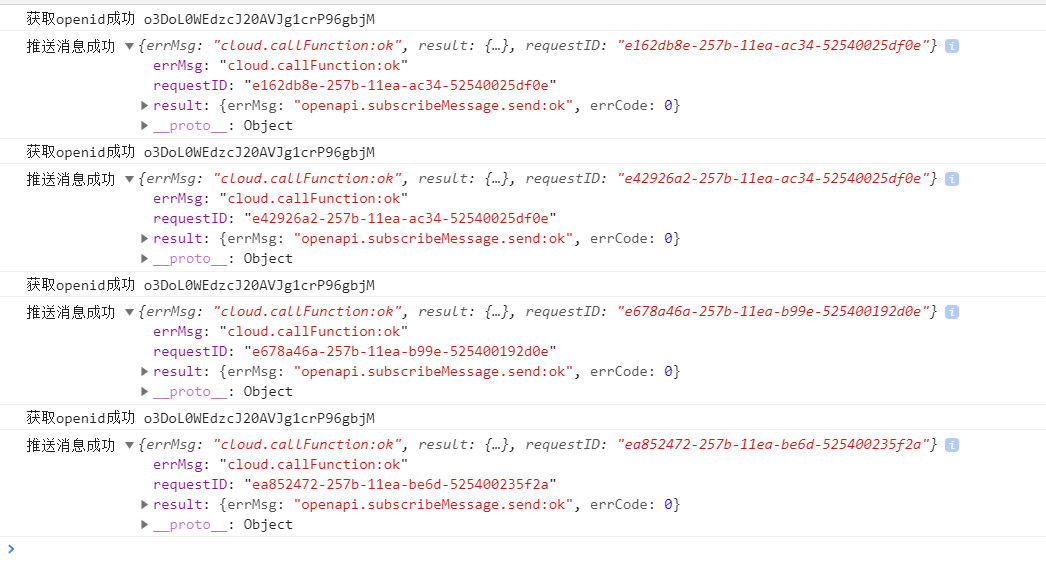
如果用户授权过,我们就可以成功推送了,推送后的打印日志如下

还记得我们真机上的授权吗,如果用户只是点击了允许,没有选择一直允许,那我我们在推送成功一次后,如果再次推送,就需要用户重新授权。否则,还是会报这个错误的

所以我们用户点击一次允许,我们就可以推送一次消息,比如,我点击了4次允许那么我就可以成功的推送4次

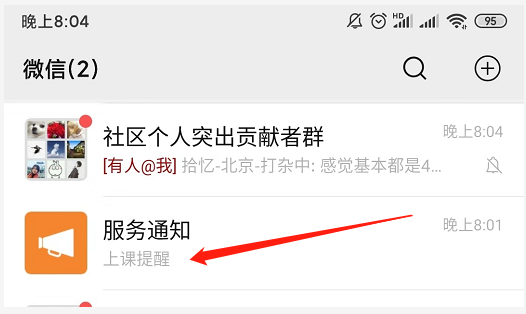
效果图

可以看到,我们成功的收到 上课提醒的模板消息,点击进去,就是我们具体的推送内容

其实我这是连续收到了4条消息,因为我点击了4次允许推送,所以就可以成功的推送4次。
到这里我们就完整的实现模板消息推送功能了,下面我把主要代码贴给大家,大家也可以私信我获取完整源码。
- index.wxml
<button bindtap="shouquan" type='primary'>获取订阅消息授权</button>
<button bindtap="getOpenid">获取用户的openid并推送消息</button>
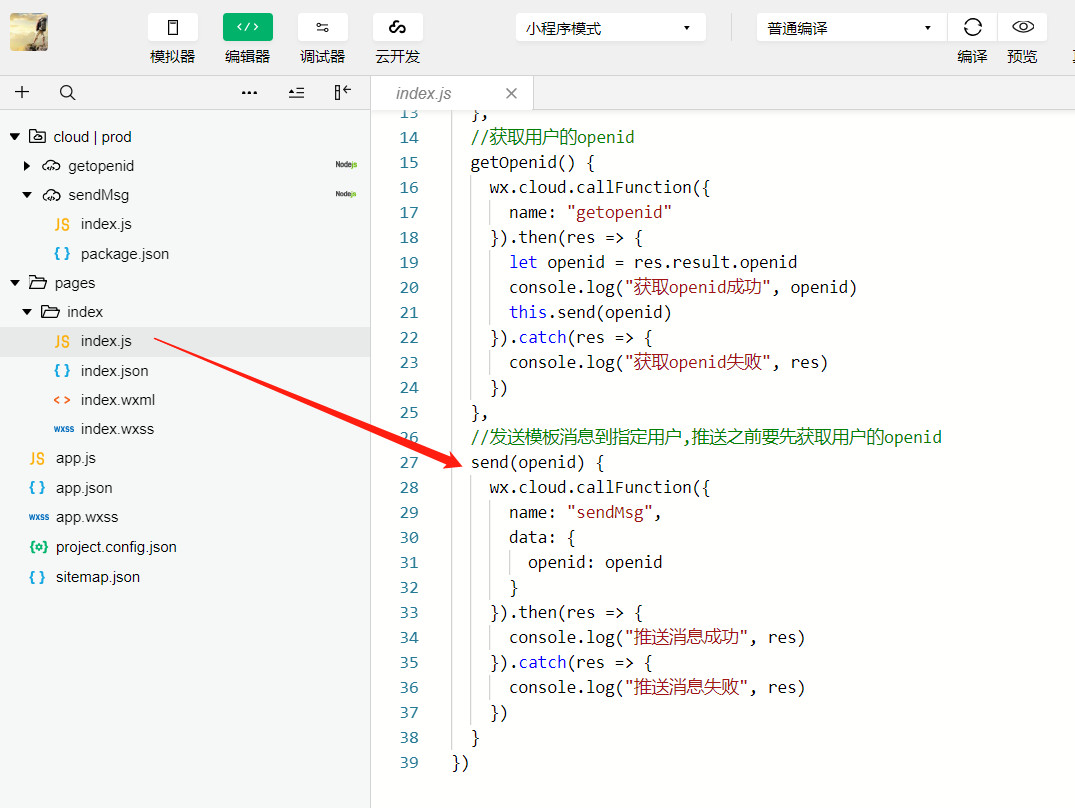
- index.js
//编程小石头wechat:2501902696
Page({
//获取授权的点击事件
shouquan() {
wx.requestSubscribeMessage({
tmplIds: ['CFeSWarQLMPyPjwmiy6AV4eB-IZcipu48V8bFLkBzTU'], //这里填入我们生成的模板id
success(res) {
console.log('授权成功', res)
},
fail(res) {
console.log('授权失败', res)
}
})
},
//获取用户的openid
getOpenid() {
wx.cloud.callFunction({
name: "getopenid"
}).then(res => {
let openid = res.result.openid
console.log("获取openid成功", openid)
this.send(openid)
}).catch(res => {
console.log("获取openid失败", res)
})
},
//发送模板消息到指定用户,推送之前要先获取用户的openid
send(openid) {
wx.cloud.callFunction({
name: "sendMsg",
data: {
openid: openid
}
}).then(res => {
console.log("推送消息成功", res)
}).catch(res => {
console.log("推送消息失败", res)
})
}
})
- 推送对应的云函数
//编程小石头wechat:2501902696
const cloud = require('wx-server-sdk')
cloud.init()
exports.main = async(event, context) => {
try {
const result = await cloud.openapi.subscribeMessage.send({
touser: event.openid, //要推送给那个用户
page: 'pages/index/index', //要跳转到那个小程序页面
data: {//推送的内容
thing1: {
value: '小程序入门课程'
},
thing6: {
value: '杭州浙江大学'
},
thing7: {
value: '第一章第一节'
}
},
templateId: 'CFeSWarQLMPyPjwmiy6AV4eB-IZcipu48V8bFLkBzTU' //模板id
})
console.log(result)
return result
} catch (err) {
console.log(err)
return err
}
}
后面我会分享更多小程序相关的知识出来,请持续关注。
注意:授权一次,只能发送一条消息。
//发送订阅消息给多个用户
sendAll() {
if (name == null || name == '') {
wx.showToast({
icon: "none",
title: '请输入课程名',
})
return
}
let users = [
"oc4sa0Vp_s65LEItm4JSWT5WFQds",
"oc4sa0dZ-pSCu95djiLCt7jo97bY"
]
users.forEach(item => {
console.log("for循环", item)
this.sendFun(item, name)
})
},
//封装的方式方法
sendFun(openid, name) {
wx.cloud.callFunction({
name: "fasong",
data: {
openid: openid,
name: name
}
}).then(res => {
console.log("发送单条成功", res)
}).catch(res => {
console.log("发送单条失败", res)
})
}
=======================================================================
老规矩先看效果图
普通短信

