-
refreshContent(Entry e, Highlight highlight): 每次MarkerView重绘此方法都会被调用,并为您提供更新它显示的内容的机会(例如,为一个TextView设置文本 ,…)。 它提供了当前突出显示的Entry和相应的Highlight对象以获得更多信息。 -
getXOffset(float xpos): 在这里,应返回要绘制的MarkerView在x轴的偏移位置。 默认情况下,MarkerView的左上边缘处将绘制在entry的位置。 在xpos参数表示绘制MarkerView的默认位置。 -
getYOffset(float ypos): 在这里,应返回要绘制的MarkerView在y轴的偏移位置。 默认情况下,MarkerView的左上边缘处将绘制在entry的位置。 在ypos参数表示绘制MarkerView的默认位置。
实现自定义 MarkerView 类的例子:
public class CustomMarkerView extends MarkerView {
private TextView tvContent;
public CustomMarkerView (Context context, int layoutResource) {
super(context, layoutResource);
// this markerview only displays a textview
tvContent = (TextView) findViewById(R.id.tvContent);
}
// callbacks everytime the MarkerView is redrawn, can be used to update the
// content (user-interface)
@Override
public void refreshContent(Entry e, Highlight highlight) {
tvContent.setText(“” + e.getVal()); // set the entry-value as the display text
}
@Override
public int getXOffset(float xpos) {
// this will center the marker-view horizontally
return -(getWidth() / 2);
}
@Override
public int getYOffset(float ypos) {
// this will cause the marker-view to be above the selected value
return -getHeight();
}
}
- 实现自定义的
MarkerView类后,需要创建一个.xml文件来作为MarkerView的布局。 本实例的布局仅是一个有背景图的且内含一个TextView的RelativeLayout,但 你可以创建任何你想要在这里显示的布局。
<RelativeLayout xmlns:android=“http://schemas.android.com/apk/res/android”
android:layout_width=“wrap_content”
android:layout_height=“40dp”
android:background=“@drawable/markerImage” >
<TextView
android:id=“@+id/tvContent”
android:layout_width=“wrap_content”
android:layout_height=“wrap_content”
android:layout_centerHorizontal=“true”
android:text=“”
android:textSize=“12dp”
android:textColor=“@android:color/white”
android:ellipsize=“end”
android:singleLine=“true”
android:textAppearance=“?android:attr/textAppearanceSmall” />
- 最后,为图表设置你已经创建了的自定义
MarkerView。 创建MarkerView时请确保你创建的.xml文件提供了对应的layout资源。
CustomMarkerView mv = new CustomMarkerView(Context,
R.layout.custom_marker_view_layout);
// set the marker to the chart
chart.setMarkerView(mv);
四、 随手写的一个样例
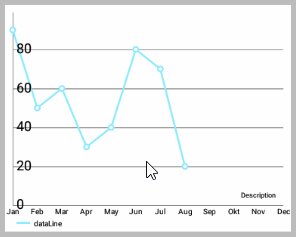
1. 动态效果图
2. 主要代码
1) 背景图 bg_marker.xml
<?xml version="1.0" encoding="utf-8"?><shape xmlns:android=“http://schemas.android.com/apk/res/android”
android:shape=“oval”>
2) 布局代码 content_marker_view.xml
<?xml version="1.0" encoding="utf-8"?><RelativeLayout xmlns:android=“http://schemas.android.com/apk/res/android”
android:layout_width=“72dp”
android:layout_height=“48dp”
android:background=“@drawable/bg_marker”
android:gravity=“center”
android:orientation=“vertical”>
<TextView
android:id=“@+id/tv_content_marker_view”
android:layout_width=“wrap_content”
android:layout_height=“wrap_content”
android:padding=“4dp”
android:textAppearance=“?android:attr/textAppearanceSmall”
android:textColor=“@android:color/white”
android:textSize=“18sp”/>
3) 自定义的 MyMarkerView.java
public class MyMarkerView extends MarkerView {
private TextView mContentTv;
public MyMarkerView(Context context, int layoutResource) {
super(context, layoutResource);
mContentTv = (TextView) findViewById(R.id.tv_content_marker_view);
}
@Override
public void refreshContent(Entry e, Highlight highlight) {
mContentTv.setText(“” + e.getVal());
}
@Override
public int getXOffset(float xpos) {
return -(getWidth() / 2);
}
@Override
public int getYOffset(float ypos) {
return -getHeight();
}
}
4) 为图表设置 MarkerView
// 设置MarkerView
MarkerView mv = new MyMarkerView(this,R.layout.content_marker_view);
chart.setMarkerView(mv);
本节完。
自我介绍一下,小编13年上海交大毕业,曾经在小公司待过,也去过华为、OPPO等大厂,18年进入阿里一直到现在。
深知大多数Android工程师,想要提升技能,往往是自己摸索成长或者是报班学习,但对于培训机构动则几千的学费,着实压力不小。自己不成体系的自学效果低效又漫长,而且极易碰到天花板技术停滞不前!
因此收集整理了一份《2024年Android移动开发全套学习资料》,初衷也很简单,就是希望能够帮助到想自学提升又不知道该从何学起的朋友,同时减轻大家的负担。







既有适合小白学习的零基础资料,也有适合3年以上经验的小伙伴深入学习提升的进阶课程,基本涵盖了95%以上Android开发知识点,真正体系化!
由于文件比较大,这里只是将部分目录大纲截图出来,每个节点里面都包含大厂面经、学习笔记、源码讲义、实战项目、讲解视频,并且后续会持续更新
如果你觉得这些内容对你有帮助,可以添加V获取:vip204888 (备注Android)

Android高级架构师
由于篇幅问题,我呢也将自己当前所在技术领域的各项知识点、工具、框架等汇总成一份技术路线图,还有一些架构进阶视频、全套学习PDF文件、面试文档、源码笔记。
- 330页PDF Android学习核心笔记(内含上面8大板块)


-
Android学习的系统对应视频
-
Android进阶的系统对应学习资料

- Android BAT部分大厂面试题(有解析)

好了,以上便是今天的分享,希望为各位朋友后续的学习提供方便。觉得内容不错,也欢迎多多分享给身边的朋友哈。
一个人可以走的很快,但一群人才能走的更远。如果你从事以下工作或对以下感兴趣,欢迎戳这里加入程序员的圈子,让我们一起学习成长!
AI人工智能、Android移动开发、AIGC大模型、C C#、Go语言、Java、Linux运维、云计算、MySQL、PMP、网络安全、Python爬虫、UE5、UI设计、Unity3D、Web前端开发、产品经理、车载开发、大数据、鸿蒙、计算机网络、嵌入式物联网、软件测试、数据结构与算法、音视频开发、Flutter、IOS开发、PHP开发、.NET、安卓逆向、云计算
构视频+大厂面试真题+项目实战源码》]( )收录**
一个人可以走的很快,但一群人才能走的更远。如果你从事以下工作或对以下感兴趣,欢迎戳这里加入程序员的圈子,让我们一起学习成长!
AI人工智能、Android移动开发、AIGC大模型、C C#、Go语言、Java、Linux运维、云计算、MySQL、PMP、网络安全、Python爬虫、UE5、UI设计、Unity3D、Web前端开发、产品经理、车载开发、大数据、鸿蒙、计算机网络、嵌入式物联网、软件测试、数据结构与算法、音视频开发、Flutter、IOS开发、PHP开发、.NET、安卓逆向、云计算























 1181
1181











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








