这是我做的第一个物联网项目,也是第一个项目,当时是真的很慌张,一转眼也过去这么久了,记录一下吧,是可以直接用的代码,把地址和订阅的topic换成自己需要的、变量在data里声明一下就可以了,这段代码已经跟我一起开发了pc端、app和小程序了,它已经长大了~~
// mqtt
initMqtt() {
if (this.client != '' || this.client != null) {
this.client == null
}
let that = this;
// #ifdef H5
const connectUrl = 'wss://xxxxxx:82'
// #endif
// #ifdef MP-WEIXIN||APP-PLUS
const connectUrl = 'wxs://xxxxxx:82'
// #endif
// 获取终端标识
var clientId = `app_${Math.random().toString(16).slice(3)}`; //客户端标识
var mqtt = require("@/utils/mqtt.min.js");
const options = {
clean: true, // 保留回话
connectTimeout: 4000, // 超时时间
// 认证信息
clientId,
username: 'tczpmall',
password: 'tczpmall0607',
}
that.client = mqtt.connect(connectUrl, options);
that.client.on("connect", function() {
// console.log("连接成功....");
});
//如果连接错误,打印错误
that.client.on("error", function(err) {
console.log("err=>", err);
that.client.end();
});
},
**自我介绍一下,小编13年上海交大毕业,曾经在小公司待过,也去过华为、OPPO等大厂,18年进入阿里一直到现在。**
**深知大多数嵌入式工程师,想要提升技能,往往是自己摸索成长或者是报班学习,但对于培训机构动则几千的学费,着实压力不小。自己不成体系的自学效果低效又漫长,而且极易碰到天花板技术停滞不前!**
**因此收集整理了一份《2024年嵌入式&物联网开发全套学习资料》,初衷也很简单,就是希望能够帮助到想自学提升又不知道该从何学起的朋友,同时减轻大家的负担。**



**既有适合小白学习的零基础资料,也有适合3年以上经验的小伙伴深入学习提升的进阶课程,基本涵盖了95%以上嵌入式&物联网开发知识点,真正体系化!**


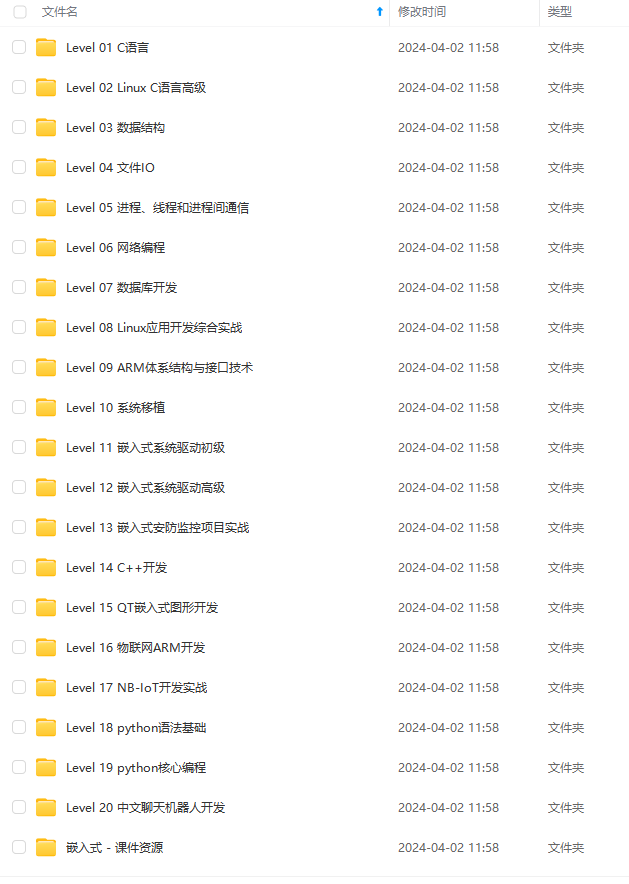
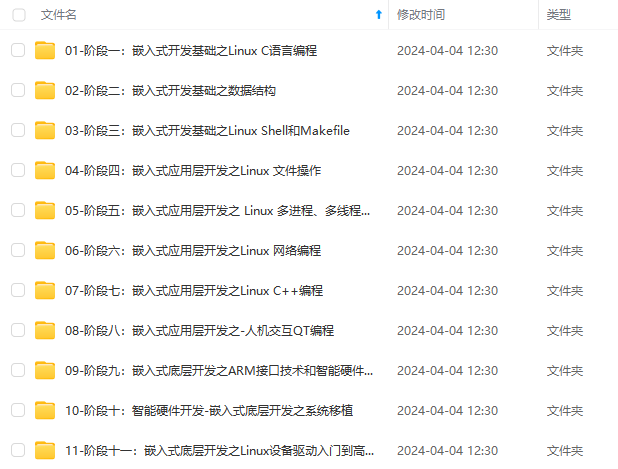
**由于文件比较大,这里只是将部分目录大纲截图出来,每个节点里面都包含大厂面经、学习笔记、源码讲义、实战项目、讲解视频,并且后续会持续更新**
**如果你觉得这些内容对你有帮助,可以+V:Vip1104z获取!!! (备注:嵌入式)**
<img src="https://img-community.csdnimg.cn/images/73bb5de17851459088c6af944156ee24.jpg" alt="img" style="zoom: 67%;" />
# 最后
**资料整理不易,觉得有帮助的朋友可以帮忙点赞分享支持一下小编~**
**你的支持,我的动力;祝各位前程似锦,offer不断,步步高升!!!**
资料整理不易,觉得有帮助的朋友可以帮忙点赞分享支持一下小编~**
**你的支持,我的动力;祝各位前程似锦,offer不断,步步高升!!!**
**[更多资料点击此处获qu!!](https://bbs.csdn.net/topics/618376385)**






















 1379
1379











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