验证码短信

今天被云开发官方告知,云开发支持发短信功能了,然后就迫不及待的来尝下鲜。
官方文档:
https://developers.weixin.qq.com/miniprogram/dev/api-backend/open-api/cloudbase/cloudbase.sendSms.html
进入官方文档一看,云开发给咱们开发者的福利还真不小。
不仅仅可以很方便的使用短信功能,还送了咱们1000条免费短信。不用白不用嘛。这1000条短信足够咱们把小程序短信功能,和小程序短信验证码功能都学会了。
废话不多说了,咱们直接来撸代码
这个前置条件很重要,条件不满足,你就没法使用云开发短信功能。
使用条件
-
1,必须是企业小程序,目前个人小程序无法使用短信发送
-
2,必须开通静态网站功能(后面应该会逐步放开)
-
3,必须开通云开发(这个没得说,不开通云开发你还用啥云开发功能啊)
上面条件都满足以后,我们就可以来愉快的撸代码了。
年卡福利
-
1,可以获取石头哥目前所有视频课
-
2,未来一年内出的新课也可以获取
-
3,一对一问题解答,远程协助
-
4,可以借用石头哥的企业小程序
感兴趣可以加石头哥微♥ 2501902696 备注年卡
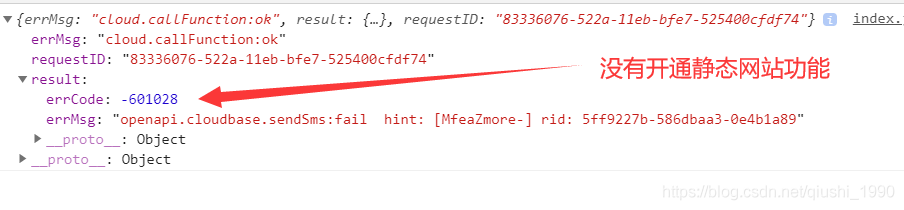
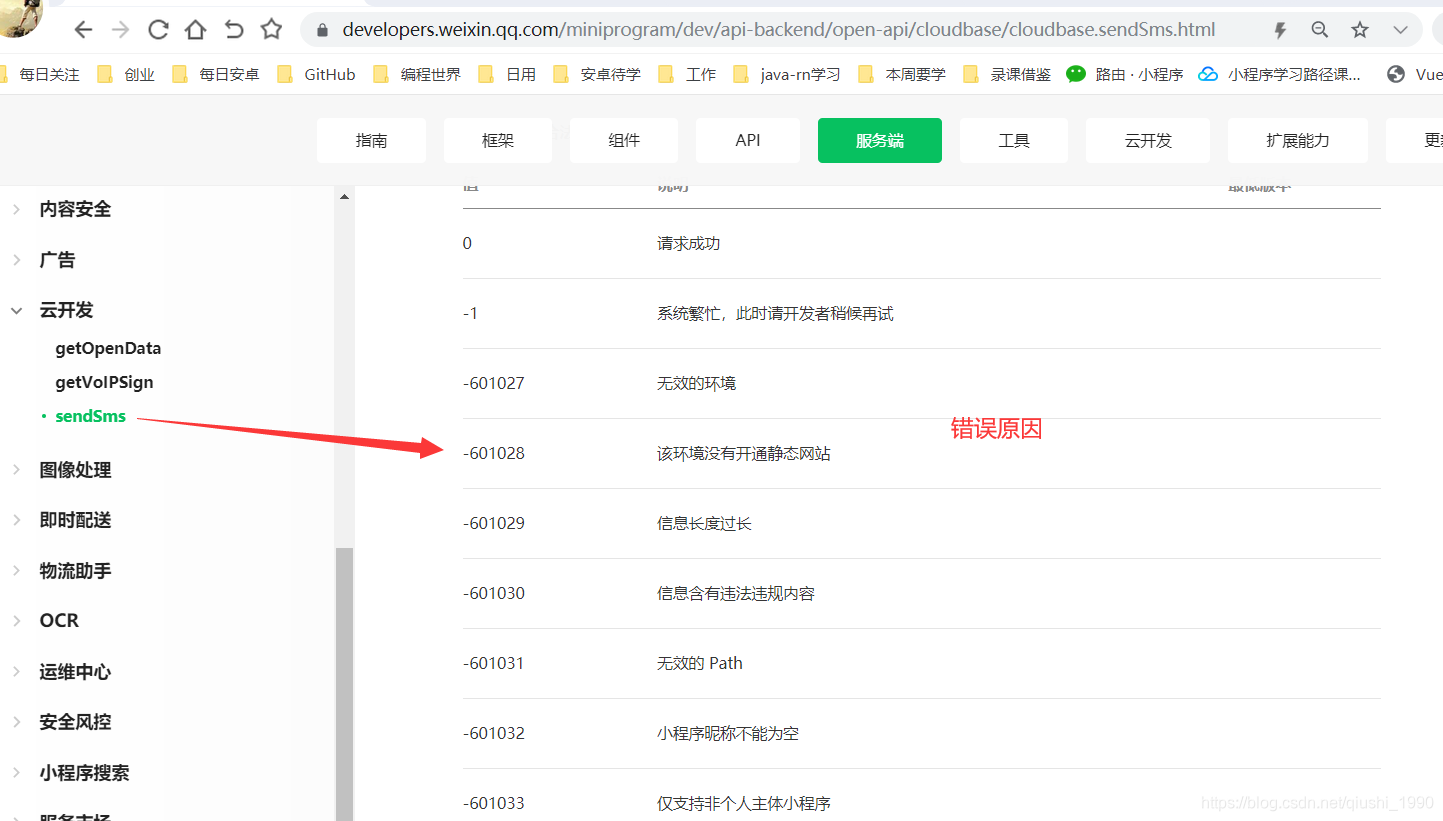
如果你不开通静态网站,直接调用短信发送,会报如下错误。

其实官方文档里也有给出这个错误。

那么我们就来开通静态网站功能。开通静态网站功能之前,必须开通云开发,配置好云开发的环境。这些我在云开发入门里讲过很多遍。还不知道的同学可以翻看下我前面的文章或者视频:https://edu.csdn.net/course/detail/26572
这里开通云开发我们借助小程序开发者工具来实现快速开通。
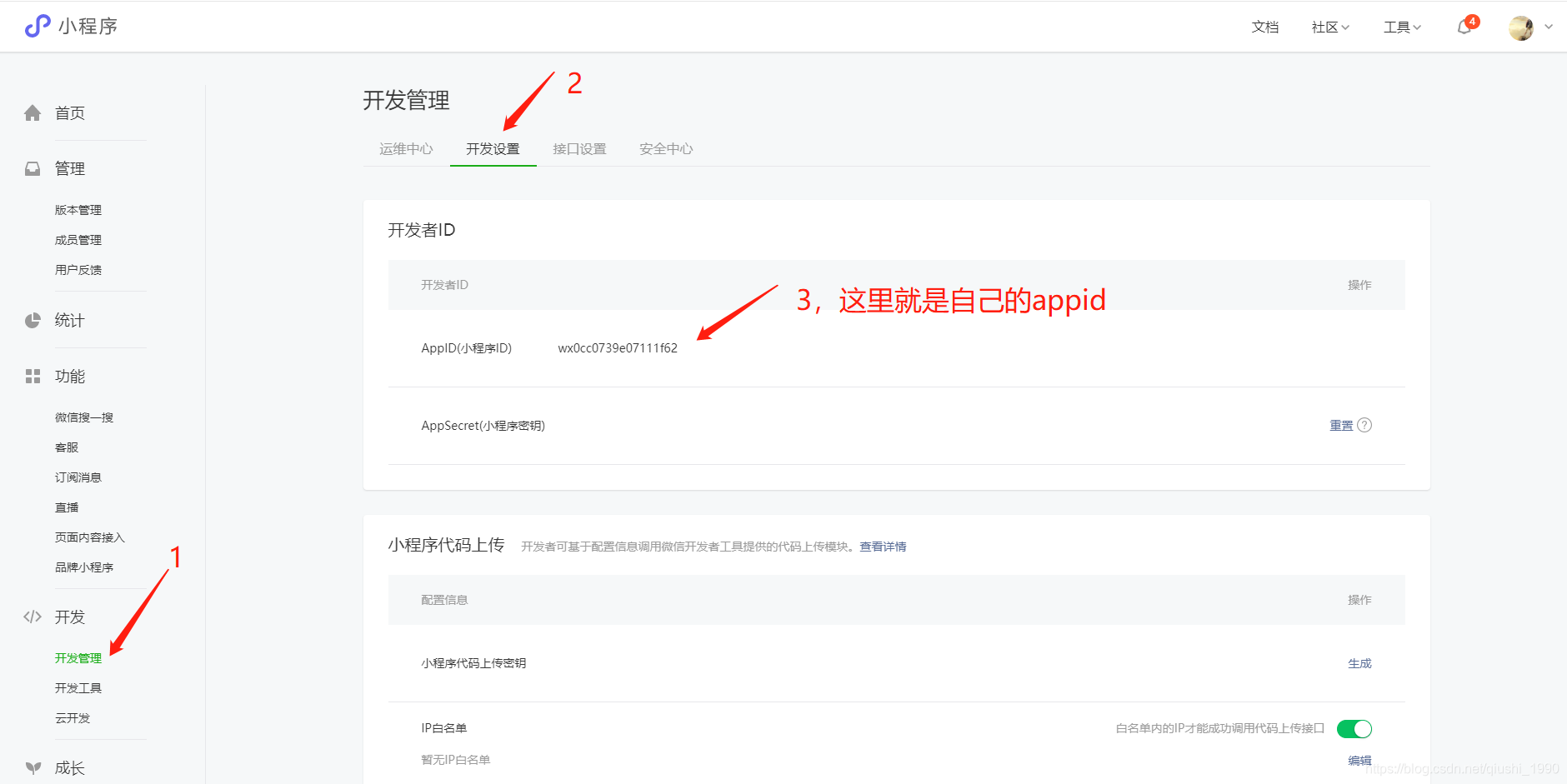
2-1,注册小程序
这里我就不再多说了,只有注册过小程序的appid才可以开通云开发

