- 前台启动 jar 包:
使用 java.exe 启动 jar 包,一旦把窗口关闭,就会结束进程
java -jar swagger.jar

- 后台启动 jar 包:
使用 javaw.exe 启动 jar 包,并不会在窗口打印日志,而且会直接在后台运行进程,关掉窗口,进程继续跑
javaw -jar swagger.jar

关闭进程: 后台启动的 jar 包,直接在 jar 包所在目录打开 cmd ,输入
taskkill -f -t -im javaw.exe就能关闭此 jar 进程
- 后台启动 jar 包脚本(start.bat):
当然,用脚本后台启动更方便,自定义名.bat
@echo off
start javaw -jar swagger.jar
exit
- 后台关闭 jar 包脚本(stop.bat):
自定义名.bat
@echo off
taskkill -f -t -im javaw.exe
exit
注意: 脚本要与 jar 包放在同级目录下,关闭脚本会关闭所有后台启动的 jar 包。
2. 设置 cmd 编码(注册表)
Windows 默认编码 GBK(936)

临时改变此 cmd 的编码为 UTF-8(重新打开会恢复为 GBK):
chcp 65001

永久改变 cmd 为 UTF-8 编码:
-
打开注册表
- 方式一:win + r :
regedit

- 方式二:


- 方式一:win + r :
-
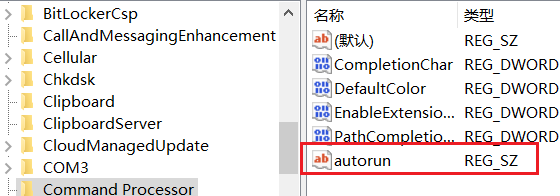
到达 HKEY_LOCAL_MACHINE\SOFTWARE\Microsoft\Command Processor 目录下

-
右键——新建——字符串值
重命名:autorun

-
双击修改数值数据

-
新打开 cmd,都是 65001 —— UTF-8 编码

3. UTF-8 编码启动 jar 包
前台启动:
java -jar -Dfile.encoding=UTF-8 swagger.jar
后台启动:
javaw -jar -Dfile.encoding=UTF-8 swagger.jar
后台启动 jar 包脚本(start.bat):
@echo off
start javaw -jar -Dfile.encoding=UTF-8 swagger.jar
exit
后台关闭 jar 包脚本(stop.bat):
@echo off
taskkill -f -t -im javaw.exe
exit
注意: 脚本要与 jar 包放在同级目录下,关闭脚本会关闭所有后台启动的 jar 包。
4. 设置 cmd 编码(脚本),utf-8 启动 jar 包
@echo off
chcp 65001
start javaw -jar -Dfile.encoding=UTF-8 swagger.jar
exit
5. Windows 下关闭后台启动的服务
# 先根据端口号找到进程的 pid
netstat -ano |findstr 端口号
# 然后用 taskkill 关闭该进程
taskkill /f /t /im pid
自我介绍一下,小编13年上海交大毕业,曾经在小公司待过,也去过华为、OPPO等大厂,18年进入阿里一直到现在。
深知大多数Python工程师,想要提升技能,往往是自己摸索成长或者是报班学习,但对于培训机构动则几千的学费,着实压力不小。自己不成体系的自学效果低效又漫长,而且极易碰到天花板技术停滞不前!
因此收集整理了一份《2024年Python开发全套学习资料》,初衷也很简单,就是希望能够帮助到想自学提升又不知道该从何学起的朋友,同时减轻大家的负担。






既有适合小白学习的零基础资料,也有适合3年以上经验的小伙伴深入学习提升的进阶课程,基本涵盖了95%以上前端开发知识点,真正体系化!
由于文件比较大,这里只是将部分目录大纲截图出来,每个节点里面都包含大厂面经、学习笔记、源码讲义、实战项目、讲解视频,并且后续会持续更新
如果你觉得这些内容对你有帮助,可以扫码获取!!!(备注Python)
适合小白学习的零基础资料,也有适合3年以上经验的小伙伴深入学习提升的进阶课程,基本涵盖了95%以上前端开发知识点,真正体系化!**
由于文件比较大,这里只是将部分目录大纲截图出来,每个节点里面都包含大厂面经、学习笔记、源码讲义、实战项目、讲解视频,并且后续会持续更新
如果你觉得这些内容对你有帮助,可以扫码获取!!!(备注Python)
























 479
479











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