我们注册好小程序后,就可以拿到appid了,如上图
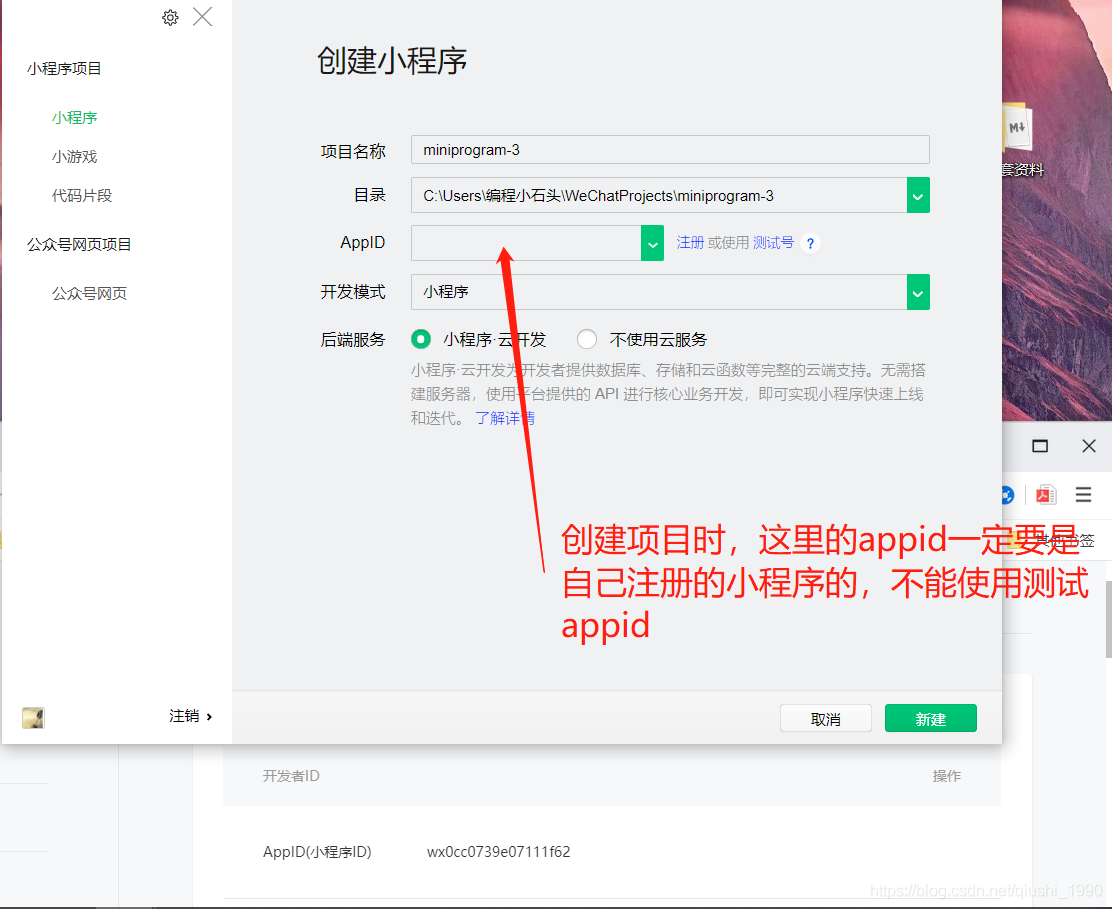
2-2,创建一个小程序项目
小程序项目的创建,我这里不再多说,我前面小程序基础课里有讲过很多遍。《小程序基础学习》

这里强调一点,就是创建小程序项目时一定要用我们自己的appid不要用测试号。

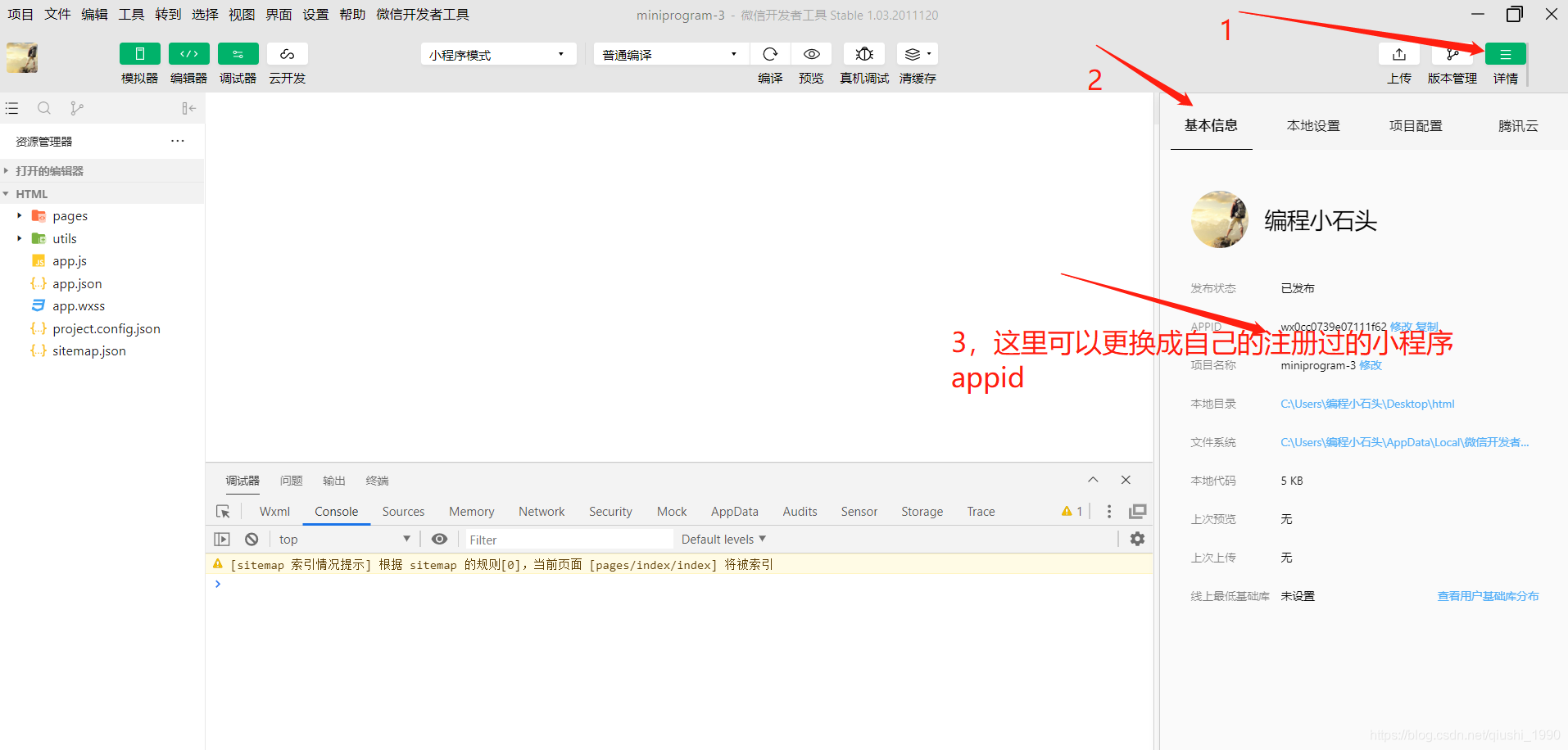
如果你一开始是用测试appid创建的,也可以通过上图的方式更换成自己的小程序的appid。
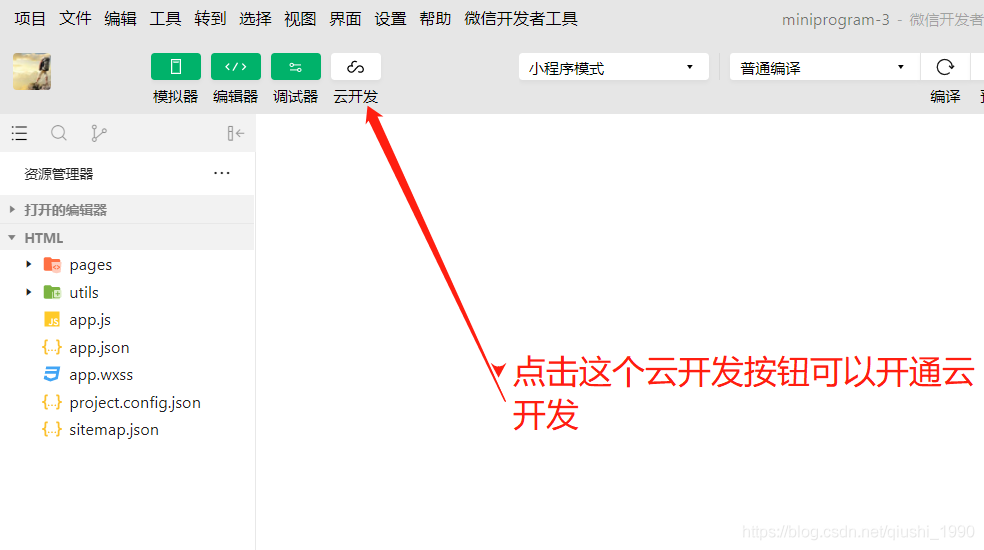
2-3,开通云开发
这里云开发的开通,我就不做过多讲解了,我云开发课程里也讲过很多遍。大家可以去翻看下

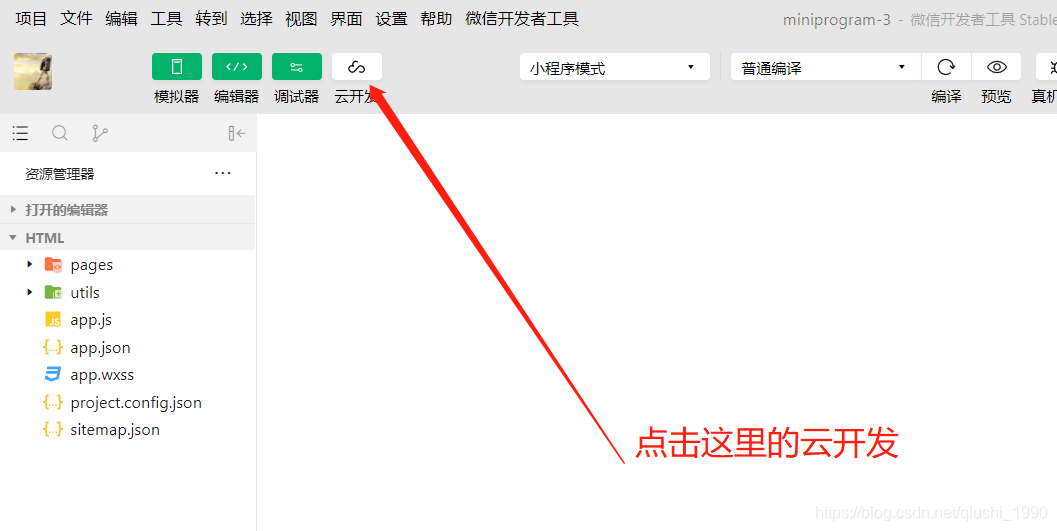
只需要点击开发者工具里的云开发按钮,跟着提示一步步操作就可以快速开通云开发。
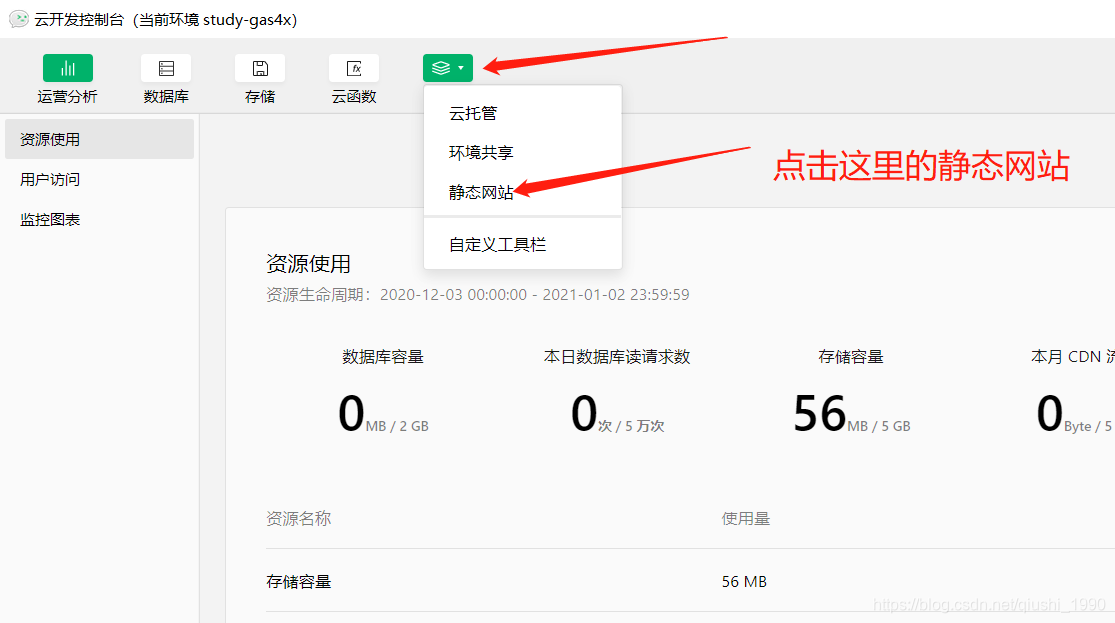
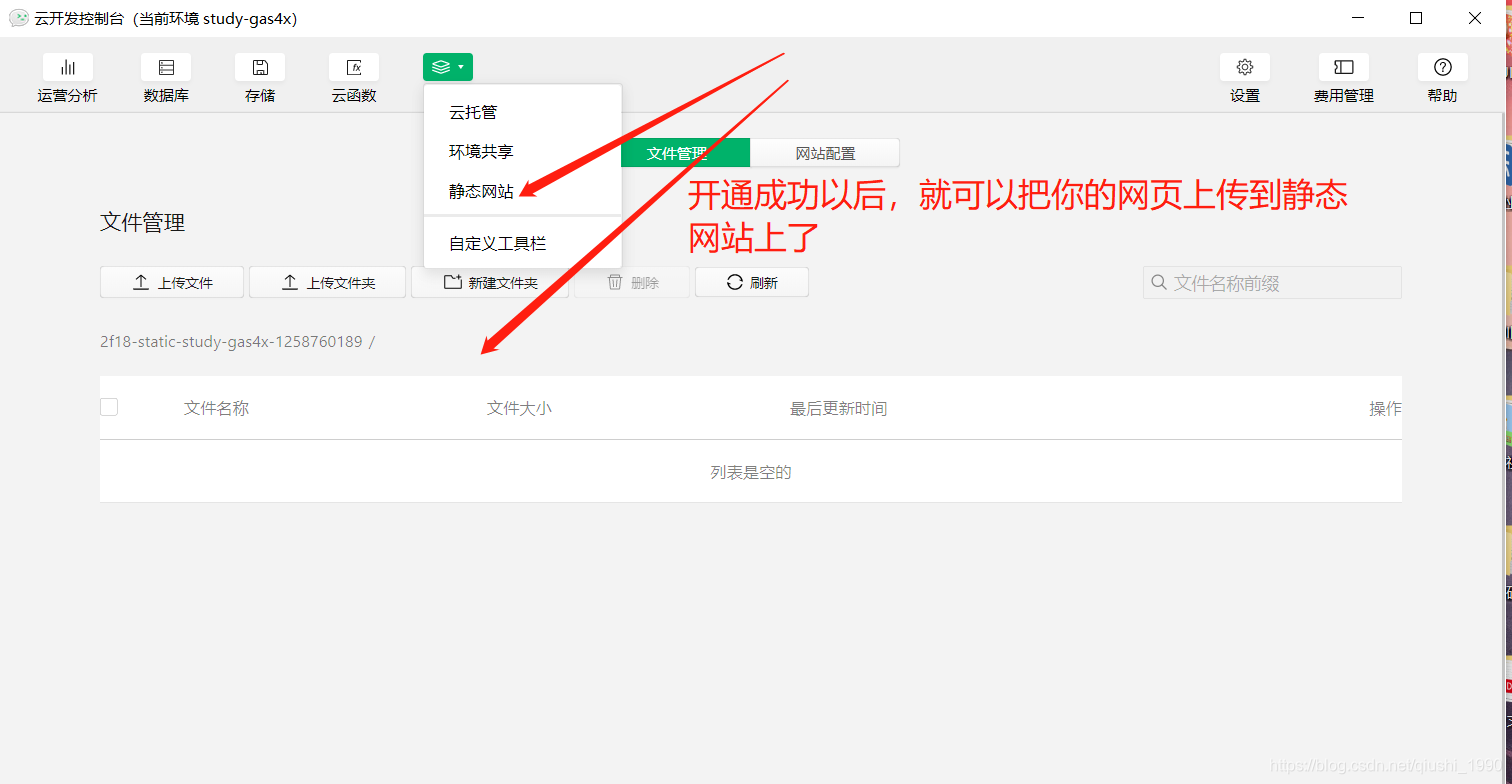
2-4,开通静态网站功能

我们上面云开发开通好以后,就可以在这里快速开通静态网站了。

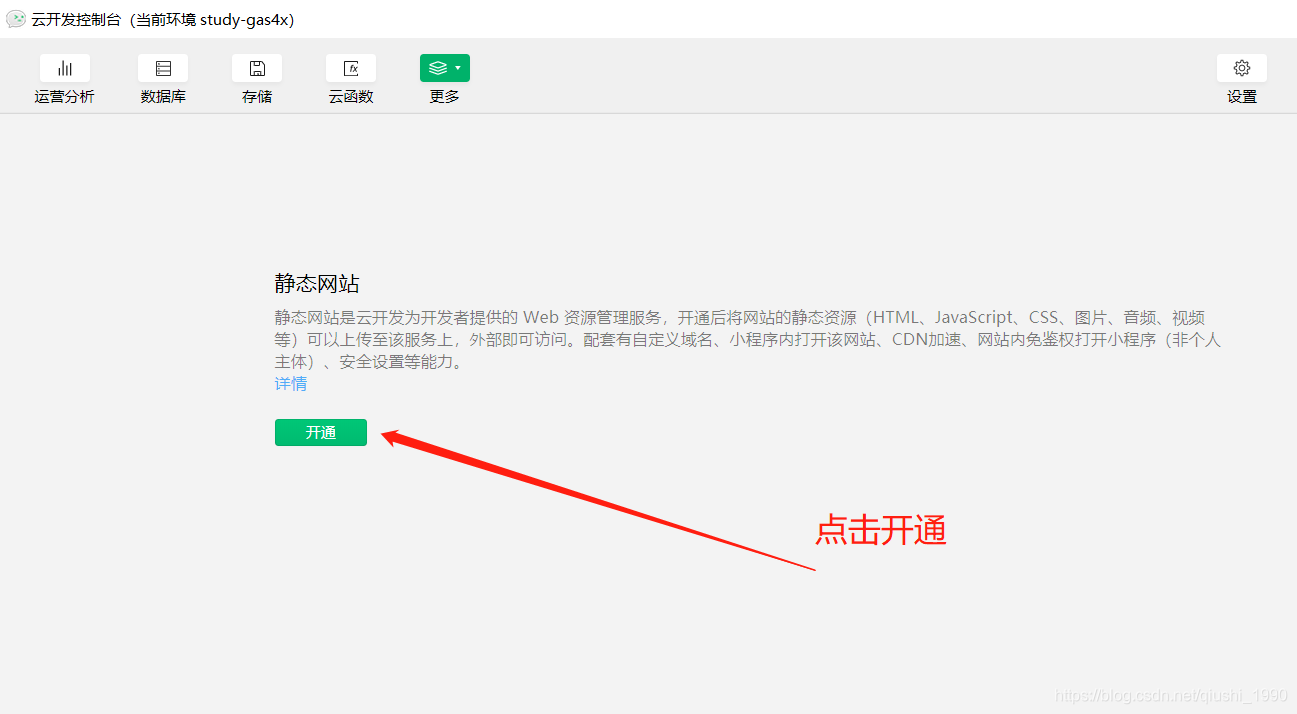
点击以后,直接点击开通即可

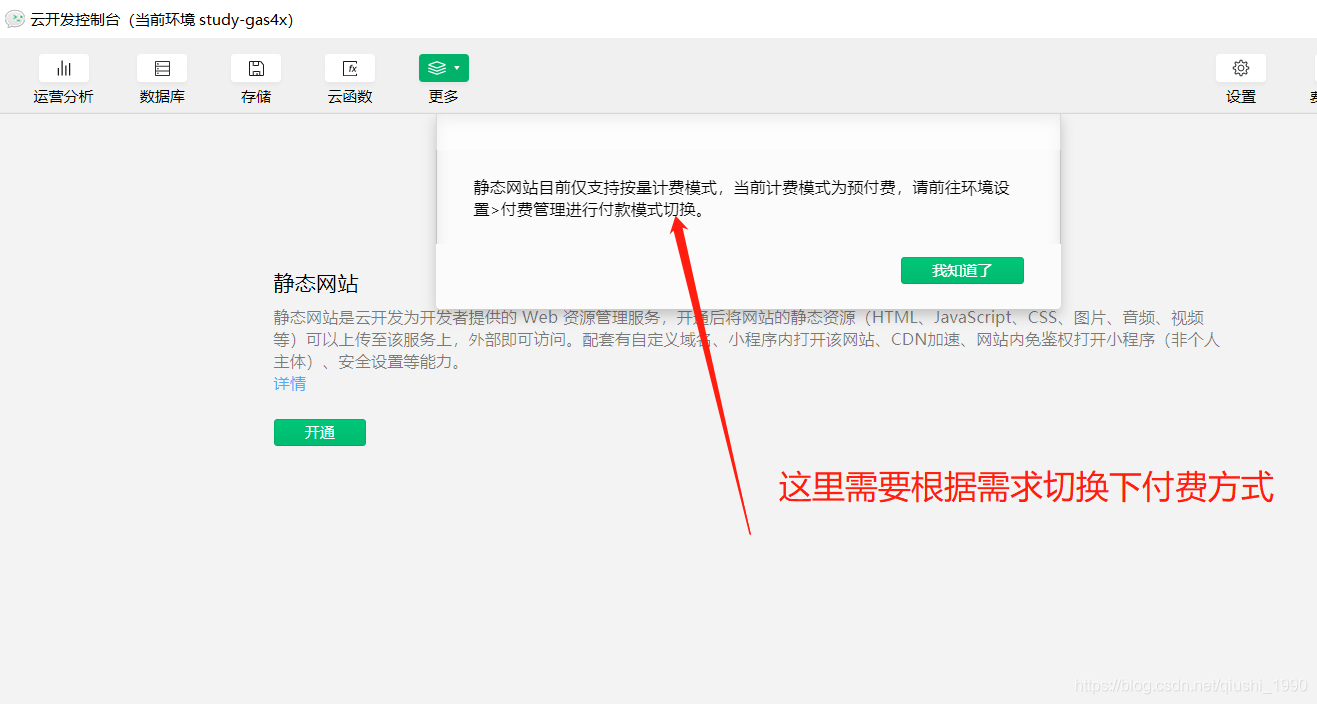
这时候开通有个条件

我们必须按照要求改变自己小程序的付费方式,把我们的付费方式改成按量付费即可。

这里不用担心,这里的按量付费,每月都有免费额度。这些额度我们开发学习基本上够用了


这个时候我们的静态网站功能就开通成功了。

开通成功以后如下图。


其实上面静态网站功能开通以后,我们不用上传网站资源,就可以直接来使用短信功能了。
下面我们就来使用云开发的云函数功能来做短信发送功能。
老规矩先看效果图

代码编写也很简单

其实发送短信的代码很简单,就上面这几行。下面就来教大家如何编写这个云函数。
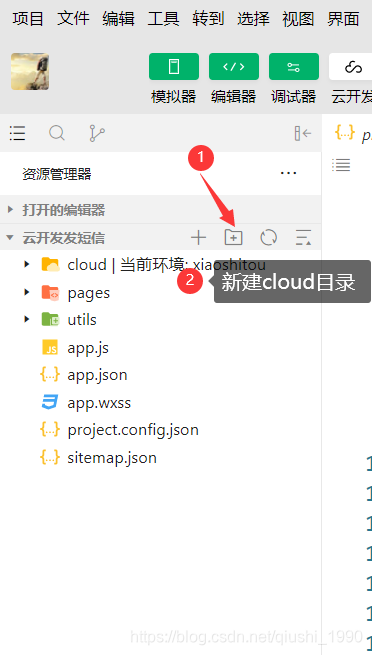
3-1,初始化云开发环境id
新建一个和pages平级的目录cloud,用于存放云函数

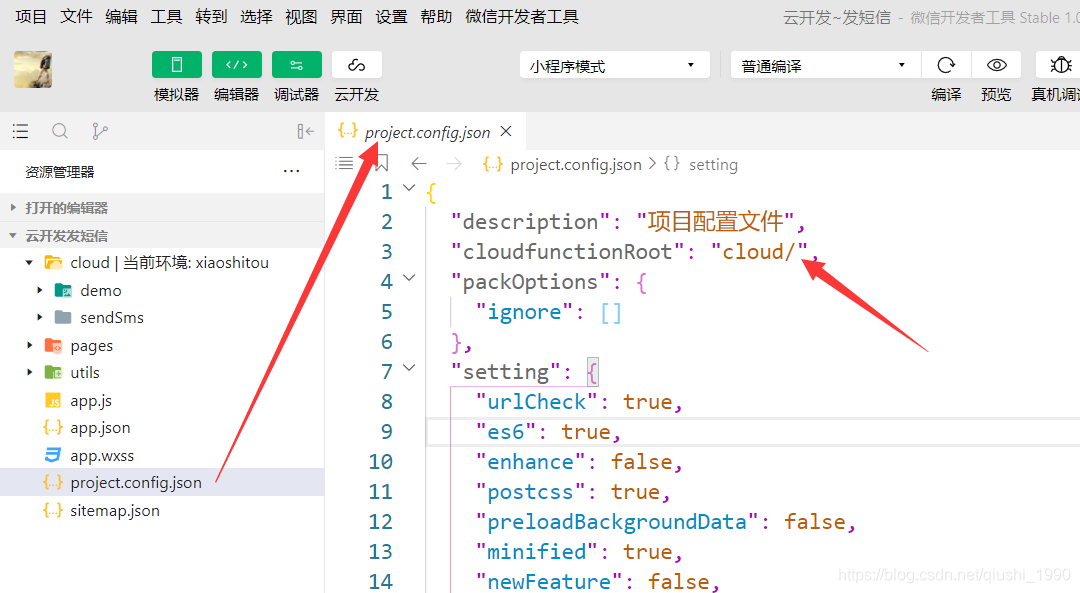
然后在project.config.json里添加cloudfunctionRoot选项。

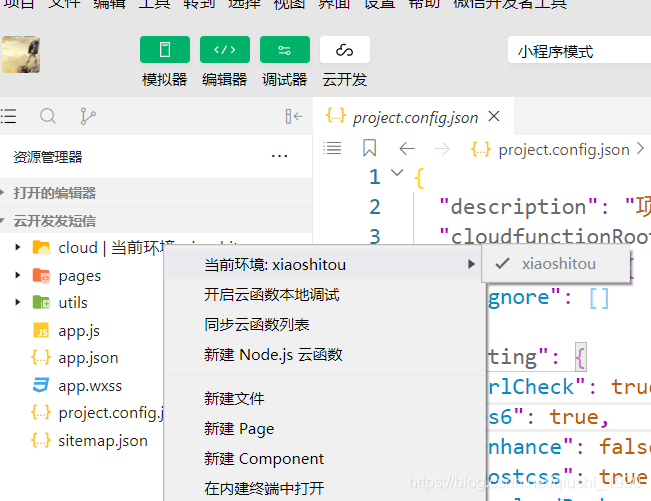
然后对cloud选择当前环境

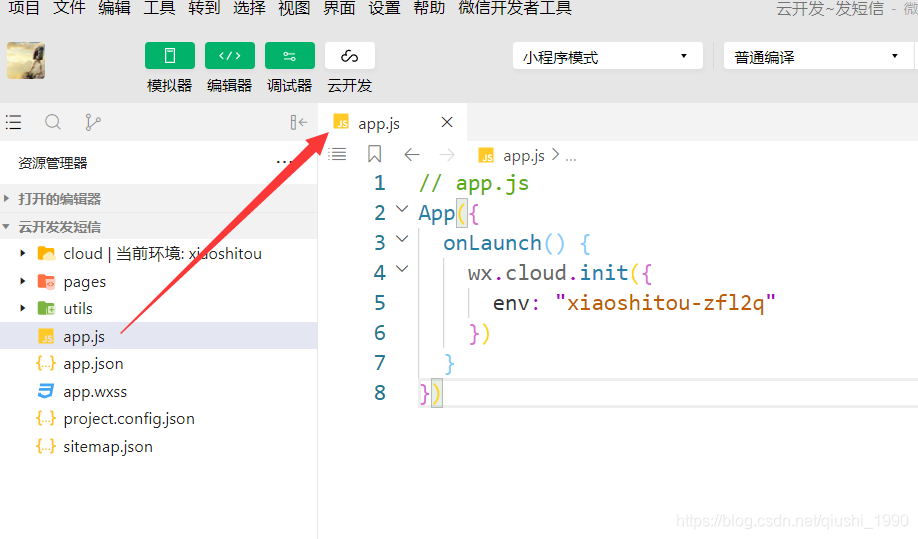
在app.js里配置环境变量

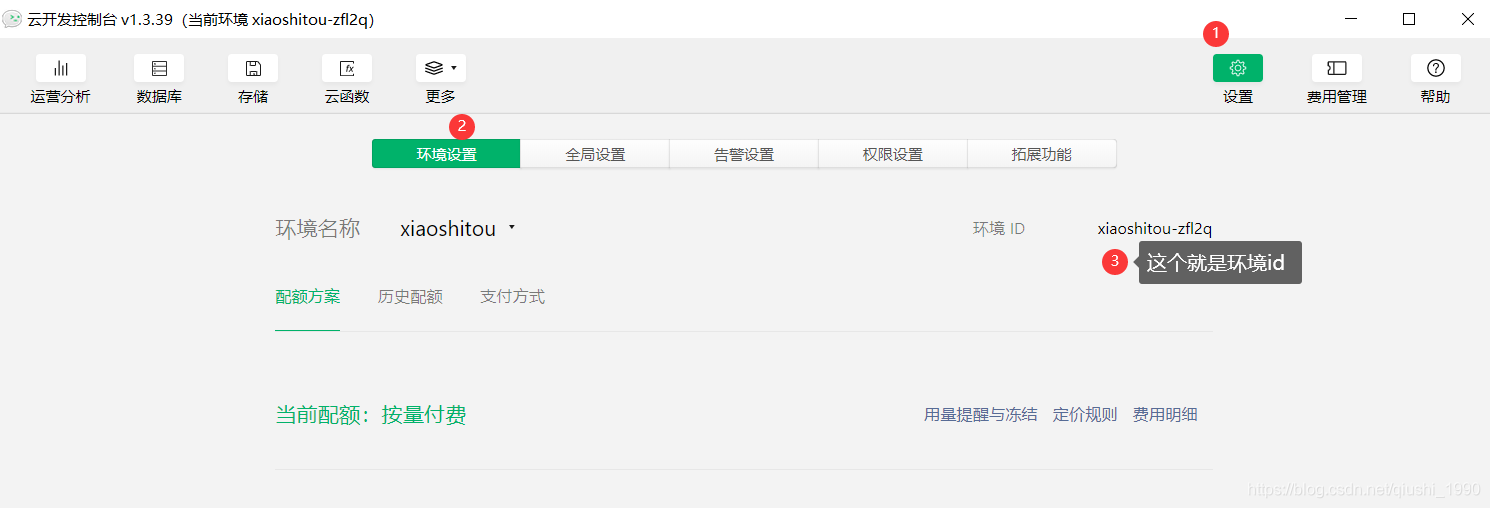
这个env环境id需要你去云开发控制台获取

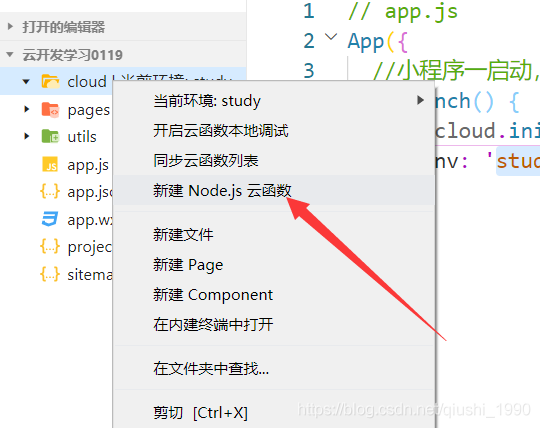
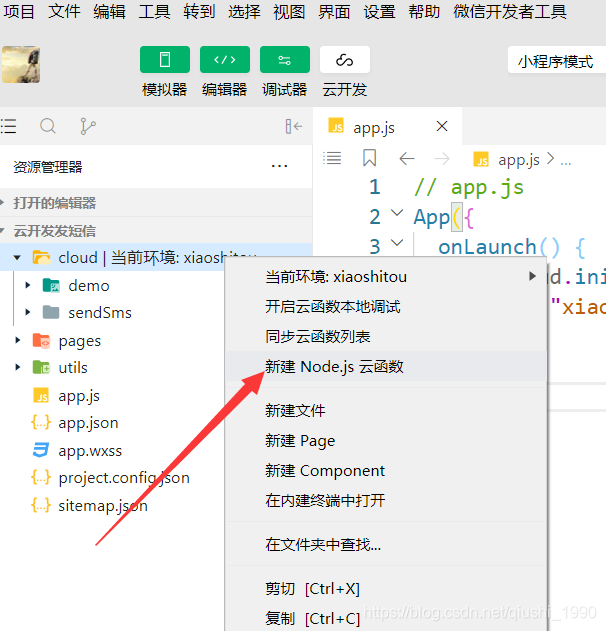
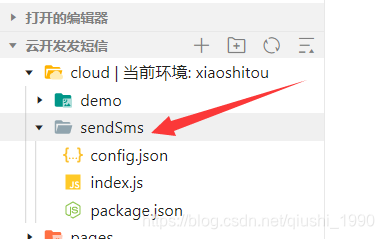
3-2,创建云函数
右键cloud目录,新建Node.js云函数

然后新建一个云函数,名字你可以自定随便定。我这里用sendSms

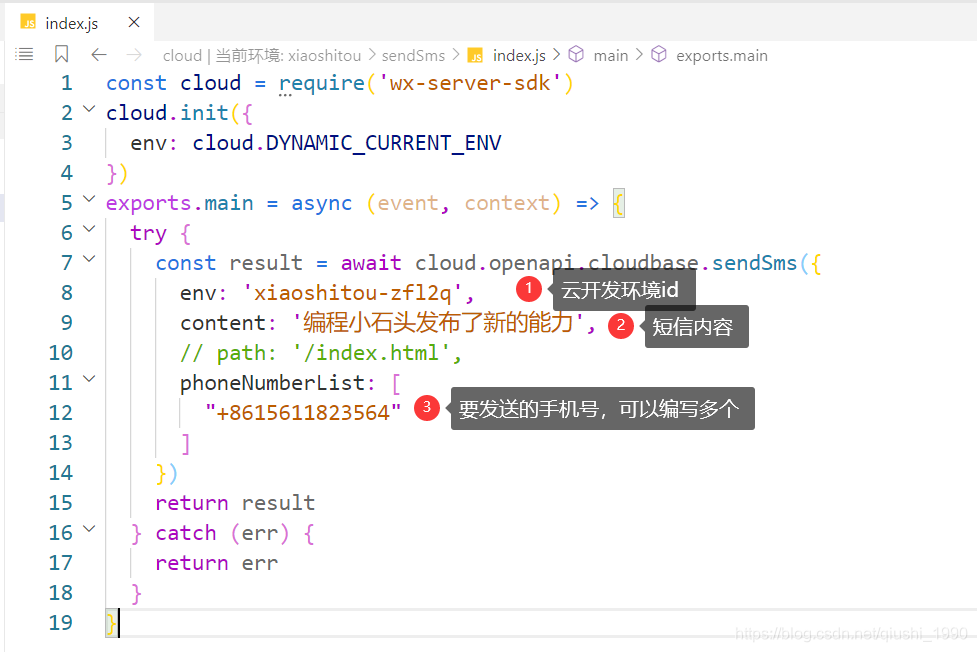
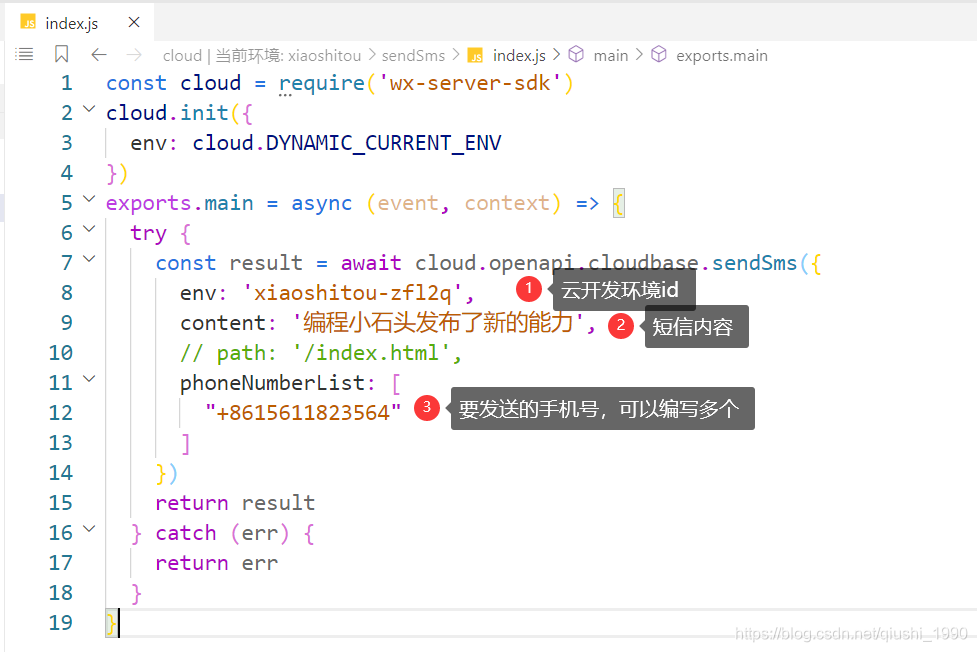
3-3,编写云函数

我这里把代码贴给大家,记得把env和接收短信的手机号换成你自己的。
const cloud = require('wx-server-sdk')
cloud.init({
env: cloud.DYNAMIC_CURRENT_ENV
})
exports.main = async (event, context) => {
try {
const result = await cloud.openapi.cloudbase.sendSms({
env: 'xiaoshitou-zfl2q',
content: '编程小石头发布了新的能力',
phoneNumberList: [
"+8615611823564"
]
})
return result
} catch (err) {
return err
}
}
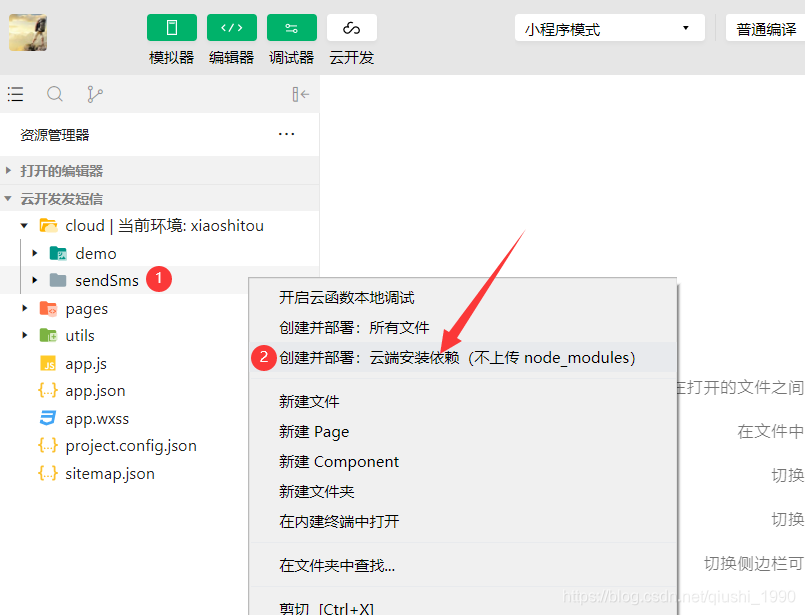
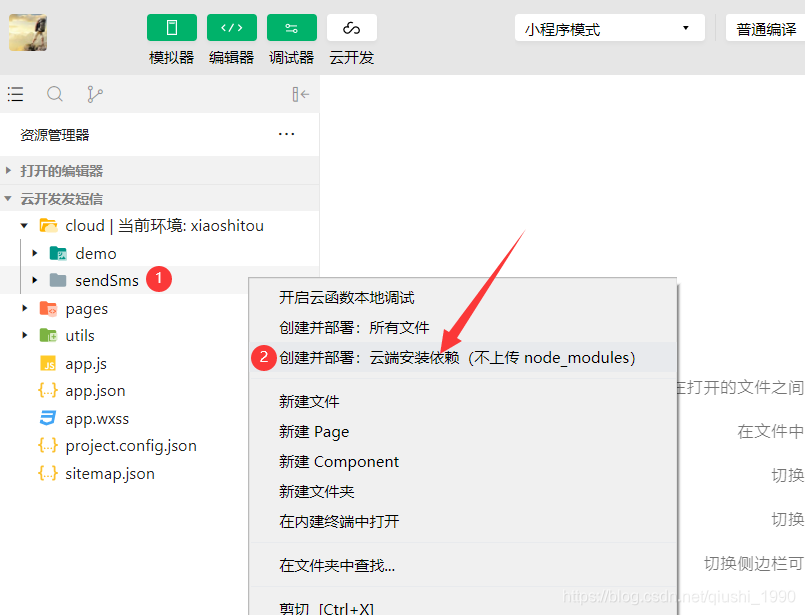
3-4,部署云函数
上面云函数编写好了,一定要记得部署下云函数。右键sendSms然后点击下面箭头所示的即可。

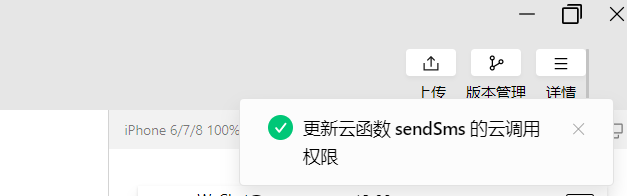
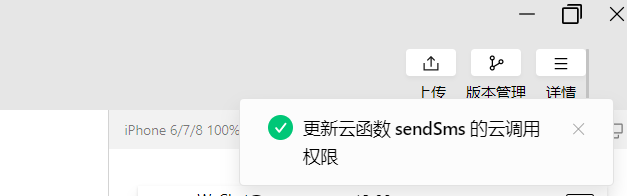
上传部署成功后,会有下面这样的提示

我们上面云函数编写并部署成功以后,就可以来调用这个云函数,发送短信了。
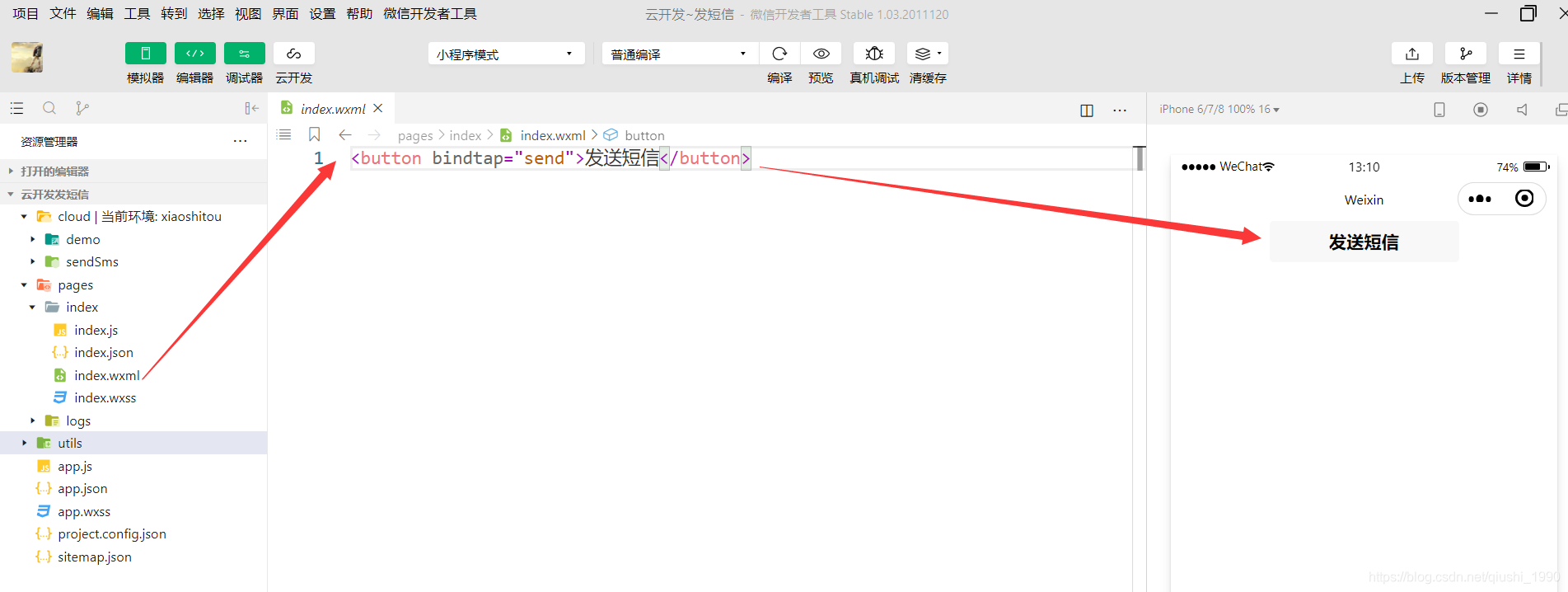
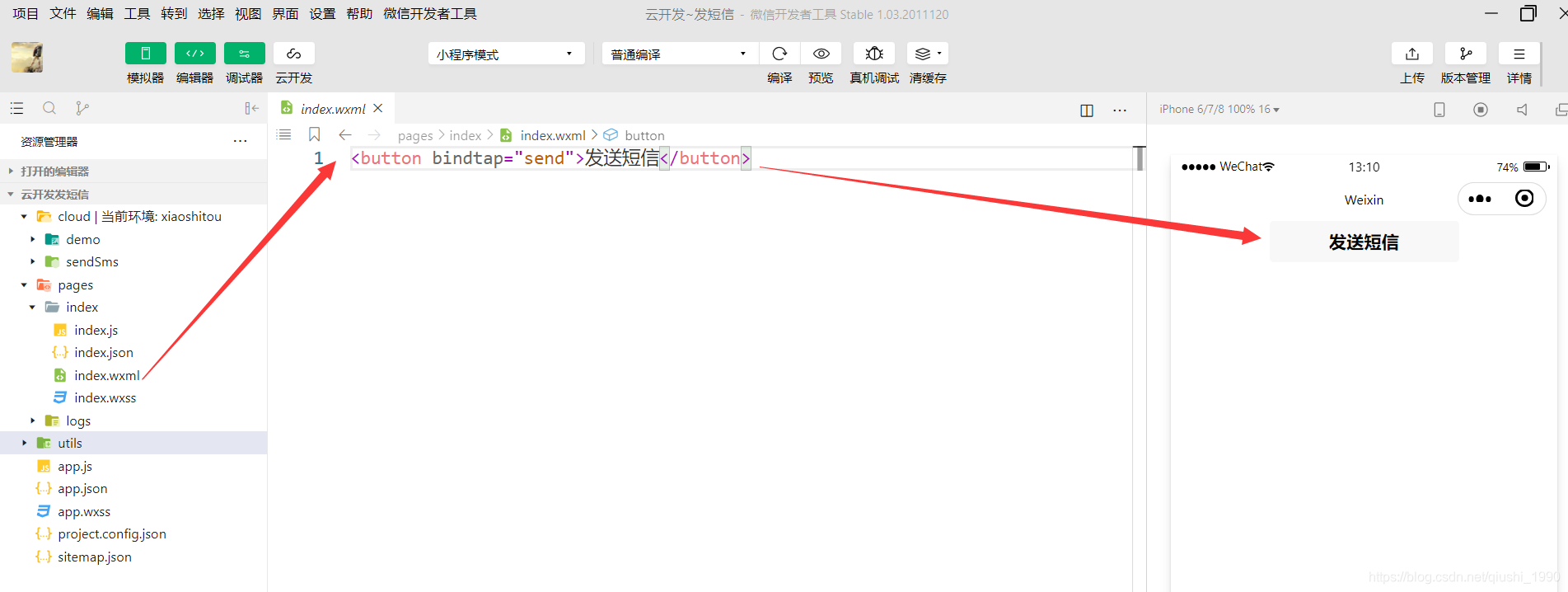
4-1,编写wxml文件
在wxml文件里写一个button按钮,编写一个bindtap点击事件

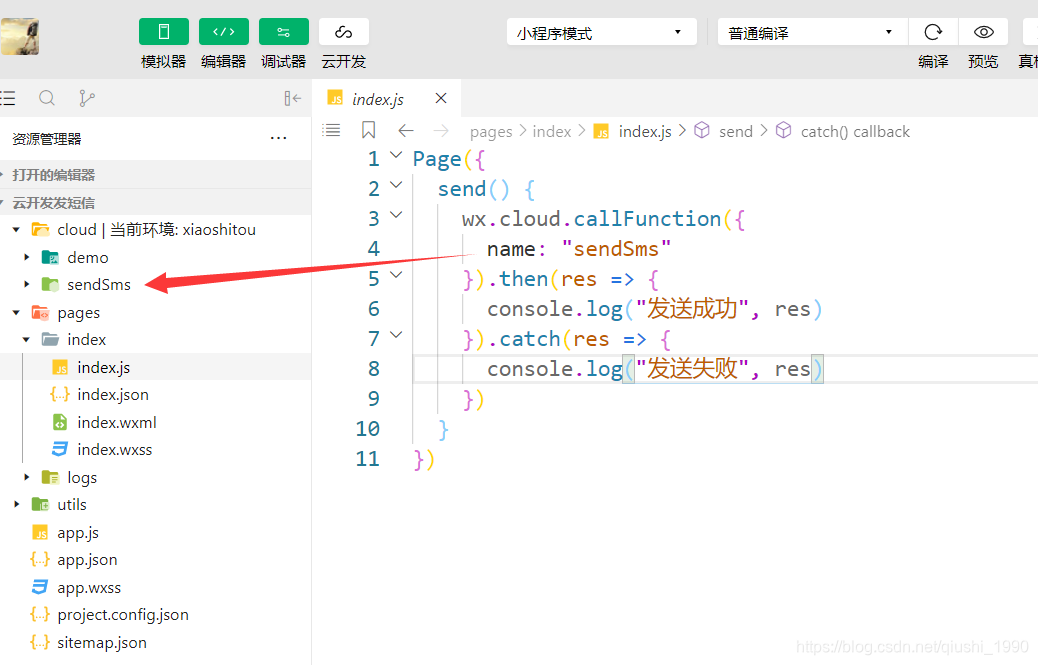
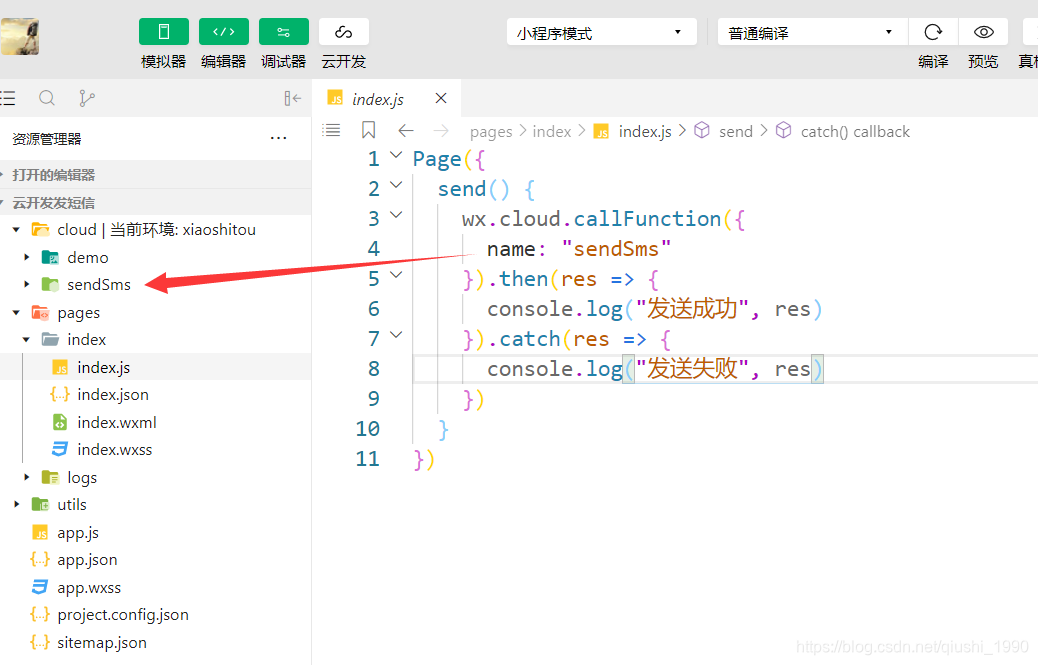
4-2,编写js文件
在js文件里实现上面button的点击事件,然后调用云函数

调用云函数时,一定要记得这里的name必须和你的云函数名一模一样。
4-3,点击发送短信
最后
现在其实从大厂招聘需求可见,在招聘要求上有高并发经验优先,包括很多朋友之前都是做传统行业或者外包项目,一直在小公司,技术搞的比较简单,没有怎么搞过分布式系统,但是现在互联网公司一般都是做分布式系统。
所以说,如果你想进大厂,想脱离传统行业,这些技术知识都是你必备的,下面自己手打了一份Java并发体系思维导图,希望对你有所帮助。

g?x-oss-process=image/watermark,type_ZmFuZ3poZW5naGVpdGk,shadow_10,text_aHR0cHM6Ly9ibG9nLmNzZG4ubmV0L3FpdXNoaV8xOTkw,size_16,color_FFFFFF,t_70)
我这里把代码贴给大家,记得把env和接收短信的手机号换成你自己的。
const cloud = require('wx-server-sdk')
cloud.init({
env: cloud.DYNAMIC_CURRENT_ENV
})
exports.main = async (event, context) => {
try {
const result = await cloud.openapi.cloudbase.sendSms({
env: 'xiaoshitou-zfl2q',
content: '编程小石头发布了新的能力',
phoneNumberList: [
"+8615611823564"
]
})
return result
} catch (err) {
return err
}
}
3-4,部署云函数
上面云函数编写好了,一定要记得部署下云函数。右键sendSms然后点击下面箭头所示的即可。

上传部署成功后,会有下面这样的提示

我们上面云函数编写并部署成功以后,就可以来调用这个云函数,发送短信了。
4-1,编写wxml文件
在wxml文件里写一个button按钮,编写一个bindtap点击事件

4-2,编写js文件
在js文件里实现上面button的点击事件,然后调用云函数

调用云函数时,一定要记得这里的name必须和你的云函数名一模一样。
4-3,点击发送短信
最后
现在其实从大厂招聘需求可见,在招聘要求上有高并发经验优先,包括很多朋友之前都是做传统行业或者外包项目,一直在小公司,技术搞的比较简单,没有怎么搞过分布式系统,但是现在互联网公司一般都是做分布式系统。
所以说,如果你想进大厂,想脱离传统行业,这些技术知识都是你必备的,下面自己手打了一份Java并发体系思维导图,希望对你有所帮助。
[外链图片转存中…(img-lTDEbX0T-1715674920244)]






















 1042
1042











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








